
デザイン初心者、Webデザインを作ってみた
Monster Academia でデザインの短期集中講座をスタートして2週間。中間制作として、架空のデリバリーサイトのWebデザインをやってみました。
サービス名・ターゲットなどいくつかの部分はあらかじめ決まっていますが、サービスのコンセプトや特徴は自分で考えよ、というお題。
今回の課題
・サービス名は「ハローフード」
・忙しい社会人のためのサービス
・近所のデリバリーには少し飽きてきてしまっている人がターゲット
・オリジナルのサービスを追加してもOK
・必ず完成させて提出すること
・制作期間は3日間
■ 準備と制作
まずは、Uberやmenuなど、競合となるサービスのリサーチからスタートします。普段見慣れているサイトでも、あらためて「どう作られているか」を気にしながら見てみると発見が多くておもしろい。
さて、今回の課題で私が考えたのは「世界中の料理が届く」フードデリバリー。近所のテイクアウトには飽きてしまった人に、まだ知らない「おいしい!」と出会えるサービスです。
海外旅行にも気軽に行けない日々が続いている今、料理を通じて新しい刺激や発見を求めている人がいるのではないかーー?
「食べる」を通して、世界と出会おう。をコンセプトにして、デザインを考えていきます。
作りながら考えていたのは、こんなこと。
・世界各地の料理が楽しめるので、バラエティ豊かな印象にしたい
・にぎやか、楽しそうな雰囲気がいいな
・旅をイメージできるモチーフを散りばめたい
■ 作品提出
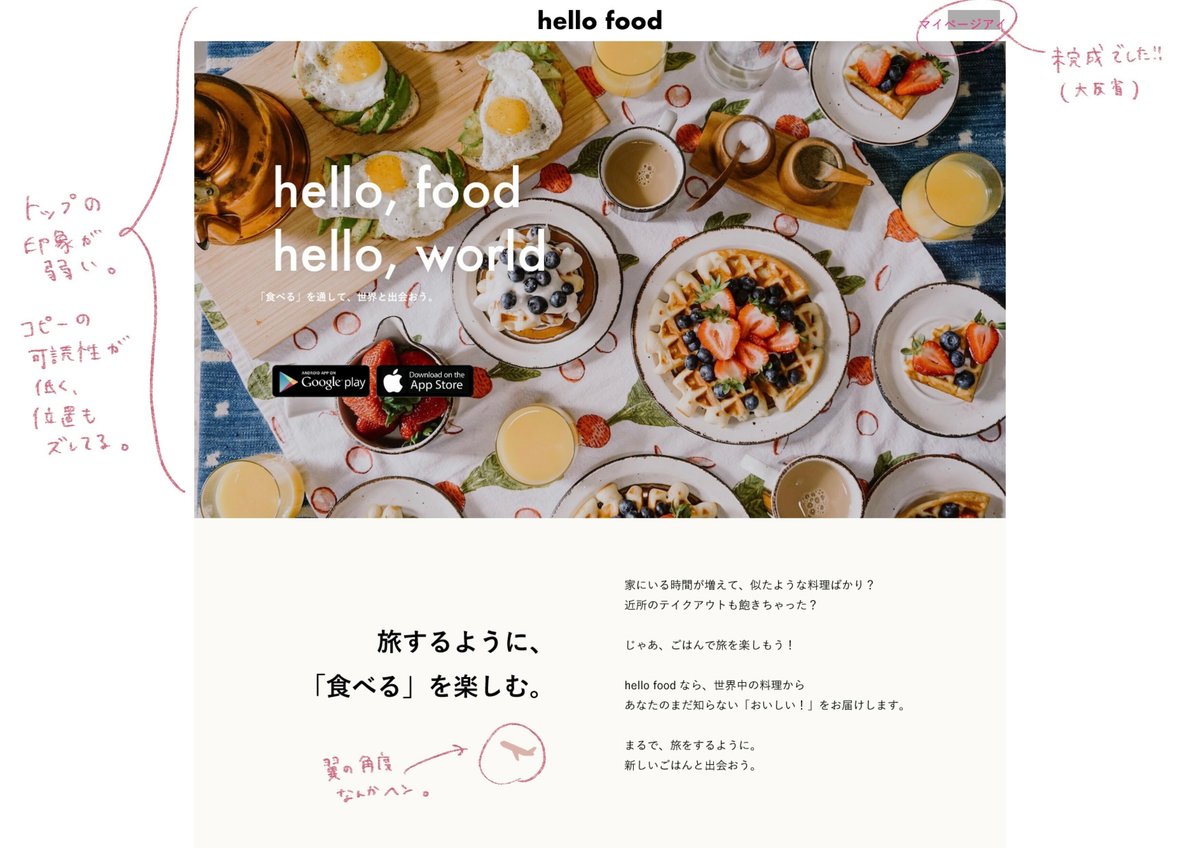
さて、実際に作ったのがこちらです。

制作が終わったら、ひとりずつ発表の時間。
なぜこういう構成にしたのか、なぜこの色を選んだのか、コンセプトをデザインにどう活かしたのか。モンアカの授業では、言葉で説明することをとにかく大事にしています。そのため、発表も気が抜けません。正直なところ、会社でプレゼンするときよりも緊張したな。
■ フィードバック
さて、発表後は、先生方&同期のメンバーからのフィードバックタイム。
今回のサービスは「世界中の料理が届く」というバラエティの豊かさが一番の特徴。なのに、現状のデザインからは、それがうまく伝わってこないのが一番の改善点でした。

サービスの特徴は表しきれてない。

(フリー素材だとイメージ通りの写真が見つからなかったので、
過去に旅先で撮った自分の写真を使ったのは
小さなこだわりポイント。)

「情緒的なサイトを作りたいのであれば、視線の流れを意識して、ゆったり読める余白を作ってあげて」というアドバイスを受け、目から鱗でした。デザインは余白が大事……というフレーズは今までもうっすら聞いたことがあったけれども、ちょっとだけその意味がわかった気がする。
■ 修正案
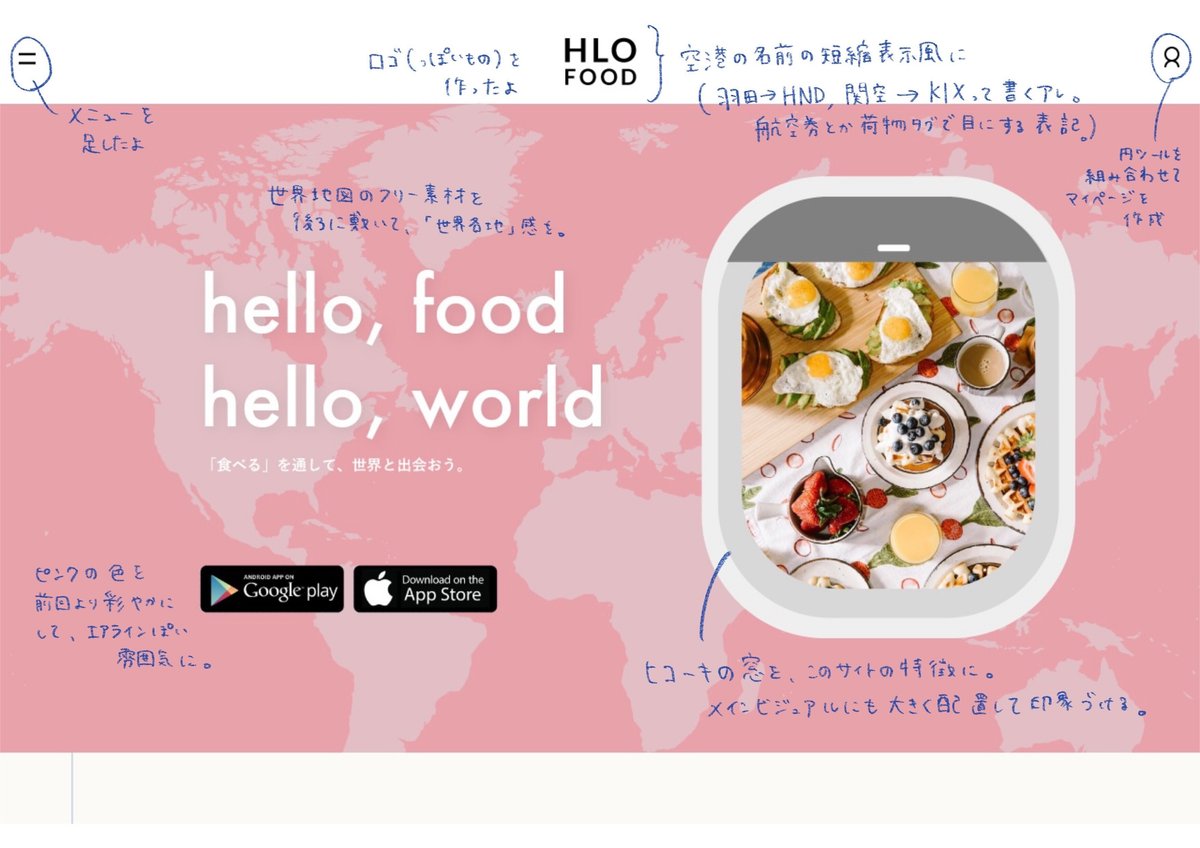
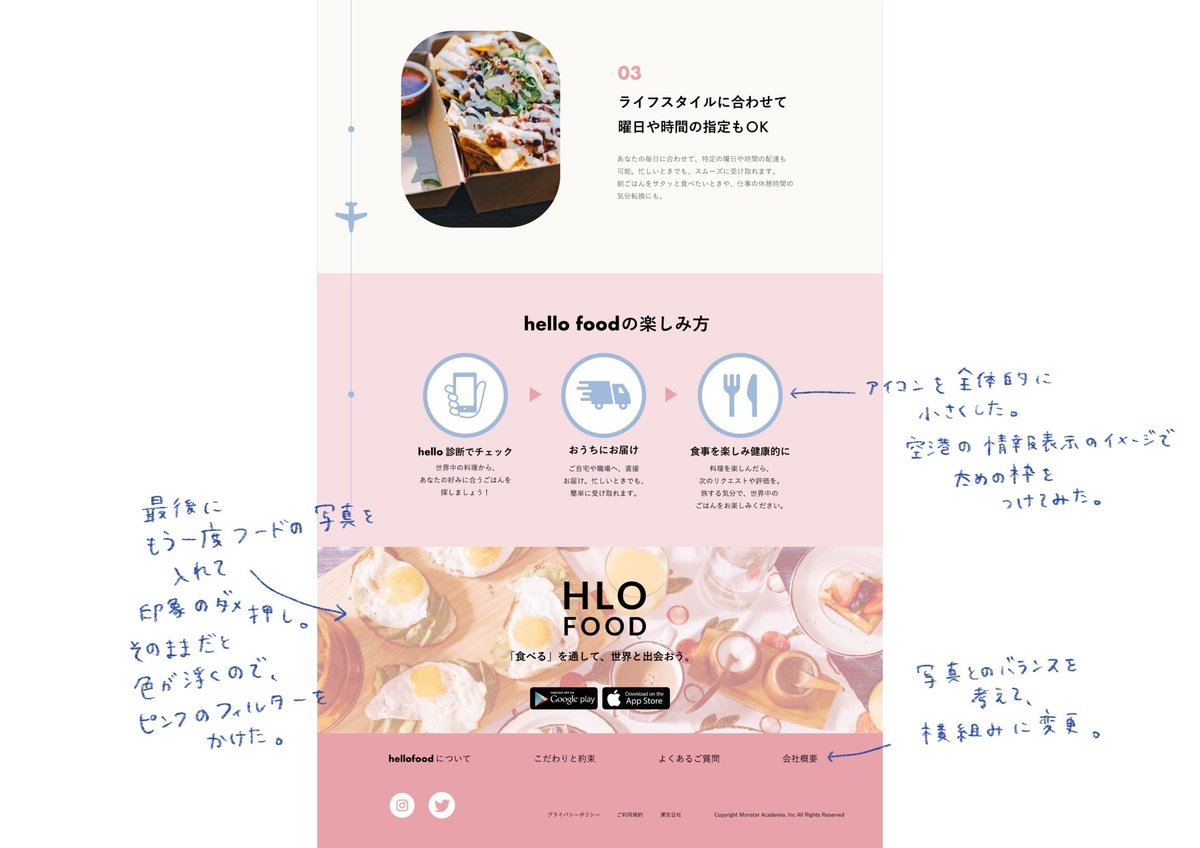
フィードバックを反映して、翌日、修正案も作ってみました。こんな感じ。だいぶ変わったのでは?と自負しています。

具体的にどんな部分を直したのかは、こちらをどうぞ。




架空のサービスではあるけれども、1つ、LP(ランディングページ)を作れたというのは自分の中でちいさな自信になりました。イラレの使い方もずいぶん覚えてきたような気がする。
毎晩授業を受けるスケジュールにも慣れてきたところですが、次はもうあっという間に卒業制作が近づいてきています。ラストスパート、楽しむぞ。
サポートいただけたら、旅に出たときのごはん代にさせていただきます。旅のあいだの栄養状態が、ちょっと良くなります。
