
ChatGPT で未経験から1日で Flutter エンジニア
■ 開発・執筆の背景
ChatGPT を始めとする LLM の進化によって「コードを書く仕事はなくなるのでは」「ソフトウェアエンジニアはもはや不要なのでは」という意見もちらほら散見されるようになりました。
私も機械学習エンジニアとして、仕事が奪われないか戦々恐々として日々を過ごしております。
実際に日々の仕事で (入力内容には気をつけながら) ChatGPT を使用しており、「これそのうち仕事なくならんか?w」と思うことはそれなりにあります。
では、果たして本当に ChatGPT で仕事が奪えるのか?
この疑問について考察を深めるため、ChatGPT を利用して自身が完全未経験である Flutter で Android アプリの開発に挑戦しました。
筆者のスペックは以下のような感じです。
Flutter, Dart 完全初見
10年前に Android アプリ開発のチュートリアル経験あり
iOS アプリリリース経験あり
ChatGPT 利用歴: 2022年12上旬〜

結論から言うと、私はある程度アプリを形にすることはできたものの、 Flutter エンジニアの仕事は全然奪えませんでした。悔しい。
以下にどのような流れで開発し、なぜ奪えなかったのかを記します。
■ 実際の開発の流れ
● 作るものを決める
まずは作るものを決めました。
AIと楽しく会話しながら自分の英語の誤りをフィードバックしてくれるアプリを作ることにしました。
理由は自分がほしいからです。
画面は2枚あります。
既に出来上がったものを利用して説明します。

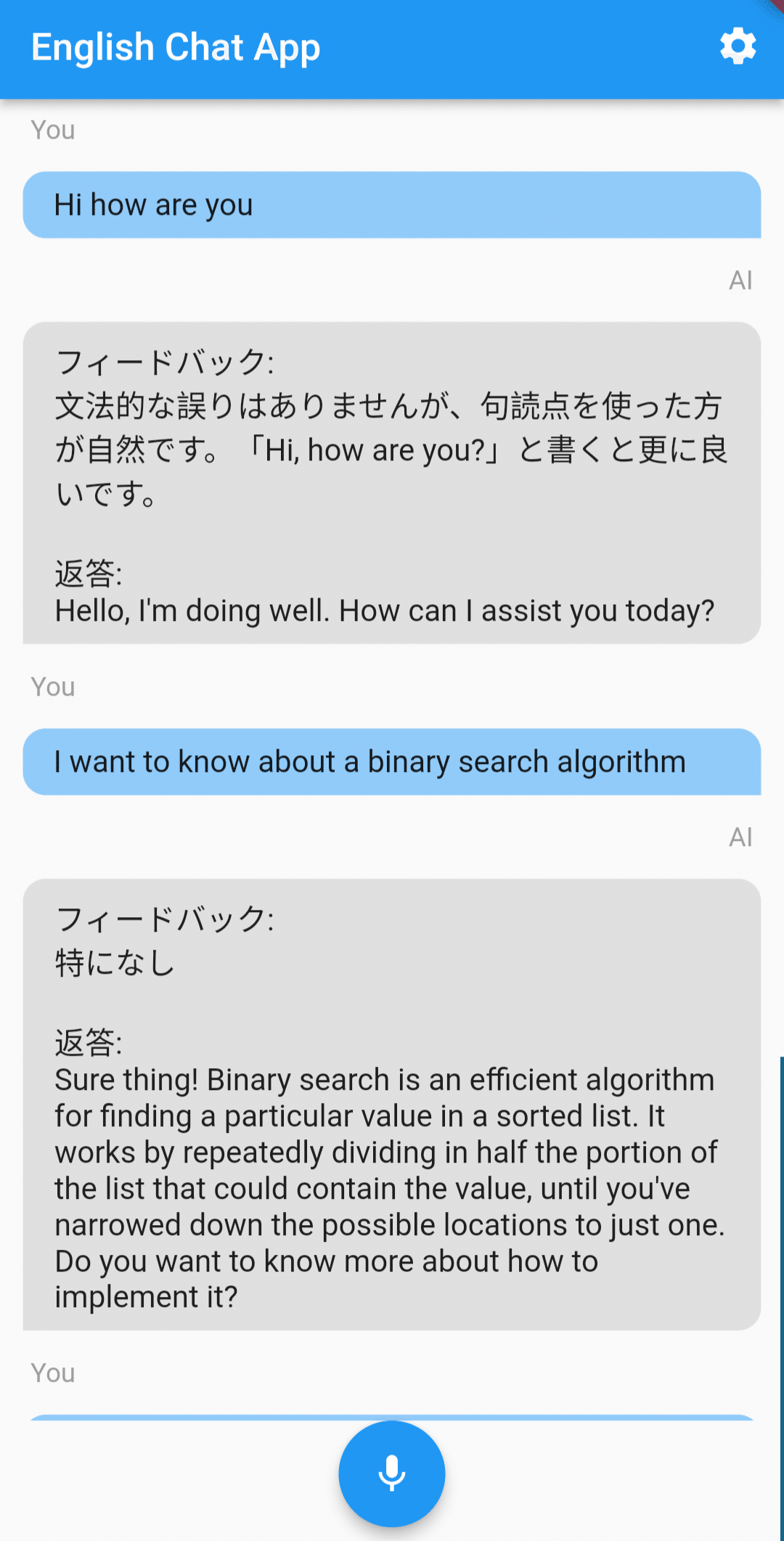
1枚目はチャット画面です。
マイクボタンを押して英語を話すと、AIがフィードバックとともに返事をしてくれます。
返答の部分は音声も流れます。

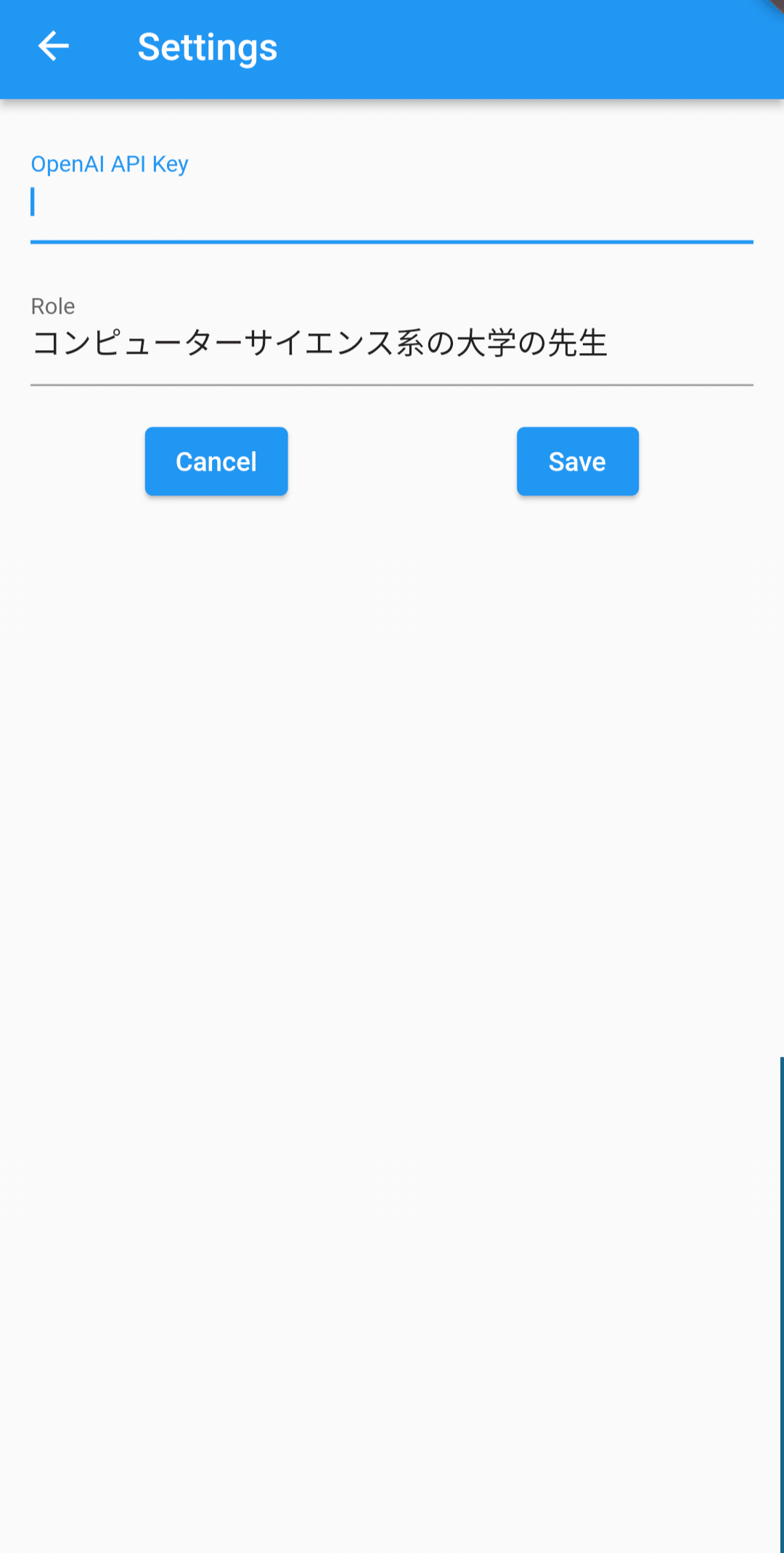
2枚目は設定画面です。
AI は OpenAI の gpt-3.5-turbo を使って作るので、OpenAI API Key にはその認証情報を入力します。
Role には AI に何者として振る舞ってほしいかを書きます。
上記の例では大学の先生として振る舞ってもらったので二分探索について丁寧に教えてくれています。
● Hello World! を生成する
以下のようなやりとりで Hello World! を生成しました。
(ChatGPT to Markdown による export 結果を貼り付けていますが、表示が崩れているので ChatGPT が障害から復旧したらスクリーンショットに差し替えます。)
Person:
- 私は機械学習エンジニアで、基本的なプログラミングはできます。
しかしモバイルアプリケーションはほとんど作ったことがありません。
Flutter で Hello World を表示し、Android の実機で動かすにはどうしたらよいでしょうか。
ChatGPT:
- Flutterを使ってHello Worldアプリを作成し、Android実機で実行する方法は以下の通りです。
1. Flutterのインストール: まずはじめに、Flutterをインストールする必要があります。公式ドキュメント([https://flutter.dev/docs/get-started/install)に従って、お使いのOSに合わせた手順でインストールしてください。](https://flutter.dev/docs/get-started/install)%E3%81%AB%E5%BE%93%E3%81%A3%E3%81%A6%E3%80%81%E3%81%8A%E4%BD%BF%E3%81%84%E3%81%AEOS%E3%81%AB%E5%90%88%E3%82%8F%E3%81%9B%E3%81%9F%E6%89%8B%E9%A0%86%E3%81%A7%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%E3%80%82)
2. Android Studioのインストール: Android Studio([https://developer.android.com/studio](https://developer.android.com/studio) ) をインストールして、FlutterプラグインとDartプラグインを追加します。
3. エミュレーターまたは実機の設定: Android StudioでAndroidエミュレーターを設定するか、実機デバイスをPCに接続して開発者モードを有効にします。
4. プロジェクトの作成: Flutterプロジェクトを作成します。ターミナルまたはコマンドプロンプトで以下のコマンドを実行してください。
```bash
flutter create hello_world_app
cd hello_world_app
```
1. コードの編集: 作成したプロジェクトの`lib/main.dart`ファイルを開いて、以下のコードに置き換えます。
```dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Hello World App'),
),
body: const Center(
child: Text('Hello World!'),
),
),
);
}
}
```
1. アプリの実行: エミュレーターまたは実機デバイスでアプリを実行します。ターミナルまたはコマンドプロンプトで以下のコマンドを実行してください。
```
Copy code
flutter run
```
以上の手順で、Hello WorldアプリがAndroid実機で実行されるはずです。もしエラーや問題が発生した場合は、公式ドキュメントを参照し解決してください。
初心者なのを鑑みて Flutter と Android Studio のインストール方法まで教えてくれました。
ここはあまり詳しく解説はしてくれてないですが、普通に公式サイトに書いてある通りに操作してインストールできました。
実機の設定についてはこれだけではわからなかったのでググって調べたのですが、ここも ChatGPT に聞いてみたらよかったです。
その後は言われた通りにコマンドを叩いて言われたようにコードを入力して `flutter run` を実行すると Hello World! が表示されました。
ここまで一行もコード書いてないし、読んでない。
ここで気付いたのですが、いつもの癖でナチュラルに VSCode を開いてコードを貼り付けたので Android Studio は使ってません。
本当の未経験者なら Android Studio でプロジェクトを開くのに四苦八苦したかもしれません。
● 機能を実現するコード生成のためにひたすら問い続ける
基本的な生成の流れはこのようにしました。
いわゆるプロンプトエンジニアリングのような特殊なことはしていません。
(そちらを頑張りだすと実験の趣旨が変わってきそうなので)
作りたい機能を伝えて生成されたコードをビルドする
エラーが出たらエラーを貼り生成されたコードをビルドする
2 をエラーが出なくなるまで繰り返す
それでも難しければ 1 に戻るアプリケーションを実行して動作確認する
動作に問題があればそれを伝えて生成されたコードをビルドして実行する
それでも難しければ 1 に戻る
かなり力技ですが、コードが全くわからないままエンジニアの職をどこまで奪えるか試したいので、生成されたコードを自分で読んで修正せず、コード全文を再生成する方針で進めます。
機能は以下の順番で実装していきました。
設定画面 (Hello World! 画面からの遷移、OpenAI API Key, Save/Cancelボタン)
音声入力で Hello World! を書き換え
チャットのようなUIを作り、書き換えではなく入力内容を下に追加
自分の発言に対して AI が "Bravo!" と返答するように変更
チャット風UIのブラッシュアップ
5.1. よりチャットっぽいUI (吹き出し) に
5.2. マイクボタンとチャットのテキストが重ならないように
5.3. 吹き出しの上に発言者 (You/AI) を表示OpenAI の API を利用して発言に対して意味のある返答を生成
設定画面に Role を追加
返答待ち時にインジケーターを追加
返答の読み上げ機能を追加
以下に生成がうまく行かなかった部分をまとめます。
・ 設定画面
ChatGPTで未経験からモバイルエンジニアになれるか!?と思って1ミリも知らないFlutterのコードをGPT-4で生成しまくってみたけど設定画面で入力した値の永続化が全くできないまま利用上限に達してしまった。
— Yuki Shiga (@yush1ga) March 19, 2023
設定画面から作り始めましたが、案外最初の方で躓きました。
OpenAI API Key の保存ができませんでした。
しかしこのあと寝て、GPT-4 が再び使えるようになったので気合と根性のリトライで実装を完了しました。
ここまで何も学んでない。
ちなみに Role を追加するタイミングでは、既に正しいコードがあるからかすぐ実装できました。
・ 音声入力の実装
音声入力では speech_to_text というパッケージを使うようです。
しかし言われたとおりにコードを貼り付けてもNull安全に関するエラーが出てしまいます。
まず、`pubspec.yaml`ファイルに`speech_to_text`パッケージを追加します。
```yaml
dependencies:
flutter:
sdk: flutter
provider: ^6.0.1
shared_preferences: ^2.0.8
speech_to_text: ^3.0.0
```ここで少し Flutter と Dart を理解が進みました。
pubspec.yaml は poetry における pyproject.yaml, golang における go.mod, Maven における pom.xml のように依存ライブラリを書いておく場のようです。
ChatGPT からの出力はここのバージョン情報について古すぎる情報を出力したり (コピペコーダー感) 、存在しないバージョンを出力したりするのでバージョンについては手動でトライアンドエラーをしてみたりしました。
・ チャット風UIのブラッシュアップ
英語で話しかけると内容を認識してAIがBravo!って言ってくれるところまでできた。自己肯定感上がる。 pic.twitter.com/piovQZzqer
— Yuki Shiga (@yush1ga) March 19, 2023
上記のようなUIをよりチャットっぽいにUIにしてみました。
吹き出しを作るまではそれほどリトライせずに作れました。
発言者として You/AI を表示する部分でかなりリトライしました。
以下のような問題がありました。
指示した仕様は満たしたが、何となくイケてない見た目になる
文言を具体的に修正してリトライで対応
UIは実装されたが既存機能が壊れる
壊れたことを伝える、もしくはリトライで対応
人間のエンジニアに指示を出す場合でも、テキストだけだとUIの指示は難しそうですね。
画像入力がリリースされると、その辺も楽になるのでしょうか。
・ OpenAI の API 利用
ChatGPT は 2021年9月までのデータしかないのでどうやってもコードが生成できませんでした。
ここまでで Flutter というかモバイルアプリケーションの UI の実装についてはあまり理解していないものの、 Dart の文法自体は何となく理解し始めていたので以下のように進めました。
既存実装を極力さわらないようにしながら返答関数を別ファイルに分離
分離の手伝いを ChatGPT にお願いしたけどイマイチなのでほぼ手で実装dart_openai を利用して返答の生成を実装
わりと普通にコードを書いてしまいました。残念。
吹っ切れたので気になっていた箇所を少しリファクタしました。
● 完成
紆余曲折ありながら、何とか約1日で形になりました。
厳密には着手には24時間を少しオーバーしていますが、別のこともしていたし2日は経ってないので int に cast すると1ということでお願いします。
無限に英語で雑談してフィードバックももらえるようになった。設定画面で相手のroleも設定できる。 pic.twitter.com/xNmCjZHbga
— Yuki Shiga (@yush1ga) March 19, 2023
■ なぜ仕事を奪えていないか
下記は書いていて当たり前すぎると感じたので、読み飛ばしても問題ありません。
しかし、この当たり前すぎることがスルーされているか、あるいは今はできないかもしれないが精度向上によってすぐ解決!という扱いをされていることがあるため、ソフトウェアエンジニアの視点から考察してみます。
● メンテができない
吐かれたコードがわからないので、メンテができません。
メンテも ChatGPT にやらせたり、メンテしないで全部書き直させるという案もありますが、現時点の性能では不可能に思えます。
プロダクトのコードを理解しているエンジニアなら1行見て直せるところでも、上記のやり方ではそうはいきません。
今サービスがバグっている、そんな時 ChatGPT で無限に再生成をするのかというと中々そうはいかなさそうに思えます。
● 時間がかかる
シンプルに実装に時間がかかりました。
途中までは吐かれているものが何もわからず、再生成を繰り返していました。
コードの量に比例して実装量 (≒1回のトライにかかる時間) と失敗確率 (≒必要なトライ回数) が増えていくので O(N^2) で実装時間が増えていきます。
● コードの質が低い
Dart 未経験の癖にこんなことを言うのもあれなんですが、コードの質が低いように見えます。
特にコード分割の苦手さを感じます。
これは自分が得意とする分野のコードを書いている時もよくあるのですが、指示しなければ1枚のファイルに無限に実装を続けてしまうことがあります。
モジュール化を指示したりするのですが、上手に分離できたりできなかったりです。
AI君が仕事を奪ってくれるなら質が低かろうと関係ないじゃんという気もするのですが、1枚のファイルが肥大化すると上記の O(N^2) の問題にぶち当たるのでそういうわけにもいかないです。
また、一度に処理できる文字列の量に限界があるという問題があります。
(こちらは今後ある程度改善する可能性が高いですし、現状でも処理させるテクニックがないわけではないです。)
● 一部実装できてない
以下のように結局一部手動実装になってしまったり、バグが残っていたりします。
バグ
録音開始ボタンを押したあと、再度ボタンを押すまで録音し続けてほしいが言葉に詰まるとチャットが送信されてしまう
手動実装
OpenAI API へのリクエスト部分
これは私のプロンプト力の問題もあるのですが、上記の問題を解決するために問題を分解し、適切な問いかけができれば、その時は多分自分で実装できます。
そして手動実装部分は、手を動かした方が速かったので自分で実装しました。
■ 何ができるか
これも書いていて当たり前すぎると思ったので、当たり前すぎると感じる人は読み飛ばしてください。
● 専門スキルの拡張
上記であげた問題は専門的に取り組んでいる人なら大した問題ではないです。
メンテはできるし、修正したい部分に絞って ChatGPT に投げればいいので時間はかからないし、「君のコードのここが悪い!」と言えば質は上がるし、実装できないところは知識に基づいて質問文のブラッシュアップをできるし、手動実装を選ぶこともできます。
従って ChatGPT と共存しながら、これまでよりスピーディにアウトプットを出していくことができます。
生の ChatGPT だけではなく、他のAPIを組み合わせたツールや OpenAI の Embeddings API を利用したツールの登場でさらにアウトプットの速度が上がりそうです。
実際 SQL については BigQuery の API からテーブル情報を取得して、gpt-3.5-turbo の API に指示文と合わせて投げつけるツールを自作しておりライティング速度はかなり上がりました。
このような LLM とルールベースを組み合わせたツールの性能次第では専門家でなくとも上記の問題の一部を解決できる可能性があり、楽しみでもあり怖いところでもあります。
● 隣接分野への越境
機械学習分野では Hugging Face などの便利なツールが出てきた結果、アルゴリズムの実装に割く時間が削減され、モデルのAPI化、MLOps、データエンジニアリングなどのタスクに越境して取り組む人が増えているように感じます。
ChatGPT で業務時間が削減されれば、他職種でも越境する人が増えるかもしれません。
他分野のエンジニアリングに取り組むのも良いし、プロダクト改善やマネジメントに取り組むのも良いと思います。
越境した先の技術 (ソフトウェアエンジニアリング限らず) のキャッチアップをするのにも ChatGPT は強い味方になりそうです。
■ まとめ
未経験から1日で Flutter エンジニアにはなれなかった
知識のある人が使えば鬼に金棒となる
一休CTOの伊藤直也さんが以下のようなツイートをされていました。
私も同意見です。
精進するしかない。
GPT-4 に適格に指示を出せるようになるには当然、自分自身に GPT-4 に指示を出せる程度の脳が必要で、GPT-4 がデータによって鍛えられているのと同様、自分自身の脳を訓練で鍛え上げておく必要がある。より訓練している人がより AI をうまく使うことができる
— naoya (@naoya_ito) March 20, 2023
つまり、引き続き精進しましょうということだなw
— naoya (@naoya_ito) March 20, 2023
