インターン体験記(株式会社いい生活のサマーインターン)
おはようございます!こんにちは!こんばんは!
ASです。
この記事では、2024年8月15日(木)〜 8月21日(水)(平日の5日間)に行われた株式会社いい生活のサマーインターンの体験記を紹介します。
是非、最後まで読んでいただけると幸いです。
インターンの概要
今回のインターンは、株式会社いい生活のサービスにおいて実際に用いられているAPIとReactを使って、賃貸物件の情報を使った「不動産Webアプリ」を4人1組のチーム(我々のチームの場合)で開発するというものでした。
利用技術は以下の通りです。
Git/GitLab
JavaScript/TypeScript
React
MUI
いい生活のサービスにおいて実際に用いられているAPI
Firebase
また、通話/チャットツールとして、Gather/Slackが用いられていました。
やったこと
ここからは、1日目〜5日目にやったことをそれぞれ記します。
1日目
1日目にやったことは以下の通りです。
オープニング
オリエンテーション
技術講義
チーム開発講義
要件定義講義
開発に必要な知識/技術の講義を受けているうちに、あっという間に過ぎた1日でした。その分、チーム開発に必要な様々なことを学ぶことができました。そのため、開発経験が多くはなかった私にとって、非常に有意義な時間でした!
技術講義では、開発に必要な各種技術を、演習を交えながら学びました。なお、今回のサマーインターンに参加する前に、事前学習資料が配布されていたため、私はその資料を用いて事前学習を行っていました。技術講義において学ぶ内容/事前学習資料の内容は類似しているため、事前学習を行わなくても安心して参加可能ではあるのですが、私は事前学習をしてから参加することをお勧めします。開発経験が多くはなかった私にとって、今回の技術講義において、学ぶべきことが非常に多かったため、事前学習を行っていたからこそ、なんとかついていくことができた気がするからです。
チーム開発講義では、チーム開発の手法として、アジャイル開発/チケット駆動開発の概要・やり方を学びました。
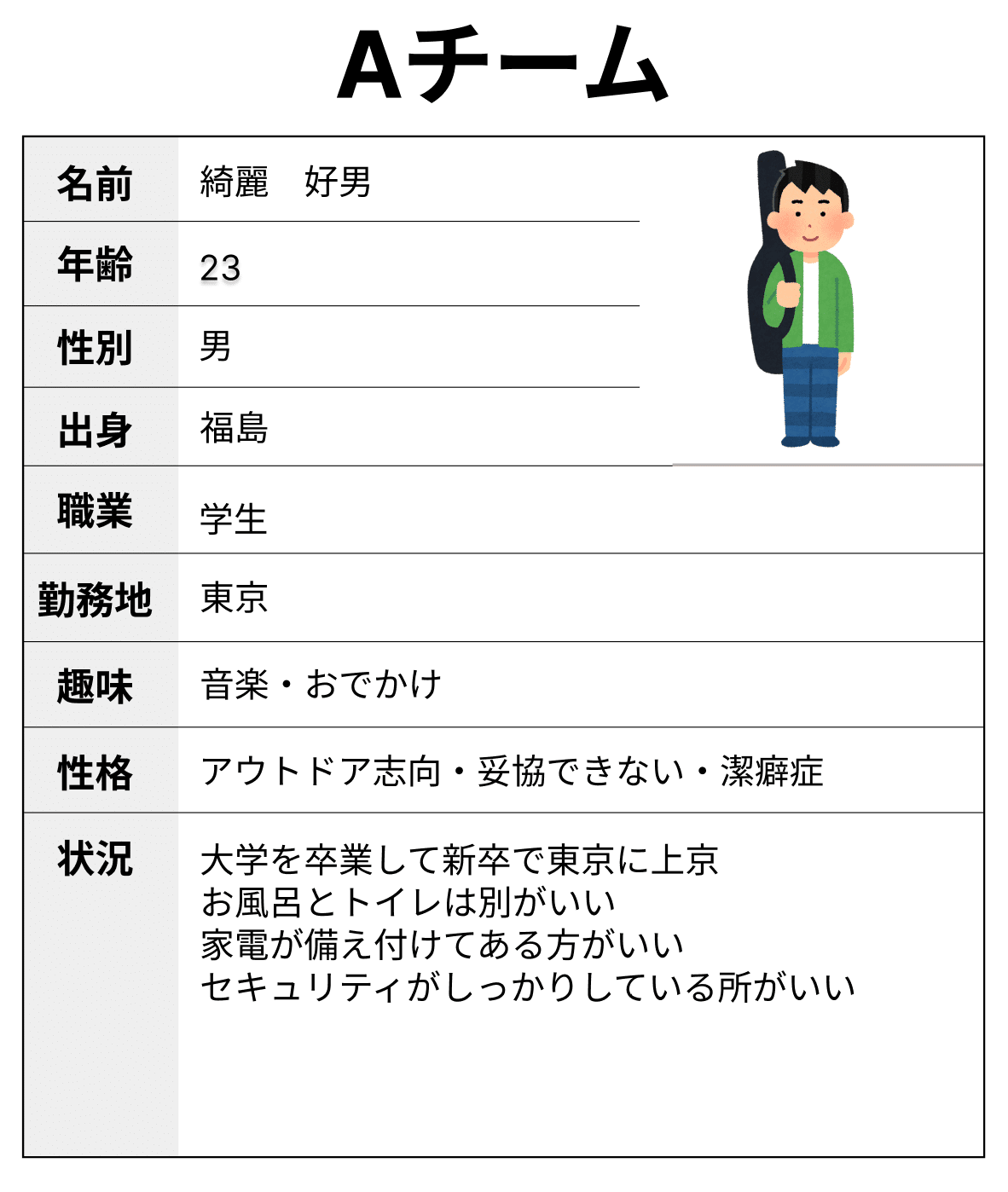
要件定義講義では、要件定義の概要/要件定義のための手法(ペルソナ/ユーザストーリーマッピング(以降、USM))を学んだ後に、オリエンテーションの時に発表された同じチームメンバの人達と一緒に、チームで開発するWebアプリ用のペルソナ/USMを作成しました。我々のチームで作成したペルソナは以下の通りです。

2〜4日目
2〜4日目にやったことは以下の通りです。
開発
プロダクト紹介(2日目のみ)
座談会
2日目:先輩エンジニア
3日目:プロダクトマネージャー(以降、PM)
4日目:デザイナー
朝会
挨拶
今日やることの確認
現状の確認・相談
夕会
挨拶
進捗の確認
次の日にやることの確認
困ったことの報告・相談
日報の記入
今日やったこと
明日やること
問題点や共有事項
その他
あっという間に過ぎた3日間だった気がします。開発において、私は賃貸物件を条件に基づいて絞り込む機能の開発を主に担当していました。開発を行っている間には、分からないことが多くあったことにより、苦労する場面が何度もありました。しかし、メンターの方/チームメンバの方に助けてもらいながら、開発を何とか進めることができたので、良かったです!また、当初の目標であった、必要最低限の機能の開発をチームメンバと協力して無事に行うことができたので、良かったです!
また、様々な職種の方々との座談会を通して、株式会社いい生活のエンジニアとして働く時のイメージ/PMとして働く時のイメージ/エンジニアとデザイナーの違い・関わりなどを知ることができました。私が今回のインターンに参加する前に立てていた目標の1つが「株式会社いい生活において働くイメージを掴むこと」であったため、私にとって、座談会は非常に有意義なものでした!
5日目
5日目にやったことは以下の通りです。
開発/発表準備
成果発表
振り返り
クロージング
開発期間が比較的短い中で、発表準備も行う必要があったため、結構大変でした…。しかし、成果発表を行った時に、「UIが分かりやすくて、使いやすい」とか「実際に使ってみたい」などの意見/コメントをいただくことができたため、非常に嬉しかったです!また、振り返りを通して、今回のチーム開発において良かったこと/問題だったこと/今後試すと良いことを洗い出すことができたため、今後開発を行う機会があれば、これらのことを意識して取り組んでいきたいと思います。
成果発表では、各チームの開発したWebアプリのデモ/開発時の工夫点・課題点などを各チーム20分ずつの発表を行いました。この時に、他のチームの開発したWebアプリの内容を初めて知りました。開発アプリはどのチームも「不動産Webアプリ」であったのですが、開発した機能とか画面のUIがチームごとに異なっていたため、チームごとに個性が出ていて面白いなと感じました。
振り返りでは、振り返り手法の1つであるKPTを用いて、以下の3つの観点から振り返りを行いました。
Keep:良かったこと、継続すること
Problem:不満点、問題点
Try:今後試すこと、工夫したいこと
今回のインターンを通して学んだこと
ここからは、私が今回のインターンを通して学んだことを3つの観点から記します。
Webアプリの開発に必要な各種知識/技術
今回のインターンを通して、Webアプリの開発に必要な様々な知識/技術を学びました。私にとって、今回のインターンにおいて用いた知識/技術はいずれもあまり馴染みのないものでした。そのため、今回のインターンにおいて、これらの知識/技術を学ぶことができたことにより、非常に有意義な時間を過ごすことができたと感じています!特に、今回のインターンではチーム開発を行っていたこともあり、Git/GitLabには結構慣れた気がします。使いこなせるようになったと言い切ることはできないかもしれないですが、インターンに参加する前と比較すると、確実に使えるようになった気がします!
チーム開発において、定期的に情報共有を行うことの重要性
今回のインターンを通して、チーム開発では、定期的に/頻繁に情報共有を行うことが重要であることを学びました。2〜4日目の開発において、我々のチームでは、各自が担当部分を黙々と行う時間が話し合う時間よりも圧倒的に多かったです。そのため、チームメンバ間の情報共有が十分にされなかったことにより、誰がどの機能の開発を行っているのか/各自の担当部分の開発がどの程度進んでいるのかを十分に把握することができていませんでした。これにより、他のチームと比較して、開発を効率良く進めることができなかったのかなと感じています。今回のチーム開発の経験を活かすために、今後、チームで活動する時には、定期的に/頻繁に情報共有を行っていくことにより、やるべきことを効率的に進めていくことができるように頑張りたいです。また、他のチームの成果発表を通して、ペアプロ/モブプロとか開発には関係のない雑談とかを行うことにより、チーム内で話をしやすい環境を整えることが定期的に/頻繁に情報共有を行うために重要であると感じました。そのため、これらのことも意識していきたいです。
株式会社いい生活において働くイメージ
今回のインターンを通して、株式会社いい生活において働くイメージを学びました。今回のインターンは対面参加(出社しての参加)/オンライン参加いずれも可能であったため、株式会社いい生活において働くイメージを掴みやすくするために、私は対面参加していました。実際に出社して開発を行う中で、質問/相談をするために、社員の方が席の離れた別の社員の方の所にいく場面を何度も目撃しました。さらに、Slackにおいて、チャット/スタンプを使ったコミュニケーションが活発に行われていました。また、株式会社いい生活の社員の方々と昼食をとっている時/開発を行っている時に、社員の方々が私の質問/相談に対して丁寧に回答してくださいました。これらのことから、株式会社いい生活では、気軽に質問/相談できる環境が整っているなと感じました。
最後に
あっという間に過ぎていった5日間でしたが、非常に学びの多い有意義な時間を過ごすことができました!今回のインターンを通して学んだことを今後の生活に活かしていけるように、これからも頑張っていきたいと思います!
この記事を読んで、株式会社いい生活のサマーインターンに興味を持っていただけたのであれば、是非、応募してみてはいかがでしょうか?
