
Photo by
dorobouneco
Power Appsアプリの材料を揃えよう #気ままに勉強会 32
ごきげんよう💞
百合宮桜です。
前回の記事から「気ままに勉強会 #32」のレポートをしつつ、簡単なアプリを作成しています。
今回はその続きで、アプリの完成状態を理解し、必要な材料を用意します。
勉強会の資料と前回の記事のリンクを貼っておきますので、併せてお読みください。
このアプリの作成で出来るようになること
Power Appsを起動し、空のアプリを作る
画像・ラベル・テキスト入力ボックスの配置
背景への画像配置
PowerAppsのコレクションをJSONに変換する
JSONに変換したデータをテキストラベルに表示させる
今回も個人用のメモですので、間違いなどありましたら、優しくご指摘お願いいたします。
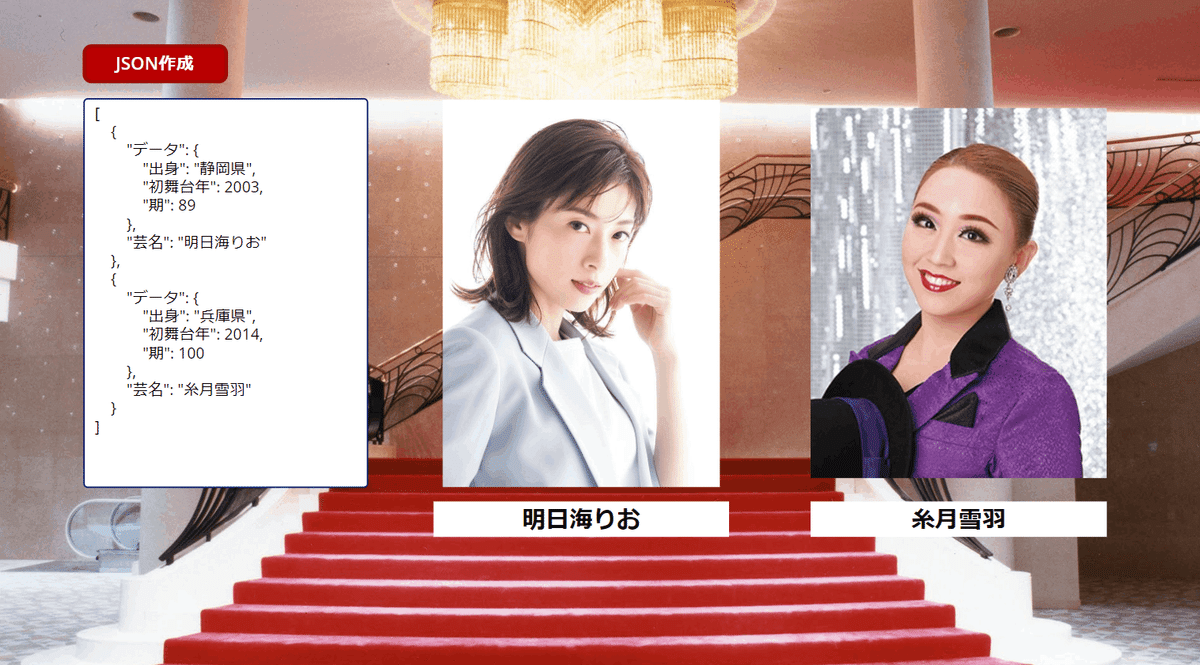
完成状態
簡単なお名前表示アプリを作ってみました。
これでみんな、タカラジェンヌの名前が覚えられますね!!

左上にある「JSON作成」ボタンを押すと、下のテキストボックスにJSONが表示されます。
それと同時にタカラジェンヌの写真の下にお名前が表示されます。

材料
推しの写真:2枚
宝塚歌劇団のバーチャル背景用画像:1枚
職場・学校向けのアカウント:1ユーザー分
宝塚歌劇団のバーチャル背景画像はこちら↓からダウンロード頂けます。
みなさん、ぜひ素敵なPowerライフをお楽しみください♪
次の記事で作り方を説明しますので、まずは材料を用意してくださいね。
会社で作る方は推しの画像はちょっと恥ずかしいかもしれないので、いらすとやさんなどをご活用ください♪
推しの画像や背景画像は1つのフォルダーにまとめておくと、わかりやすいですよ。
それでは、ごきげんよう💞
