
連載『GIFの作り方 Photoshop』第2回 動画をGIFに変換する方法 / 大野謙介
※第0回を読んでいない方へ
第0回では、記事を執筆した背景や「GIF」のポップカルチャー性について書きましたので、もしお時間があれば、GIFの作り方を学ぶ前に、合わせてご覧ください。
第0回 GIFは時代遅れか?/ 大野謙介https://note.mu/yusha/n/nfe6cce04c09f
この記事を読んでできるようになること
Photoshopのなるべく基礎的な手法を使い、初心者でもGIFが作成することができるようになります。
『GIFの作り方 Photoshop』連載 全5回 / 大野謙介
本連載は、2018年3月19日(月)から3月23日(金)まで1日1本公開をします。毎日午前10:00に公開予定です。
第0回 GIFは時代遅れか?
第1回 タイムラインパネルの使い方、GIF形式の保存方法
第2回 動画をGIFに変換する方法
第3回 トゥイーンの使い方(位置・不透明度・効果)
第4回 パペットワープで写真1枚でGIFアニメを作る方法
第5回 シネマグラフの作り方
筆者紹介

はじめまして、「GIFの人」の大野謙介です。「GIF」に漂う愛くるしいポンコツ感とメディアアート性が大好きです。2013年からGIFプラットフォーム「GIFMAGAZINE(ジフマガジン)」を運営しています。様々な映画,アニメ公式とGIFを作ってきました。
初心者向けのワークショップ等で解説してきた内容を全5回の連載記事にしました。ご不明点や間違いがあれば、Twitter等でもご連絡ください。@sekai_seifuku
本記事で制作するGIFアニメ

今回は動画素材を使ってこのようなGIFアニメを作ります。
使用した素材ファイル

※今回の動画素材は、「Movietools.info」の「Green Equalizer」をお借りしています。ありがとうございます。
解説の流れ
1.Photoshopで動画を読み込みます。
2.タイムラインパネルでフレームを調整します。
3.GIF形式で保存をします。
1.Photoshopで動画を読み込みます。
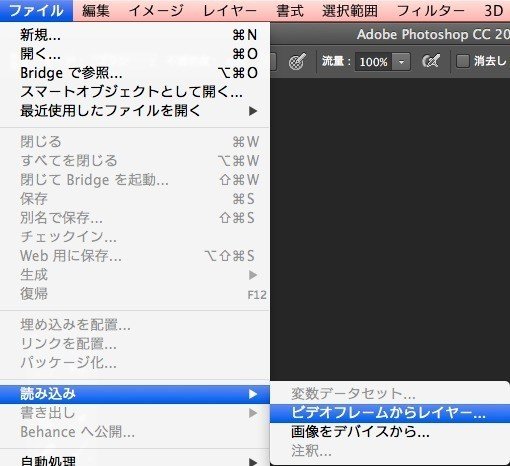
1-1.[ファイル]メニュー→[読み込み]→[ビデオフレームからレイヤー]を選択します。

1-2.動画が長いので一部に切り出します。[選択した範囲のみ]を選択し、GIFにする範囲を制限します。
また、[頻度制限]を大きくすることにより、フレームを間引くことができる。今回は4フレームとしました。

ここまででほぼ作業は終了です。次にタイムラインパネルで余分なフレームを削除していきます。
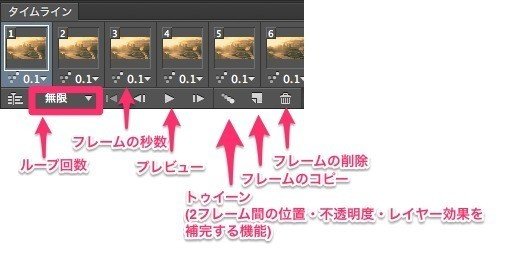
2.タイムラインパネルでフレームを調整します。
タイムラインパネルの使い方は以下をご覧下さい。

2-1.タイムラインパネルでフレームを削除する。

このように最終敵に8フレームを残しました。イコライザーの一つの山の始点と終点のフレームで区切ることにより、GIFアニメがスムーズにループするようになります。
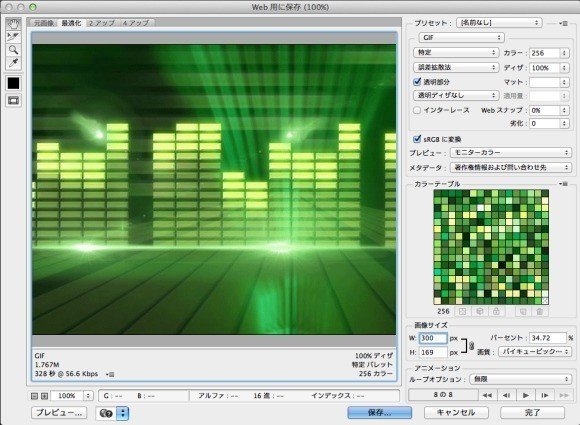
3.GIF形式で保存をします。
3-1.[ファイル]メニュー→[Web用に保存]を選択します。

3-2.[保存形式]をGIFにして、[保存]を選択する。

動画からGIFアニメを作成することができました。

イコライザーの山を調整することでスムーズなループGIFアニメになりました。
次回はトゥイーン機能で2フレーム間の補完をすることにより、簡単にGIFアニメを作ります。
今回は、Photoshopで動画を読み込んでGIFアニメを作成する方法を解説しました。次回は、トゥイーン機能により、[位置][不透明度][レイヤー効果]の2フレーム間の変化を1ボタンで補完できる機能を解説します。ご期待下さい。

次回は1枚の写真素材を用いてこのようなGIFアニメを作ります。
次回記事は3月21日(水)10:00公開予定です。
第3回 トゥイーンの使い方(位置・不透明度・効果)

また、GIFMAGAZINEではGIFを簡単に作れるツールも提供しています。PhotoshopなどでGIFの作り方がわからない方でも簡単にGIFを作成することができます。
いいなと思ったら応援しよう!







