
【.NET MAUI】Flyoutポップアップメニューの設定、見た目の変更などメモ
.NET9.0のバージョンにすることで、最初からFlyoutのメニューが用意されているので、簡単にページを移動させることができるようになりました。
前回の記事では、新しくxamlを追加し、ShellContentを増やすことで、ページの切り替えができました。
そこで今回は、Flyoutのプロパティなどをいじりつつ、どんなことができるのかを調べてまとめていこうと思います。
Flyoutの表示、非表示、固定
Flyoutは、プロジェクトのAppShell.xamlで設定していきます。
このAppShell.xamlは、アプリを開いたときの見た目や、ナビゲーション、全体のメニューなどを記述していくもののようです。
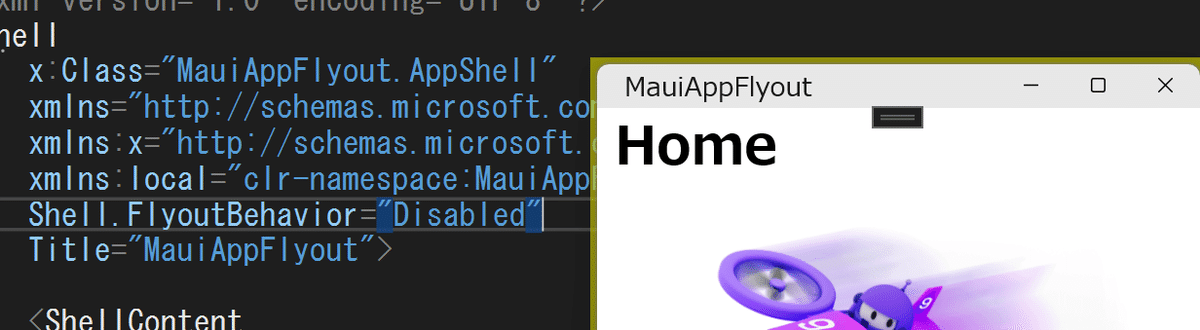
<Shell>の中にある、Shell.FlyoutBehaviorでFlyoutの表示、非表示、固定をします。

Shell.FlyoutBehavior="Disabled" 非表示
Shell.FlyoutBehavior="Flyout" 表示(デフォルト)
Shell.FlyoutBehavior="Locked" 表示させた状態で固定

別のメニューを使ったり、メニューが必要ない場合は、Disabledにして非表示にすると良いでしょう。

Lockで表示したままにするのは、ちょっと使い道がわかりませんでした。
ひょっとしてと思い、.NET8.0でMAUIのプロジェクトを開いてみると、このShell.FlyoutBehaviorがDisabledで非表示になっており、Flyoutにすると、同じようにメニューが表示されました。わかってしまえば簡単でしたね。

アイコンを追加する
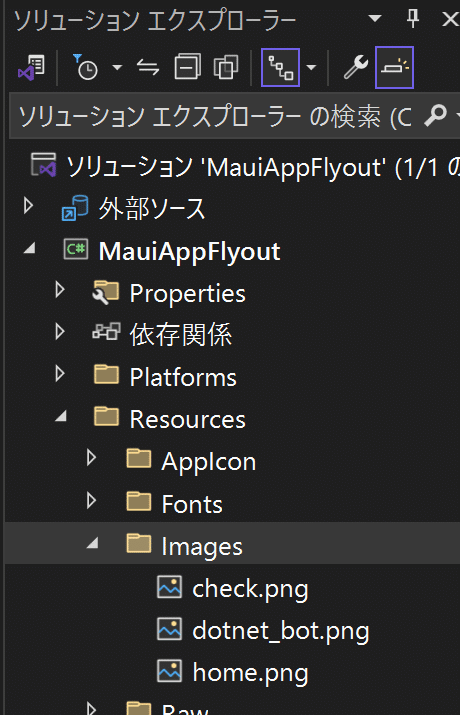
プロジェクトのResourcesの中のImagesに、アイコンにしたい画像を入れておきます。
ここでは、Google Fontsからダウンロードしたアイコンを、home.png、check.pngの名前にして入れています。

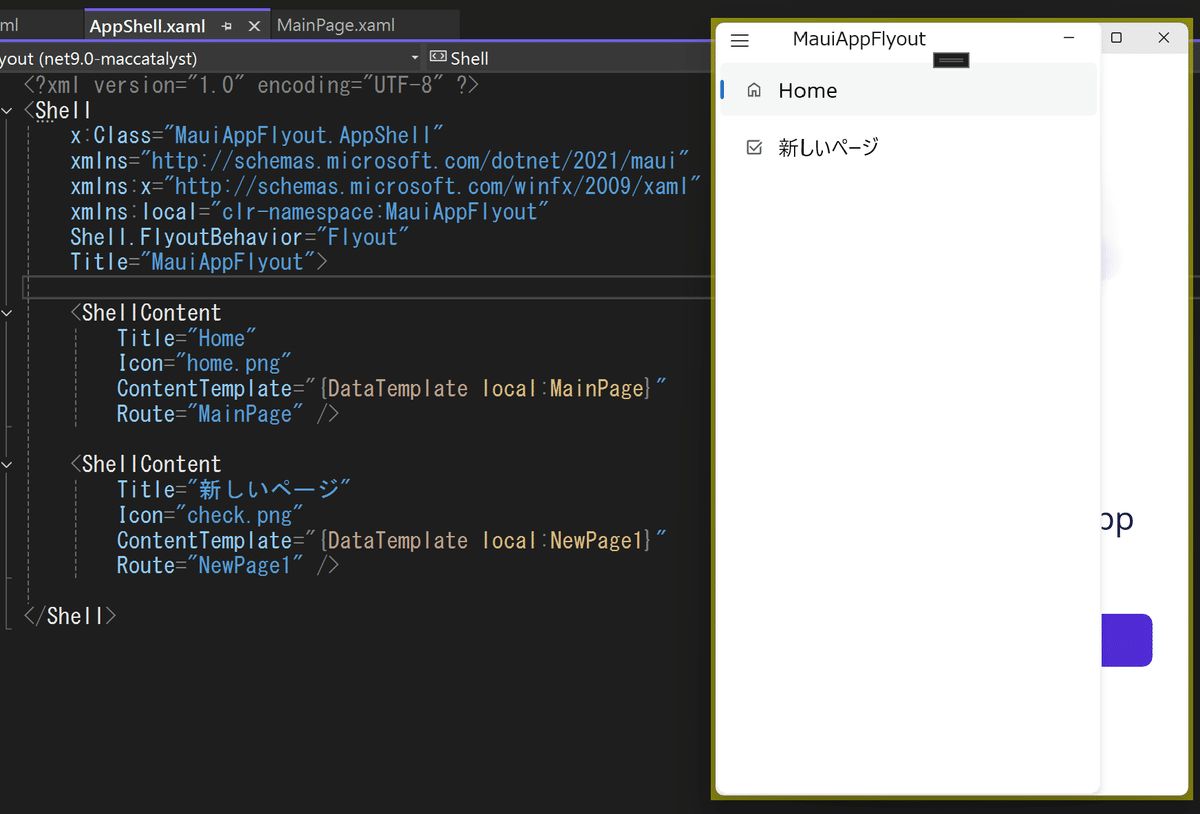
<ShellContent
Title="Home"
Icon="home.png"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" /><ShellContent>の中に、Icon="ファイル名.png"を追加すると、メニューにアイコンが追加されます。

ポップアップの幅、高さ、背景を変更する
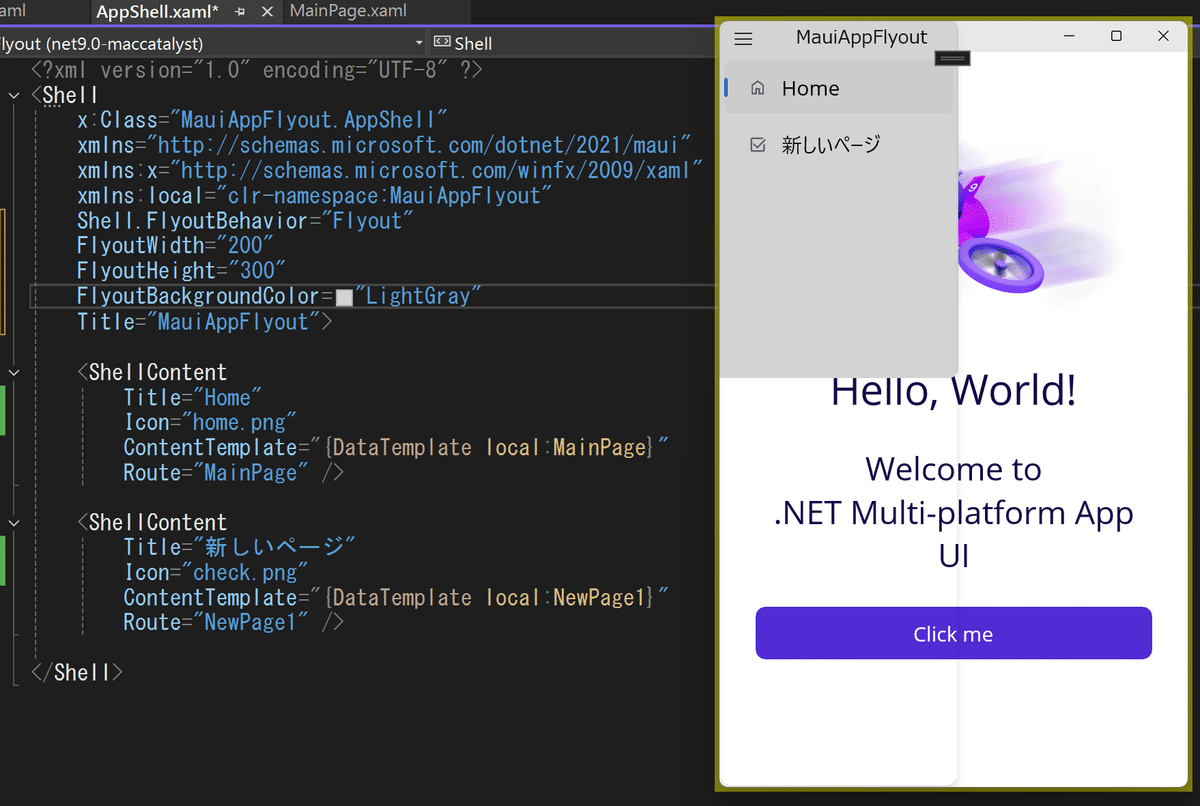
<Shell>の中にコードを追加することで、メニューを開いたときのポップアップの見た目の変更ができます。
FlyoutWidth="200" ポップアップの幅
FlyoutHeight="300" ポップアップの高さ
FlyoutBackgroundColor="LightGray" ポップアップの背景色


FlyoutBackgroundImage="photo.jpg"を使えば、画像を背景にすることもできるようです。
ポップアップのアイコンを変える
プロジェクトのResourcesの中のImagesに、Flyoutメニューのアイコンにしたい画像を入れておきます。
<Shell>の中にFlyoutIcon="ファイル名.png"を書くと、メニューのアイコンを変更することができます。
ここではmenu.pngを使用しています。

ヘッダーとフッターをつける
ポップアップしたメニューの中に、ヘッダーやフッターを付けることができます。
コードの位置は、<ShellContent>と同じ階層になります。
<Shell.FlyoutHeader> ヘッダーをつける
<Shell.FlyoutFooter> フッターをつける
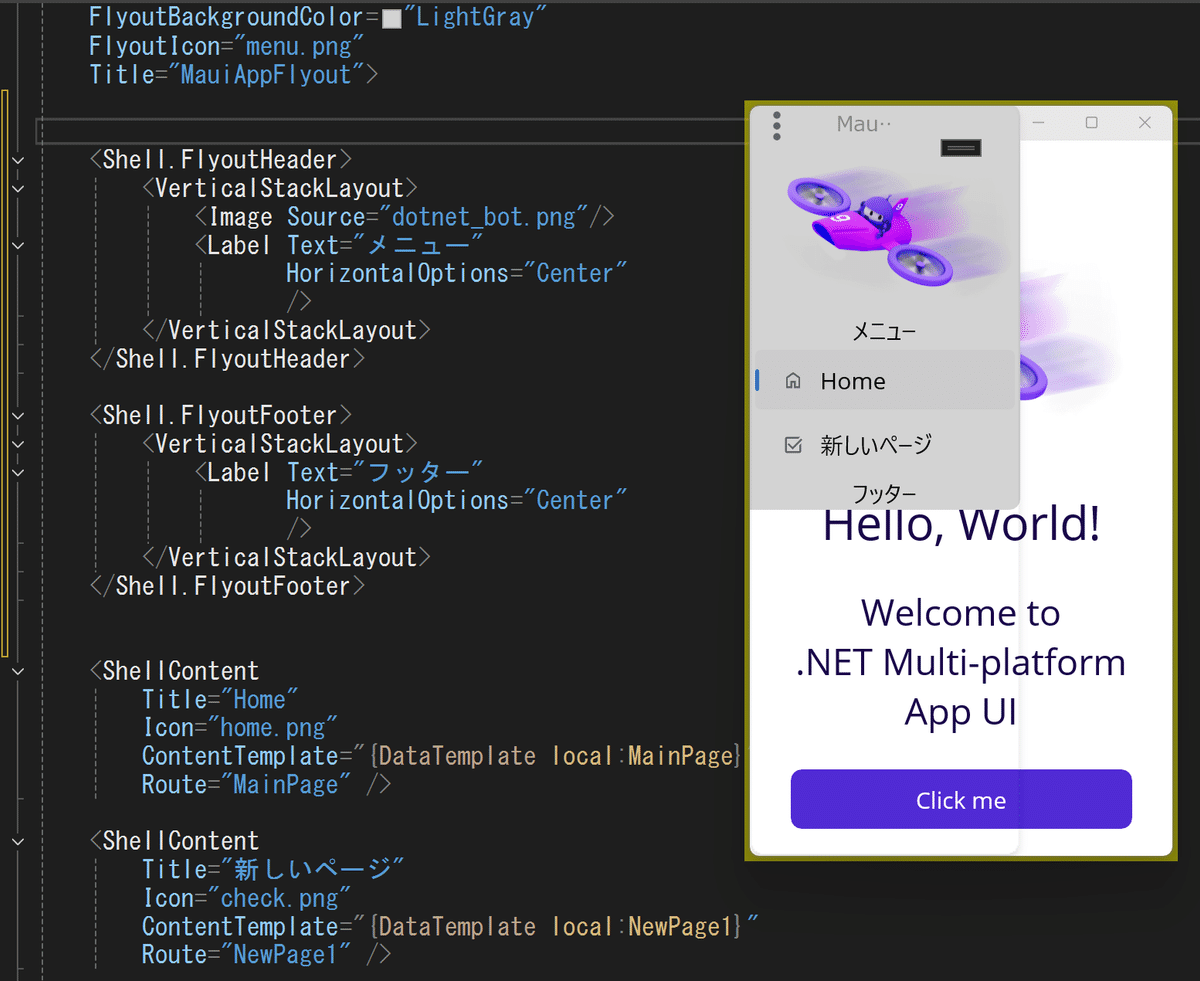
それぞれのタグの中に、通常のページで使うようなVerticalStackLayoutの中にImage、Labelなどを入れて、ヘッダーやフッターを作ることができます。
<Shell.FlyoutHeader>
<VerticalStackLayout>
<Image Source="dotnet_bot.png"/>
<Label Text="メニュー"
HorizontalOptions="Center"
/>
</VerticalStackLayout>
</Shell.FlyoutHeader>
<Shell.FlyoutFooter>
<VerticalStackLayout>
<Label Text="フッター"
HorizontalOptions="Center"
/>
</VerticalStackLayout>
</Shell.FlyoutFooter>
まとめ
今回は、Flyoutで表示されるメニューの見た目などの設定をまとめてみました。
アイコンやヘッダーをつけると、なかなかいい感じの見た目になったように感じます。
はじめはとっつきにくく感じたMAUIも、一つずつ丁寧にxamlの扱い方を見ていくと、思ったよりも理解しやすいんだなと感じます。
この先もどんどん学習を進めていきたいですね。
