
Node-REDを使ってウェブサイトを作ってみた件について
心の中でもう一人の自分が呟く…
ウェブサイトっていつになったら出来るの?
ギクッッ 💦
ずーっと頭の片隅には残っていました…
新年も明けたことですし、重い腰を上げてみました
作ったウェブサイト

よかったら見てね
※ 過去記事置き場は現在工事中となっております
参考にさせていただいたサイト様
ありがたや~ 🤗
Twitter のタイムラインを埋め込む方法
css のカッコいいカードを作る方法
Node-REDの構成について

やってること
① /index でアクセスされたら
② ページの可変部分を JSON で代入して payload として流す
③ ページの css を payload.css.stylesheet として流す
④ ②と③を html に組み込んで
⑤ アクセスした人の画面に表示させる
語りたい部分だけ語ります
change ノード

ここでは後から使うJSONデータを作成しています

配列[]にオブジェクト{}を入れる形でデータを作りました
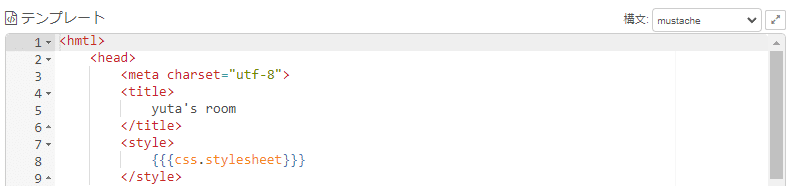
css情報の読み込み

css や javascript のデータは直書きしない方が良いそうです
mustache記法

先ほどのJSONデータはここで使っています
payload の要素分だけ繰り返してくれるので便利です
url , imgUrl , theme , comment がそれぞれJSONで設定した内容となります
➡メリット
更新が必要な部分が可変なので、更新時はJSONを修正すれば良いこと
要素分だけ繰り返してくれるので、何度も同じコードを書かなくて良いこと
コードが短いので見やすくなること
この先どうする予定なのか
自分で設定している課題としては
① スマートフォン向けのレスポンシブデザインにすること
② 問い合わせ画面がただの画像なので LINE とかに通知として送信出来るようにしたい
③ jQuery が使えるようなので、スクロールするアニメーションをアンカーにつけたい
④ 我流で適当に作ったので、みなさんの意見を頂戴して反映していきたい
④については意見とか貰えればですけど(笑)
過去記事へのリンク
どうにも仕事猫が好きで仕方がない ヨシッ 👉
