デザイン模写 Day5
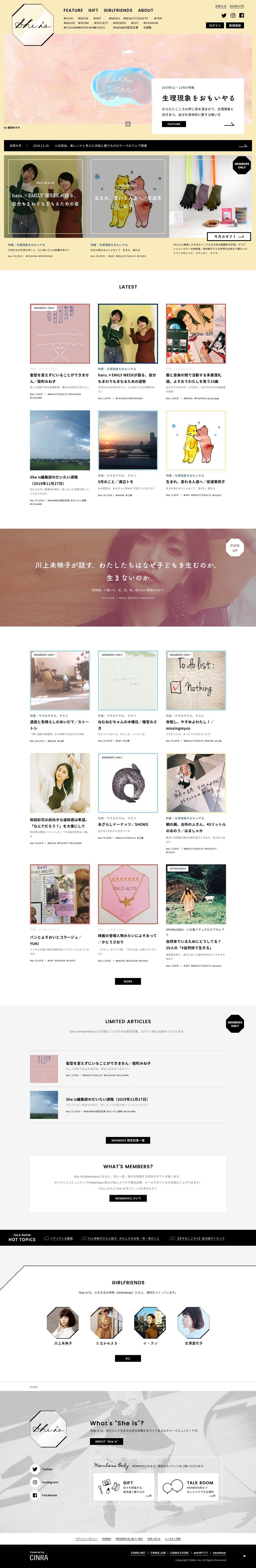
毎日模写、5日目。今日は大好きなメディアサイト、【She is】にしてみました。
オウンドメディアの制作を受注することは多いので、メディアサイトは多く模写していきたいところであります。
毎月特集のテーマを設けてそれぞれテーマカラーを決めていて、今月の特集によって背景カラーを変えたり、どの記事がどの特集のものなのか、使い分けられていて、何度訪れても見た目に楽しいサイトですよね。

所要時間
4時間
メディアサイトは記事をたくさん並べてるところが多いので、そのテキスト入れ込みに普通に時間かかりました。。色分けも忠実に再現したのでそこも時間かかったのかなあ。。
利用ツール
Adobe XD
どんな語り口で、どんな感情を与え、どんな情報を受け手に伝えたかったのか
【自分らしく生きる女性を祝福するライフ&カルチャーコミュニティ】ということで、同世代の女性が遭遇する壁や問題をピックアップし、それに対する女性たちの考えを紹介して独自コミュニティを形成する。
・大まかなレイアウト、余白の取り方など
余白は多いのか少ないのか:
ぎゅうぎゅうではないが広すぎて余白多め、というわけでもない。すっきりしてみえるがたくさんのコンテンツがつまっている感がある。
どこに一番視点が集まるように設計されているのか:
中段のPICKUP部分。背景画像固定でスクロールで通りすぎさせずしっかり視線を止めさせている印象。顔が大きくでる背景、マウスオーバーで暗くなり文字が目立つ。
視点を誘導するためにどんな工夫がされているのか:
あわい色使いにボタンを黒で配置し、リンクを見過ごさせず、画面も引き締めている。
(グリッド的に)どこが揃っていて、どこを外しているのか:
コンテンツを大きめに見せるメインビジュアルとその下の記事部分はかなり広く横幅をとっている。他はだいたい980pxにおさめ、大きく見せるところとコンパクトにみせるところでメリハリがある。
・配色
何色くらい使っているのか:
黒、グレー系:#000, #999, #666, #ccc, #f5f5f5
今月のテーマカラー:#F9EBBD
その他のカテゴリーカラー:#C46F6B, #FAC3C3, #003567, #A7D8DF, #3E5777
ベースは#fff、ポイントポイントを#000で引き締める基本モノトーンだが、テーマを押し出したいところでテーマカラーを多く利用している。
どういったトーンでまとめられているのか:
はっきりとした白と黒に、カテゴリーごとのテーマカラーはビビッドでなく、パステルやくすんだカラーを多く利用している。
パキッとした印象か、ぼんやりした印象か:
やさしい色をつかいながらもぼんやりしない、ひきしまった印象。
・文字組み
フォントはどういうものを何種類使用しているか(ゴシック、明朝、太い、細い、丸みがある、角張っている、など):
Noto Sans CJK(日本語)、筑紫B丸ゴシック(大きな見出し)、Poppins(英語)、Homemade Apple(members onlyの筆記体)
基本ゴシック、一部筆記体でかわいい印象。
行間、字間はゆったりなのか、きつめなのか:
字間は普通、広めということはない。
どこを強調しているか:
筑紫B丸ゴシックの部分は目立つ見出しとして用いられている。
ジャンプ率はどれくらいつけているか:
1.8: 1、1.7:1、1.5:1と大きい印象。見出しをはっきり目立たせ、説明文は小さく納めている。
・あしらい
あしらいを使用しているか:
記事の画像はテーマカラーの枠で覆われており、かわいい+カテゴリーわけがわかりやすい。
GIRLFRIENDSのポートレート画像はShe isのロゴを模した8角形の枠でトリミングされている。
どういった意図であしらいが使われていそうか:
ただ写真を並べるより変化や雰囲気がある。
あしらいのサイズ感や量はどれくらいか:
もとの写真を邪魔しない太さでまわりを囲っている。
独特のこの雰囲気のつくりかたは、散りばめられているsvgのアイコン、イラスト、色使いなど様々な要素の組み合わせなのかな〜〜と思います。
こういう世界観が作れるってすてきだなあ。。。
明日も頑張ります!
