
【.NET MAUI】VerticalStackLayoutの使い方メモ【XAML】
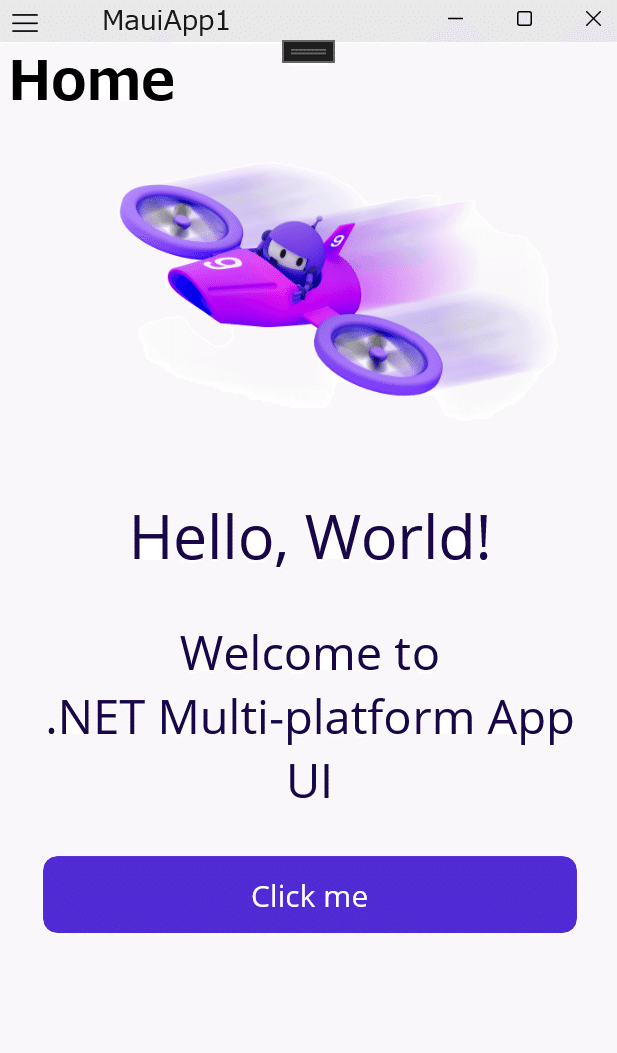
.NET MAUIで新しいプロジェクトを作ると、最初にVerticalStackLayoutを使ったサンプルが用意されています。
Vertical=垂直に、縦に
Stack=積み重ねた
Layout=レイアウト
ということで、VerticalStackLayoutは、縦に積み重ねたレイアウトという意味になります。

サンプルのアプリを見てみると、上から画像、ラベル、ラベル、ボタンと、要素が縦に並んでいるのがわかります。
これがVerticalStackLayoutの特徴です。
スマホの画面のように縦長の画面だと、このように縦に長くなるレイアウトが適しているようで、サンプルとして用意されているのだと思います。
そこで、VerticalStackLayoutについて使い方を調べたので、ここにまとめていきます。
VerticalStackLayoutの標準の見え方
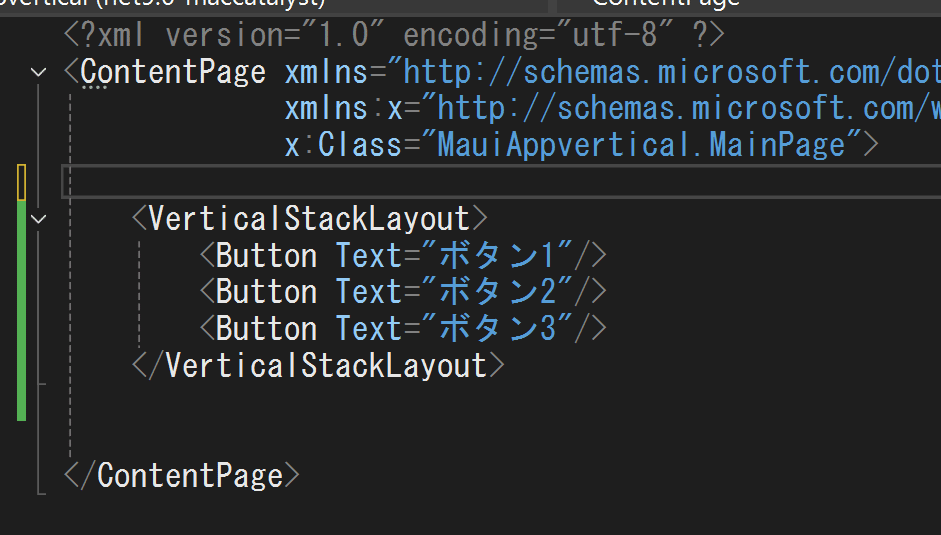
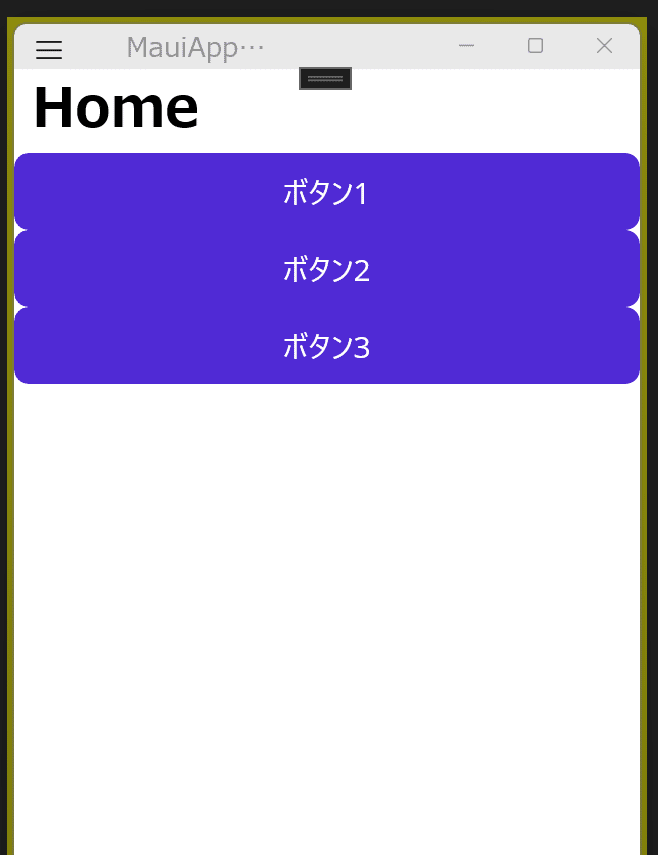
まずは、サンプルのコードを消して、純粋なVerticalStackLayoutとボタンを3つ並べてみました。


こんな感じで、それぞれのボタンは横いっぱいに広がり、隙間もありません。
これがVerticalStackLayoutのプロパティ等を設定していない標準の見え方になります。
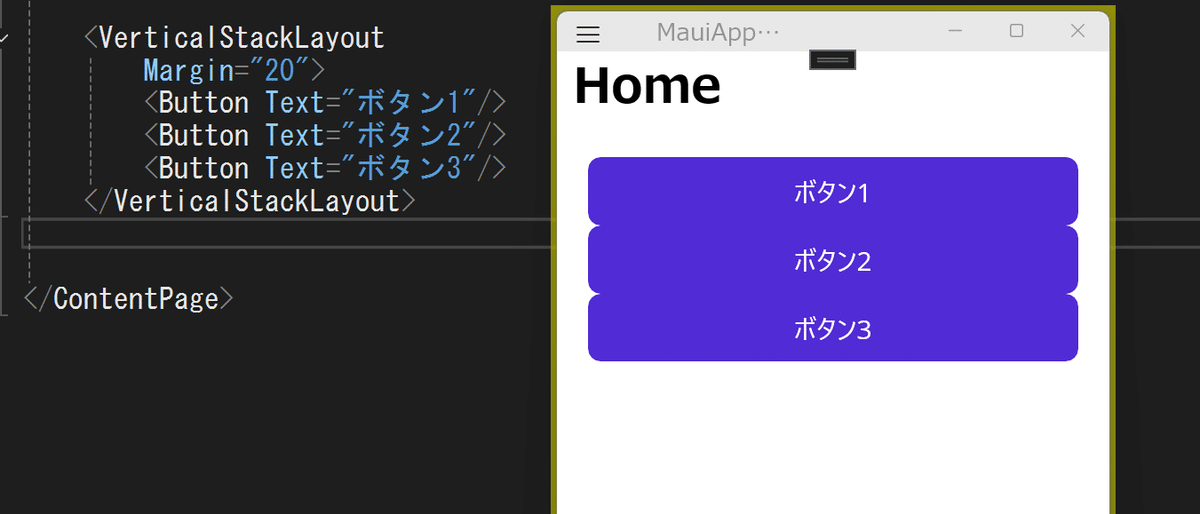
Margin(周りの隙間)
Margin="数"で、VerticalStackLayoutの周りに隙間を作ります。

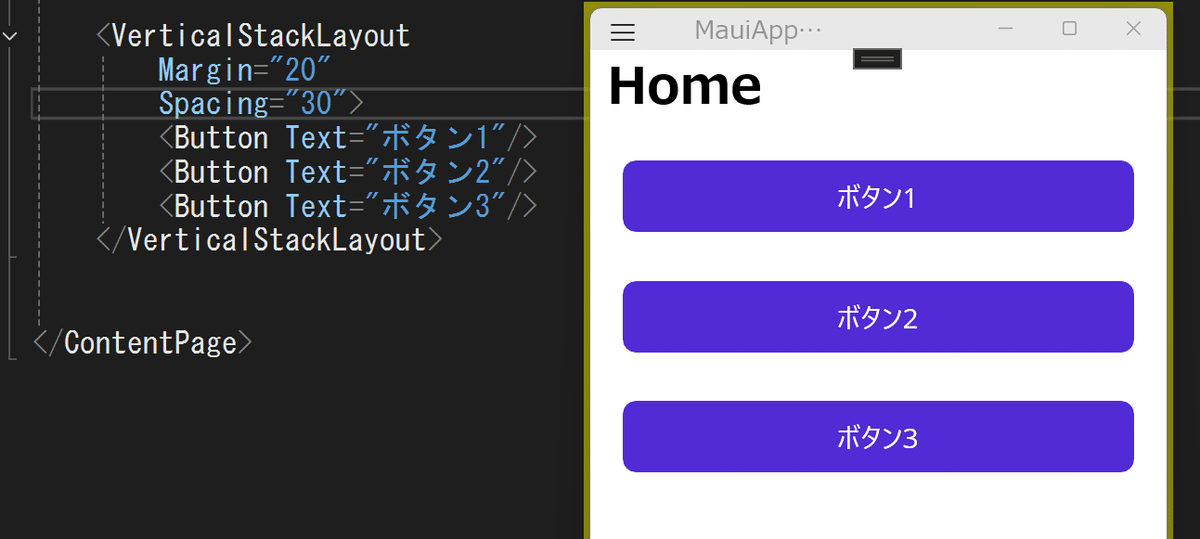
Spacing(子要素同士の間隔)
Spacing="数"でボタンなどの子要素同士の間隔を空けます。

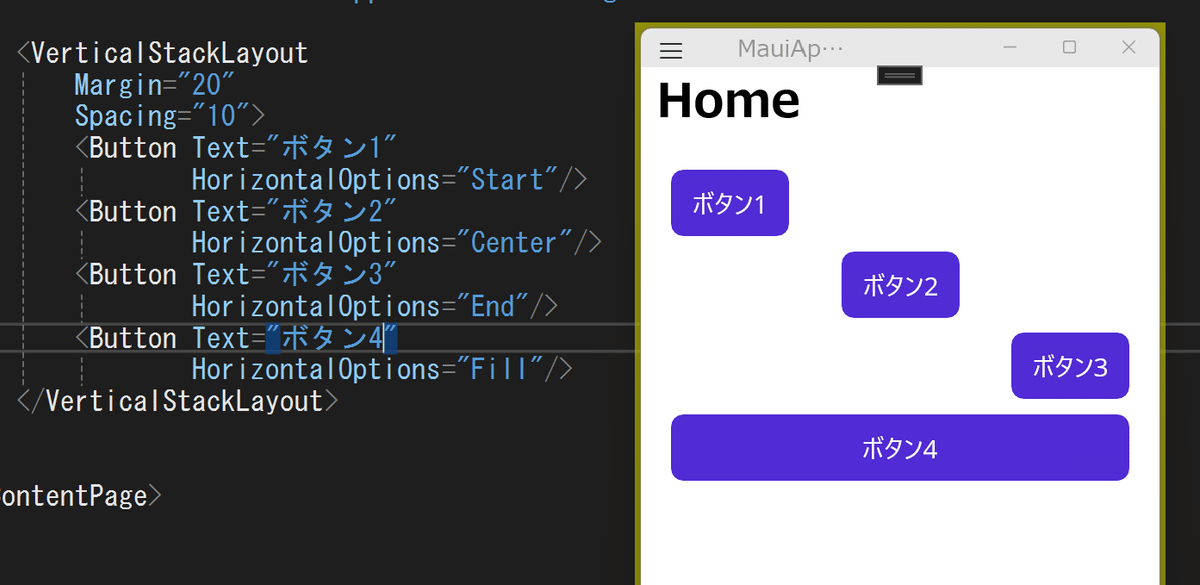
HorizontalOptions(子要素の配置)
子要素にHorizontalOptionsを設定することで、それぞれの位置を設定することができます。
HorizontalOptions="Start" 左側
HorizontalOptions="Center" 中央
HorizontalOptions="End" 右側
HorizontalOptions="Fill" VerticalStackLayoutの幅いっぱいに広がる

レイアウトを入れ子にする
VerticalStackLayoutの中に、別のレイアウトをいれることができます。
例えば、VerticalStackLayoutの中にHorizontalStackLayoutを入れることで、要素を横にも並べることができます。

2つ目のHorizontalStackLayoutでは、FontSizeやVerticalOptionsを設定して見た目を変えています。
レイアウトを入れ子にして組み合わせることで、幅が広がって使いやすそうですが、このようなレイアウトの場合、入れ子にせずに、Gridレイアウトを使うことが推奨されているようです。
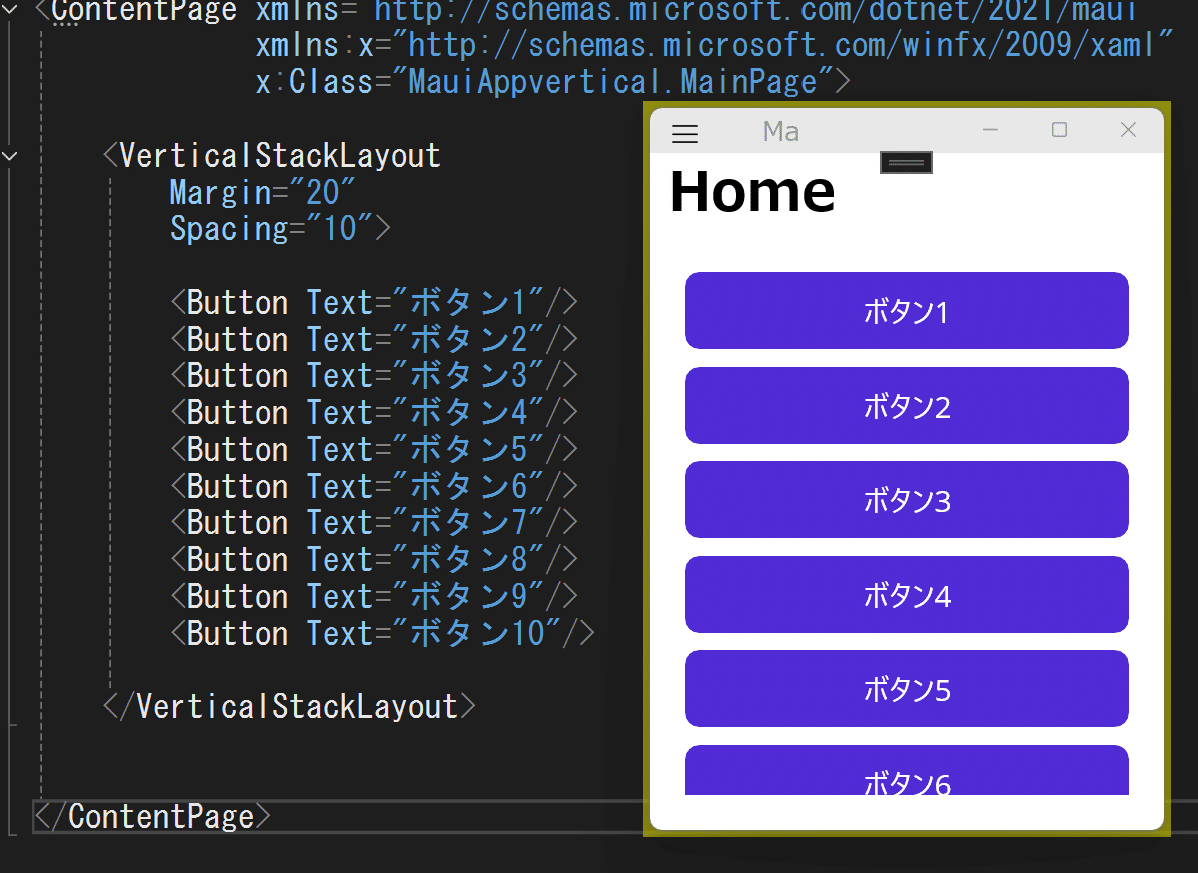
ScrollView(スクロールできるようにする)
ウィンドウサイズを超えて要素がある場合、VerticalStackLayoutだけでは、はみ出た分は表示されません。

そこで、VerticalStackLayoutを<ScrollView>で囲ってあげることで、スクロールして表示することができるようになります。

