キャンバスアプリで最新の Fluent Design(フルーエント デザイン) を使ってみた
ごきげんよう。百合宮桜です♪
Fluent Design って?
Microsoft が開発したデザイン。
Teams や Outlook で採用されている。
今回は、キャンバスアプリ/モデル駆動型アプリの両方が最新化されました。
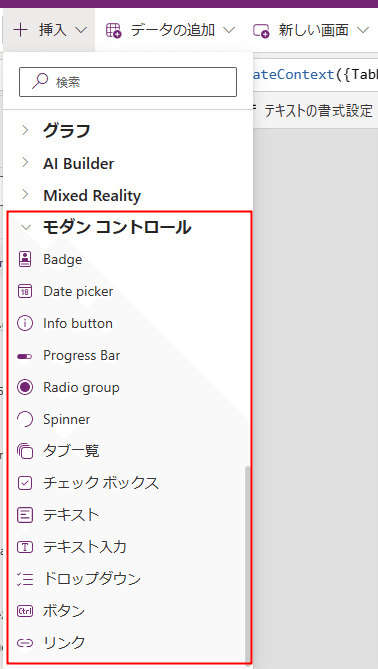
キャンバスアプリの方は、モダンなオブジェクトも数多く追加され、アプリで表現出来ることが増えましたので、キャンバスアプリに限定して、紹介いたします。
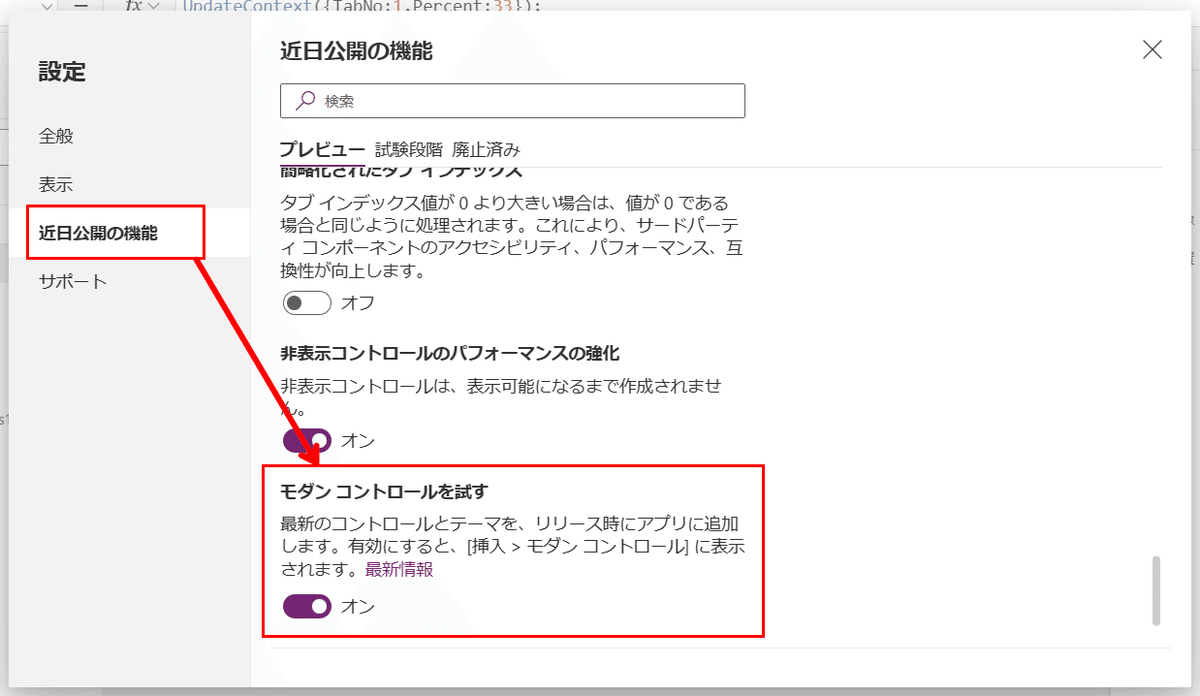
設定方法
パブリックプレビューなので、アプリごとに設定が必要です。


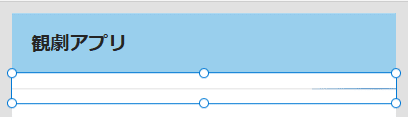
プログレスバー

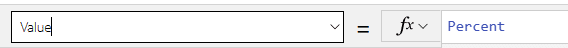
Value に変数を格納することで値を動的にすることが出来ます。


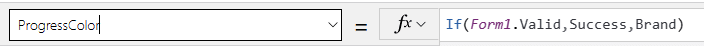
Progress Color にIF文を入れれば、エラーチェックで色を変えることも出来ます。

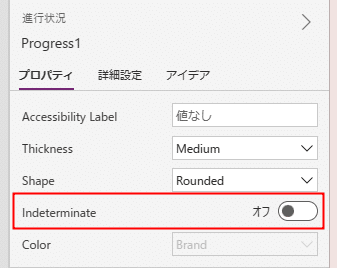
Indeterminate をオンにすれば、ウェイティング的な動きも。


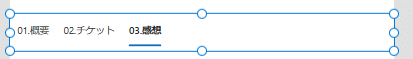
タブ


ItemsプロパティでSort 関数が動作しませんでしたので、順番にこだわりたい場合は頭に番号つけるといいかもです。
Reset 関数も使えないので、初期化が出来ないのが悩みです。
あとレンダリングサイズを Large にしても、文字が小さいww
インフォ ボタン


クリックすると、吹き出しで補足事項を出せます。

アイコンサイズは、Small・Medium・Large の3種類です。
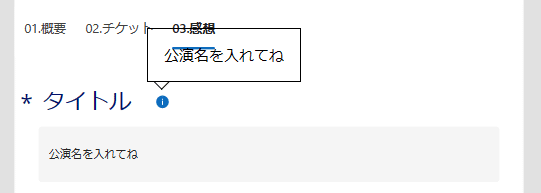
テキスト

今のところ、Hint Text プロパティがない。
Info button を活用しましょう。
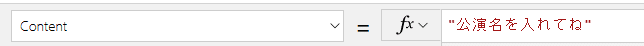
Text は、Value に変わりました。
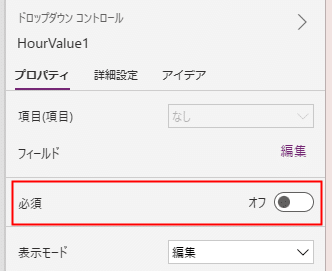
必須プロパティが追加されました。

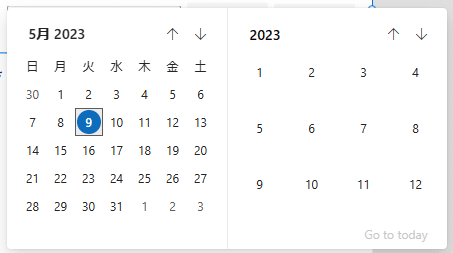
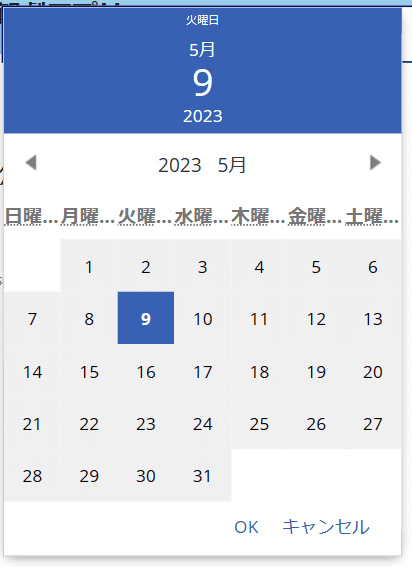
Date Picker

右側に月表示が出るようになりました。
ちょっと文字の大きさが小さいけど、いずれ直るでしょうw


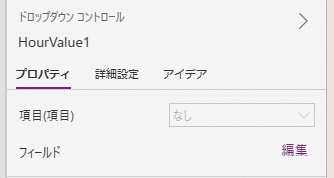
ドロップダウン
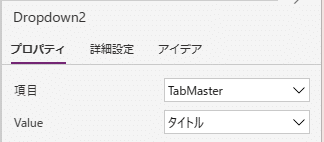
Value から フィールドに変更になりました。
今までは Items プロパティに入力すれば、Value に勝手に反映されていたけど、新しいものはフィールドの編集が必要です。



必須プロパティも追加されています。

Default がコンボボックスと同じ DefaultSelectedItems に変更されていました。
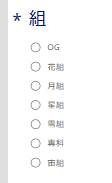
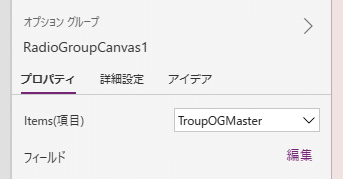
ラジオ グループ

ラジオボタンのグループバージョンです。
SPO リストなどを使って、ラジオボタンのリストが作れるようになりました。

ドロップダウンと同様にフィールドの指定が必要です。

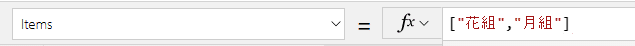
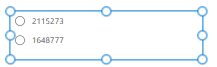
直接 Items プロパティに文字列を入れると、なぜか数字になってしまったので、注意です。


ボタン
色の変更は2種類だけ。
Text プロパティの文字サイズが小さいですw


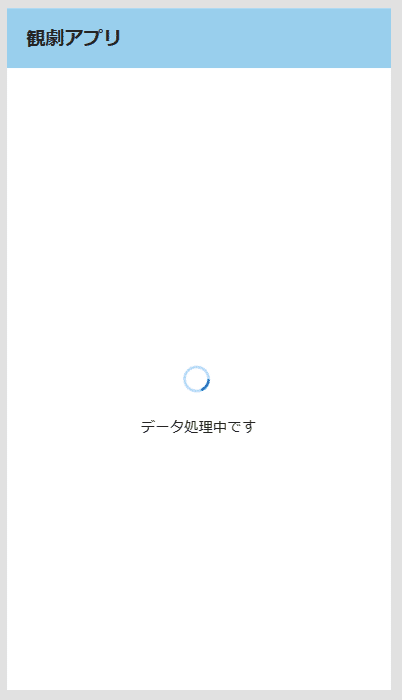
スピナー
今までもスクリーンに LoadingSpinner というプロパティがあり、スクリーン読み込み時のウェイティング表示は可能でした。
今回はオブジェクトとして追加されたので、スクリーンの読み込み以外にも使えるようになりました。
ちょっと時間がかかる Power Automate の処理を行う時とかに出してあげるといいかもです。

リンク

今までもボタンやアイコンの Onselect プロパティに Launch 関数を入れ込めば、リンクを飛ばすことが出来ました。
今回のアップデートではURLプロパティにアドレスを、テキストプロパティに表示文言を入れることが出来るようになりました。