
ビジネス構造 , 実装方法まで探る徹底したUI/UXトレース分析 〜Ubereats編〜
今年ももうすぐ終わりですね。
昨日が仕事納めで落ち着いたので、noteを更新したいと思います!
今回は、入社直後の会社の研修でやらせていただいたUI/UXトレース分析についてです。この研修をやらせていただいたことで個人的に凄く知見が増えました。
そこで、会社にnoteで発信していいか聞いたところ快く承諾してくださったのでまとめてみました。
私が就職前にやっていたUIトレースでは、画面のトレースをして、UIデザインの考察で終わっていました。しかし、このトレースではUXの部分や実装する上での知識も学んでいけるようになっています。
分析手順
1. 画面数と遷移を確認
2. コンセプトメイキング
3. リーンキャンパス
4. メイン画面をトレース
5. デバイス間での変化を確認
6. UI/UXの特徴を考察
7. ダウンロード数で現状の人気をチェック
1. 画面数と遷移を確認
最近特にデザインが優れていると感じた『Ubereats』で説明していきます。

まず、全ての画面をスクリーンショットしてSketchに並べていきます。画面は、階層(遷移数)が深くなるにつれて下に配置しています。
これによって、全体の機能の把握をしたり、遷移の合理性であったり、各画面での訴求ポイントが確認できます。
2.コンセプトメイキング
ここではサービス価値を仮説でいいので『』を埋めれるように考えてみます。
▼ユーザー
『都心で一人暮らしをする20~30代男性』は、
▼欲求
『ご飯を手軽に済ませ』(し)たいが、
▼課題
『料理するのもお店に行くのも面倒』(ない)ので、
▼サービスの特徴
『近くのお店の料理を配達してもらえる』(こと)に価値がある
大まかにそのサービスの存在意義について考えてみます。
3.リーンキャンバス
リーンキャンバスとは、ビジネスモデルを一枚の図にしたものです。9つの観点からそのビジネスモデルの構造を明らかにすることができます。
これによって、数ある競合の中でどのように打ち勝っているのかなどUIだけでは見えない戦略の部分を考えることができます。

この情報を考える時は、何がきっかけで創業に至ったのかや利用者の統計データなどいくつか参考文献を読み、その情報をもとに埋めていければと思います。
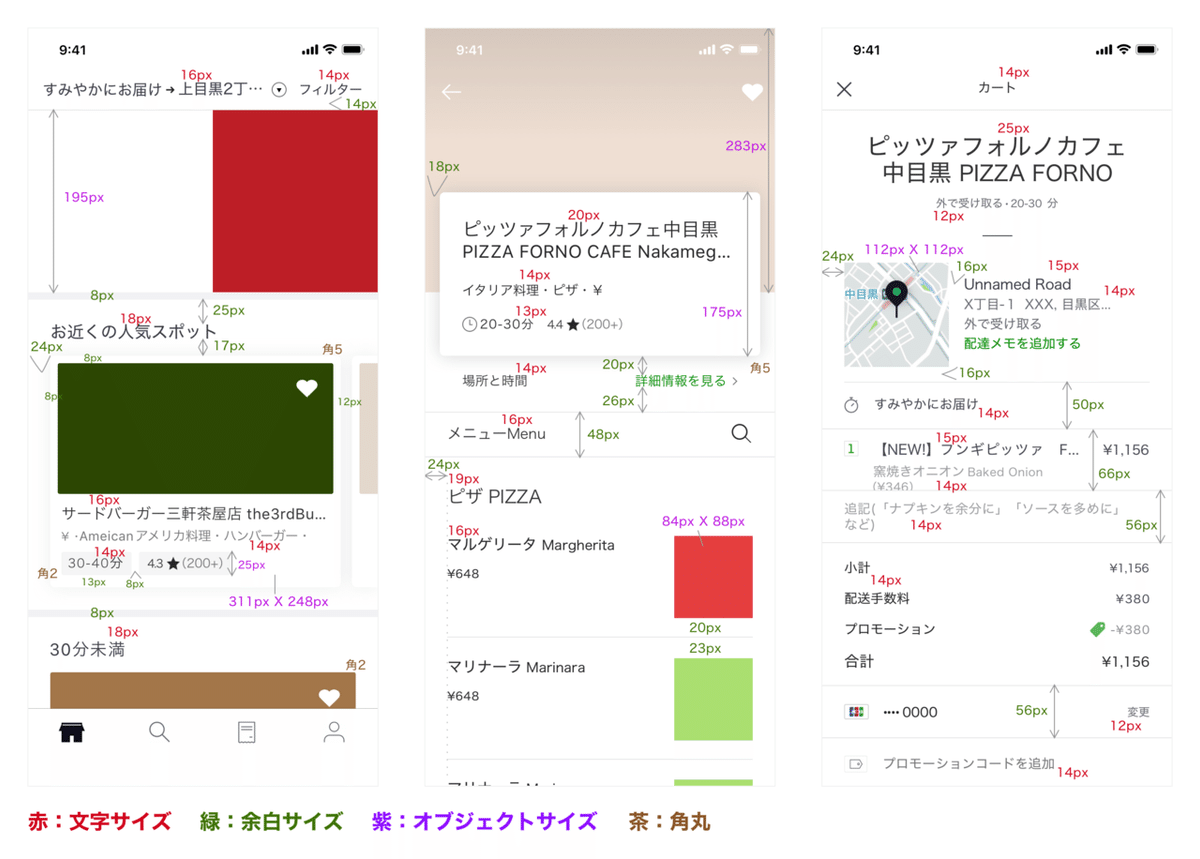
4.メイン画面をトレース
ここでは、3つほど主要画面を決めてトレースを行います。私は、自社のサービスに利用できそうな画面を基準に選びました。

このトレースをすることで例えばデザインしている時に文字サイズや余白の大きさに困った時に他のアプリだったらどれぐらいの数値で設定しているかなどが参考にできたりします。
ちなみに、私はこのアプリ以外にも他にいくつかトレースをしており、それを全部スライドでまとめて社内で情報共有できるようにしました。
5.デバイス間での変化
これは画面幅の違うデバイスを複数持っていないとできないことですが、このようにデバイス間での可変位置やiPhoneとAndroidでの実装の違いを見ると実装も含めてデザインを考えれる力がつきます。

デバイス間でどこを固定しているかや画像は横幅の変化に応じてどう対応させているかなどを確認します。
例えば、Ubereatsなら上位に配置されているバナーはアスペクト比に合わせて可変するようになっていました。
しかし、リスティングカードの画像の横幅がデバイス間で可変しているにも関わらず、縦幅は5sとXS共に一定となっています。通常アスペクト比を均一にするなら、縦幅も同じ比率で可変しそうですがしなくても対応できるような写真撮影を行っているのでしょう。
画面幅が大きくなっても縦幅が可変しないので、スクロール量を抑えられます。
6.UI/UXの考察
6-1.UIデザイン
まずUIデザインですが、こちらは二種類に分けて考えます。それは、
『ビジュアルデザイン』と『機能デザイン』です。
ビジュアルデザイン・・・デザインの統一性や配色の使い方、魅力の最大化など
機能デザイン・・・意思決定のしやすい情報量であったり、画面ごとの訴求方法、ボタンの配置位置など
ビジュアルが良くても使いにくければダメだし、使いやすくてもビジュアルがイマイチだと気に入ってもらえないので、それぞれの良いところを見ていくことが大事です。
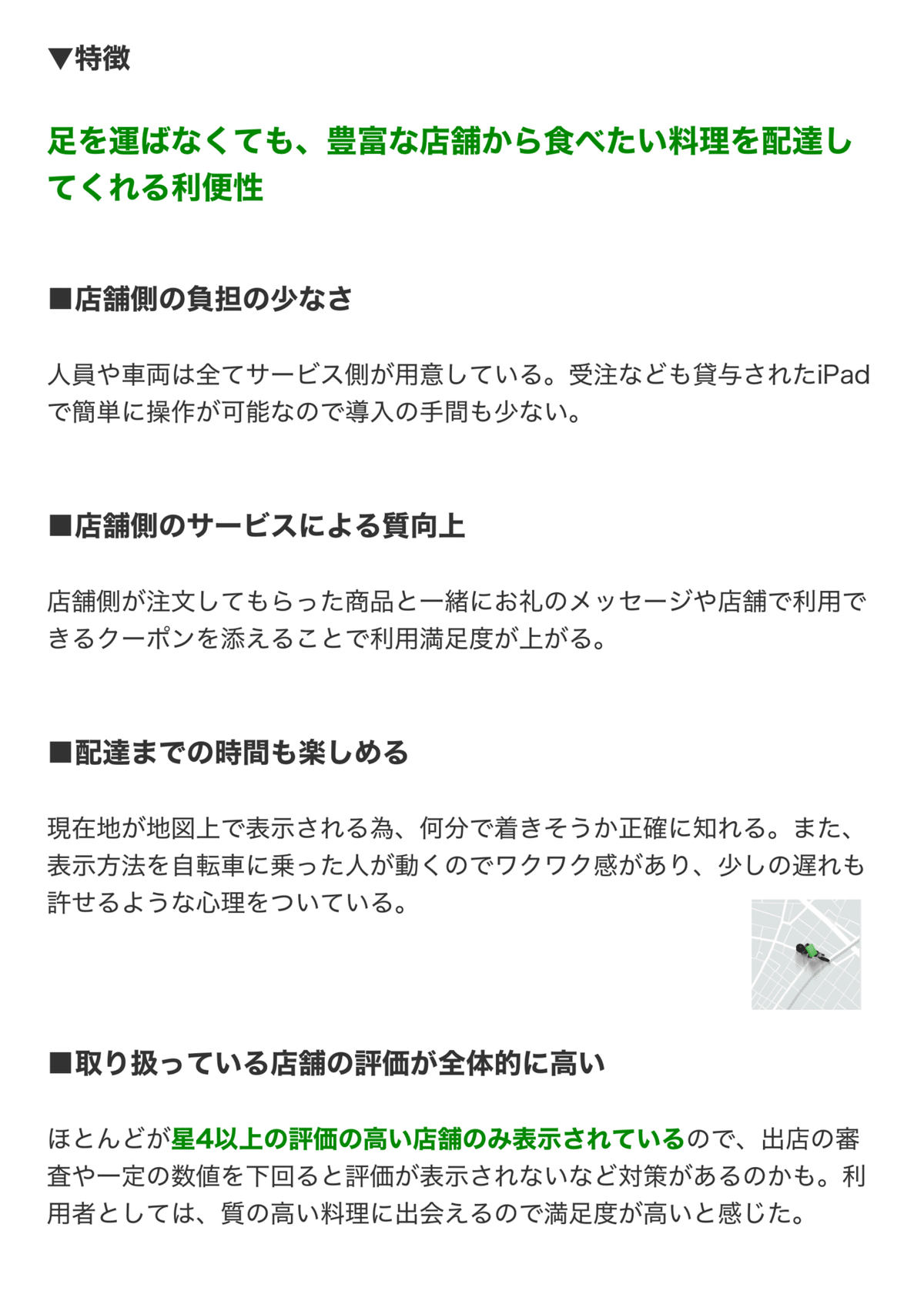
▼ビジュアルデザイン

▼機能デザイン

6-2.UXデザイン
こちらも考えれる範囲でどんな体験によって、ユーザーの満足度を高めているのか考えてみます。

7.ダウンロード数で現状の人気をチェック
ここまで考察すると、このアプリがなぜ人気があるのか、どの部分が他よりも優れているのかなど言語化することではっきり見えてきます。そこでダウンロード数を確認します。要は答え合わせのようなものです。

自分の中でこのアプリに価値があるのか出した考察とダウンロード数が一致しているのか見ることで自分の考えが正しいのか把握することができます。逆に、このアプリのビジネスが良いと思っても、ダウンロード数が伸び悩んでいれば再度何が悪いのか考え直すきっかけになります。
Ubereatsで言うと、現状は都心を中心に利用されている一方、地方では登録店舗や配達員の確保ができていない為利用者が少ないといった状況でしょう。それを踏まえてこの推移は凄く良いと感じます。
ダウンロード数のグラフは、App Annieというサイトで無料で最大過去90日間のダウンロード数が見れますのでそちらでチェックしてみてください。
ちなみに、合わせてAppstoreなどでレビュー評価なども確認すると良いと思います。実際のユーザーがどんなところに不満や満足しているのか確かめることができるからです。
***
まとめ
以上が1つのアプリに対するトレース分析です。一連を伝えるためにざっくりと説明しました。だいたいやり方を覚えると一日でできます。
ある程度イケてるアプリをトレースすると、最近のトレンドや文字サイズの基準値、余白の使い方なども見えてくるので一気に引き出しが増えると思います。
また、ここ最近Webサービスでもアプリのようなデザインが増えていますので、アプリ開発に関わっていないデザイナーもトレースはやる価値があると感じています。
読んでいただいてありがとうございます^ ^
ぜひ、何かの参考にしてみてください!
