
連載『GIFの作り方 Photoshop』第1回タイムラインパネルの使い方 GIF形式の保存方法/ 大野謙介
※第0回を読んでいない方へ
第0回では、記事を執筆した背景や「GIF」のポップカルチャー性について書きましたので、もしお時間があれば、GIFの作り方を学ぶ前に、合わせてご覧ください。
第0回 GIFは時代遅れか?/ 大野謙介https://note.mu/yusha/n/nfe6cce04c09f
この記事を読んでできるようになること
Photoshopのなるべく基礎的な手法を使い、初心者でもGIFが作成することができるようになります。
『GIFの作り方 Photoshop』連載 全5回 / 大野謙介
本連載は、2018年3月19日(月)から3月23日(金)まで1日1本公開をします。毎日午前10:00に公開予定です。
第0回 GIFは時代遅れか? 連載『GIFの作り方 Photoshop』
第1回 タイムラインパネルの使い方、GIF形式の保存方法
第2回 動画をGIFに変換する方法
第3回 トゥイーンの使い方(位置・不透明度・効果)
第4回 パペットワープで写真1枚でGIFアニメを作る方法
第5回 シネマグラフの作り方
筆者紹介

はじめまして、「GIFの人」の大野謙介です。「GIF」に漂う愛くるしいポンコツ感とメディアアート性が大好きです。2013年からGIFプラットフォーム「GIFMAGAZINE(ジフマガジン)」を運営しています。様々な映画,アニメ公式とGIFを作ってきました。
初心者向けのワークショップ等で解説してきた内容を全5回の連載記事にしました。ご不明点や間違いがあれば、Twitter等でもご連絡ください。@sekai_seifuku
本記事で制作するGIFアニメ

このようなパラパラ漫画風のGIFアニメを制作します。
使用した素材ファイル

サンプルファイルをダウンロードする。
縦490px、横490pxの1.png~11.pngまでの11個のファイルが入っています。サンプルファイルはご自由にお使い下さい。
解説の流れ
1.タイムラインパネルの基本的な使い方を解説します。
2.GIFアニメ形式に保存する方法を解説します。
1.タイムラインパネルの使い方
1-1.Photoshopを起動し、サンプルファイルを読み込む
[ファイル]メニュー→[新規作成]を選択して、幅490px、高さ490pxのカンバスを作ります。

ダウンロードしたサンプルファイルを全てカンバス内にドラッグ&ドロップしてみましょう。

このような形になりました。レイヤーは上から番号順に11~1.pngとなっていれば大丈夫です。
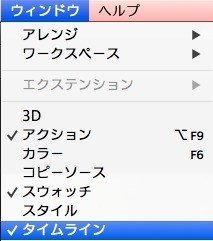
1-2.[ウィンドウ]→[タイムライン]でタイムラインパネルを開く

タイムラインパネルが開いたら、[フレームアニメーションを作成]を選択してみましょう。

1-3.タイムラインパネルのボタンについて
タイムラインパネルにはいくつかのボタンがあります。フレームの[コピー]、フレームの[削除]、2フレーム間を保管してくれる[トゥイーン]、[プレビュー]などのボタンがあります。
1フレームごとに、レイヤーの表示や非表示、[位置]、[不透明度]などを変更することで、アニメーションを制作することができます。
タイムラインパネルのフレームのサムネイル画像の下を選択すると、1フレームあたりの秒数を設定することができます。今回は[0.1秒]にしました。また、ループ回数は[無限]にしています。

1-4.フレームをコピーする。
11個のレイヤーでアニメーションをするので、フレーム11個になるまで、フレームの[コピー]を選択しましょう。完了するとこのような図になっていると思います。

1-5.アニメーションになるようレイヤーを「非表示」にしていく
まず、タイムラインパネルでフレーム1を選択しましょう。[レイヤー]パネルの目玉マークをクリックして、一番下のレイヤー(この図の場合、1番のレイヤー)以外を全て非表示にします。

次にタイムラインパネルでフレーム2を選択し、レイヤーパネルで2番のレイヤーを表示させます。この手順を一番上の11番のレイヤーまで繰り返します。ここまででアニメーションを作る過程は終了です。

2.GIF形式での保存の仕方
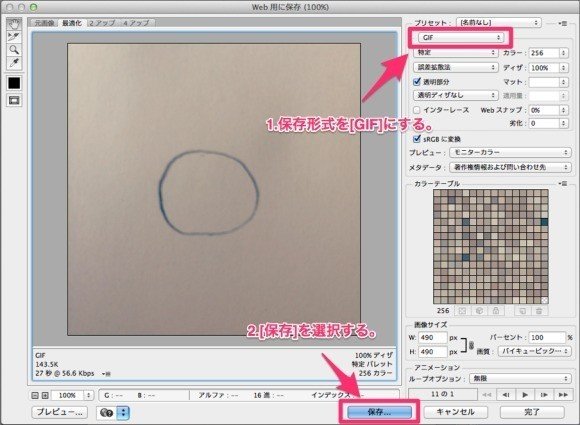
2-1.[ファイル]メニュー→[Web用に保存]を選択する。

2-2.保存形式を[GIF]にして[保存]を選択して完成。

3.完成したGIFアニメの確認方法
完成したGIFアニメはブラウザやGIFMAGAZINEにアップロードしてブログに埋め込んだりすることができます。
3-1.ブラウザで開く
Chromeなどのブラウザにドラッグ&ドロップするとGIFアニメを見ることができます。

GIFMAGAZINEにアップロードすれば、TwitterやFacebookでGIFアニメを動かすことができ、埋め込みコードによってブログで紹介することもできますよ。ぜひ使って見て下さいね。
GIFプラットフォーム「GIFMAGAZINE」
また、GIFMAGAZINEではGIFを簡単に作れるツールも提供しています。PhotoshopなどでGIFの作り方がわからない方でも簡単にGIFを作成することができます。
次回はPhotoshopを使って動画からGIFアニメを作ります。
今回は、タイムラインパネルの基本的な使い方と、GIF形式の保存の仕方を解説しました。次回は、動画からGIFアニメを作る方法を解説します。スマートフォンなどで撮影した動画などでもできますので、iPhoneで撮影したタイムラプス映像や、スローモーション映像などをGIFアニメにすることができますのでご期待下さい。
次回は動画素材を使ってこのようなGIFアニメを作ります。

次回記事は3月20日(火)10:00公開予定です。
第2回PhotoshopでつくるGIFアニメ[動画をGIFに変換する方法]

いいなと思ったら応援しよう!







