
連載『GIFの作り方 Photoshop』第4回パペットワープの使い方 / 大野謙介
※第0回を読んでいない方へ
第0回では、記事を執筆した背景や「GIF」のポップカルチャー性について書きましたので、もしお時間があれば、GIFの作り方を学ぶ前に、合わせてご覧ください。
第0回 GIFは時代遅れか?/ 大野謙介https://note.mu/yusha/n/nfe6cce04c09f
この記事を読んでできるようになること
Photoshopのなるべく基礎的な手法を使い、初心者でもGIFが作成することができるようになります。
『GIFの作り方 Photoshop』連載 全5回 / 大野謙介
本連載は、2018年3月19日(月)から3月23日(金)まで1日1本公開をします。毎日午前10:00に公開予定です。
第0回 GIFは時代遅れか?
第1回 タイムラインパネルの使い方、GIF形式の保存方法
第2回 動画をGIFに変換する方法
第3回 トゥイーンの使い方(位置・不透明度・効果)
第4回 パペットワープで写真1枚でGIFアニメを作る方法
第5回 シネマグラフの作り方
筆者紹介

はじめまして、「GIFの人」の大野謙介です。「GIF」に漂う愛くるしいポンコツ感とメディアアート性が大好きです。2013年からGIFプラットフォーム「GIFMAGAZINE(ジフマガジン)」を運営しています。様々な映画,アニメ公式とGIFを作ってきました。
初心者向けのワークショップ等で解説してきた内容を全5回の連載記事にしました。ご不明点や間違いがあれば、Twitter等でもご連絡ください。@sekai_seifuku
第3回と第4回を合体すると作れるGIFアニメ

前回のトゥイーンと、今回のパペットワープを複合させることで、このようなGIFアニメが作れます。
パペットワープでの作成事例

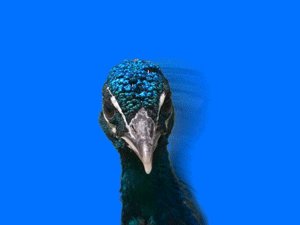
元画像はこちらの2枚


パペットワープを用いることで写真を動かす楽しいアニメーションを制作することができます。
使用した素材ファイル

※鳥のサンプル画像は、フリー写真素材サイトの「Free Stock Photography」の「Animals and Insects」を利用しています。こちらのサイトから入手してみてください。
解説の流れ
1.鳥の画像を切り抜く
2.パペットワープで鳥を動かす。
3.ぼかしで残像をつける。
4.タイムラインパネルでアニメーションにする。
1.鳥の画像を切り抜く
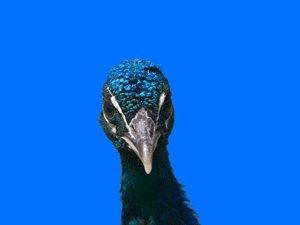
1-1.Photoshopを起動して、鳥のサンプル画像を読み込みます。

1-2.自動選択ツールなどを用いて鳥を切り抜く。

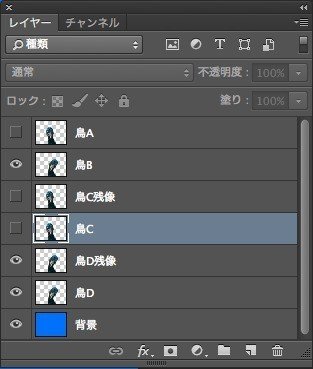
背景は任意の色で塗りつぶしてください。また、最終的に鳥の動きは全部で4フレームになります。
・鳥A:加工せず
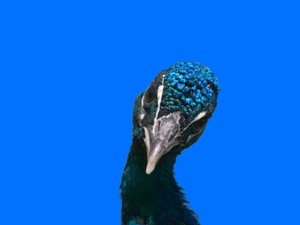
・鳥B:パペットワープで首をしたにかしげた画像
・鳥C:鳥Aレイヤーに残像がついたもの。
・鳥D:鳥Bレイヤーに残像がついたもの。
鳥Cと鳥Dは、鳥A,鳥Bを加工して作成するため、まずは、鳥Bを作成します最初に鳥Aレイヤーを1度コピーし、レイヤー名を鳥Bとしましょう。

2.パペットワープで鳥を動かす。
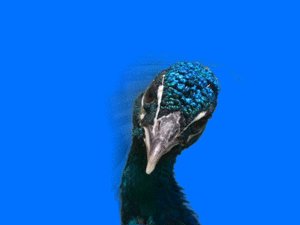
2-1.鳥Bレイヤーを選択します。[編集]メニュー→[パペットワープ]を選択します。

2-2.物体の関節などにピンを打つことで、動きの起点を固定することができます。
ピンを打った場所が固定されます。今回は下図のようにピンを打ち、首を下にずらしました。

3.ぼかしで残像をつける。
ここまでで、鳥A,鳥Bレイヤーが完成したので、それぞれのレイヤーを2回ずつ(計4回)コピーして、鳥Aのコピーに「鳥C」と「鳥C残像」,鳥Bのコピーに「鳥D」と「鳥D残像」と名前を付けましょう。

3-1.鳥C残像レイヤーを選択し、[フィルター]メニュー→[ぼかし]→[ぼかし(放射状)]を選択します。

3-2.ぼかしの[量]を30、[方法]を回転にして、[OK]を選択します。

ぼかし(放射状)をかけると下記のような状態になりました。

3-3.鳥C残像レイヤーの余分な部分を[消しゴムツール]で消去していきます。不透明度を下げると馴染んだ雰囲気となります。

鳥Cと鳥C残像レイヤーをグループにするか、レイヤーを結合します。その後、同様の作業を「鳥D」レイヤーと「鳥D残像」レイヤーでも行います。
ここまでで、全ての鳥の動きは完成しました。ここからタイムラインパネルでアニメーションにしていきます。
4.タイムラインパネルでアニメーションにする。
4-1.[ウィンドウ]メニュー→[タイムライン]を選択し、「フレームアニメーションを作成」を選択します。


4-2.フレームを全4回になるようにコピーをします。

4-3.全4フレームで1フレームから順に、鳥A、鳥D、鳥B,鳥Cの順番でレイヤーを[表示]にします。

ここまででGIFアニメの制作作業は終了です。この後、GIFアニメーション形式で保存をします。
5.GIFアニメ形式で保存
5-1.[ウィンドウ]メニュー→[Web用に保存]を選択します。

5-2.[保存形式]をGIFにして、[保存]を選択します。

パペットワープで写真1枚で作成したGIFアニメーション

前回のトゥイーン機能で作成した炎と組み合わせると・・・。

1回、2回と分けることで、首をかしげるタイミングがより鳥っぽくなっていると思います。
次回はPhotoshopのマスクの機能を使って動画からシネマグラフのGIFアニメを作ります。
今回は、パペットワープ機能を用いて写真1枚からGIFアニメーションを作りました。次回は、マスク機能を使ってシネマグラフという、動く写真のような不思議なGIFアニメーションを作成します。
スマートフォンなどで撮影した動画などを活用して初心者の方でも簡単にできるシネマグラフGIFアニメを作りましょう。

写真の一部を動かして不思議なGIFアニメを作ります。
次回記事は3月23日(金)10:00公開予定です。
第5回 シネマグラフの作り方

また、GIFMAGAZINEではGIFを簡単に作れるツールも提供しています。PhotoshopなどでGIFの作り方がわからない方でも簡単にGIFを作成することができます。
いいなと思ったら応援しよう!







