
Figmaの共同デザイン手法
最近、アプリのデザインを二人で行う機会があった。
その時に作ったルールを紹介する記事。
前提
プラン:無料
デザイナー:複数人
ページ構成
DesginSystem:デザインシステム
Layout:画面デザイン
Other:元のデザイン、ロゴ、Prototypeなど
この手法のメリット
タスクの担当を明確にできる
デザインを評価し合える
素材の処理方法などに一定のルールを持てる
補足
ペアデザインとは別
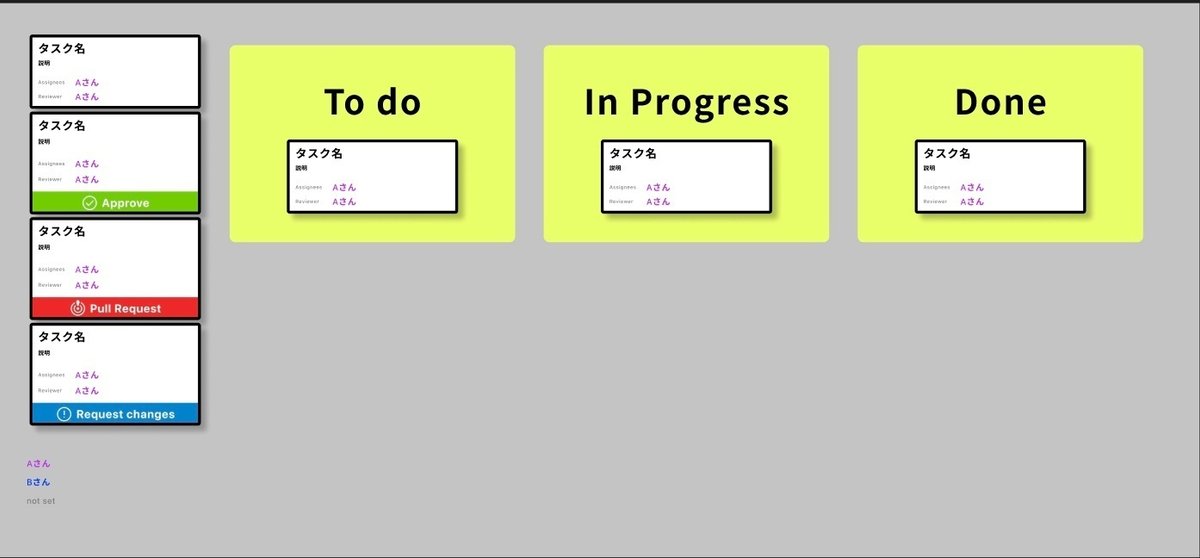
かんばんボード

今回はかんばんボードを自作した。理由は次の通り。
かんばんカードを自分好みに作れる
かんばんボードをFigmaの任意の場所に移動できる
外部ツールを利用するとツールが増える
外部ツールを利用した方が、Figmaに入らなくても進捗を確認しやすく良い。しかし、今回は小規模だったのと、プロジェクト全体で利用しているタスク管理ツールがなかったため、Figma内に作った。列は次の3つで、それぞれにAuto layoutをかけている(GitHubと同じ)。
To do
In Progress
Done
カード

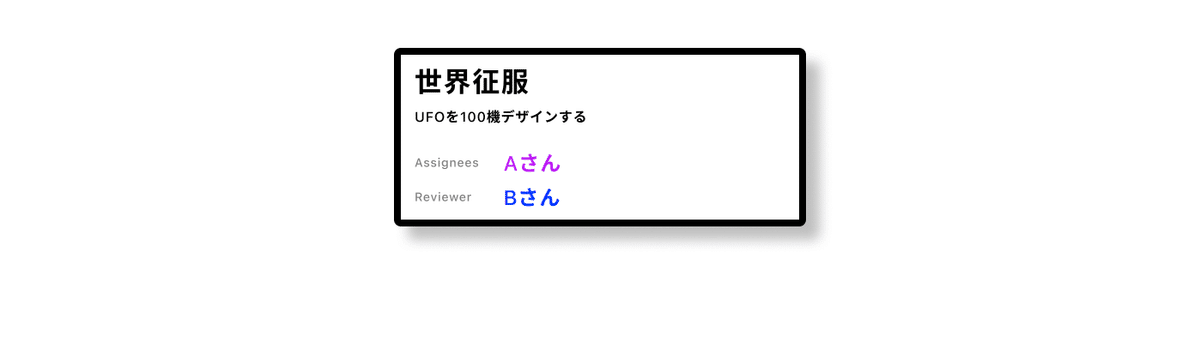
カードはVariantで4つ状態に変更でき、サイドバーで詳細を変更できる。カードの構成と適用させるVariant、Component propertiesは次の通り。
Task
- タスク名
Description(Boolean)
- 説明
Assigness(Instance swap)
- 担当
- Aさん、Bさん、not setを表示できる
Reviewer(Instance swap、Boolean)
- レビュー担当
Status(Variant)
- Default:初期状態
- Pull Request:PRの申請。レビュー待ち状態
- Approve:PRの承認
- Request changes:修正が必要Assignessについて

カードのAssignessの実装には、別にAさん、Bさん、not setというComponentを作る必要がある。それらを「Member Name/Aさん」のように同じカテゴリ内に置くと良い。こうすることで、Instance swapを押すと、Member Nameカテゴリの4つが表示されるようになる。
問題点としては、「AさんとBさん」が表示できない点である。もう一つ「AさんとBさん」というComponentを作る手もある。しかし、3人になれば3つ、4人になれば6つ新たに作る必要が出てくる。
最適解ではないが、今回は直接「Aさん」などを「AさんとBさん」に書き換えて実現した。Instance Swapではなく、ただのテキストにした方が良かったかもしれない。
具体的な流れ
ここからは、実際にフローを見ていく。
1. タスクの生成、割り振り
これは経験が豊富なメンターが行う。カードを作りまくり、Task、Description、Assignessを埋める。
Descriptionには場所を指定するために、FrameのURLを埋め込んでも良いかもしれない。Figmaで使えそうな機能は次の通り。

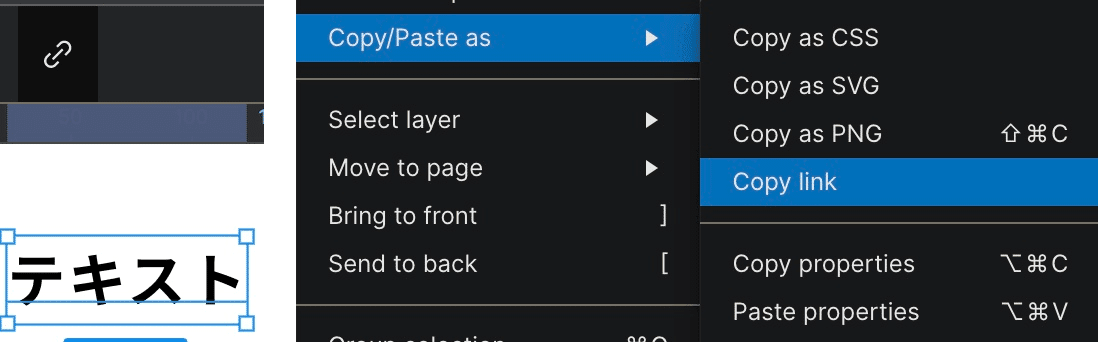
テキストにURLを埋め込む(左画像)
テキストを選択→画面上部のアイコンクリック
親FrameのURLをコピーする
親Frameをクリックし→その時のURLをコピー
子Frame内のURLをコピーする(中央、右画像)
子Frameをクリック→ Copy/Paste as → Copy/link
作成したカードをかんばんボードのTo Doに敷き詰める。優先順など、上からの並び順に法則性を持たせられると良い。
2. 作業準備

作業するカードを一つ選び、移動させる。移動させる先には2パターンある。
作業対象がキャンバスの特定の場所の場合→作業場所
例)デザインの修正など
作業対象がキャンバスの特定の場所ではない場合→かんばんボードのIn Progress
例)styleの更新など

前者の場合は、カードを移動させることに加えて、Sliceで作業領域を囲む(画像の左上に小さく表示されているのがカードである)。
この時、Sliceの代わりにFrameを利用しない理由としては次のものがある。
階層が深くなる
Fix positionが利用できない
Fix positionは階層が2番目のFrameでしか利用できない
プロトタイプで画面遷移が利用できない
内部リンク扱いになる
3. 作業
画面デザインなどの場合は、元のデザインはいじらないようにする。元のデザインを利用したい場合は、複製→Detach Instanceするようにする。
4. 作業終了後

作業が終わったら、カードの状態をPull Request(レビュー待ち状態)にする。
Figmaのコメント機能などを利用して、レビュアーに伝える。
5. レビュー

レビュアーがレビューを行う。
問題なし → カードをApprove状態にして、作業者に連絡
問題あり→カードをRequest changesにし、修正内容を作業者に連絡
6. デザイン承認後
Approveを得られたものは、元のデザインと差し替えする。次に、カードの場所を移動させる。
カードがかんばんボードのIn Progressにある場合 → Doneに移動
カードがデザインを修正した場所にある場合
→ カードごとSliceを全て切り取り、Otherに置く かつ
→ カードをコピーしてDoneに置く
後者の場合、OtherページとかんばんボードのDoneに同じカードが存在することになる。
この1-6のフローを繰り返す。
かんばんボードとカードを公開

上記で説明した、かんばんボードとカードを公開する。
以前の記事中のFigmaファイルに含めたので、下の記事をご覧下さい。
さいごに
とりあえずやってみたが、いまいちスマートじゃない。
もう少し上手くやれる方法やpuluginがあればコメントでぜひ教えてください!!!!
いいなと思ったら応援しよう!