
【.NET MAUI】タブバーの作り方【プログラミング初心者メモ】
今回は、タブを使ったメニューの作り方についてまとめていきます。
タブを作ることで、より簡単にページを切り替えることができるかと思います。
新しいページを作る
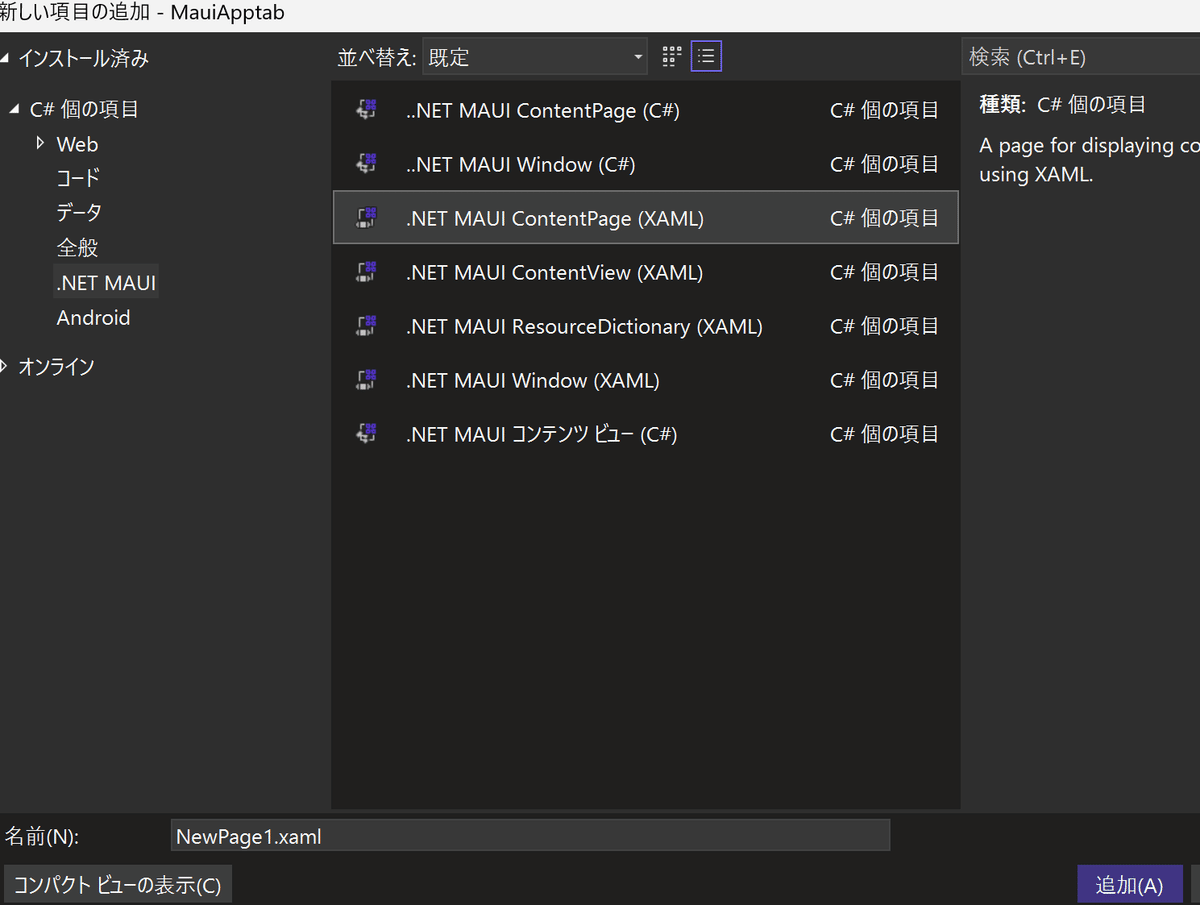
プロジェクトを右クリックし、追加、新しい項目で、.NET MAUI ContentPage(XAML)を追加します。
名前は適当な名前をつけておきます。

今回は新しいページ(XAML)を2つ作り、それぞれNewPage1.xaml、NewPage2.xamlにしています。

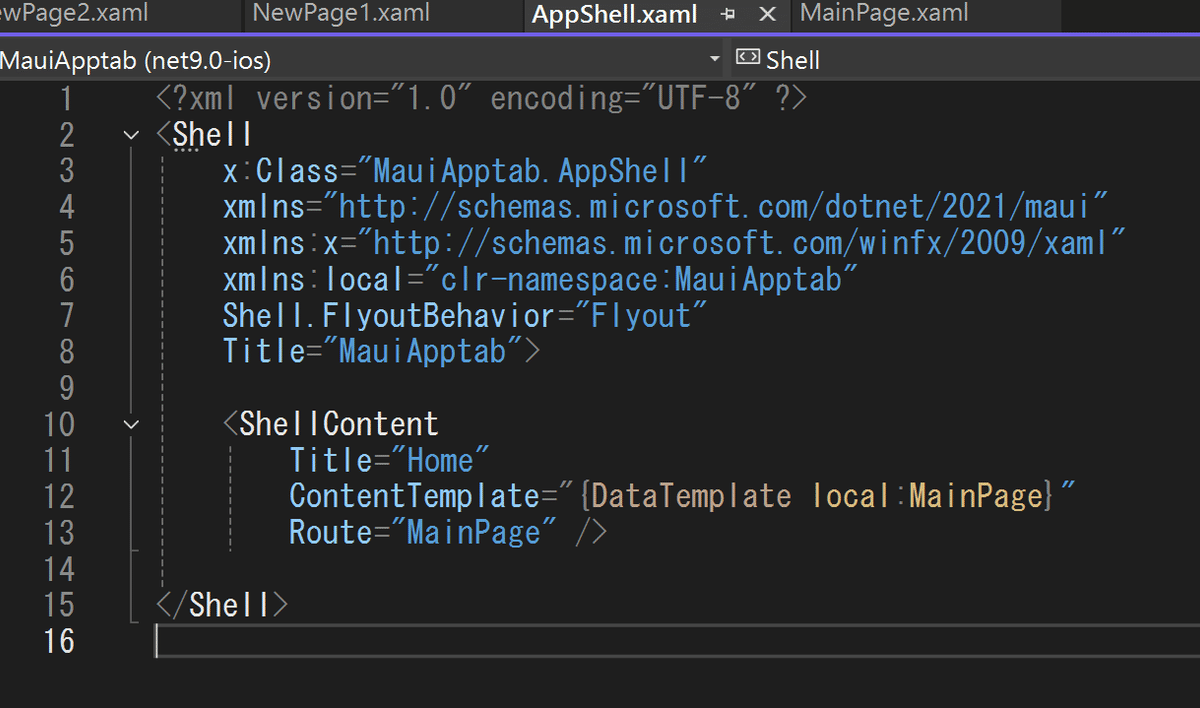
AppShell.xamlの編集
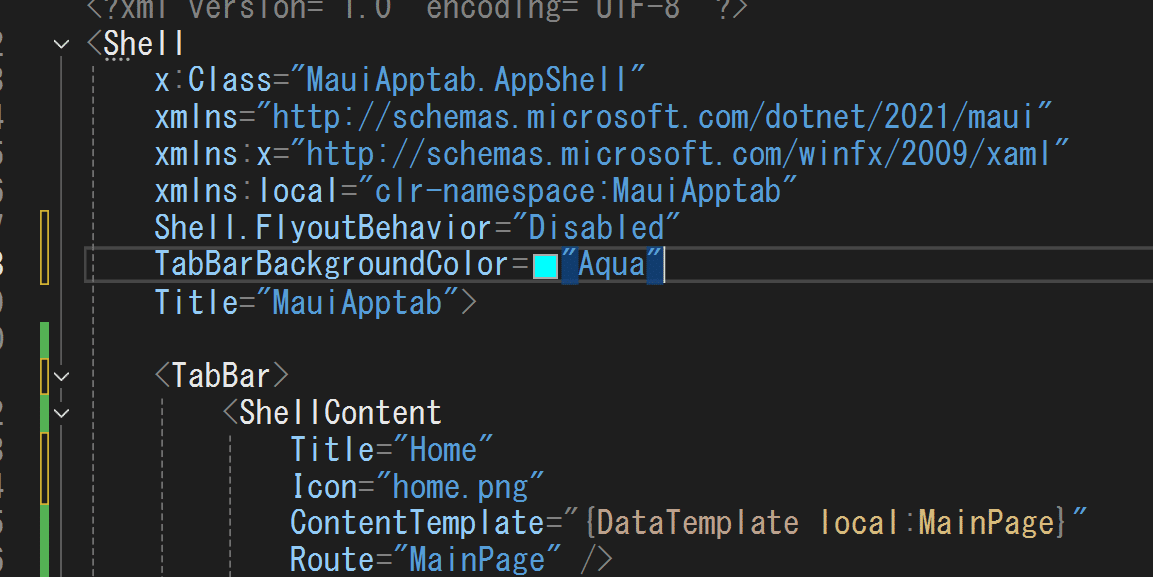
今回のメニューはFlyoutではなく、Tabを使いたいので、 Shell.FlyoutBehavior="Flyout"は削除しておくか、FlyoutをDisabledに変更しておきます。

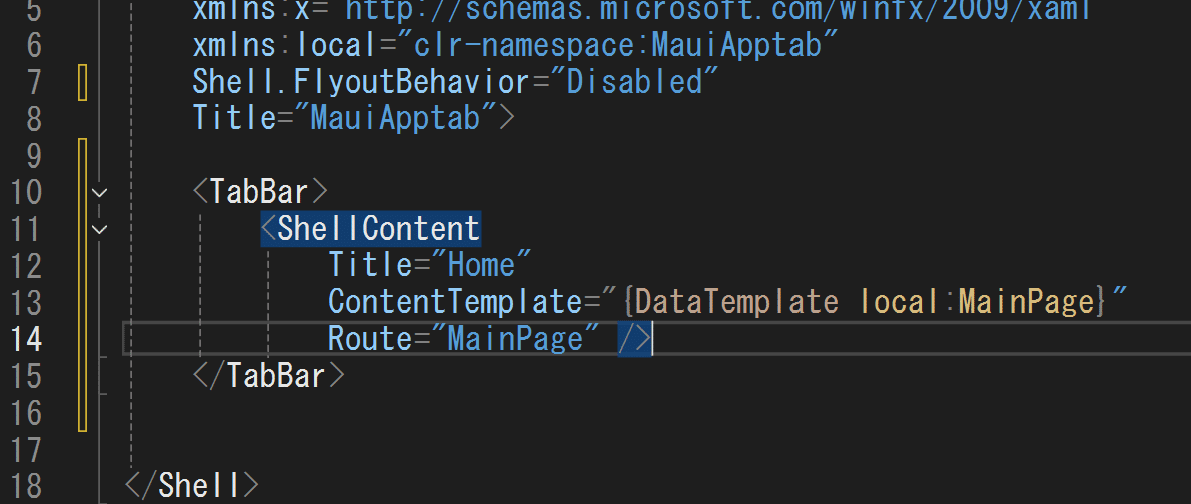
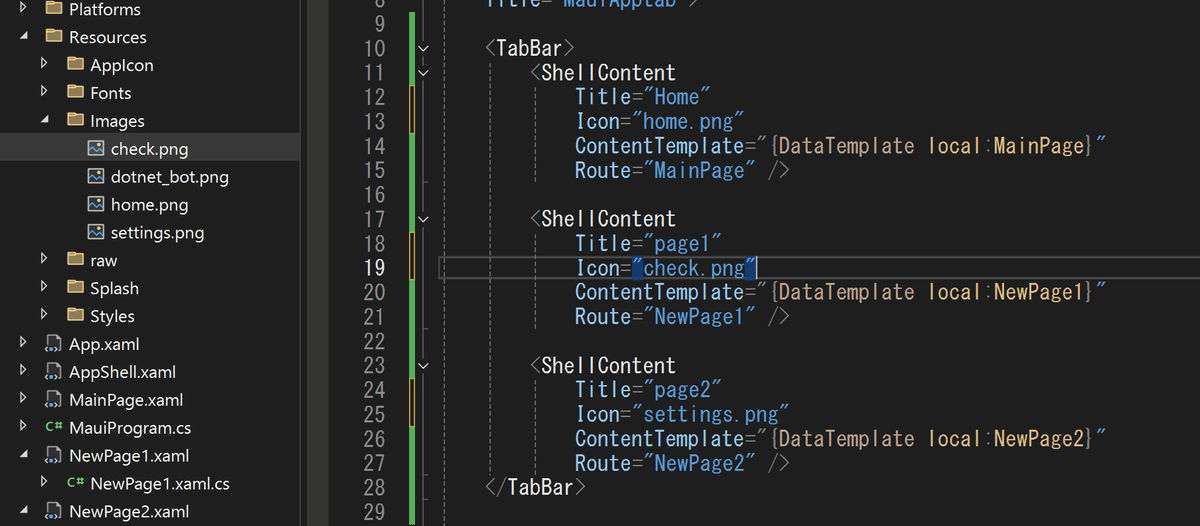
最初から用意されている<ShellContent>を、<TabBar></TabBar>で囲って中に入れます。

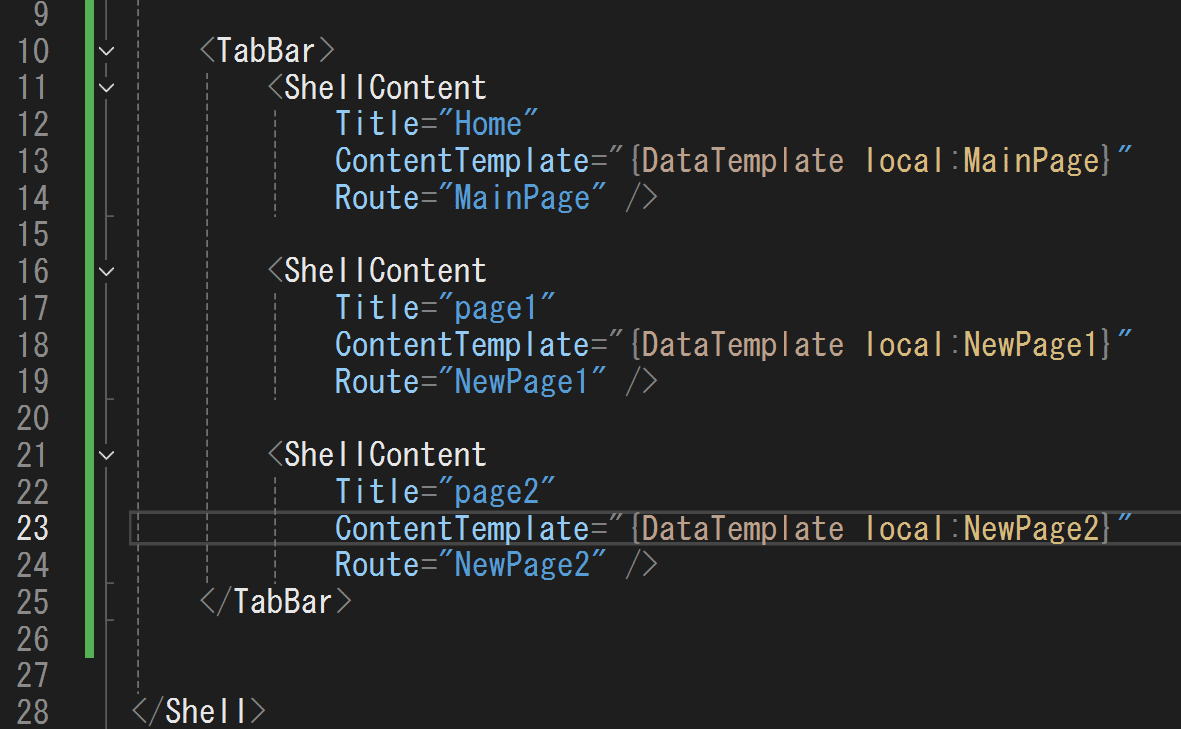
<ShellContent>をページ分コピーして、それぞれの名前を変更します。
Titleがタブに表示される名前になります。
ContentTemplate="{DataTemplate local:NewPage1}"のlocal部分と、Routeは、先程作ったxamlの名前にしておきます。


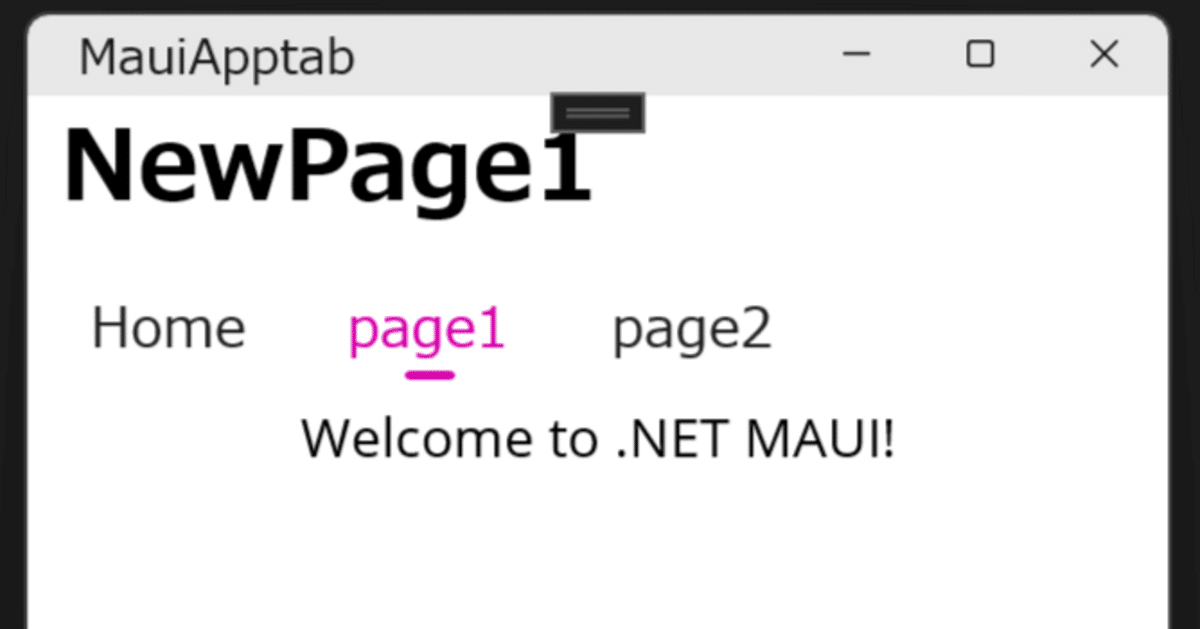
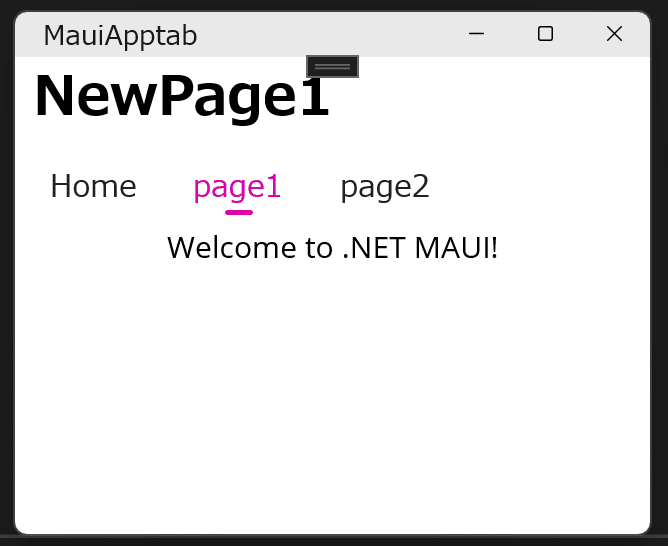
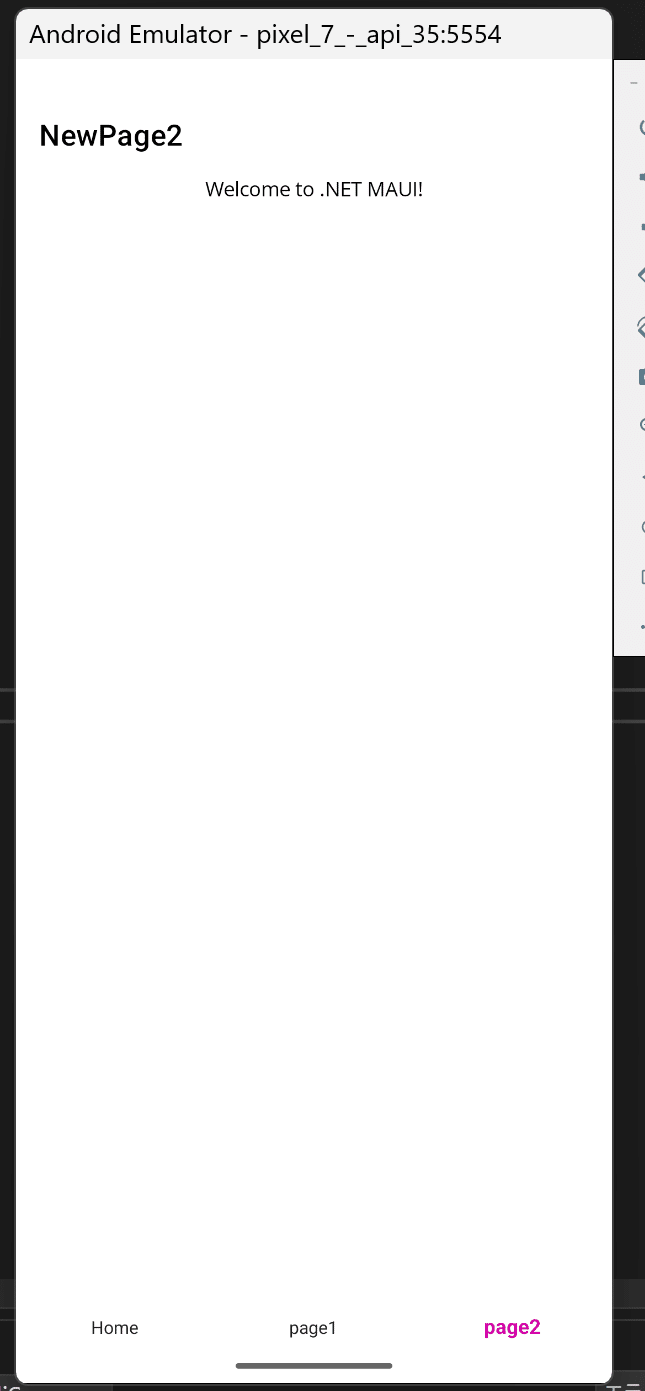
これだけでタブバーを利用したメニューを作ることができました。
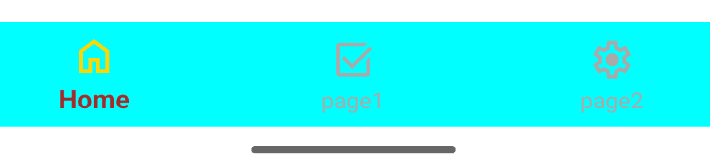
デフォルトの設定だと、Windowsだとタブバーは上側に配置され、Androidだと下側に配置されるようです。

タブの設定
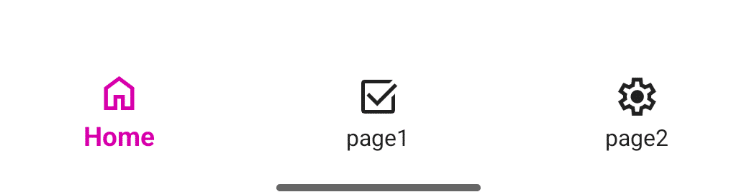
アイコンを表示させる
プロジェクトのResources→Imagesにアイコンの画像を入れておきます。
Icon="アイコン名.png"でタブにアイコンを表示させることができます。


タブバーの色を変える
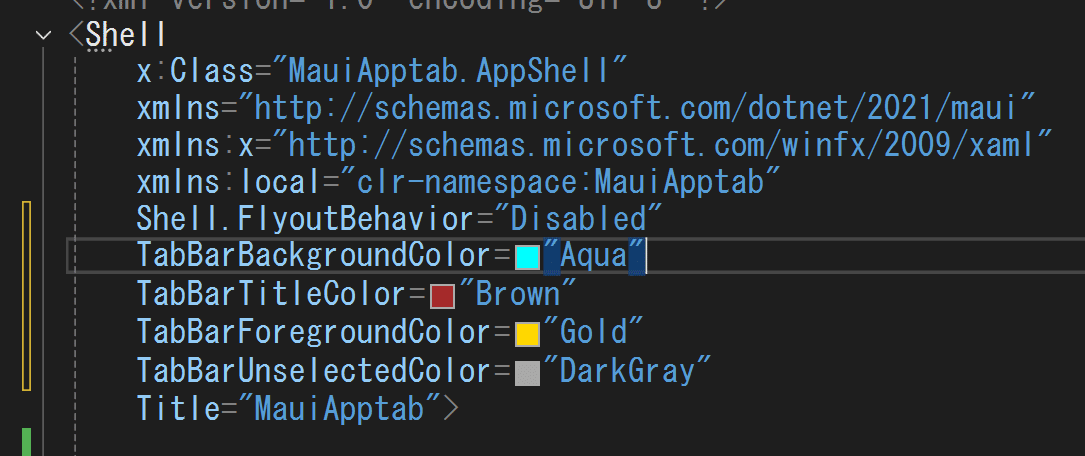
<shell>の中にコードを書くことで、タブバーの色の設定ができます。
いくつかよく使いそうなものをピックアップしておきます。

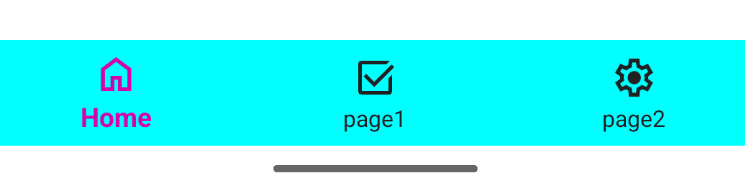
TabBarBackgroundColor="Aqua" タブバーの背景色を変える

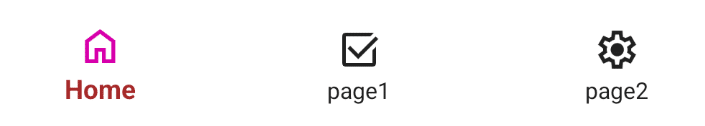
TabBarTitleColor="Brown" タイトルの色を変える

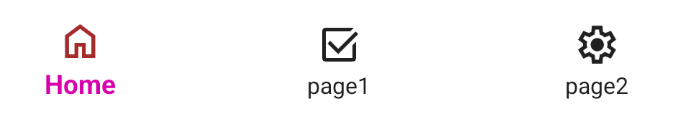
TabBarForegroundColor="Brown" タブバーの前景色を変える(アイコン?)

TabBarUnselectedColor="DarkGray" 選んでいないタブの色を変える

まとめて設定するとこんな感じになります。