
JSONで更新すら面倒くさい…件!
ホームページを作ってみて、当然、更新作業が発生することに気が付いた
これは曲がりなりにも自分のサイトとして世に出したからこそだと思うが
都度都度、Node-REDのエディタを開いて編集するとなると
正直、続けられそうな気がしない…
更新作業を極力省力化出来るように工夫してみた
更新の仕組みを出来るだけ簡単にしてみた
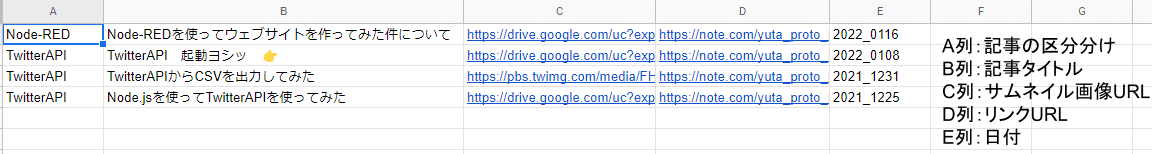
Node-REDのGSheetノードを使ってGoogleDrive上にある
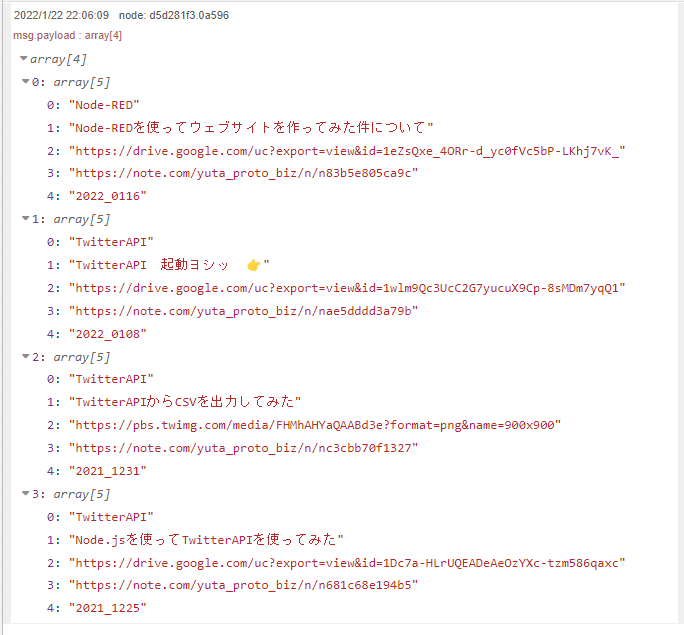
編集用のSpreadsheetの情報をJSONで取得してhtmlに反映する

取り出されたJSONとhtml内で表示させるヒゲ

前回はGSheetノードの代わりにChangeノード内にJSONを記入してHPに反映させていました

多分、厳密にはJSONではない気もしますが、気にしない

何気に関数等も使えるので、Excelを使ったことがある人は特にオススメ
(Excelには存在しない変わった関数もあるようです)

mustacheとは口ヒゲという意味らしいです
波括弧 { } 角度を変えればヒゲに見えないこともないかも

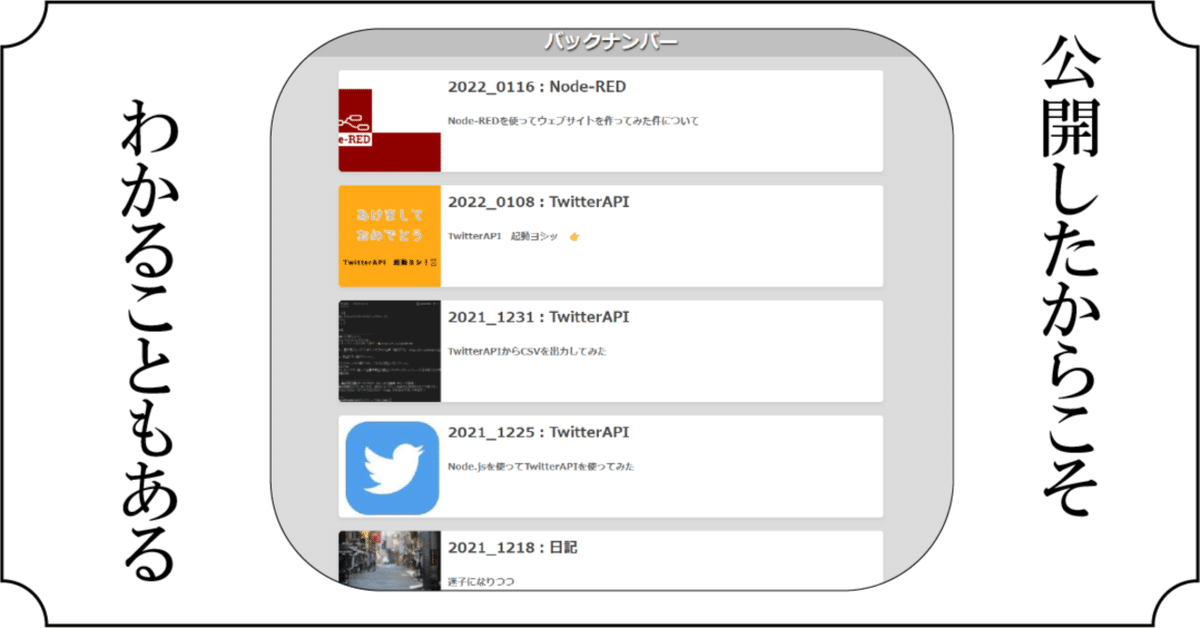
バックナンバーのページも公開しました
過去記事一覧へはHP経由してくれると嬉しいです
需要があるかどうかは兎も角

