
TwitterAPIからCSVを出力してみた
TwitterAPIからJSONでTweet情報を取得して、CSVファイルとして出力をしてみた件について
以前の反省をもとに、とにかく何をするか何をしたいかを素早く決定することを心がけた(月曜日には今週何をするか決めてしまう)
結果アイデアが良くても悪くても良いのです
速く取り掛かれること自体が価値なので!(途中で方向転換とかも出来るわけで)
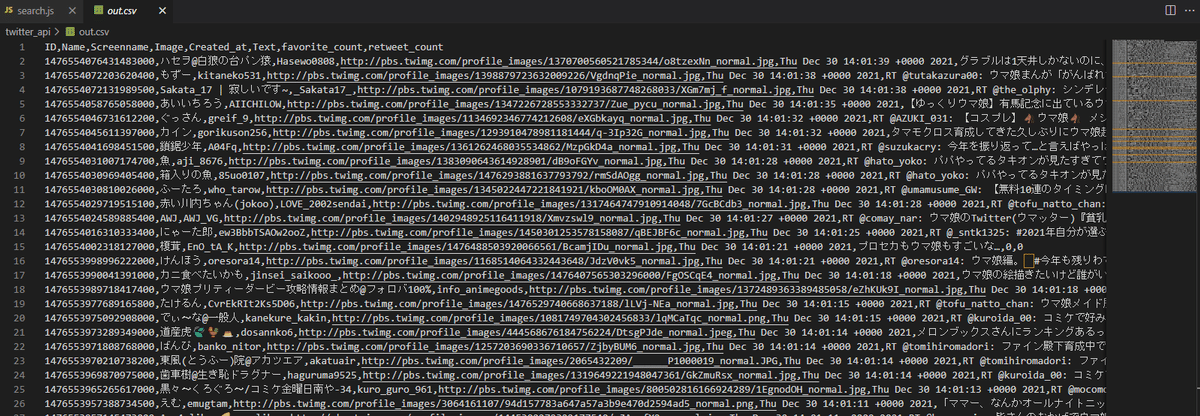
出力した結果(1回で100件取得出来る)



肝心のファイルが文字化けしました😥
とはいえ「出力」出来たことは事実なので ヨシッ!👉
Visual Studio Code で使ったコード
//検索ワードでTweetを取得し、CSVで出力するプログラム($ node search.js で起動)
//Twitterライブラリを使う準備($ npm install twitter でインストール)
const Twitter = require('twitter');
//csv-writerライブラリを使う準備($ npm install csv-writer でインストール)
const createCsvWriter = require('csv-writer').createObjectCsvWriter;
//TwitterAPIを使うために取得した API Key, API Secret, Access Token , Access Token Secret を設定する
const client = new Twitter({
consumer_key:'【API Key】',
consumer_secret: '【API Secret】',
access_token_key: '【Access Token】',
access_token_secret: '【Access Token Secret】'
});
//CSV出力する際の設定をする
const csvWriter = createCsvWriter({
//出力されるファイル名
path:'out.csv',
//ヘッダー内容
header: [
{id: 'id', title: 'ID'},
{id: 'name', title: 'Name'},
{id: 'screen_name', title: 'Screenname'},
{id: 'image_url', title: 'Image'},
{id: 'created_at', title: 'Created_at'},
{id: 'text', title: 'Text'},
{id: 'favorite_count', title: 'favorite_count'},
{id: 'retweet_count', title: 'retweet_count'},
],
//エンコーディング設定
encoding:'utf-8'
});
const word = 'ウマ娘'; //検索ワード
const num = 100; //取得件数
const data = []; //空の配列(Tweet内容を追加して、CSV出力する際に使う)
//検索条件等を設定する
const params = {
q: word, //検索クエリ
count: num, //返す最大件数
tweet_mode: 'extended' //textが省略されないようにする
};
//Tweetを取得し、成功した場合にはTweet1件ごとにdata配列にオブジェクトとして追加する
client.get('search/tweets', params, (error, searchData) => {
if(error) {
console.log('取得に失敗しました')
console.error(error)
return error
}
searchData.statuses.forEach(tweet => {
data.push({
id: tweet.id,
name: tweet.user.name,
screen_name: tweet.user.screen_name,
image_url: tweet.user.profile_image_url,
created_at: tweet.created_at,
text: tweet.full_text.replace(/\r?\n/g,""), //改行されないようにする
favorite_count: tweet.favorite_count,
retweet_count: tweet.retweet_count
})
})
// CSVに出力
csvWriter
.writeRecords(data)
.then(()=> console.log('取得成功、CSVに出力しました'))
},
);Node.jsのライブラリのTwitterとcsv-Writerの2つを使っています
以下参考サイトさま(ありがとうございます)
※ 注釈等を入れてはいますが、合っているのかはご自身で判断してくださいませ
UIを作ろうともしたが…
見出しから察せると思いますが、結論、出来ませんでした
Reactを使ってボタンであったり、取得したTweet情報を画面上に出力出来るようにしたかった
が、今の僕の技量ではどうにも上手くいかず方向転換
第2の策として考えていたCSV出力に取り掛かったという経緯
文字化けをなんとか解消したい
データベースに格納するにしても文字化けしていると如何ともし難いので
解消方法を探していきたいと思う
あとはUIについても今週は見当が付かなかったけど、引き続き考えていく
以上! みなさんよいお年を!
過去記事リンク
現在時刻 2021 / 12 / 31 23 : 38 (大晦日に何やってるんだろう)
