
上手いCGのコツはマテリアルにあり 知ってると初心者卒業できるマテリアルのアレコレ
フォトリアルなCGをつくる上で欠かせないのがマテリアルの設定です。
CGにとってマテリアルがどれくらい重要かというと、料理でいうところの調味料くらい重要です。
マテリアルがうまくいっていないCGは、調味料を入れ忘れたり入れ間違えた料理のように味気ないものになってしまいます。
と聞くと難しそうに感じますが、
塩はしょっぱくて砂糖は甘い
と、知っていれば料理は大きな間違いを犯さないはずです。
マテリアルもそれと同じくらいシンプルな話です。
しかし、CGに慣れていないと、何をどのように設定したらよいか、チンプンカンプンだと思います。
かくいう私も、CGを始めたての頃はマテリアルについてまったくわかっていませんでした…
しかし、仕組みさえ知ってしまえば、そこまで難しいものでもありません。
この知識を得たことで、私は初見のCGソフトでもだいたい触ることができるようになりました。
今日の記事はそんな現代のCGの基礎的な話になります。
BlenderやUnreal Engineに限らず、その他のあらゆる3DCGのソフトで応用できる知識なので、この機会にぜひ読んでみてください。
マテリアルの仕組み
3DCGにおけるマテリアルとは、3Dオブジェクトに色や質感を付けるもののことです。
3DCG制作においてはマテリアルの設定方法が非常に重要で、フォトリアルな表現を目指す場合にはこのマテリアル設定は避けては通れません。
2025年現在、多くの3DCGソフトはPBRマテリアルという方式を採用しています。
PBRマテリアルとは物理ベースレンダリング(Physical Based Rendering)マテリアルの略です。
簡単に言うと現実世界の物理的な挙動を再現することができるマテリアルのことです。
光の反射、屈折、拡散などの物理現象を基にした計算を行い、より自然でリアルな質感を表現します。
大半の3DCGソフトがこのPBRマテリアルを採用しているため、データがソフト間を移動しても同じ見え方を維持することができるようになっています。
マテリアルの主な構成要素
PBRマテリアルを構成するパラメーターは主に6つあります
アルベド/ベースカラー(Albedo/Base Color)
メタリック(Metallic)
ラフネス(Roughness)
ノーマル(Normal)
アンビエントオクルージョン(Ambient Occlusion)
ハイト/ディスプレイスメント(Height/Displacement)
これらのパラメーターを適切に設定することで、現実世界に近い質感を再現することができます。
これらはテクスチャと呼ばれる画像データや規定の数値を組み合わせることで1つのPBRマテリアルを作成します。

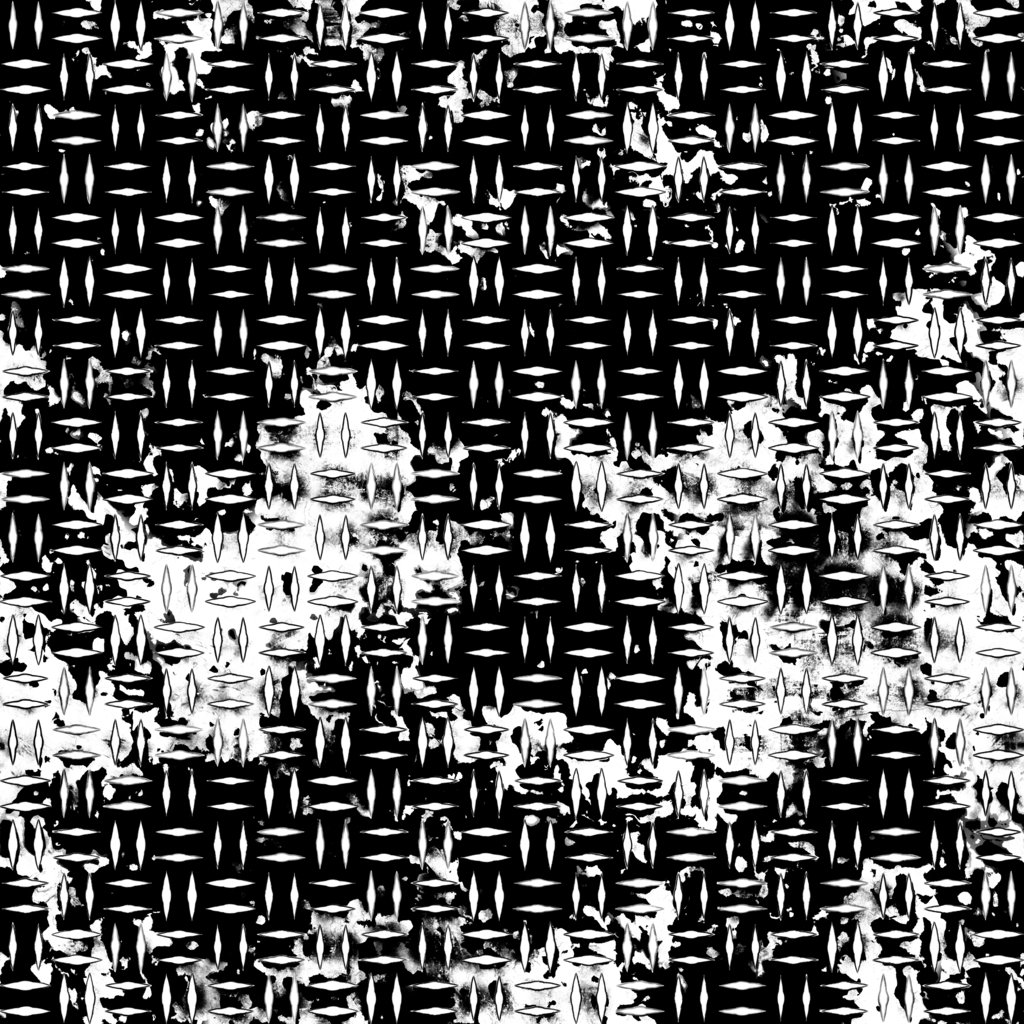
テクスチャ引用元:ambient CG "Diamond Plate 006 C"
今回は上の画像で示している塗装が剥がれかけているチェッカープレート(縞鋼板)のマテリアルを例に見ていきましょう。
各パラメーターの意味と役割
アルベド/ベースカラー(Albedo/Base Color)
アルベド又はベースカラーとは周辺の光の影響を受けていない状態の物そのものの色のことです。

塗装の色であるオレンジ色と塗装が剥げた鉄の素地の灰色がわかる画像です。
光の影響が無いので影もなくのっぺりしたように見えると思います。
メタリック(Metallic)
メタリックはその名の通りオブジェクトが金属か金属でないかを示すパラメーターです。
今回解説で選んでいる素材は塗装が剥がれている部分が金属、塗装している部分が金属ではない状態です。

メタリックのテクスチャはこの金属か非金属かを分けるテクスチャです。

コンピューターは色を数字で表すことで、画像として表示しています。
0=黒色、1=白色で表されます。
メタリックのテクスチャを見てみると、黒色と白色の2色でできています。
金属でない場合を0で、金属である場合を1で表しているので、黒色の部分は金属ではなく、白色の部分は金属であることを表しています。
余談ですが、金属か金属でないかの違いは光の反射のしかたによります。
物体に周辺の光が当たった際には拡散反射と鏡面反射という2種類の反射現象が起こります。

鏡面反射とは受光面に対して光の入射角と反射角が等しくなる現象のことで、鏡はその最たる例です。
金属はその他の物質に比べて鏡面反射の割合が大きいという特徴があります。
ですので、メタリックの値を1にすることで鏡面反射の割合が増えて金属の質感を得られるようになります。
ラフネス(Roughness)
ラフネスは日本語だと表面の粗さのことです。
オブジェクトの表面がザラザラなのかツルツルになのかを示すパラメーターです。
テクスチャを使わない場合、たいていのソフトでは数値入力で表します。
その場合、値が0だとツルツルに、値が1だとザラザラになります。

ラフネスの値は数字の0から1の間で指定するので、グレースケールと呼ばれる白黒の画像テクスチャで制御することができます。

上に示したテクスチャは濃いグレーと薄いグレーの画像になっています。
ラフネスもメタリックと同じ考え方をします。
テクスチャを数字に置き換えると、黒色に近ければ値は0に近く、白色に近ければ1に近いと表せます。
このテクスチャの場合、濃いグレーの部分はツルツルに、薄いグレーの部分は濃いグレーに比べるとザラザラになります。
ノーマル(Normal)
ノーマルとは日本語では「普通」ではなく「法線」のことを指します。
法線とは、ある面に対して垂直な線のことです。

オブジェクトの表面の細かい凹凸を擬似的に表現するパラメーターです。
これは0~1の数値ではなく、青っぽい画像でコントロールします

なぜノーマルの画像が青っぽくなるか、わかりますか?
・
・
・
・
答えは画像を使って光が反射する方向を仮想のxyz軸で規定し、xyzを画像の色であるRGBに置き換えているからです。
白黒画像は0~1の値を使って表現するということをメタリックの説明の際にお伝えしました。
それに対して、カラフルな画像はRGBと呼ばれる赤・緑・青の光の三原色を混ぜながら色をつくります。
この赤・緑・青をそれぞれ3Dモデルの面に対して仮想のX・Y・Z軸に置き換えてることで、擬似的に面の向きを規定して光が反射する方向を変えるという処理を行います。
言葉だけでは混乱すると思うので、下に画像を用意しました。

上の画像では立方体にノーマルテクスチャを張り込んだモデルを用意しています。
立方体の表面に縞鋼板特有の凹凸はついていませんが、ノーマルテクスチャを入れることで、表面に擬似的な凹凸をつけています。
これにより、複雑な3Dモデルをつくらなくても、微細な凹凸を表現できるようになるため、複雑なディテールをモデリングすることなく表現できるのです。
おまけに3Dモデルの頂点数が押さえられるので、データ容量も抑えることが可能なのです。
ノーマルテクスチャは掘り下げるととても難しい話なので今日はこの辺にしておきますが、画像処理の仕組みは創意工夫に溢れていてとても面白いので、興味がある方は調べてみてください。
アンビエントオクルージョン(Ambient Occlusion)
この某漫画のスタンド能力みたいな名前の日本語訳は境界遮蔽と言います。
日本語にしてもわかりにくいのですが、要は物と物が接した時にできる凹みに光が届かず影が強く出る現象を指します。
室内の壁の隅や、重なった本どうしが接している部分を見ると、影が濃く出て、物体の輪郭が浮かび上がってくるように見えると思いますが、そのことです。

このアンビエントオクルージョンは、影が出る部分に乗せる色なので、アルベドの上に重ねます。

BlenderではMix Colorノードにベースカラーとともに繋げて掛け合わせることで影の色を乗せます。
MixColorでMultiply、日本語でいうところの乗算をしてあげるとマテリアルにアンビエントオクルージョンが反映されます。

アンビエントオクルージョンのテクスチャが入ることで、凹凸部の陰影が濃くなり、立体感がはっきりしてくることがわかると思います。
ちなみに乗算とは掛け算のことです。
アンビエントオクルージョンの画像の白い部分は数字で表すと1なので、ベースカラーの値に掛け合わせてもベースカラーの値は変わらないので見た目の変化は起こりません。
逆に黒い部分は1よりも小さい値なので、ベースカラーの色に掛けると暗くなります。
このようにして画像を混ぜることで一つのテクスチャではつくることができない色をつくることもできます。
ハイト/ディスプレイスメント(Height/Displacement)
ハイトまたはディスプレイスメントのテクスチャは、オブジェクトの表面の高さ情報を示します。
Normalとは違い、3Dオブジェクトの形状を直接変形させて、より正確な凹凸を再現します。

これも黒い部分が0, 白い部分が1という情報を持っているので、黒いほど低く白いほど高くなります。

上の画像の右側はこのディスプレイスメントテクスチャを有効にした場合を示しています。
テクスチャのオン/オフで3Dモデルにチェッカープレートの表面の凹凸が現れているのがわかると思います。
このテクスチャを使う場合は、メッシュを細かく分割しておく必要があるので、データとしては少々重くなるので、使い所は考えて使用するようにしましょう。
さいごに
いかがでしたでしょうか?
文字と画像だけだとわかりにくい場合はこちらの動画も参照していただくと、より理解が深まると思います。
マテリアルは非常に奥が深いのですが、すべてこの基本に沿ってできています。
ぜひこの機会に覚えてもらえると、CGが一気に上達すると思います!
いいなと思ったら応援しよう!

