
markuplintのロードマップ
8月10日に福岡で行われた「Accessibility Step Vol.01 (#a11y_step)」で、markuplintの今後の開発予定について話してきた。今回はのその補足記事。
ちなみに #a11y_step は今後も続けていくと思うので福岡近辺でアクセシビリティの勉強会や相談事があるという方は、僕や初代主催の@38_motに気軽に連絡してほしい。
話したスライド
勉強会のテーマがアクセシビリティだったため「markuplintはアクセシビリティチェックにも使えるよ」という点にフォーカスしているが、内容にもあるようにアクセシビリティチェッカーという専用的なツールをゴールとはしていない。
どちらかというとHTMLに型チェックを与えると捉えてもらったほうがいいかもしれない。要素というインターフェイスが属性というメンバーを持っていて省略可能なのかだったり値の型があっているかをチェックできるツールを目指している。
ReactのJSXをTypeScriptで(つまりTSXを)書いたことがある人はよくわかると思うけど、あの要素や属性の間違いの指摘は開発時はかなりありがたい機能でプログラムの書き心地の良さのひとつになっていると思っている。ESLintやPrettierのようなスタイル・フォーマット調整とシンタックスチェック、そしてTypeScriptの型チェックをHTMLにも(いずれはpugやPHP)にも欲しいと思って作っている。

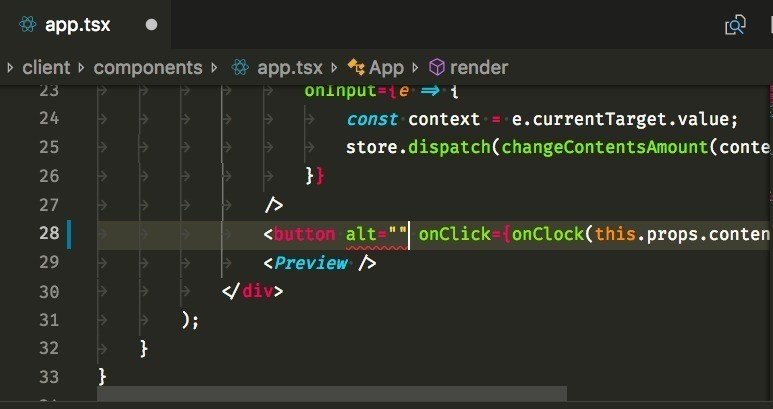
スクリーンショットはTSXで不正な属性(button要素にalt属性)の挿入で怒られている様子(エディタはVisual Studio Code)。
axeの利用について
イベントの中でaxeというLighthouseにも採用されているアクセシビリティチェックツールを紹介してもらった(渋さんありがとう)。少し試してみたんだけど、axeは完全にDOMオブジェクト依存で(用途がそもそも異なるので)結果にロケーション情報(行番号・列番号)などが一切なくリンターとしてのレポートにだいぶ工夫が必要なのでもう少し様子をみることにした。
axeはコーディング時点よりもやっぱり結合テストやE2Eテストとの相性がよさそうある。
ロードマップ(今後の開発予定)
さて、本題。スライドにも書いたが予定としては次のような感じだ(かなり希望的)。
2018年10月 v1.0.0-alpha アルファ版パブリッシュ
2018年11月 v1.0.0 正式版パブリッシュ
▶ 派生ツール展開のためのAPI実装
▶ プラグイン・カスタムルールのAPI実装
▶ フォーマット・コードスタイルを統一するビルトインルール実装
▶ 要素・属性チェックが最低限可能なビルトインルール実装
▶ Visual Studio Code拡張 v1.0.0 正式版パブリッシュ
2018年12月 v1.1.0 マイナーバージョンアップ
▶ HTML Living standardのバリデーションができるビルトインルール追加
▶ W3C WAI-ARIA 1.1のバリデーションができるビルトインルール追加
▶ ブラウザ用モジュール開発
2019年2月 周辺プラグイン開発
▶ HTML in JS(Template literal)対応プラグイン
▶ pug対応プラグイン
▶ php対応プラグイン
monorepoでの開発
派生ツール展開のためのアーキテクチャとしてはmonorepoを採用して管理・開発することにした(ここの考え方はかなりtextlintをお手本にしている)。パッケージとしては次のラインナップで考えている。
▶ markuplint (CLIやNode.jsからのベーシックな使い方をする)
▶ @markuplint/core (Universal JavaScriptでブラウザ側の開発用)
▶ @markuplint/file-resolver (設定ファイルや除外ファイルのパス解決)
▶ @markuplint/ml-config (設定ファイルの型定義/JSONスキーマ)
▶ @markuplint/ml-ast (markuplintで利用できるASTの型定義)
▶ @markuplint/html-parser (HTMLパーサ)
▶ @markuplint/html-ls(HTML Living standardのルールセット)
▶ @markuplint/rules(標準のルール)
2018年8月時点でおおむね整理は済んでいて、あとはAPIをちゃんと実装していくだけの状態である(開発中のnextブランチ)。
ルールの実装優先順位
ルールの実装はなるべく汎用的なものから実装するようにするつもりだ。
たとえば「属性のホワイトリスト/ブラックリストをチェックするルール」を作る。そうすると(前提としてmarkuplintは要素単位・セレクタ単位でルール設定ができるので)「必須属性をチェックするルール」を作らなくても先のルールで応用が効く。実際にはルール名の明確さや、もっと丁寧なエラーメッセージや解説など細かな最適化のために新たにルールを作る予定だ。v1.0.0パブリッシュ時点では最低限の応用が効くルールはマストで実装したい。
Issue/PR コントリビューターいつでも待ってます
楽しく開発しているが、正直に言ってアーキテクチャやコードは不安だらけである。マークアップ畑のエンジニアなのでファイルI/OやStdin/Stdoutを真面目に書いたのも今回が初めてで、何が正解なのかよくわかっていない。英語も不得意なので足りないところも多いと思う。
些細なことでもいいので何か手伝っていただけると、子供のように喜びます。
チャンカツくんありがとう。
メジャーバージョンアップ期待している方、もうちょっと待ててください。
