
モナコインの拡張ウォレットMpurseの使い方と開発への応用について
ここではブラウザがモナコインやモナカードを入れることができたり、モナカードの制作もできるウォレットになるブラウザ拡張機能Mpurseを紹介します。
製作者はtadajamさんです。
なお、この拡張機能はFirefox版とChrome版があります。
・Firefox版
・Google Chrome版
以降はGoogle Chrome版で説明します。
ここで、スマホアプリとしてインストールする場合は以下よりお願いします。
・Androidアプリ版
・iOSアプリ版
Mpurseの導入方法
まずこちらをクリックし、Chromeに追加をクリックしてください。

すると、以下の画面になるので、「拡張機能を追加」をクリックしてください。

すると、Google Chromeの右上にこのアイコンが出ます。
このアイコンをクリックしてください。

すると、以下の画面になるので、同意をクリックしてください。

パスワードを設定し、作成をクリックしてください。

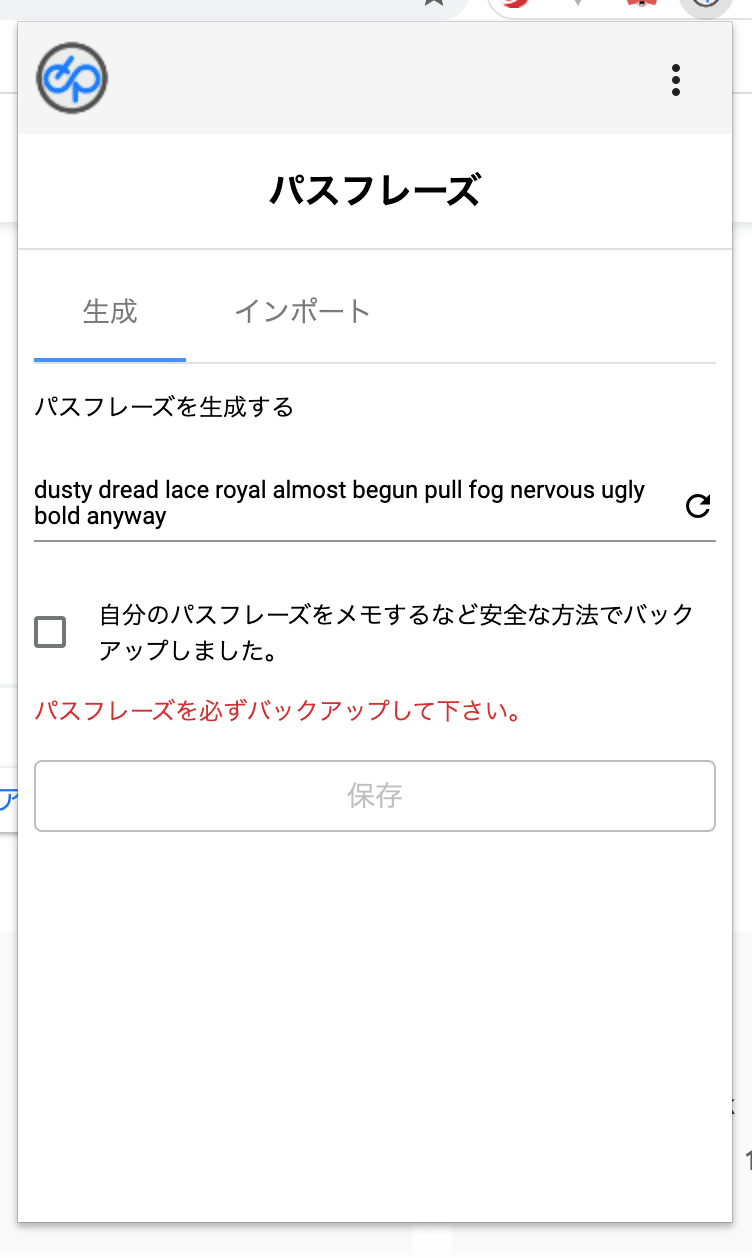
パスフレーズをメモしてください。
(この12個の単語の並びを記録してください)
ここではわかりやすく説明するためにパスフレーズを見せていますが、絶対に見せないでください。

メモしたら、チェックマークを入れ、保存をクリックしてください。

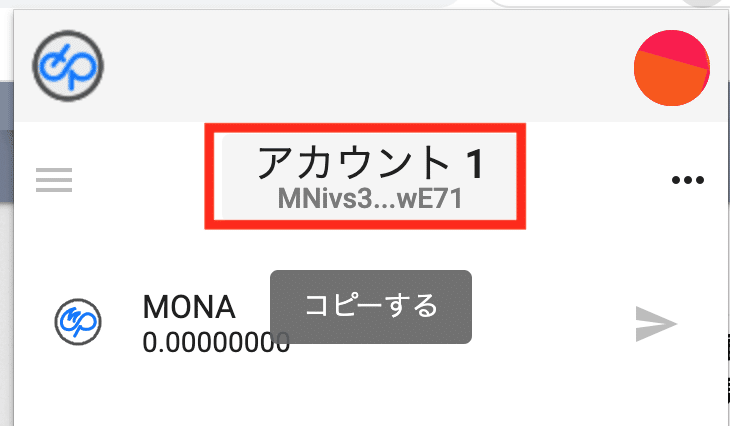
すると、以下の画面になります。これでウォレットの作成完了です!!

アドレスのコピー方法と送金方法
ここで、アカウント1にマウスを持っていき、クリックすると、作成したウォレットのアドレスをコピーすることができます。

このウォレットにはモナコイン入ってる場合は紙飛行機のようなアイコンは以下のようになります。

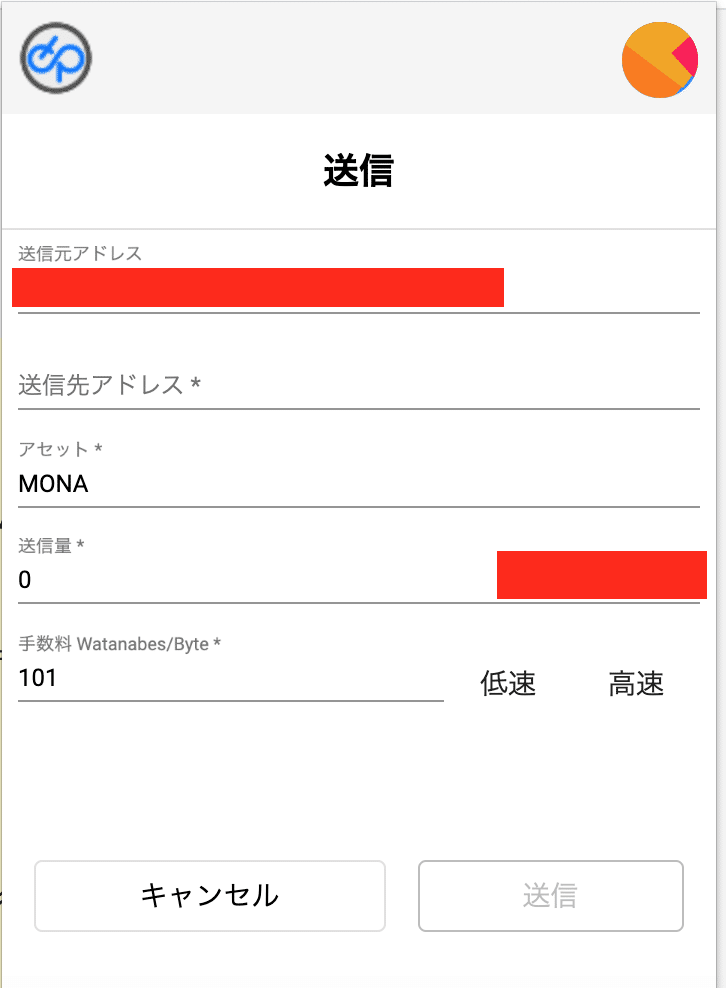
このアイコンをクリックすると、送金できます。
ここで、送信先アドレスと送金したいモナコインの量を入力すると、送信することができます。

アドレスと秘密鍵の確認方法
赤い四角で囲んだところをクリックします。

すると、以下の画面が表示されます。
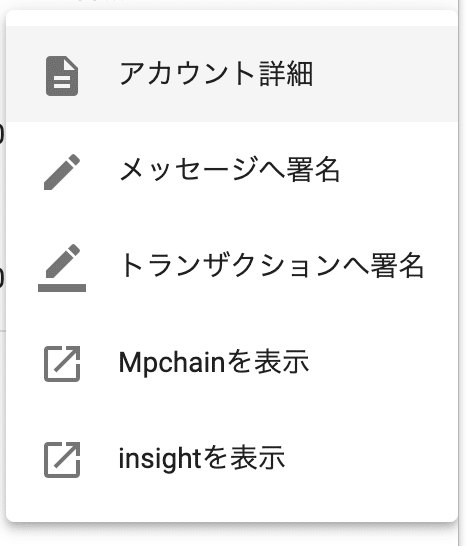
ここで、アカウント詳細をクリックします。

すると、以下の画面が出ます。

ここで、ウォレットのアドレスと秘密鍵を確認することができます。
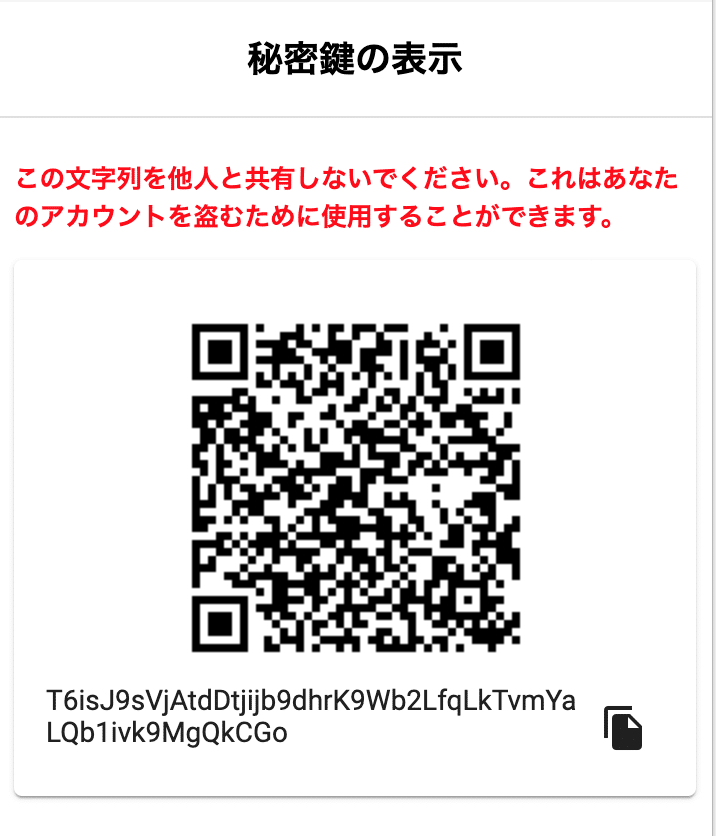
秘密鍵を見たい場合は「秘密鍵を表示」をクリックし、ウォレットのパスワードを入力することで表示することができます。


また、秘密鍵は誰にも見せないでください。
パスフレーズの表示方法
このウォレットを復元したい場合はこのウォレットのパスフレーズが必要になります。
そのパスフレーズを表示したい場合は、右上のメニューボタンをクリックします。

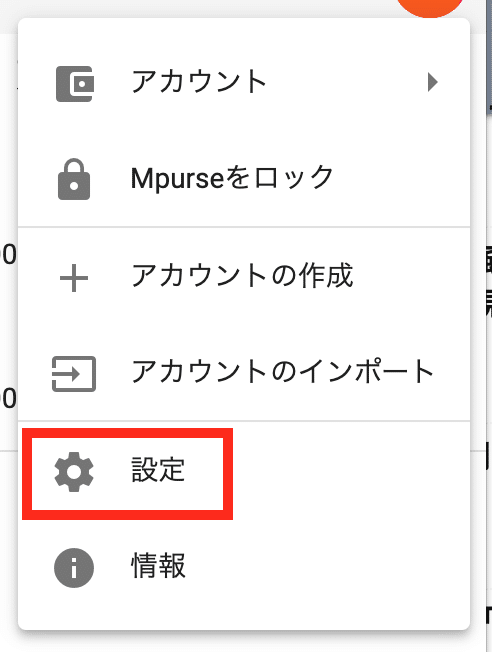
すると、以下の画面になります。
ここで、設定をクリックしてください。

すると、以下の画面になります。ここで、「パスコードを表示」をクリックしてください。

クリックしたら、このウォレットのパスワードを入力してください。

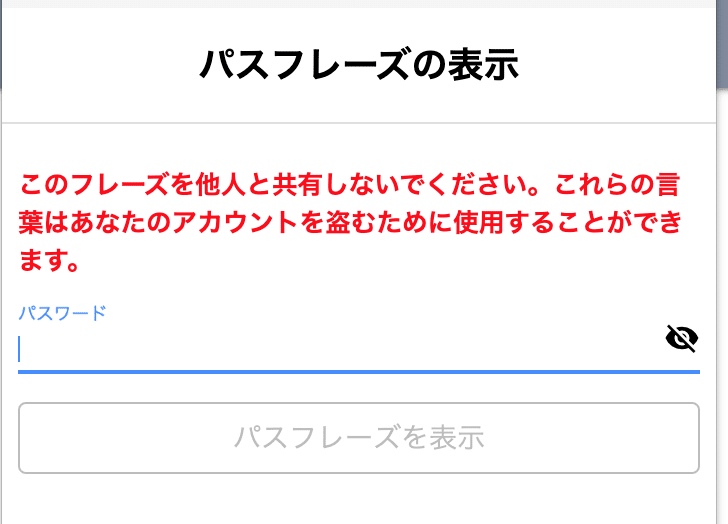
パスフレーズを表示をクリックしたら、以下の画面になり、パスフレーズを表示できます。

Mpurseを開発に活かしたい方へ
ここでは、Mpurseを用いたプログラミングについて紹介します。まずは送金や署名をするプログラムについて紹介し、その応用としてモナコインを投げ銭ができるプログラムとモナカードを表示させるプログラムを紹介します。
プログラムを理解するには、HTMLとJavascriptについての理解が求められるので注意してください。
ここでのプログラムはMpurseのある環境とhttps環境でなければ実行できませんので、まずMpurseをインストールし、コードをアップロードする環境がhttpsであるのかを確認してください。
1 ユーザーアドレスを収得する
Mpurse内にあるアドレスを変数(または定数)に代入したい時に使います。<head> ~ </head>内に
<script type="text/javascript">
// ①ユーザーのアドレスを取得
async function GetAddress() {
const address = await window.mpurse.getAddress();
alert(address);
}
</script>実際にボタンをクリックすると、定数adressにアドレスが代入されたのかを確認したみます。
そのとき、ボタン表示したい個所(<body>~</body>内)に
<button noEvent="GetAddress()">①アドレス取得</button><br>を書きます。
2 送金したい時
自分のモナコインのウォレットのアドレスに送金したい時に使います。<head> ~ </head>内に
<script type="text/javascript">
// ②送金
async function SendMona() {
const txHash = await window.mpurse.sendAsset(
'じぶんのモナアドレス', // 宛先
'MONA', // トークン名またはMONA
0.114, // 量
'plain', // おまけ情報(テキスト)のオプション
'投げ銭' // おまけ情報
);
}
</script>'MONA', // トークン名またはMONA
についてですが、トークンを送金したいときはトークン名を記述し、モナコインを送金したい場合はMONAと書きます。
また、ボタン表示したい個所(<body>~</body>内)に
<button noEvent="SendMona()">投げモナする!</button>と書きます。
3 署名したい時
これは、署名した人がこのアドレスの秘密鍵を持っていることを証明できるのでログインなどに使えます
<head> ~ </head>内に
<script type="text/javascript">
// ③署名
async function Sign() {
const signature = await window.mpurse.signMessage('text here...');
alert(signature);
}
</script>実際にボタンをクリックすると、定数signMessageに署名された事が代入されたのかを確認したみます。
そのとき、ボタン表示したい個所(<body>~</body>内)に
<button noEvent="Sign()">③署名</button>を書きます。
4 CounterPartyAPIサンプル
これはMonapartyにあらゆる情報を取得できます。
<head> ~ </head>内に
<script type="text/javascript">
// ④CounterParty API
async function UseCounterPartyApi() {
const mpchainParams = { address: await window.mpurse.getAddress() };
const balance = await window.mpurse.mpchain('balances', mpchainParams);
alert(JSON.stringify(balance));
}
</script>実際にボタンをクリックすると、定数mpchainParamsとbalanceにAPIの情報が代入されたのかを確認したみます。
そのとき、ボタン表示したい個所(<body>~</body>内)に
<button noEvent="UseCounterPartyApi()">④CounterPartyAPIサンプル</button><br>書くといいです。
5 モナコイン投げ銭サンプルプログラム
これまでに見てきたプログラムを組み合わせてみます。
まず、モナコイン投げ銭プログラムです。
<!-- ※※※重要※※※ このページはhttps上でしか動きません。-->
<!-- JavaScript部分 -->
<script src="/paper-dashboard/js/jquery-3.1.1.min.js" type="text/javascript"></script> <!-- Jqueryはなくてもいいけどあったほうが便利 -->
<script>
// ページロード時に実行するコード
$(function () {
RegistEvent();
});
// Mpurse状態変更イベントを登録
function RegistEvent() {
window.mpurse.updateEmitter.removeAllListeners()
.on('stateChanged', isUnlocked => console.log(isUnlocked)) // ロック状態を切り替えたときに実行される関数を登録
.on('addressChanged', address => console.log(address)); // アドレス切り替えたときに実行される関数を登録
}
// ①ユーザーのアドレスを取得
async function GetAddress() {
const address = await window.mpurse.getAddress();
alert(address);
}
// ②送金
async function Send() {
const txHash = await window.mpurse.sendAsset(
'MPrRdT1rAHiEWVmXozbzS8kfvqkFEhszjD', // 宛先
'XMP', // トークン名またはMONA
1, // 量
'plain', // おまけ情報(テキスト)のオプション
'text here' // おまけ情報
);
}
// ③署名
async function Sign() {
const signature = await window.mpurse.signMessage('text here...');
alert(signature);
}
// ④CounterParty API
async function UseCounterPartyApi() {
const mpchainParams = { address: await window.mpurse.getAddress() };
const balance = await window.mpurse.mpchain('balances', mpchainParams);
alert(JSON.stringify(balance));
}
</script>
<!-- HTML部分 -->
<button noEvent="GetAddress()">①アドレス取得</button><br>
<button noEvent="Send()">②送金</button><br>
<button noEvent="Sign()">③署名</button><br>
<button noEvent="UseCounterPartyApi()">④CounterPartyAPIサンプル</button><br>サンプルページ(なちゃっとさん(@nachat_dayo)作成)
6 Monacardを表示させるサンプルプログラム
次に、モナカードを表示させてみます。そのコードは、以下のようになります。
<!-- ※※※重要※※※ このページはhttps上でしか動きません。-->
<!-- JavaScript部分 -->
<script src="/paper-dashboard/js/jquery-3.1.1.min.js" type="text/javascript"></script>
<script>
$(function () {
Example();
});
async function Example() {
// mpurseを使ってユーザーのアドレスと残高を取得
const mpchainParams = { address: await window.mpurse.getAddress() };
const balance = await window.mpurse.mpchain('balances', mpchainParams);
// MonacardAPIから取得したいカードのGETパラメーターをまとめる
var get_paramater = '';
balance["data"].forEach(
element => {
if (get_paramater !== '') {
get_paramater += ',';
}
if (element.asset_longname !== null) { // asset_longnameがあるときはassetで指定できないのはmonacard apiの設計ミス!しょうがないのでこういう分岐が必要...
get_paramater += element.asset_longname;
} else {
get_paramater += element.asset;
}
}
);
// MonacardAPIにアクセスして取得した imgurのurl を使って画像を表示する
var http = new XMLHttpRequest();
http.open("GET", "https://card.mona.jp/api/card_detail?assets=" + get_paramater, true);
http.onload = function () {
data = JSON.parse(this.responseText);
data["details"].forEach(
element => {
var src = element.imgur_url;
src = src.replace('.png', 'm.png'); // mをつけることで小さな画像を取得できるよ!他の詳しいオプションを知りたい人はimgurで調べてね!
src = src.replace('.jpg', 'm.jpg');
document.getElementById('free_area').innerHTML += '<img noEvent="send(\'' + element.asset + '\')" style="cursor: pointer" src="' + src + '" />';
}
);
};
http.send(null);
}
// 送金
async function send(asset) {
const txHash = await window.mpurse.sendAsset(
'本番ではここにアドレスを入れる仕組みを作ってね!', // 宛先
asset, // トークン名またはMONA
'1', // 量
'plain', // おまけ情報(テキスト)のオプション
'message' // おまけ情報
);
}
</script>
<!-- HTML部分 -->
<div id="free_area"></div>サンプルページ(なちゃっとさん(@nachat_dayo)作成)
最後に・・・
Mpurseをさらに開発へ活かしたい人は、以下よりMpurseのソースコードを参照できます。
・Github(tadajan)
Mpurseのコンセプトに関する説明は以下から見られます。
tadajanさんのブログ
GitHubにある以上のページを使った例を紹介した記事として、以下があります。
Mpurseを用いて投げ銭をできるようにするプログラムを紹介した記事として以下があります。
