
[YUTAS] MTF_BBMaster
この記事の内容で出てくるインジケーターはTradingViewで使用できるものになります。
この記事を読んでる方なら登録はしてると思いますが、もしまだ登録がお済みでない方は以下の記事を参考に登録してみてください^^
最近は全くインジケーターの作成をしていなかった【ゆうたす】です。
はい。
完全に意欲を失っていました。
正直先日公開した【MEBI】で事足りちゃうので、新しいの作る必要性が無かったんですよね(;´∀`)
しかし先日、X(旧Twitter)にこんなDMが来ました。
X(旧Twitter)にDMが来た!

ほぅ
すでにあるインジケーターをもっと便利に使えるように手を加えてほしいと?
最近は触れてなかったのもあり、たまにはPINEコードもいじっとかないと忘れちゃうしな。。。と思ってたのもあり、完全な気まぐれによって依頼を受けることにしました。(普段はそういうのは基本的にしてませんし、今回もただの気まぐれなので無料でやってます。)
ってことで元のインジケーターを見てみることに。
今回のインジケーターの内容は?
元となるのはこちら
みかんさんの【Trading View】ボリンジャーバンドのミドル、±1σの水平線を自動表示させるインジケーター
参考にさせて頂きました。ありがとうございます。
要はボリンジャーバンドのMTFの価格ラインを複数表示させるインジケーターですね。
すべてのボリンジャーバンドを表示してしまうとごちゃごちゃして見にくくなってしまうので、とても考えられた物だなと思いました。
しかし、私が今まで触ってきたコードと少し種類が違います。
まぁチャレンジ精神がでますよねww
って事で早速空き時間に着手。
設定項目をまず固める作業から開始。
どの設定が必要なのか
どんな指標が欲しいのか
どういう配置が触りやすくて見やすいのか
どこを触れば何が変化するのか理解しやすいか
使う時に自分ならどこをカスタムしたくなるのか
これらを考えて配置を決めていきます。
なんとなく設定項目とデザインの雰囲気は固まってきた感じがするな
— ゆうたす【武器商人】 (@yutas001) October 1, 2023
どうしたら見やすくて触りやすいかってやってると、試しては戻しての繰り返しで、なかなか進まんww
これはあくまでベースとして置いといて、この感じを他のインジに組み込んで合体させていく感じ。 pic.twitter.com/jbF2s1s3O4
まぁ思ってたより手間がかかったし大変でしたww
使い慣れてないコードを使用したのもあって、時間かかっちゃいました。。。(ラベルとかいままで殆ど使ってこなかったから、調べてるうちにかなり勉強になったので成果あり)
具体的にどういう機能をもたせるか。
なんとなく自分のプライドで、元のコードを見て流用するのは避けたかったので、とりあえず自分ならどう作成するかも固めていきます。
ラインの長さ調整機能を追加し、ユーザーが自由に調整できるようにする。これにより、過去のラインは必要最低限の長さになり、見た目もすっきりとする。
カラースキームには、見栄えの良い配色を用意する。さまざまなオプションがある中からユーザーが好みの配色を選ぶことができ、画面上での視認性も向上する。
設定項目を詳細に増やす一方で、インターフェースをシンプルかつ分かりやすくする。ユーザーが何を調整するか一目でわかり、設定に合わせて表示される文字も即時に変化するようにすることで、直感的な操作が可能になる。これにより、ユーザーの設定に合わせた情報がひと目で分かるラベルを実現する。
これらの内容を実装していきました。
1.ラインとラベルの調整
まず1番のラインの長さ。
過去足にかけてのラインはこのインジの特性上必要がないと判断したので、ラインのスタート位置を調整できるようにコードを書いてます。
また、ライン上にあるラベル位置も左右に変更出来ます。

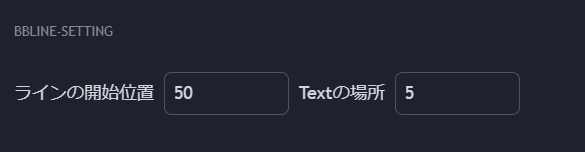
ラインの開始位置とラベルTextの場所を触ると、

この様にラインの長さとラベル位置が調整出来るようになっています。
2.カラーの設定
次にカラーの選択を簡単に分かりやすく自分好みに調整できるように。
この部分は、私のインジケーターでは毎回実装していることなのでいつも通りの作業でした。
グループ分けを考えるのが毎回苦労します💦


3.設定項目の整理と拡張
ここはカラー設定とも被る部分がありますが、それぞれの指標ごとに大グループを作成して、その中で並びを綺麗に整えて行くことで何を触れば何が変わるのかを分かりやすくしています。
この整理だけで毎回本当に悩んでますww
みんなが使ってくれる時に便利って思ってもらえるのを目標に頑張ってます^^
今回、設定した内容をラベルに反映させるというのが私の中で一番重要な部分でした。
設定出来ることを増やすイコールラベルに決め打ちが出来なくなるってのが当初からの問題点だったので、これが出来るのを知ることが出来たのは自分的に良かったと思いますし、今後の作成でも役立つなと思ってます。
(今までラベルとか使ったことがなかったので知らなかっただけですが。)


以上がこのインジケーターでのこだわりポイントでした。
ひとまずここまでの機能を持たすことが出来たので、後はいつも通りMAを追加したりで完成です。
どんな機能があるか解説
ここからは、設定出来るものを順に簡単に解説します。

1.ソースの選択
ここでは何を基準に計算するかを選択します。
基本的には終値(close)から変更する必要は無いと思います。
2.MTF設定
barmerge.gaps_on
リクエストされたデータのマージ方法。データはギャップあり (na値) でマージされます。
barmerge.gaps_off
リクエストされたデータのマージ方法。データはギャップなしで連続してマージされ、すべてのギャップは以前の最も近い既存の値で埋められます。
barmerge.lookahead_on
リクエストされたデータ位置のマージ方法。 要求されたバーセットは、バーの開始時刻でのソート順に現在のバーセットとマージされます。このマージ方法は、過去データの計算で「未来」からデータを取得するという望ましくない影響をもたらす可能性があります。これはバックテストストラテジーでは利用できませんが、インジケーターでは役に立つことがあります。
barmerge.lookahead_off
リクエストされたデータ位置のマージ方法。 要求されたバーセットは、バーの終了時刻でのソート順に現在のバーセットとマージされます。このマージ方法は、過去データの計算で「未来」からデータを取得することによる影響を無効にします。
簡単に説明すると、
上位足の時間軸の指標を表示したい時にGapsをONにするとなめらかな線になります。
LookaheadはONにすると、上位足が確定していない状態でも数値が動きます。
ストラテジーではこの部分をONにしてしまうと情報の先取りになってしまいますのでNGですが、インジケーターとして見ている分にはONにしておいたほうがリアルタイムの数値が分かるので個人的には良いかなと思います。
3.MA①②③
移動平均線を表示できます。

表示:ON/OFFで表示するかしないかを選択
チェンジカラーをONにすると、MAが上向きならUpの色 下向きならDownの色で表示されます。
タイムフレームでどの時間軸のMAを表示するか
タイプで計算式の選択
Length(期間)で何本の足を使って計算するかを指定します。
タイプでは以下の種類の計算式を選ぶことが出来ます。
SMA (Simple)
EMA (Exponential)
RMA (Running)
WMA (Weighted)
HMA (Hull)
LSMA (Least Squares)
VWMA (Volume Weighted)
SWMA (Symmetrically Weighted)
TMA (Triangular)
DEMA (Double Exponential)
TEMA (Triple Exponential)
MAEMA (Momentum Adjusted Exponential)
VMA / VIDYA (Variable Index Dynamic Average)
ALMA (Arnaud Ledoux)
KAMA (Kaufman Adaptive)
Linear Regression
これらは以前にも作成・公開しているインジケーター【MEBI】でも採用しておりますので、よければ使用してみてください^^
私のメインインジでもあるので、結構使いやすいと思います。
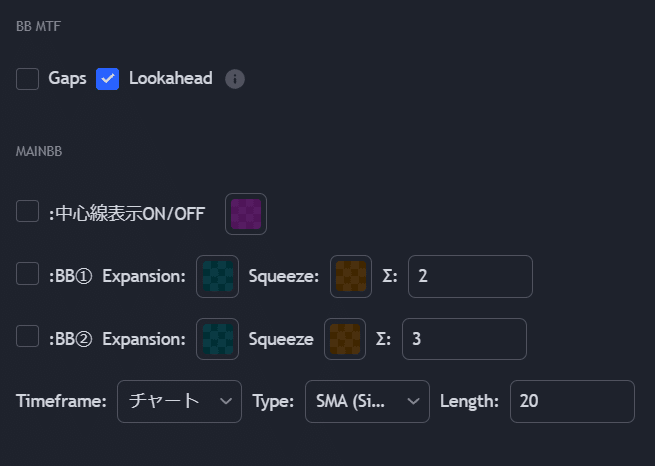
4.BB MTF

BB MTF は【2.MTF設定】と同じなので割愛します。
ここの設定はMAINBBとBBLineに作用します。基本的には触らなくて良いと思います。また、GapsをONにしてしまうとBBLineが表示されなくなるのでご注意下さい。
5.MAINBB
ここではボリンジャーバンドを表示する為の設定が出来ます。
偏差の色に先程のMAと同じ機能を持たせてますので、エクスパンションとスクイーズが視覚的に分かりやすくなります。
それぞれの色もここから変更可能です。
また、タイムフレームとタイプと期間もこちらで設定してください。
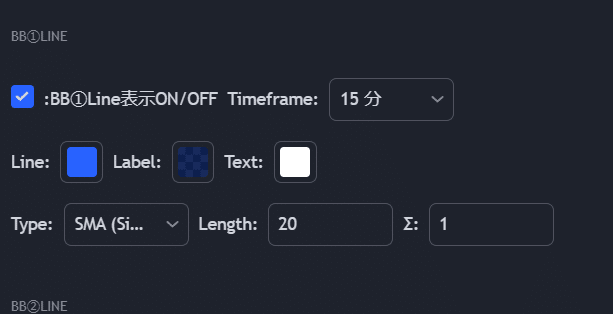
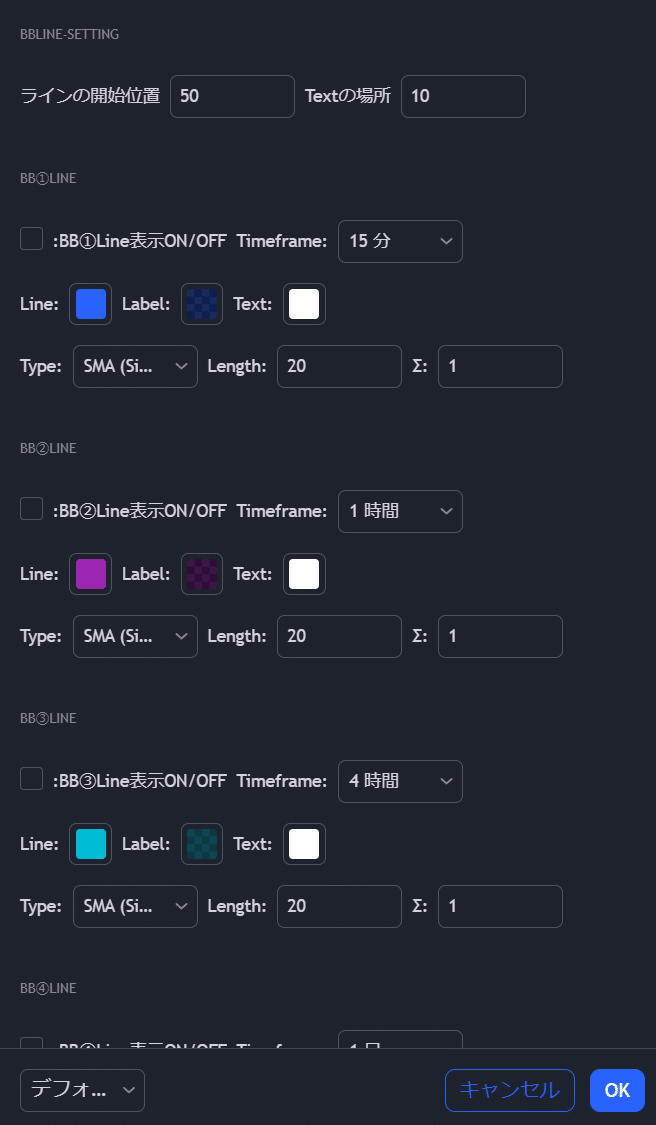
6.BBLineの設定

ここではBBの複数時間軸での現在値をラインで表示するための設定が行なえます。
ボリンジャーバンドを複数表示してしまうとチャートがゴチャついてしまい、何を見ればよいのか分からなくなってしまいます。
このインジケーターでは±σとmiddleの値を水平線で表示してくれるので視覚的にスッキリと分かりやすくなっています。
色や数値の設定部分は上の方でも解説しているので説明は省かせていただきます。
以上がこのインジケーターの説明となります。
軽量バージョン
また、今回DMを下さった
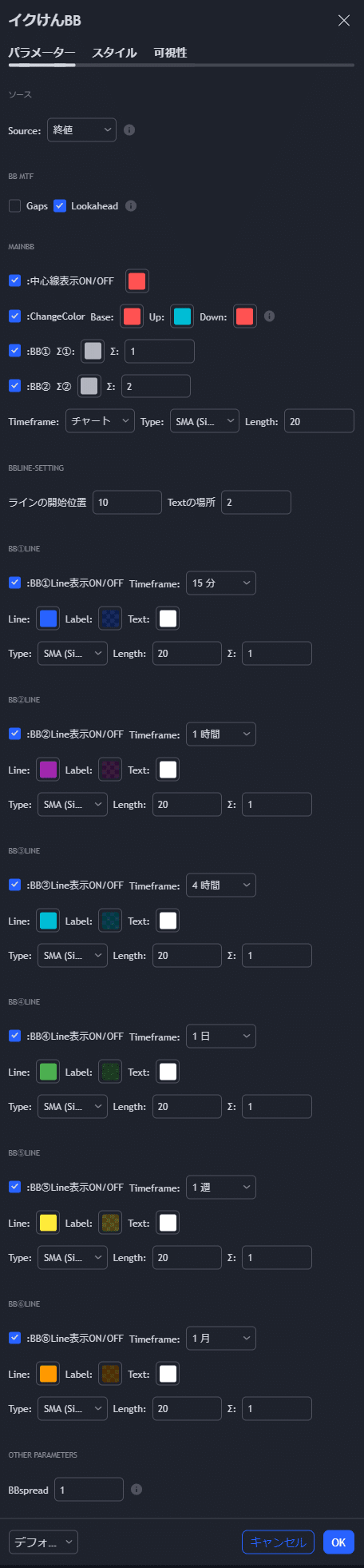
イクけん〜ロスカット工業社員🔰〜
さんが使用する為の軽量カスタムバージョンも作成させて頂きました。
モバイル端末での表示に時間がかかる事やタイムアウトエラーによって表示されない問題を解決するために、最低限の機能を残したものになります。
こちらも軽量バージョンとして以下有料パートに載せさせて頂きます。

機能は削っていますが、必要な部分はしっかりとおさえたものになっていますのでモバイル端末などで使用する場合はこちらが良いかもしれません。
ここからは有料パートとさせていただきますが
X(旧Twitter)での指定ポスト(ツイート)をリポスト(RT)すると無料で先が読めるようになります。(引用は不可)
ここから先は
サポートして下さる皆さんへ! 本当に感謝です☆ これからも良い内容の記事を書いていければと思います^^
