UIのLTR(左から右)の流れ
UIのLTRはよくある話題ですが、実際に自分でやってみて面白かったので、残った疑問点などと共に話したいと思います。
ちゃんとしたまとまった資料が欲しい人はHIGのLTRのページを見てください。この記事はほとんど同じことしか書いてません。
UIに見えるLTRの流れ
UIをデザインするとき、UIを置く場所に悩んだことはありませんか?
この時によく利用される考え方がLTR(Left to Right)です。例えば以下のような形で、UIにLTRの流れを見ことができます。
ボリュームインディケーターは左から右に大きくなる
スマホのヘッダーで「戻る」は左、「次へ」は右
左の目次を選択して、右の本文を読む
なぜLTRか?
考え方の説の1つとしては、文字の読み方からLTRの考えが生まれたというものがあります。
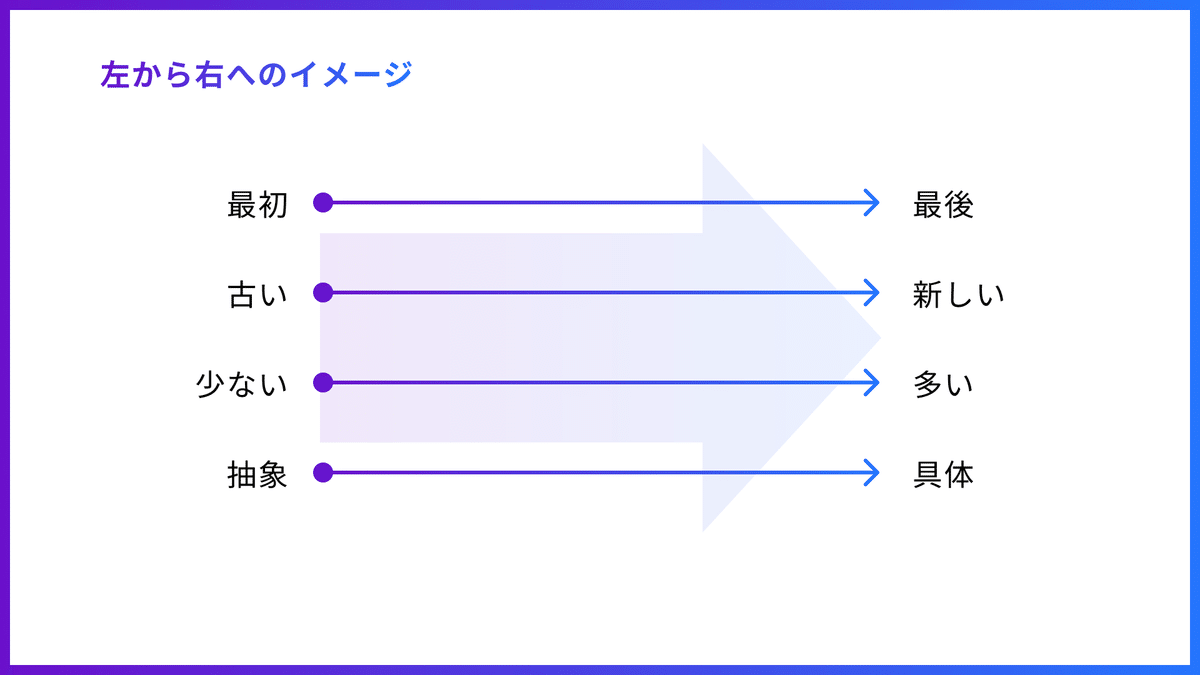
英語、日本語は文字を左から右に書くため、自然と目は左を最初にみて、それから右を見るようになります。この読む順番という単純な流れが発展し、次のような意味も持ちました。

LTRで作られたUIの見分け方
ここで、LTRで作られたUIの簡単な見分け方があります。
それは、言語設定をRTLで読むアラビア語に変更することです。
もし、要素が左右反対になれば、それはLTRの考えで作られていた要素と言えます。
ちなみに、アラビア語利用者は左利きが多いわけではないらしいので、スマホにおける指の押しやすさは関係ないと言っていいでしょう。
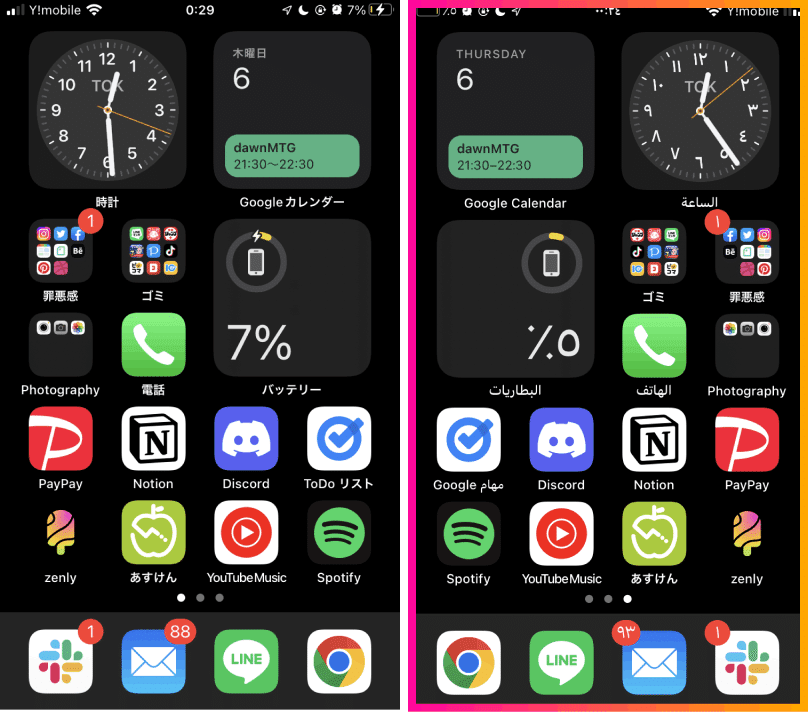
1. アプリの並びが変わる

これは予想外でした。
私はアプリの配置を右手の親指からの押しやすさで決めていました。しかし、配置が変わったということは、Apple的にはアプリはLTRの考え方で配置されているという認識らしいです。
2. Twitterも色々変わる

フッターナビゲーションが影響を受けるのは予想通りです。
しかし、フローティングアクションボタン(青い+ボタン)は、右手に近いから右にあると思っていたので、左に移動していて驚きました。これはLTRの影響もあると思いますが、おそらくツイートした人のアイコンが右にあるので、図と地のコントラストを高く保つ理由もあると考えました。
3. 「戻る」の位置が変わる

これは有名なやつですね
4. Apple Musicのボリュームのインディケーターが変わる

それはいいんですが、再生位置を表示するインディケーターが変わらない理由がよく分かりませんでした。
左右の曲送りも「前の曲」→「次の曲」のままだったので、謎です。
5. ステータスバーのアイコンが変わる

配置はもちろん変わっているのですが、アイコンの形が左右反対になっているものもあります。バッテリーなどの「少ない」→「多い」の概念を使うものが変わっているようです。
(矢印の白黒は関係ないです)
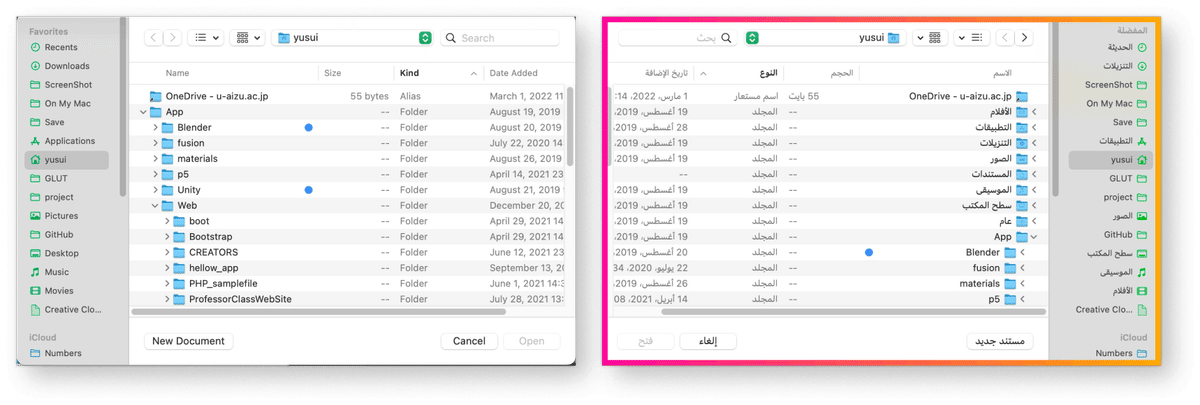
6. MacのFinderのカテゴリの位置が変わる

これは大きな集合を示すものが左に来るという例です。
ちなみに私はこの考えに従って、Macのドックを左に表示しています。

他には
他にも初めに示したHIGのページには利き手によって変わるアイコンや逆に変えてはいけないアイコン、RTLのフォントのサイズなどの話題が説明されています。
興味がある人は、そちらも見てみて下さい。
いいなと思ったら応援しよう!