「始めてみようPower Apps ~初学者が抑えておいた方が良いポイント~」に参加してみた
気ままに勉強会 #89 の備忘録です!
コミュニティレポートは基本的にZenn に投稿しているけれど、気ままに勉強会はこっちに書いていることが多いからまとめているよ(*´ω`*)登壇者は、ようさんです!
Power Apps について

PVA は Copilot Studio という名前になりました( ´艸`)

シンプルなものなら短時間でできるよ
データ設計もしっかりしておく必要があるよ

稟議通して、RFP(提案依頼書)作って、ベンダー選定して、要件定義して、開発・テスト・検収して……という通常のシステム開発(年単位でかかることも💦)と比べるとはるかに速いよ!


得意なこと・苦手なこと


データの集計は読み込みの制限もあり、正しい数値が出てこないおそれも💦
扱うデータソースによっては制限や委任の問題がある
なので Power Apps で頑張るよりも他のツールと連携して、無理に1つのツールでやり切ろうとしないことがポイント👀
アプリを作成し始める前にやるべきこと
アプリを作ってからその業務は不要となってしまったら、アプリを作った工数は無駄になる!
なのでその業務が必要かどうかを確かめることも必要( *´艸`)
・業務の目的を知らない
・業務の見直しをしていない
このあたりはあるあるですね💦
業務の影響範囲
アプリに関わる人数が増えれば増えるほど色々な意見がある
業務の複雑さ
複雑になればなるほど、アプリを作る工数がかかる💦
シンプルかできないかを考えるのが大事
業務の工数
元々かかっていた工数
改善した工数を出しておく必要がある
このアプリを作る時間をくださいという時に数値で見えるかしておくと話がしやすいよ!

業務に関わる同僚を巻き込む
今までのやり方で良いじゃんとならないように💦
改善点の洗い出し
業務の目的を調べて、改善点を出していく
必要な機能を考える
目的が達成できるように機能を考える
最低限目的が達成できる機能だけで考えよう!
そうでないとアプリを作る時間がかかりすぎることも💦
使ってみるまでのスピードを速くして、フィードバックを受けた方が良い
できれば複数人の業務よりも個人の業務から手を付けよう!


基幹システムだとか大規模なシステムをPower Apps で作るとメンテナンス性が下がる
作った人が退職した時にメンテナンスできないと、基幹システムだと影響度が大きすぎるので、餅は餅屋でシステム会社に任せた方が良いことも💦
連携するシステムの制限について

リスト作成時の注意点
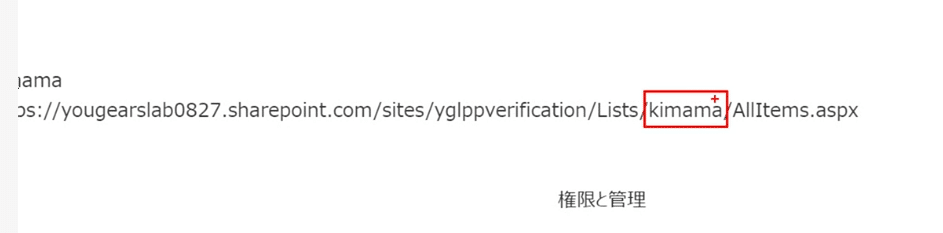
リスト名・列名は半角英数で!
全角やスペース、ハイフンなどを入れてしまうとエンコードされてしまう
試しに全角でリストを作成すると……




半角英数でつけてあげると

列名も全角で作ると

半角だと

内部名は1回作ると変えられない!
自分が視認できるようなものに予め決めておくことが大事
日本語で表示したい時は半角英数で名前をつけてから日本語に変更しよう!
列の追加の制限


ソフトウェアの境界と制限 (SharePoint Server 2016 および 2019) - SharePoint Server | Microsoft Learn
列の型によってサイズが決まっている(列ごとのサイズ)
そのうえで最大サイズを超えないように設定されている
実際にリストを作ってみよう!
フローで自動で作るのすごい👀

1行テキストが249列あるリストで250列目を作ろうとすると……

怒られます↓

参照列の制限
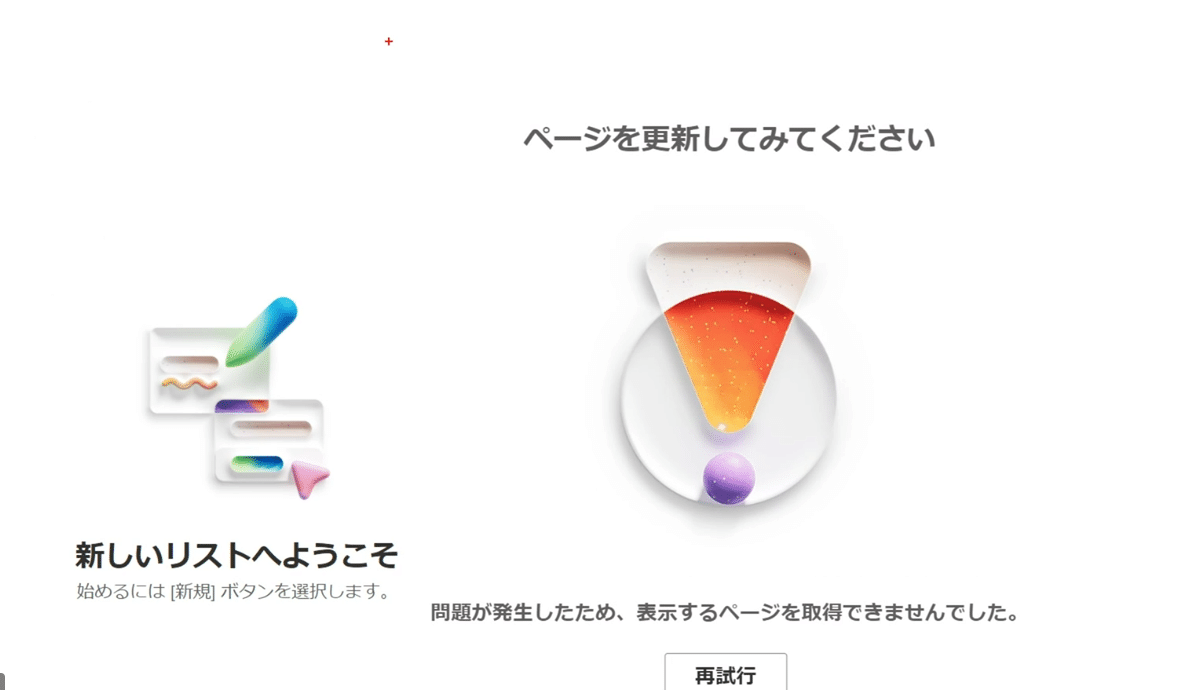
13列目の参照列を作ろうとすると

ページを更新してみてくださいと言われますが、更新してもだめぽよです

ビューで減らしてあげると見れるけど、Power Apps 側ではエラーになるはず……
列の型について


Power Apps 側での列の表示を見てみよう
複数行テキストや1行テキストは注意点はあまりない
拡張リッチテキストは HTML コントロールを使ってあげてね
通貨は¥マーク付かずに数値だけが持ってこれる
なので¥ マークをつけたい時は式を書いてあげてね
コンボボックスはレコード型だよ

ユーザー列は{} がもう1個必要!

ユーザー列に色々入っている話はゆりみーも Qiita 書いたよ
参照列には ID と Value が入っているよ
ID は参照元リストのIDだよ

このあたりのおまじないは BOSS の記事でも見てね


まとめ


