
UIデザインのお作法15
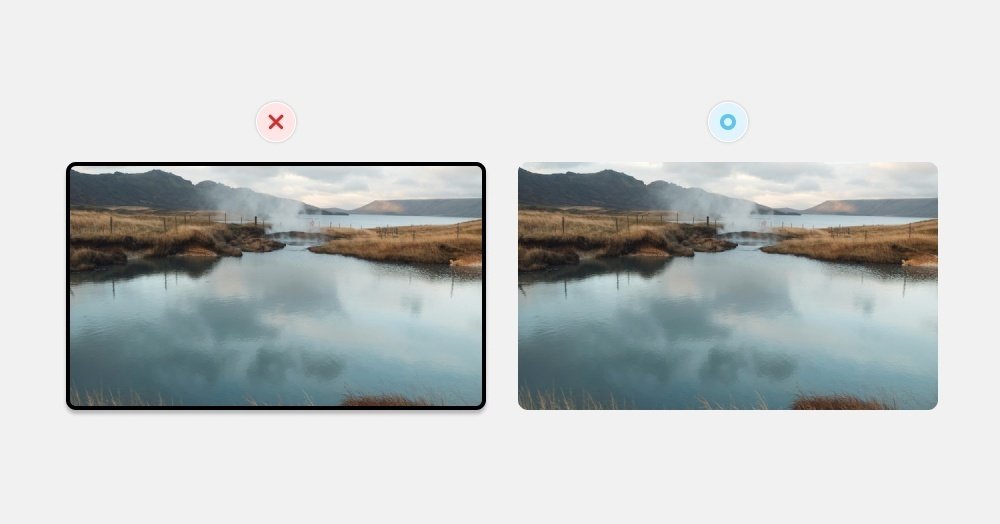
1. 意味のないスタイルは削除してシンプルに

何かそれっぽいスタイルを入れて、リッチに見せようとすると、ユーザーにとって何か意味のあるのかと錯覚させ、気を散らしてしまう可能性が高まります。特に意味もなく、何重にもスタイルを当てるのは避け、シンプルなUIを作成します。
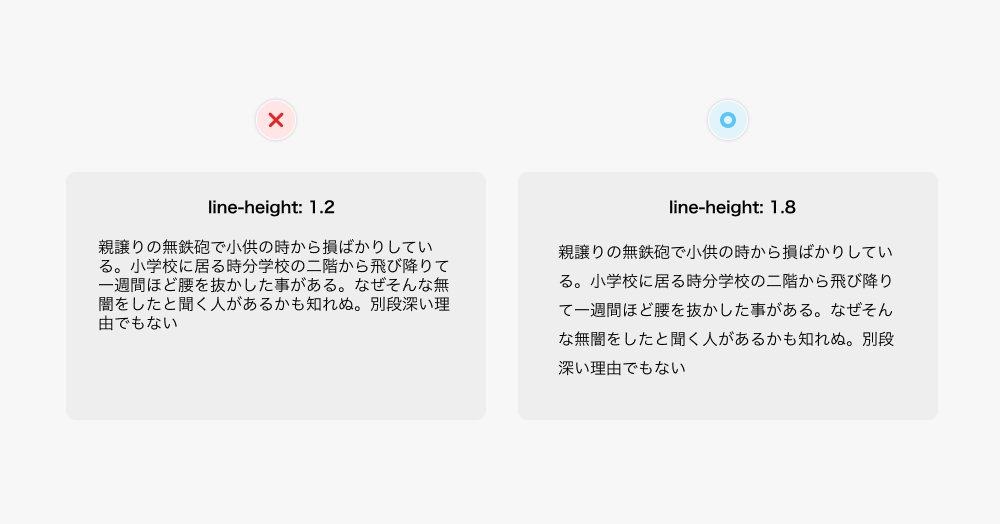
2.本文のline-heightは1.5以上に

line-heightは、行間との距離です。アクセシティビリティのため、本文の2行以上の長いテキストでは、最低150%にします。大体は1.5(150%)〜2(200%)の間が読みやすく上手くいく行間です。
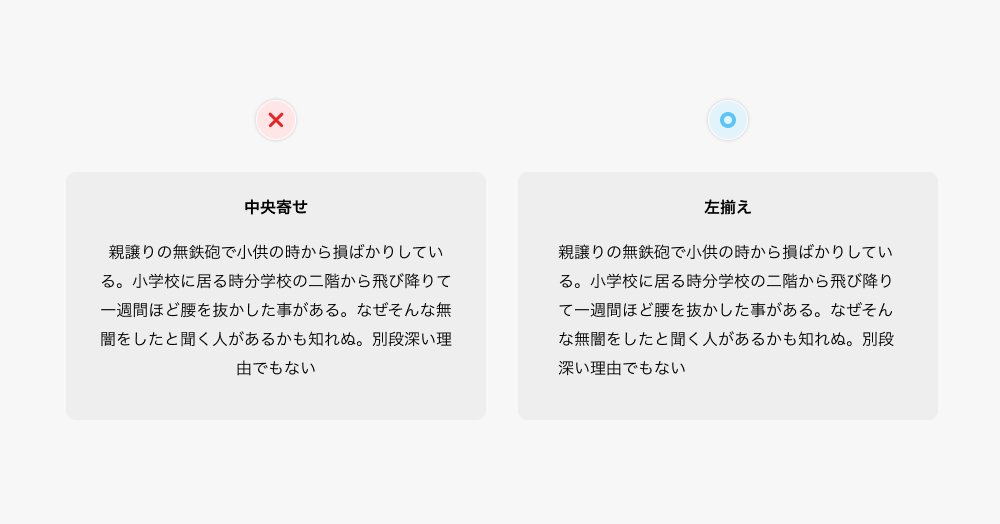
3.長文の本文は左揃えに

テキストは通常、左から右へ、F型の視線誘導で読みます。長いテキストで中央揃えにすると、始点が常にずれて見えるので、読みづらくなります。
短い文は、中央揃えにすることで強調することもありますが、長い分ではユーザビリティのことも考え、中央揃えにして読みやすさを向上します。
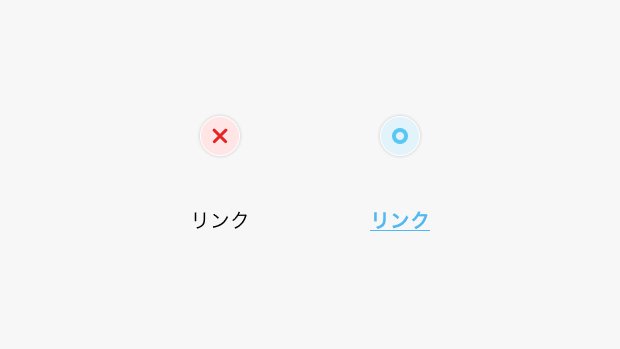
4.テキストリンクはリンクを明示的に

テキストは読んでいる際に、無意識で読む可能性も考えて、パッとみて、リンクだと分かるようなデザインにする必要があります。リンクかどうかクリックして確かめさせたり、曖昧にするとユーザーが混乱してしまいます。
アンダーラインを入れたり、テキストカラーを変えることで、明示的に行います。
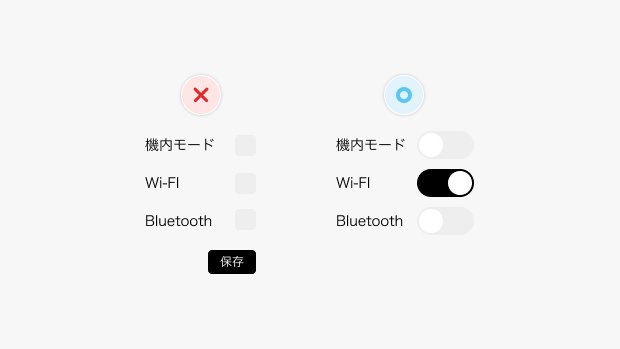
5.スイッチとチェックボックスを区別する

スイッチは、トグルボックスのことを言います。
スイッチは、ONに設定した瞬間に適応されますが、チェックボックスは、選択してから保存を押すまでは、ONになりません。
まとめて変更するような項目は、チェックボックスとして設定し、即座に切り替えを必要とするような箇所はスイッチを採用します。
6.テキストのコントラスト比が4.5:1

Webアクセシビリティのルールとして、文字は「4.5 : 1」以上のコントラスト比が必要となっています。
小さいなテキストでは、4.5 : 1以上のコントラスト比が必要です。大きなテキストでは、3:1以上のコントラストが必要になります。多く、あまりコントラストを気にせずデザインしてしまうこともありたいですが、不透明度など調整しなおして、読みやすいテキストを意識したいです。
こういったコントラストチェッカーを利用します。
7.先頭以外の大文字使用は制限する

飾りとして、入れている箇所では問題ありません。メインビジュアルなどキーコピーを強調したい時などです。しかし、本文として読んでもらいたい欧文の部分は、最初の文字と固有名詞以外は小文字にすることで、読みやすさを向上させます。
8.できそう感を出す

UIデザインにおいて、パッとみて、これができそな見せ方をすることが重要です。予測しづらい表現はユーザーの利用を妨げてしまいます。
例えば、このボタンは次のページに進みそうといったイメージを表現したかったら、右端に右向きに矢印を配置します。逆に、前に戻るようなイメージを標準する場合は、矢印を左向きにして、左寄せします。
電話のアイコンを置けば、電話できそう、メールのアイコンを置けばメールを送ることができそう、プラスボタンを置けば、もっと表情できそう感を演出できます。
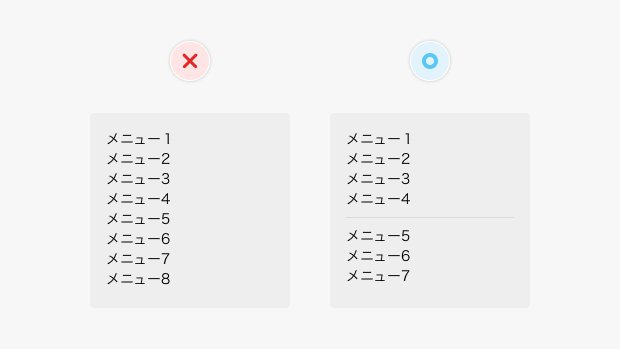
9.メニューや選択肢の数を5~7個以内にする

マジックナンバー7(±2)の説明時にこの個数が紹介されます。人間が短期で記憶できる個数に関してについての考え方で、大体情報を表示する場合は、9つ以下には減らし、7個前後くらいまで覚えられるという考え方です。
必ず、これに収めないければいけないというわけではないとは思うので、一つの目安として使うのはいいと思います。でも、できるだけこれが本当に必要な選択肢か、上手く罫線で区切ってグループ化できないかなどは常に考える必要はあると思います。
10.ボタンやリンクのテキストは、押した後のアクションを明示する

ボタンを押した後、どうなるかユーザーが分かるような文言にします。入力する、確認するなど、ボタンを押すと次はどんな動作ができるのか分かりやすい文言にします。
11.ボタンの文言を動詞的表現にする

ボタンの文言は、「はい」、「いいえ」、「OK」、「NG」などではなく、「送信する」「保存する」など具体的な動詞的表現にします。ユーザーが迷いなく次の動作ができるよう促すようなラベル表記にします。
12.外部リンクにはアイコンを付ける

サイト内リンクと外部リンクは、違いを明確にする必要があります。リンクをクリックしたとき、外部のサイトに遷移したのに気付かずに、トーンの違うページに急に切り替わっていたら、ユーザーは混乱してしまいます。
一般的には外部リンクを示すアイコンを追加して、差別化を明確化します。
13.手動入力を避ける
手打ちでテキストを入力すると、必ずミスが発生する原因となります。元の原稿テキストがあるなら、できるだけコピペしたり、機会が書くような仕組みにします。
14.フォントサイズは最低11px以上に

Appleの「ユーザーインターフェイスのデザインのヒント」では、文字の大きさは、11ポイント以上の大きさの文字を使用し、ズーム無しで読めるように推奨しています。
フォントサイズは、基本的には、最低11px以上、本文は14px〜を目安に選定します。
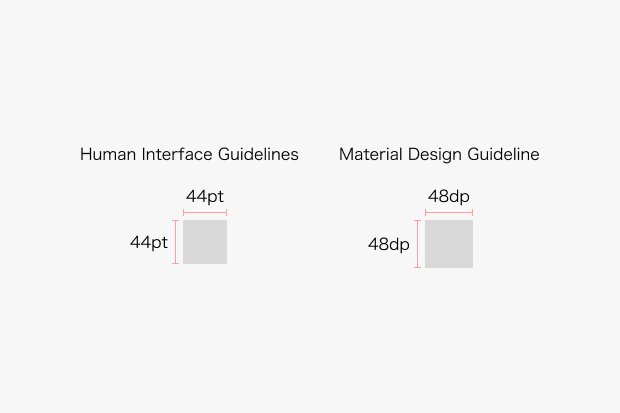
15.タップエリアは44 x 44ポイント以上に

AppleとGoogleのデザインガイドラインで最小タップ領域のサイズの記載があります。指で拡大せずにタップが十分行えるサイズで作成します。
Apple「Human Interface Guidelines」
推奨の最小タップ領域のサイズは44pt x 44pt以上。
Google「Material Design Guideline」
推奨の最小タップ領域のサイズは 48dp x 48dp です。
見た目のサイズが24ptなど、小さくても問題ありませんが見えないタップ領域は44 x 44ポイント以上確保する必要があります。
