ゆるりと不動産サイト5選!vo.1
ゆるゆるです。
お腹もゆるゆるですが、ゆる~くトキメイたサイトをご紹介します。
今回は、過食気味な不動産サイトをゆるゆると散歩してみました。
アーキサイト メビウス 株式会社

▽ゆるP1
スライドの切り替えが単純に格好良くて厨二心をくすぐります。
鏡の反射のような演出は、不動産以外でも「車」「インテリア」「ゲーム」「刀」といった他ジャンルにもうまく取り入れらそうでゾクっときました。
▽ゆるP2
スマホもゆるゾク演出あり!
スマホでも出来る限りPCからのエフェクトなどは継承しつつ、「ALL」を押したときの挙動も含めてスマホでも工夫されているのが素晴らしいポイントでした。
▽ゆるP3
マウスアニメーションに目が行きがちですが、
スライドの枚数にあわせて円型もあしらいが溜まっていくなどの細かい部分、ページを切り替えた時の演出も残すことなく味わいたいです。
The Forest BF|住友林業の家

▽ゆるP1
トップでは、けして多くはない4つの要素をスクロールしていきながら紹介していくのですが、イラストとCGの組み合わせのおかげで、気がついたら最後までゆる~く見てしまいました。
▽ゆるP2
イラストの白黒ベースからCGに切り替わるので、色がいれやすく四季を表現するのに適していて素敵です。
▽ゆるP3
グロナビの画像とキャッチ付のナビなんかは、ナビを整理したり、訴求したいページがあるときに使えそうなポイントです。
株式会社 アウル ホールディングス

▽ゆるP1
自社ロゴをこれでもかッ!とふんだんにデザインに取り入れています。
自社のロゴでグループ会社の図解まで行い、最近おおいブロークングリッドやパララックスさせているわけではないのに、なぜかゆるーく最後まで見れちゃう大胆なロゴを使ったデザインに注目です!
▽ゆるP2
なにげないLINEへの一言、あえてそんな伝えない控えめなNEWSと最低限の電話番号・・・伝えたいことはいっぱいあるはずだけど、最小限に留めるとこんなにサッと見れてストレスないのもポイントです。
ROBRA|三菱地所ホーム
▽ゆるP1
ブロークングリッドや動画、ギャラリー、スライドをうまく利用して飽きさせないTOPページ!
こんな構成のLPだったらゆる~く最後まで見ちゃうかもしれませんね。
▽ゆるP2
うるさいメニューはぜ~んぶフッターにもってけー!!
かえってこれくらい気持ちよく整理してくれた方が、来場予約や資料請求しやすいですよね。
お腹もスッキリする様な大胆なポイントです。
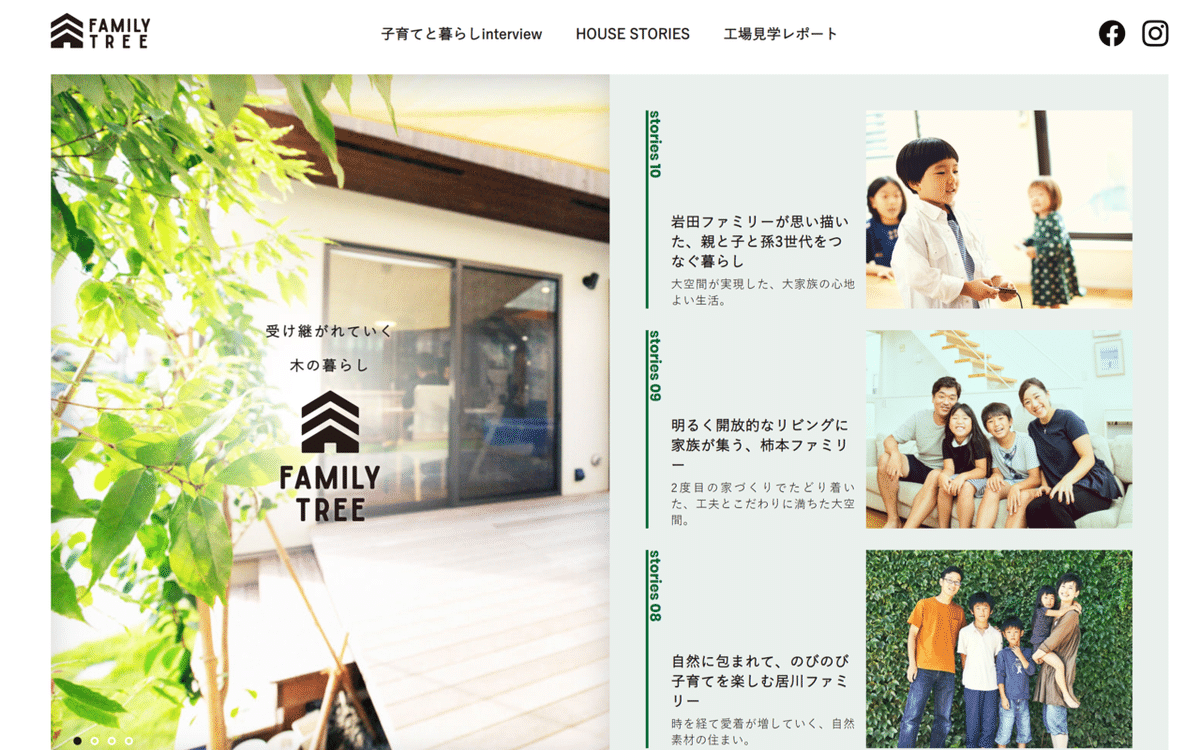
FAMILY TREE
▽ゆるP1
単純な2カラムではないけど、2分の1デザインをうまく利用しています。
片方にビジュアル、片方でストーリー、インタビュー、レポートなどをヒストリーの様に並べているんですが、この使い方は縦長サイトや歴史、インタビューなどの情報を縦に並べたり遷移させたいときの整理の手法に応用できそうですね。
▽ゆるP2
他のページでは、上記TOPに掲載していたジャンルを実際にヒストリー形式で展開しています。
インタビューや歴史など資料ボリュームが膨大にあるときは、フェーズを分けてこういったコンテンツページにしてしまう作戦、ゆるくて良いのではないでしょうか。