
Googleフォームの回答をメールに転送するGAS
こんにちは、DXエンジニアの金山雄星です。
お世話になっている社長からの依頼で、Googleフォームで作った予約フォームの回答をメールに転送するGASを書いたので共有します。
冷静に考えると、この機能、元々Googleフォームに無いのが意外ですよね。
設計としては、GoogleフォームバインドのAppScriptに、フォーム送信トリガーで、フォーム送信内容(もしくは連携スプレッドシートへの書き込み内容)をメール転送するというつくりです。
まずはGoogleフォームを作ります。

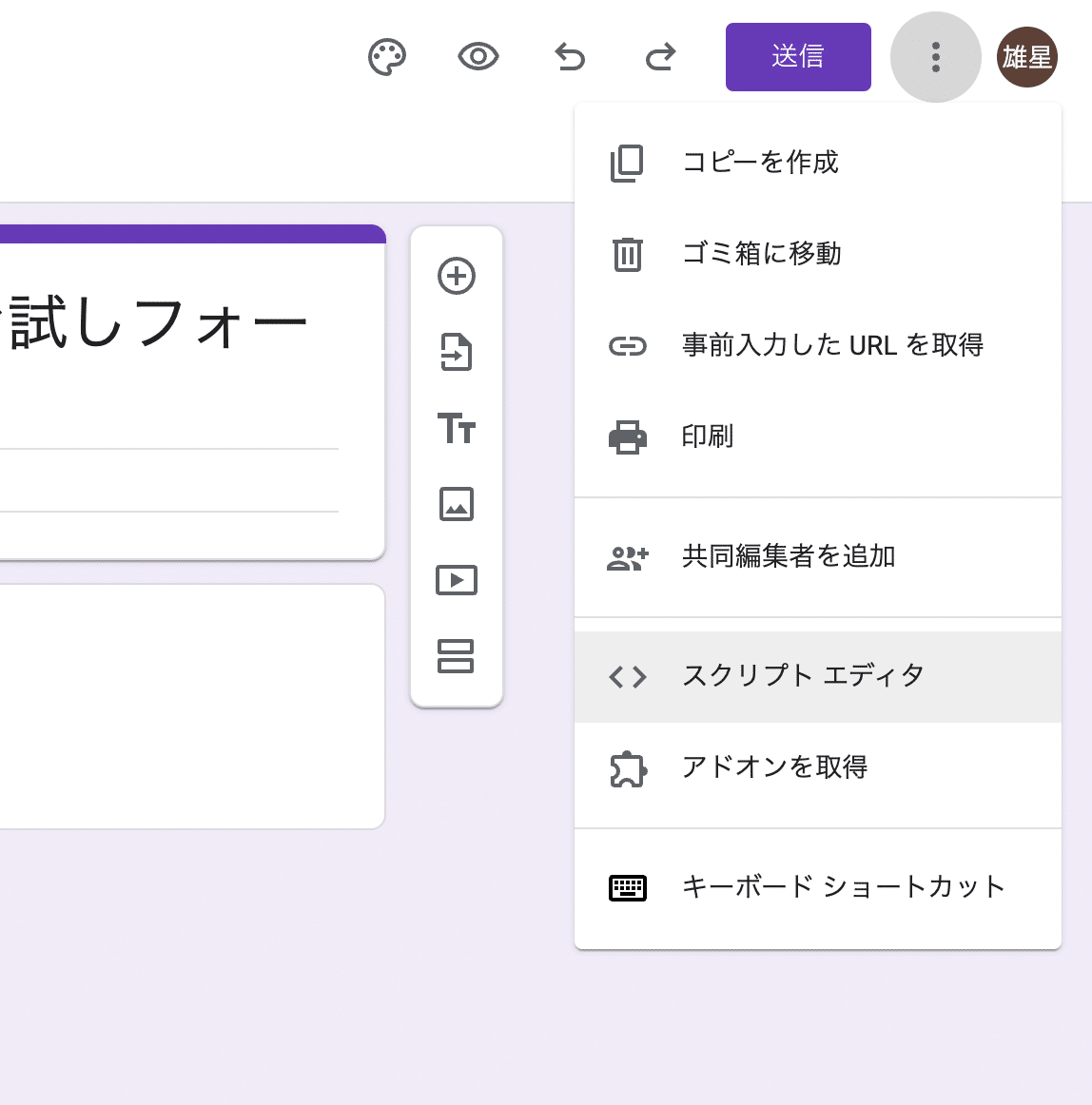
右上の・・・から「スクリプトエディタ」を開きます
Googleフォームの時だけGASのエディタがこの表記なんですよね、、

このようにGoogleフォームからエディタを開くと、「バインド」されたGASを作成できるので、トリガー機能で、フォームのアクションに基づくものが使えるようになります。

ズバリ今回使うGASコードがこちら
function sendEmailFormContents(e) {
itemResponses = e.response.getItemResponses();
const recipients = ['yusei.kanayama@vision-eye.co.jp'];
const subject = '【金山雄星のnote】GASでフォームの回答をメール転送';
let body = '';
body += 'Googleフォームに回答がありました。\n\n';
for (let i = 0; i < itemResponses.length; i++) {
const itemResponse = itemResponses[i];
const question = itemResponse.getItem().getTitle();
const answer = itemResponse.getResponse();
body += '【' + question + '】\n' + answer + '\n\n';
}
for (let i = 0; i < recipients.length; i++){
GmailApp.sendEmail(recipients[i], subject, body);
console.log(recipients[i]);
}
}転送先のメールアドレスと増やしたい場合は、recipientsの配列に追加してください。
メール本文の作り方は、色々調べてGASの記事を参考にさせていただいた結果、forループで加算代入演算子を使うやり方がイケてる思ったのでこちら採用させていただきます。
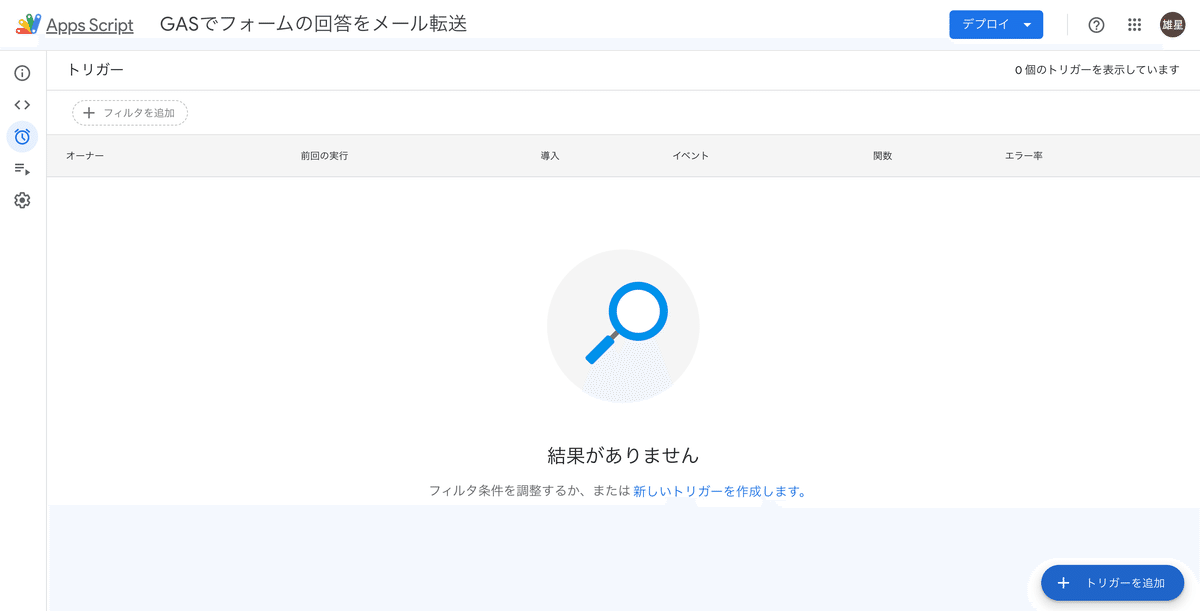
では、トリガー設定をしましょう。

目覚まし時計マークの「トリガー」をクリック

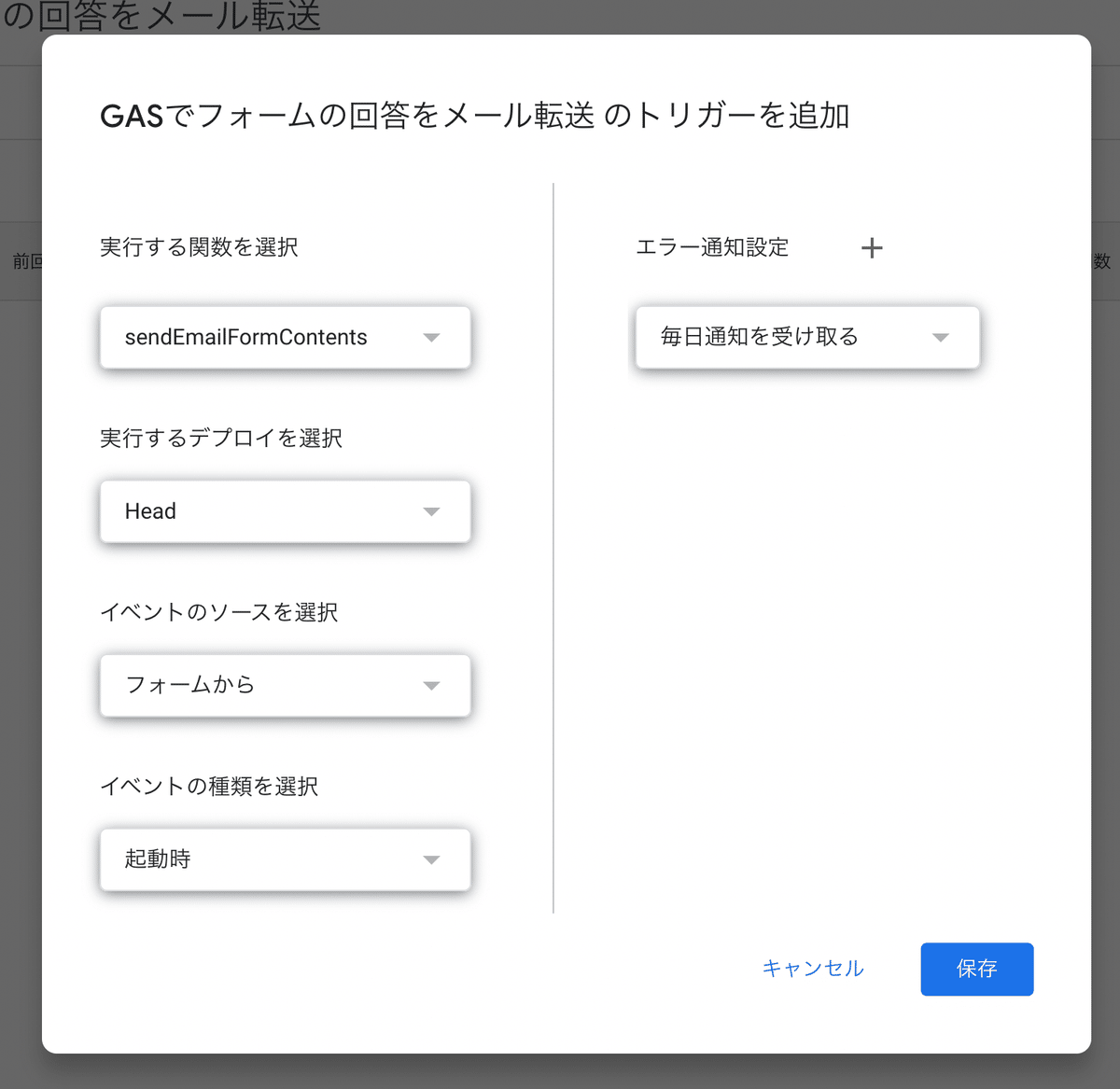
右下の「トリガーを追加」をクリック


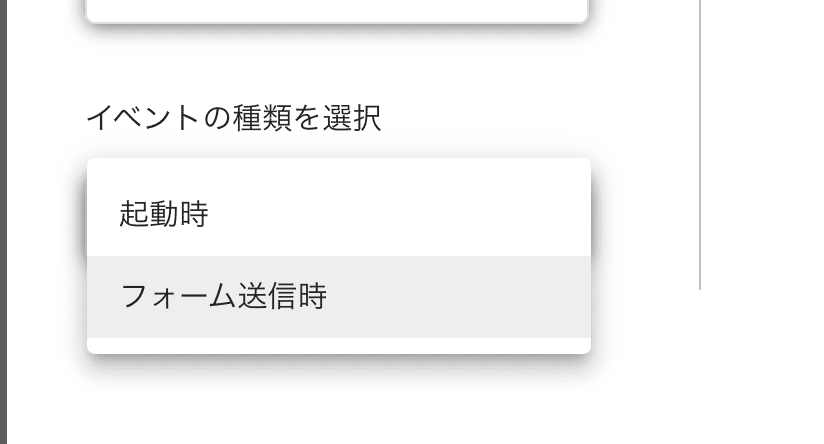
「イベントの種類を選択」を「フォーム送信時」に変更して保存!

毎度のことですが、許可してくださいー

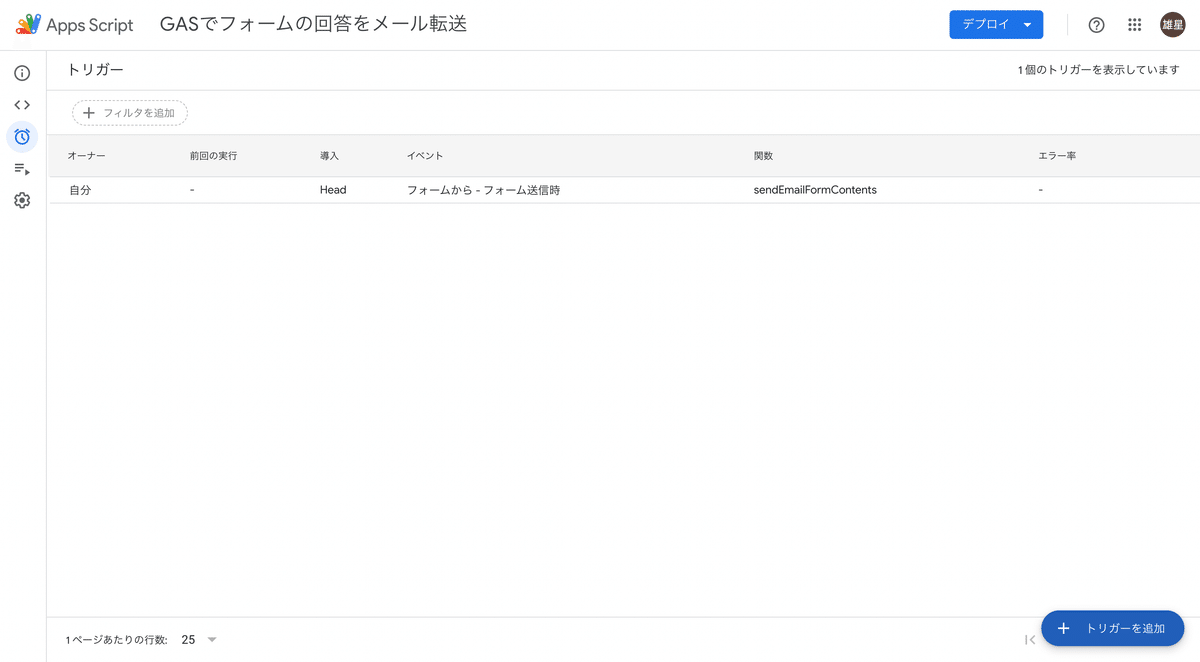
すると、こんな感じでトリガーが追加されました。これで下準備は完了です。
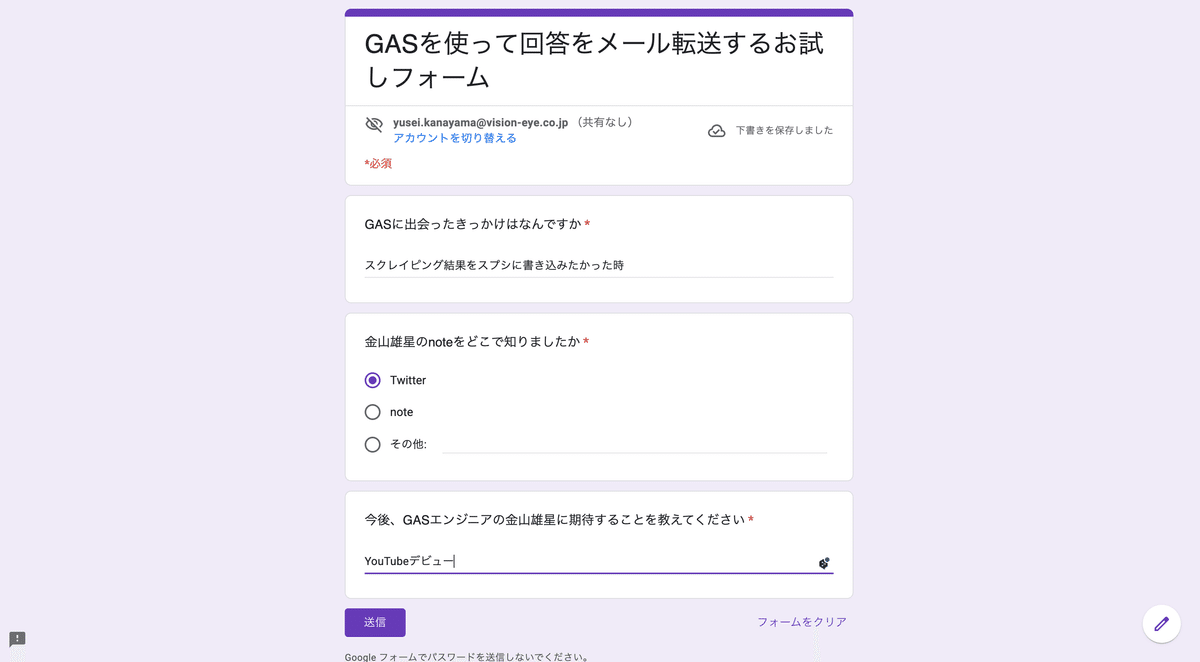
試しにフォームに入力してみると、、

(こちらからお試しできます。最後のメールアドレスの項目に入れたメールに、本noteで書いたGASで回答内容を転送するように設定しております)
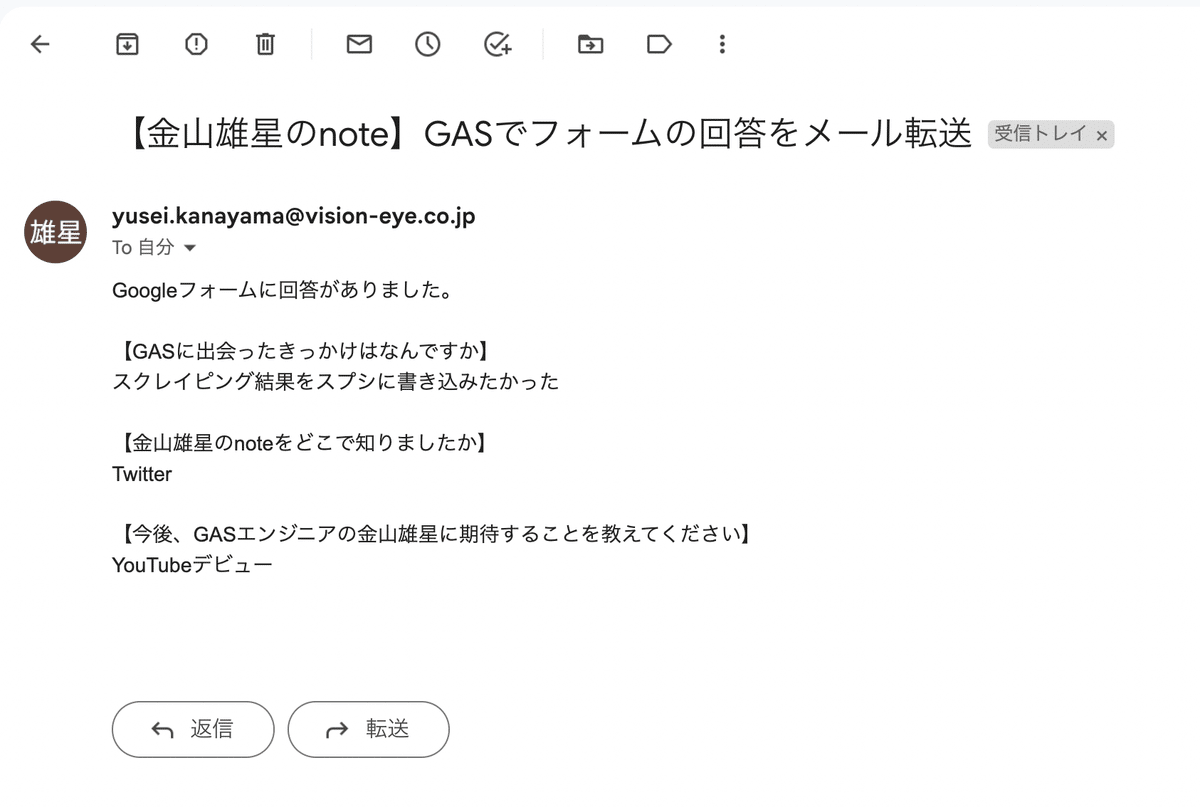
届いた!!!

これでGoogleフォームの機能をGASを使って拡張することができました。
よきDXライフを!
スプシ芸人
金山雄星
