
Photoshop パズル風写真に加工する方法
こんにちは、Yutoです。
今日は簡単にできるおもしろ加工を見つけたので、ご紹介します。
写真をパズル風に加工する
今回は写真をパズル風に加工する簡単な方法をご紹介します。
デジタル写真ならではの楽しみ方で、ちょっとPhotoshopで色々遊んでみたいな〜という方はやってみてください。
初心者の方にもできるように操作方法を詳しく書いていきます。
事前準備:ピース素材をダウンロード
https://www.sozai-library.com/sozai/196
ピース素材はこちらからお借りしました。

今回はこちらの画像をお借りしましょう。
事前準備:レイヤーパネルを出す

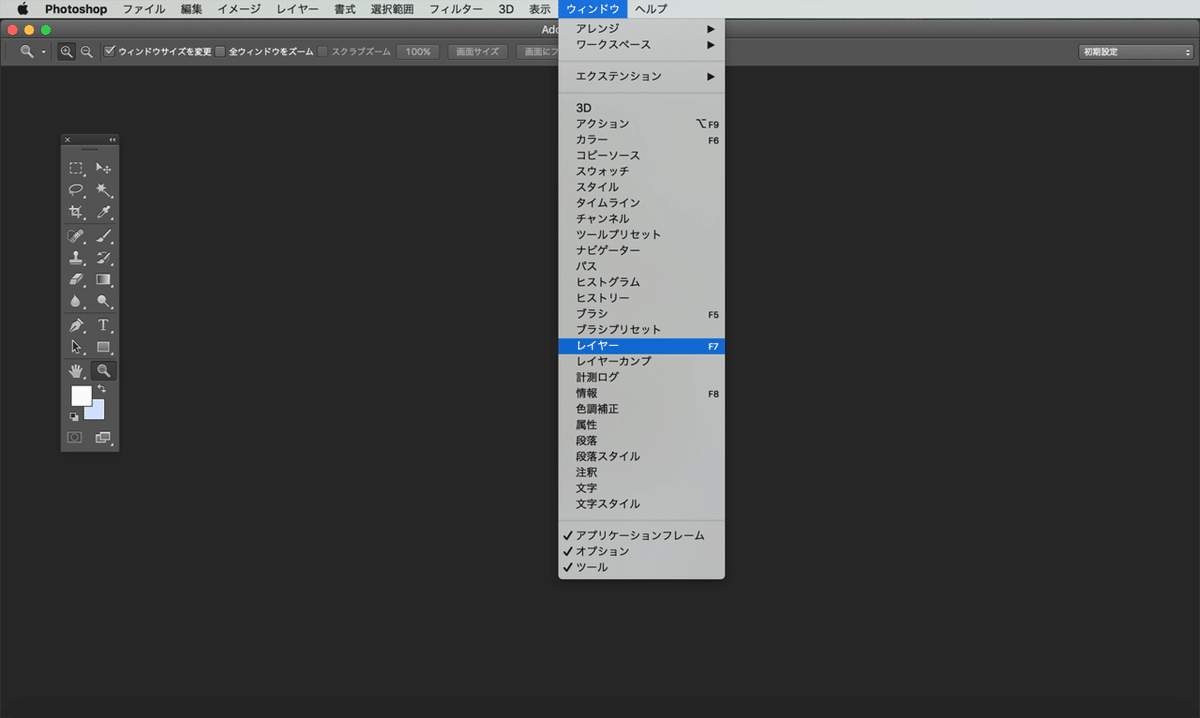
Photoshopを起動するとこんな感じの画面が出てくると思います。レイヤーパネルというものを出したいので、その操作手順を解説します。

メニューバーからウィンドウ>レイヤーをクリックしてください。
ショートカットキーのF7を押してもらってもいいです。Photoshopはショートカットキーで対応できるものは基本的にそれで対応したほうが作業が早くなります。

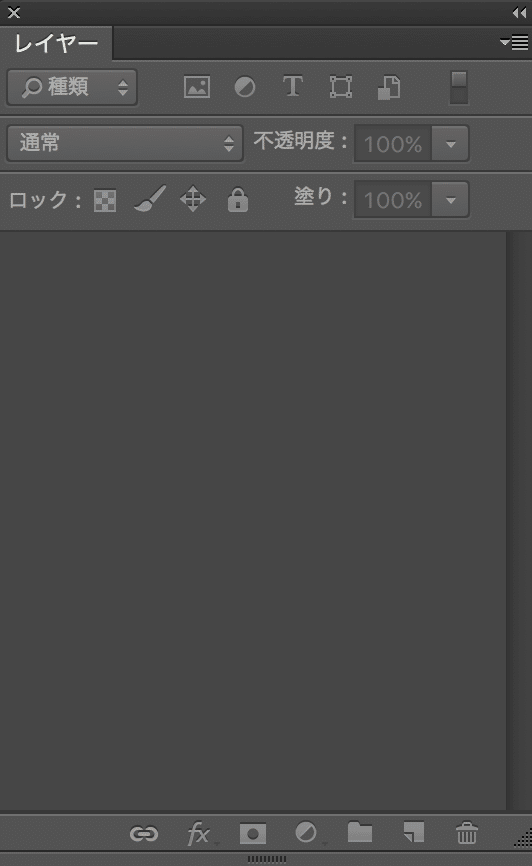
レイヤーパネルが出てきました。
これで事前準備は完了です。
素材画像を加工
素材画像を加工する場合は、素材サイトの利用規約をしっかり読んでください。これを読んでいないと大きなトラブルのもととなります。素材サイトによって内容は微妙に異なっています。
例えば、加工利用OKで商用利用OKのところもあれば、加工利用OKでも商用利用はNGとか。さらに加工OKでも著しく変わってしまうような加工はNGというケースもあります。本当に細かい部分で違うことがあるので、注意しましょう。
素材画像のサイズを調整
今回、加工する写真のアスペクト非は4:3です。パズルピースは若干アスペクト比が違っているので、それを加工します。
ダウンロードしてきた画像のPNGファイルを開きます。
画像サイズが800px×600pxなのでまずは加工する写真と同じサイズ(6000px×4000px)に変えます。

①画像解像度で6000px×4500pxにする
1つの辺を6000に合わせるともう1つの辺は自動的に同じ比率の長さに調整されます。


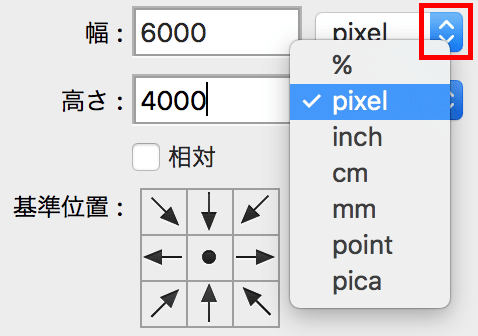
②カンバスサイズで6000px×4000pxにする
4500pxのところを4000pxにすればOKです。画像解像度と違って長辺は動きません。
カンバスサイズは最初はmm単位で表示されていますが、矢印ボタンをクリックするとpixel単位に変えることができます。

これで6000px×4000pxの素材になりました。
まだ余白の部分が残っているので、そこもピースにしてしまいます。
素材画像の余白を埋める

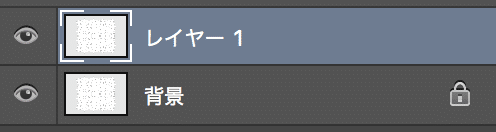
まずレイヤーを複製します。
背景レイヤーを選択した状態で右クリックすると、レイヤーを複製という項目がありますが、背景レイヤーを選択した状態でCtrl(Command)+ J でレイヤーを複製できます。
見た目は何も変わっていませんが、背景レイヤーとまったく同じレイヤーがもう1つできました。

次に、自動選択ツールを使ってパズルピースの周りを選択します。
赤く囲った部分の設定は全て同じにしてください。周り以外も選択されてしまうという人は許容値や隣接の項目を再確認して同じ値にしてください。
赤丸のあたりをクリックするとパズルピースの周りが自動的に選択されます。
選択したらDeleteキーを押してください。見た目は何も変わっていませんが、実際には余白の部分がくりぬかれています。

こんな感じで、ピースの周りは透明になっています。ちなみにPhotoshopでのチェック柄は透明という意味です。
加工に戻って、Deleteキーを押したら、どこでもいいので選択を解除してください。動いている点線が消えたら選択は解除されています。

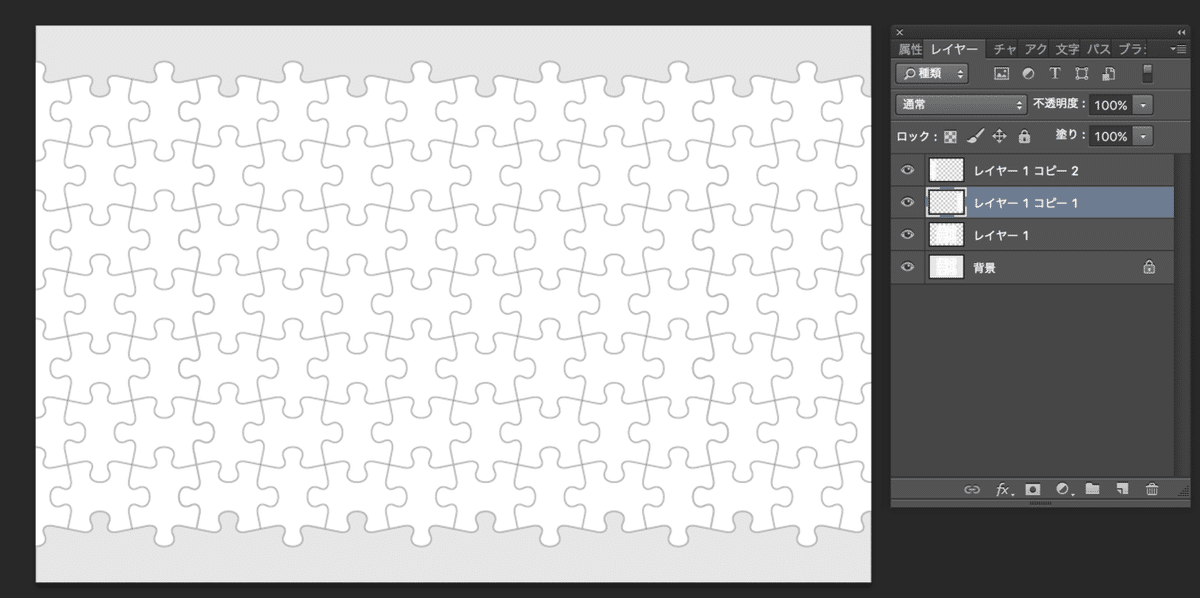
続けてレイヤーを2つ複製します。そのまま Ctrl + J でレイヤーを複製してください。

レイヤー1 コピー2を選択した状態で左に移動させます。そうするとそのレイヤーのパズルピースのみ左へ移動するので、ちょうどピースが当てはまる場所で止めてください。


灰色の線が一本残っている場合はその周辺だけ小さく囲ってDeleteキーで削除してください。

レイヤー1 コピー2も先ほどと同じ手順で、右側のパズルピースに当てはまるように移動させます。同じように灰色の線が出てきたら、その場所だけ囲んで削除します。

3つのレイヤーを選択します。
Ctrlキーを押しながら、それぞれのレイヤーをクリックして選択するのも良いですが、この場合はShiftキーを押しながらレイヤー1 コピー2をクリックして、同じくShiftキーを押しながらレイヤー1をコピーすると自動的にレイヤー1 コピー2〜レイヤー1の間にあるレイヤーも含んで選択できます。

3つのレイヤーを選択した状態で レイヤー>下のレイヤーと結合 をクリックすると1つのレイヤーになります。
Ctrl + E がショートカットキーです。

さきほど、結合したレイヤーを再び複製します。

レイヤー1 コピー3を上の方へ移動させます。端っこまでいっていれば任意の場所でOKです。

続けてレイヤー1 コピー2を下に移動させます。パズルピースがうまく合わさる場所までいどうさせてください。それぞれのレイヤーは重なっていても問題ありません。

移動させたら、さきほどと同じやり方で全てのレイヤーを選択します。

Ctrl + E で結合させました。そのまま上書き保存をすれば素材加工は完了です。上書き保存のショートカットキーはCtrl + S です。

素材画像がこのようになっていればOKです。
*素材再配布扱いになってしまうと申し訳ないのでSAMPLEの文字を入れさせていただきました。
元写真と合成する
元写真と素材写真を開く
それでは、ここからパズル風写真にする元写真と合成します。

まずは合成する写真を開きます。


このように、斜線が入った状態で画像が表示されるので、そのままエンターキーを押します。

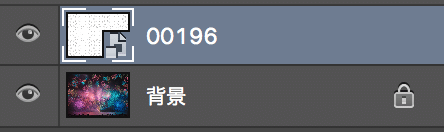
レイヤーパネルがこのようになりました。
これは素材画像をスマートオブジェクトとして読み込んでいます。スマートオブジェクトは合成をする時にとても便利です。理由は実際に加工しながらその都度述べていきます。
パズルピースに立体感をもたせる

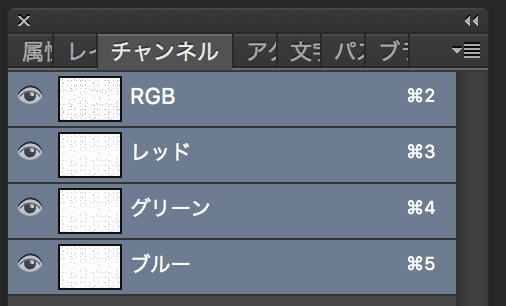
ウィンドウからチャンネルパネルを出しましょう。

チャンネルパネルはこのようになっています。
Ctrlを押しながらRGBの上で左クリックをしてください。そうしたら画像が選択された状態になります。


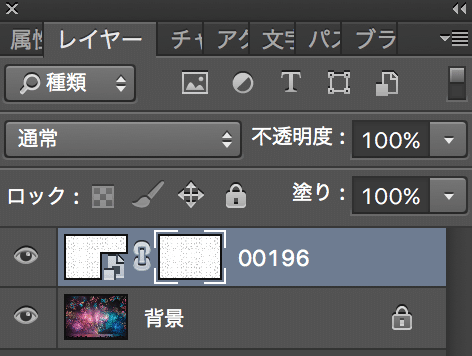
その状態を維持したままレイヤーパネルに戻って、レイヤーマスクを作ります。レイヤーマスクはレイヤーウィンドウの下のほうにある日の丸のようなアイコンをクリックするとできます。
特に見た目は変わりませんが、これでレイヤーマスクができました。


次にレイヤーマスクを選択した状態で、階調の反転を行います。イメージ>色調補正>階調の反転 からできます。ショートカットキーはCtrl + I です。
レイヤーを選択した状態で階調の反転をしてしまうと、違う結果になるので注意してください。レイヤーを選択している状態とレイヤーマスクを選択した状態は白枠で判別できます。
パズルピースが透けたようになりました。

レイヤーマスクの白と黒をもっとはっきりさせたいので、レイヤーマスクを選択して、イメージ>色調補正>トーンカーブをクリックします。ショートカットキーではCtrl + M です。調整レイヤーではできないので注意してください。

素材画像(00196 以後「素材画像のレイヤー」と呼ぶ)のレイヤーを選択して、フィルター>表現手法>エンボスを選択します。

遠目で見るとわかりにくいですが、若干立体感が出ました。

次に、素材加工のレイヤーを選択して、右クリックするとレイヤー効果という項目が出てきます。レイヤー効果はレイヤーの境目となる場所に影をいれたり、光をいれたりする機能です。

このような画面が出てくるので、それぞれの項目を設定していきます。
設定する箇所は7項目あって、今からその設定の画像を添付していきます。







以上のようにチェックを入れてそれぞれ調整します。プレビュー表示されるので写真の具合を見ながら直感的に操作可能です。

するとこんな感じになります。なんだかエッジが弱くてパズル感がないので、もう少し強調しましょう。

素材レイヤーを見るとさっき調整した項目がたくさん乗っています。実はスマートオブジェクトの強いところで、通常ならレイヤーそのものに効果をつけてしまっているので、再調整できないのですが、スマートオブジェクトは元画像はそのままで、調整した項目は個別で再調整することができます。
ぼかしなどもスマートオブジェクトなら後から再調整できるので、機会があればぜひ活用してください。
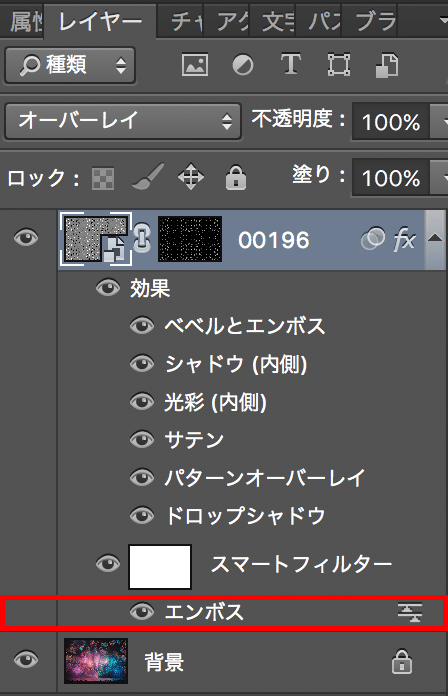
ちょっと脱線してしまいましたが、エンボスを再調整したいので、赤枠で囲われたところあたりをダブルクリックしてください。

量の項目を大きくあげてください。高さは微調整したい場合はしてもOKです。

エンボスの量をあげたことでエッジがはっきり見えるようになりました。また、レイヤーのかぶせかた(赤枠の部分)を通常→オーバーレイにしたことで、写真に若干なじませています。

ちょっと濃すぎるなと感じたので、レイヤーの不透明度を下げて、エッジを薄くしました。かなりパズルらしくなってきたのではないでしょうか。
パズルピースらしい質感を持たせる
よりリアルさを出すためにパズルピースに質感を持たせます。
https://www.pakutaso.com/20191050296post-23794.html
こちらのサイトは無料で商用利用することも可能ですが、素材自体の商品化は禁止されています。
今回はザラザラしたテクスチャの画像を使います。
画像保存したら、パズルピースの時と同じように、ドラッグで開いてください。

テクスチャのアスペクト比は写真とやや違うので、余白がうまれてしまいます。エンターを押す前に画像サイズを画面いっぱいより大きくしてください。

このような大きさに調整できたらエンターキーを押して確定してOKです。

フィルター>ノイズ>ノイズを加える
でノイズを加えます。

さらにフィルター>ぼかし>ぼかし(移動)でこのように縦に筋が入るようにします。

できるだけ繊維質な質感を目指します。

レイヤーの描画モードをオーバーレイに変えると、写真に馴染みます。しかし、ちょっとピースのつなぎ目に違和感があります。

パズルピースに質感を持たせようと持ってきたテクスチャが、パズルピースの上に乗っかっていることで、つなぎ目が薄くなってしまっているのが原因の1つだろうと考えられるので、レイヤーの上下関係を逆さまにしました。

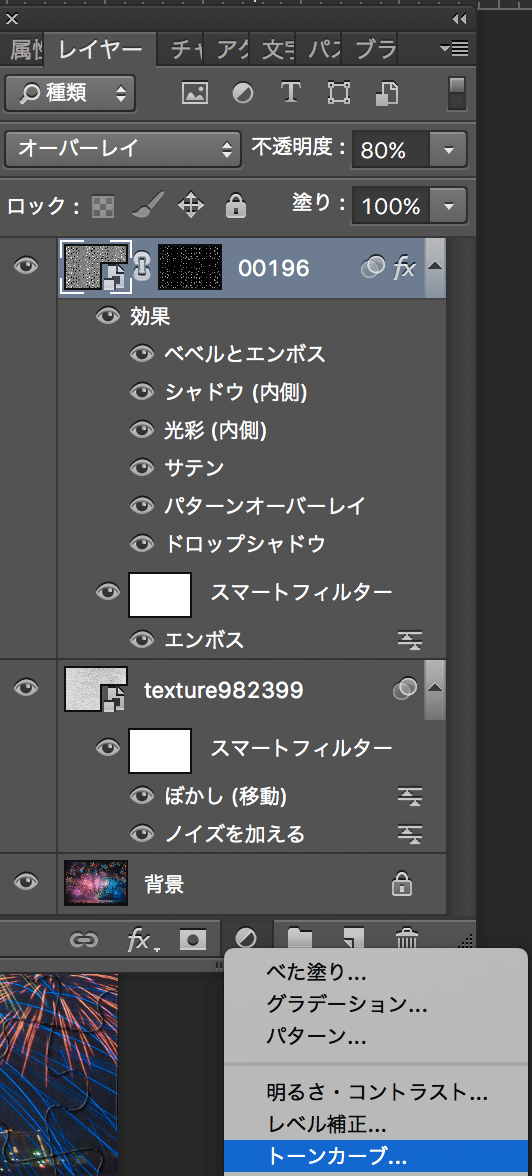
全体調整をかけます。調整レイヤーを使います。
調整レイヤーはレイヤーパネルの下にある半月のアイコンをクリックするとリストが出てきますので、その中からトーンカーブを選択します。

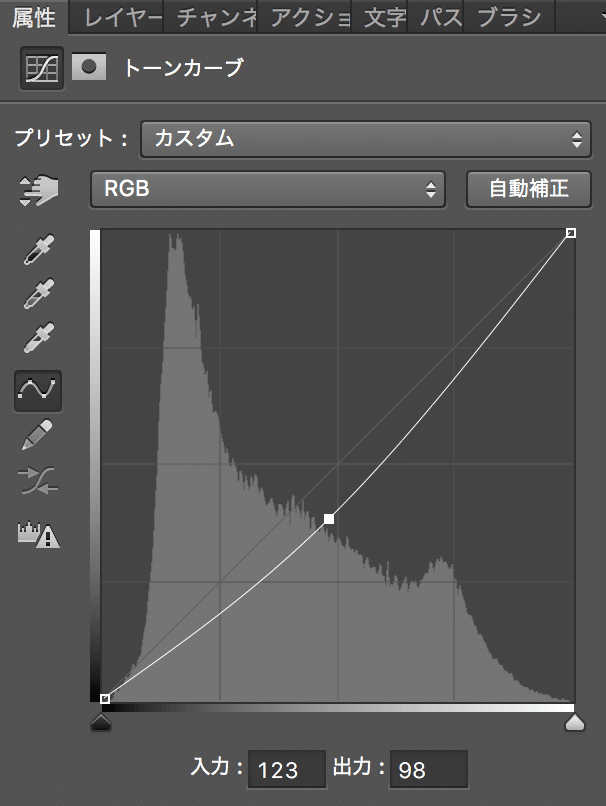
自動的に属性パネルというトーンカーブを調整するパネルが出てくるので、やや暗くなるようにトーンカーブを調整します。


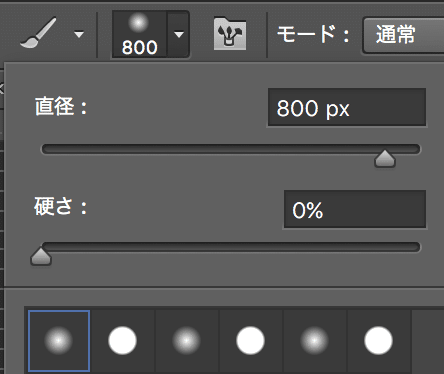
レイヤーマスクを選択して、黒のブラシツールを選択します。
写真の暗い部分にブラシツールで塗っていってください。そうするとその部分はトーンカーブの効果がなくなります。
ブラシツールの設定は画像のようにしてください。ただし、直径だけは塗っていく途中で必要なサイズに変更しきます。輪郭がぼけたブラシを使うと良いです。
このように真っ黒な部分が真っ黒にならないようにしてやると、印刷物のようなリアルさをえることができます。
完成

簡単ではありますが、これにてパズル風への加工は完了しました。もっとこだわりたいという方は質感を持たせる時のテクスチャ素材や、レイヤー効果の調整を細かくすると良いです。
この写真だと、例えば部屋の中にあるような照明の光を再現したりとかはしていないので、まだリアルな部分ではないところが残っています。
慣れればここまでぐらいなら10分もあればできるようになるので、ぜひPhotoshop覚えてみたいという方はやってみてはいかがでしょうか。
お礼
Twitterのフォロワー数が3週間で4000人以上増えまして、17000人を超えました。
もう本当に嬉しい話で、フォローいただいたばかりの何人かの方にはレタッチ教室にも来ていただきました。おかげさまでZoomオンラインレタッチ教室は好評をいただいております。
たくさんの方が写真を見てくださり、ご紹介いただいたことに感謝しております。今後ともよろしくお願いします。
https://twitter.com/YutoPhotography
Twitterでは毎日写真を投稿しています。
最後までお読みいただき、ありがとうございました。
それでは、また。
