「JSONコワクナイヨ」気ままに勉強会#6
ごきげんよう、百合宮桜です。
たなさんの「気ままに勉強会」のJSONコワクナイヨをレポします。
こちら、個人の解釈・感想を含んでおりますので、ご了承のほどお願いいたします。
ルールは5つ

まずは基本ルールから!
「キー」と「値」が1セットで、間にコロン(:)を入れて、繋げるべし!
ここでは「名前」がキー、「アメリカ合衆国」が値です。
間にコロン(:)が入って、2つを繋げて、1セットです。
「キー」はダブルクォーテーションで囲むべし!
ダブルクォーテーションというのは「キー(ここでは名前)」の前後についている””という記号です。
あれ? 同じ記号が「値(ここではアメリカ合衆国)」にも付いているけど??と思った、そこのあなた! 筋が良いですね!
この時の値(アメリカ合衆国)は文字列だからダブルクォーテーションがついているそうです。文字列以外の型だとダブルクォーテーションはつけないみたいですよ💛
「キー:値」はカーリーブラケットで囲むべし!
カーリーブラケットってなあに?って思った、そこのあなた!
あなたは、私の仲間ですね! にょろにょろかっこ、とか言っていますね!
カーリーブラケットとは{}このにょろにょろしたカッコですよ。
良い機会だからにょろにょろカッコは卒業しましょう。
そして、「キー:値」はカーリーブラケットで囲みましょう。

複数の「キー:値」が並ぶときはカンマ(,)で区切るべし!
複数の「キー:値」はカンマで区切りましょう。
さて、ここまでに出てきた記号は以下の3種類です。
ダブルクォーテーション(””)
カーリーブラケット({})
カンマ(,)
でも、スライドのJSONにはこの3種類以外の記号もあるよ?
カタカナの「コ」みたいなやつ!と思った、そこのあなた!
良いセンスですね!
コの字カッコ……じゃなかった、ブランケット([])は配列で利用するようです。最後5つ目はここまでちょこちょこ出てきた「文字列」など値の型について!
「値」には型は以下6種類が設定出来る!
文字列
数字
Boolean型
オブジェクト
配列
null
文字列は先ほども申し上げた通り、ダブルクォーテーション(””)で囲うのがルール。その他の型はダブルクォーテーションでは囲いませんよ。
あくまでも文字列だけです。
数字は人口や予算など数が大きくなればなるほど、カンマで区切りたくなりがちですが、カンマ区切りはNGとのこと!
小数点(0.1)とマイナス(-)はOKだそうです。
どうしてもカンマ区切りで見やすくしたい!という場合はおそらく文字列で入れ込むことになるのかな?
Boolean型は「True」もしくは「false」を入れられる変数です。
「true」や「false」は文字なので、勘違いしやすいですが、「文字列」型じゃないのでダブルクォーテーション(””)は不要です。
Boolean型の詳細は前回たなさんが紹介してくれた、こちらの記事でご確認ください。めっちゃわかりやすかったです!
最後の「null」は「何もない」という意味の型です。
JSONでは「何もない」を0とかではなく、「null」で表現するみたいです。
ただ、出番はあまりないとかw
さて、ここまで読んで、あれ? 「オブジェクト」ないじゃん?と思った、そこのあなた! その読み込みが素晴らしいです!
JSON向きの性格ですね!
オブジェクトは少しややこしいので、別枠で説明してくださいました。
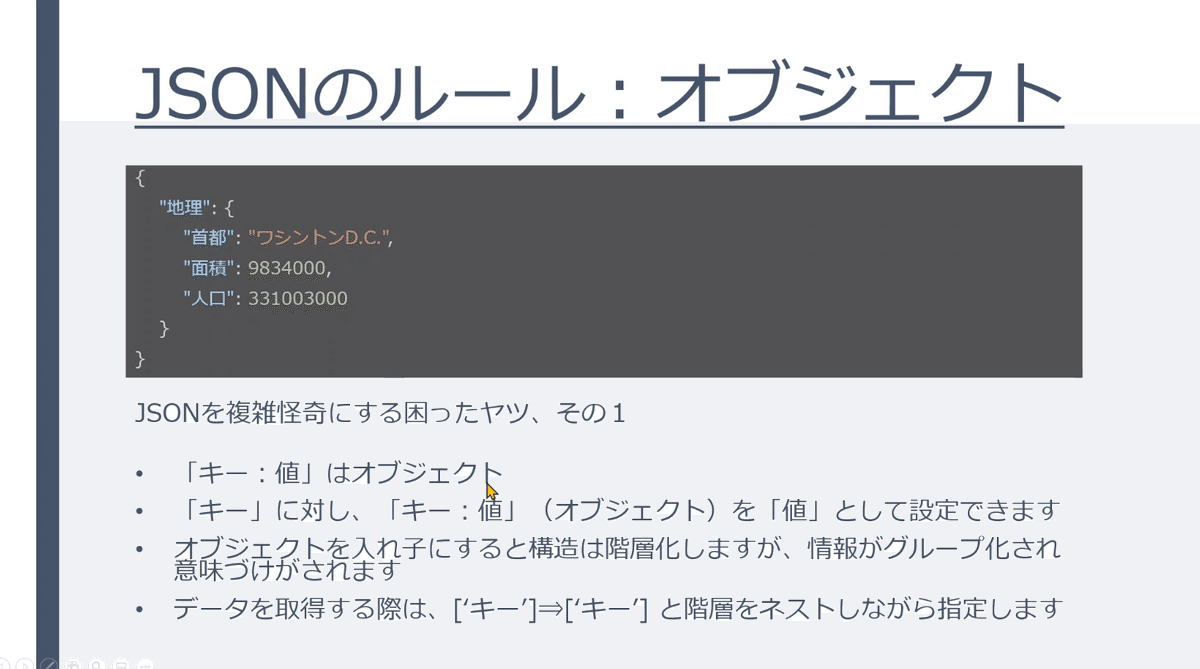
オブジェクトについて

もともと、「キー:値」というこの1セット自体がオブジェクト型だそうです。そして1つのキーに対して、複数の「キー:値」セットをカンマで区切って、オブジェクト型として「値」に入れることが出来ます。
つまり、ここでは「”首都”:”ワシントンD.C.”」から始まる3行はあくまでも「”地理”」に対する値であり、カンマ(,)区切りで繋がないといけません。それでなのか、カーリーブラケット({})は3つで1つになっています。
オブジェクトを入れ子にしているので、構造は階層化しますが、情報がグループ化されて、わかりやすくなるのがメリットみたいです。
スライドでは「地理」というキーに対して、「首都」「面積」「人口」がグループ化されていますね。
データを取得する時は構造をネストしながらなので、地理→首都→ワシントンD.C.と階層を下がりながら探してくれるみたいですね。
「地理の首都」と指定すると、「ワシントンD.C.」が取れるので、自分自身が構造をイメージしやすいグループ化をした方が扱いやすいかもしれません。

さっきからスライド上のコードがカーリーブラケット1つだけで改行されていたり、なぜかどんどん文字の始まる位置が後ろになっていたりしますね?
プログラミングを学んだことのない方は不思議に見えるかもしれません。
実際に勉強会中も質問がありました。
これは「インデント(字下げ)」といって、コードを見やすくするための処置だそうです。なのでインデントを行わなくても、JSONは動きます。
ただ……私のVBAでの僅かなプログラミング経験から言うと、インデントがないと目がちかちかして、眼精疲労が爆速で蓄積される感じがしますw
JSONのコード内は半角なら改行も空白もOKだそうなので、じゃんじゃんインデントをつけましょう。
ちなみに文字列の中に空白を入れるとその文字列に空白が反映されます。
つまり「ワシントン(空白)D.C.」にすると「ワシントン D.C.」になる訳です。
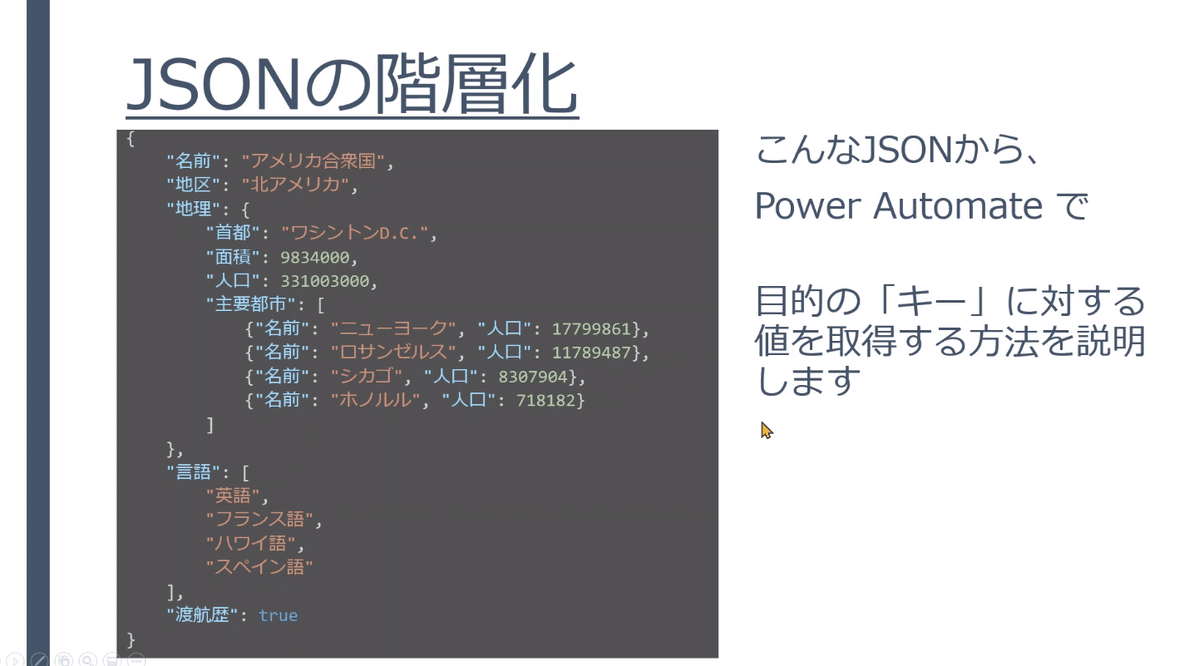
配列について

さっき出てきた、コの字カッコじゃなかったブラケットのターンですね!
配列は同一型の複数データを連続的に並べたデータ構造です。
スライドでは「言語」というキーに対して、「英語」「フランス語」……4つの要素が値として並んでいます。この4つの要素はカンマ(,)で区切って、区別します。
配列のデータを取得する時は○個目のデータと指定の仕方をするそうです。
これをこの○個目という個数を「添え字」というようです。
数を数えるときは1・2・3……と数えるのが普通でしょ?と思っている、そこのあなた!
Power Automateことパワ美ちゃん的には「0・1・2・3……」だそうです。
JSONはパワ美ちゃん用の指南書なのでパワ美ちゃんに合わせてくださいね。
スライド右のコードのように各要素はオブジェクト型で指定することも可能です。オブジェクト型にすると、「主要都市で人口○万人以上」など条件指定が簡単になりますね!
JSONの階層化について

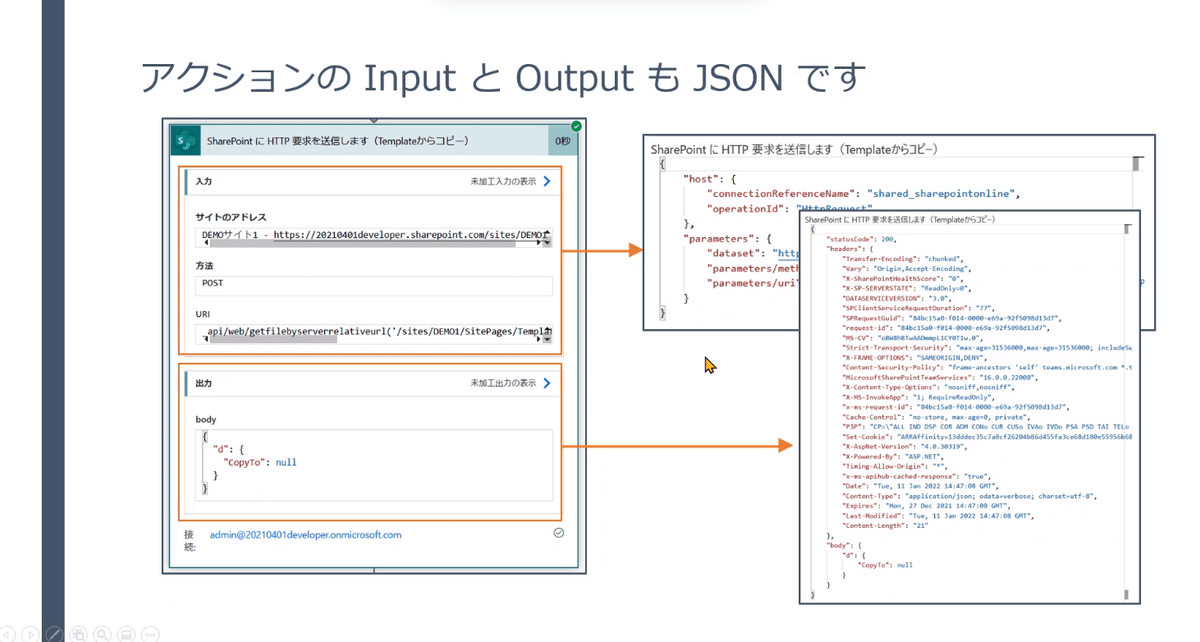
JSONはパワ美ちゃんの言葉✨
パワ美ちゃんはトリガーもアクションも、InputやOutputをJSONで行います。JSONはパワ美ちゃんの言葉と言ってもいい感じですね。
パワ美ちゃんのおしゃべりを理解すると、仕事もスムーズかもしれません。


「動的なコンテンツ」で、目的の項目を取得しやすい!

スライドの左側にあるフローでは「type」という項目が3つあります。
それぞれ異なるもののようですが、項目の名前が同じなのでどれを取得すべきか分かりにくいですよね。
そういう時はJSONでダイレクトに指定すると、間違うこともなく効率的です。
実行速度が遅すぎる「Apply to each」を撲滅できる!

「Apply to each」とは繰り返し処理のことです。
承認申請フローでは承認者が1人だとしても、自動的に「Apply to each」がかかってしまいます。その為、どんなに速くても7秒くらいかかってしまうんですね。これだと実行速度が遅いので、もっと早くレスポンスしてほしい!という時はJSONでダイレクトにコンテンツ指定するのが良いそうです。
ダイレクトに指定することで「Apply to each」が無限ループすることもありません。安心です。
どれくらい遅いの?
というのはPower Automate 界隈の神ことHiroさんが検証されています。
ひとあし先に習っていた石川さんの感動ツイートがこちら↓✨
なんと70倍も速くなることも! 異次元!
Power Automateで、Microsoft Graphの結果をApply to eachを使わなない方法をJSON Miyakeさんに教わりました。約70倍!! 速くなって1秒以下になりました!! Miyakeさん @MiTo60448639 ありがとうございます! #おうじゃさんといっしょ #PowerAutomate #MicrosoftGraph https://t.co/XGKQmay1UJ pic.twitter.com/KIh5MAPzp7
— 石川 陽一 Yoichi Ishikawa (@ishiayaya) January 16, 2022
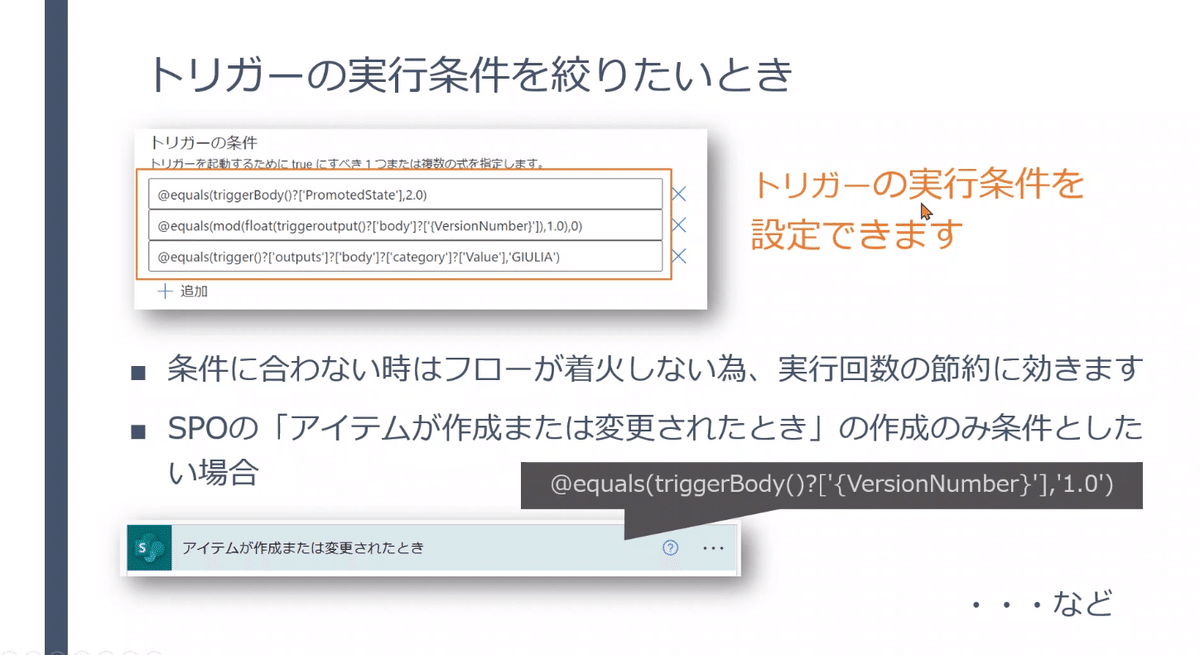
トリガーの実行条件を絞りたい!

実はパワ美ちゃんに依頼できるお仕事の上限数は決まっています。
これは契約プランごとに異なっていて、基本的には高いプランほどたくさん依頼出来ます。詳細はdocsでご確認ください。
さて、パワ美ちゃんへの依頼数は限られているということは出来るだけ節約した方が良いということになります。
そこでJSONの登場です✨
トリガーの実行条件を絞り、条件が合わない時は依頼しないようにしておけば、実行回数(パワ美ちゃんへの依頼数)が節約出来るということです。
スライドで例になっている「アイテムが作成または変更されたとき」で「version number」を「1.0」に指定して、「作成」だけに制限出来るのは本当に便利ですよね!
Adaptive Cards に変数を入れたい!

Adaptive Cards のデザインはカードデザイナーを使用した方が楽ですが、ちょっとしたカスタマイズをしたい!という時はJSONの構造が分かるとカスタマイズも捗るよ💛という話です。
ここでは「カードデザイナーで作ったAdaptive Cardsの画像がうまく表示されない。どうしたらいいか」という質問があがりました。
画像はURLで指定するということなので、SharePoint Onlineなどに置けば、動くと思うとのことです。
Adaptive Cards も勉強会で取り上げたいね~と盛り上がっていたので、もしかしたらそのうち……( *´艸`)
Power Automate の設定を変更する
変更前・変更後の見た目確認
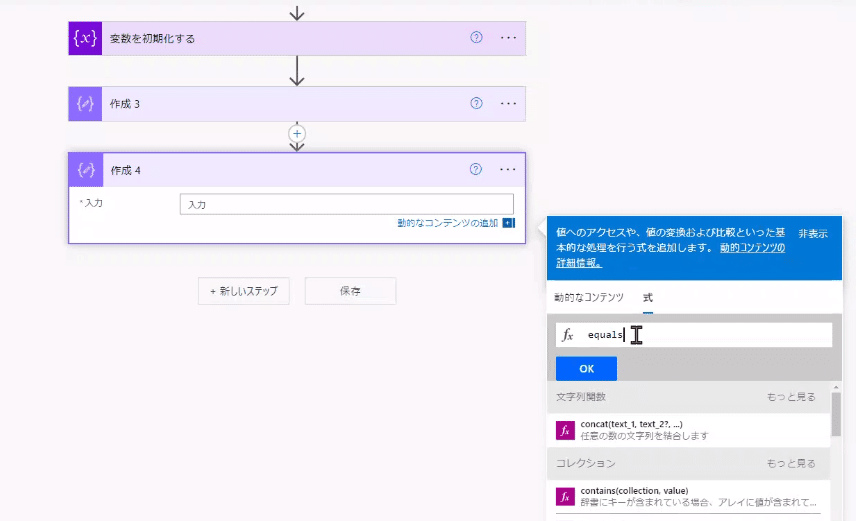
既定の設定だとJSONを書く「式」のスペースが狭くて書きにくい。
なので、まずはJSONが書きやすい設定に変更しましょう。
変更前

Fxと書いてある部分がJSONを書くところなのですが、たった1行分しか見えず……しかも「OK」ボタンを押さないと保存されない仕様です。
これだと長いJSONを見るのに苦労しますね💦
変更後

Expressionの下がJSONを書く部分なのですが、とても広くなっています。
これなら長いJSONも楽々書けますし、インデントも躊躇なくつけられますね。
変数も自動的に出てくるようになりました!
変更前は「OK」ボタンを押して保存しなくちゃいけませんでしたが、変更後のこちらは自動的に保存してくれます。せっかく書いたJSONがボタンの押し忘れが消える心配もなく、安心です。
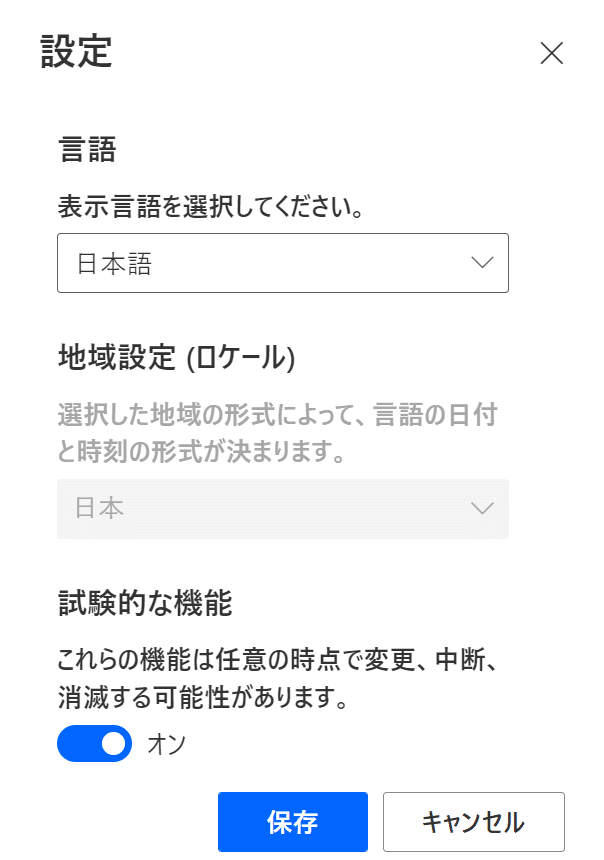
設定の変更方法
これらの設定変更は今作業しているフローを保存してから行ってくださいね。フローを保存しておかないと、私みたいにフローのデータが吹っ飛びますよ!! では説明行きます。

⚙マーク→「すべてのPower Automate 設定を表示」をクリック。

「試験的な機能」のトグルをクリックして、「オン」にする。
「保存」ボタンをクリック。
JSONを作る

JSONは以下2種類のアクションで作成出来ます。
「データ操作」-「作成」
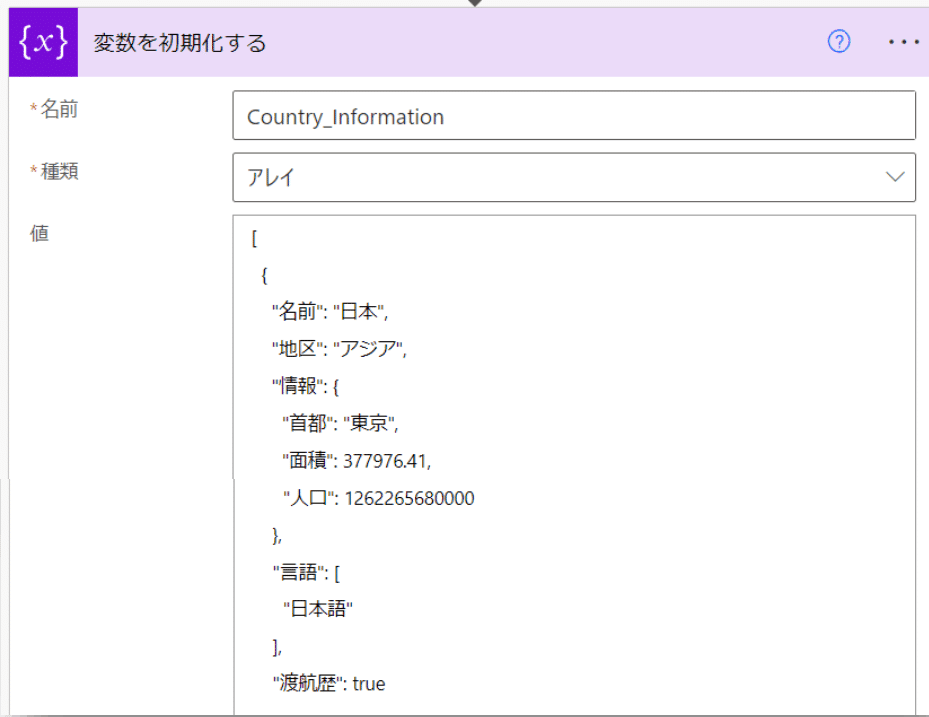
「変数を初期化する」(アレイ)
今回の勉強会では先生に頂いたサンプルをペタッと貼り付けただけでしたが、パワ美ちゃんに働いてもらうと、JSONが得られます。
パワ美ちゃんからJSONを貰おう!
パワ美ちゃんからJSONを貰うための簡単3ステップです。
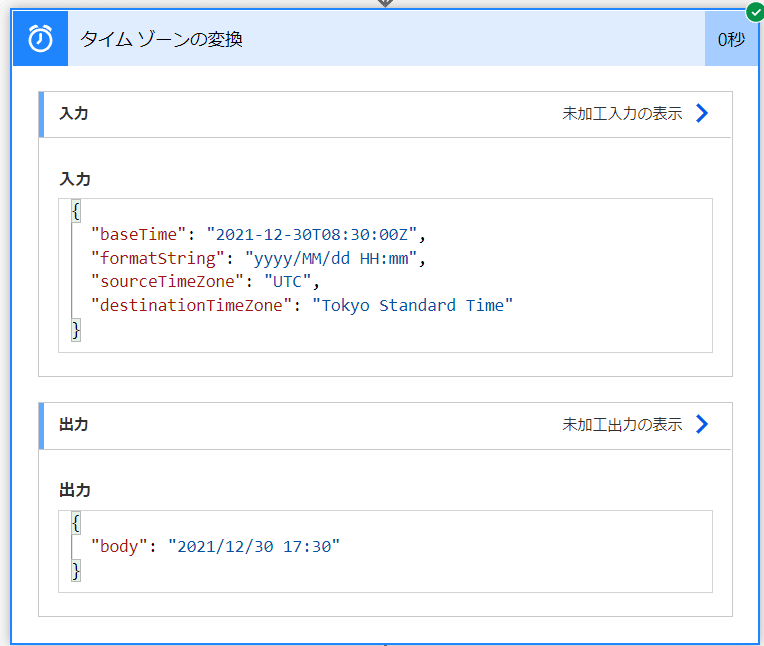
まず実行履歴を開く。

JSONがほしいトリガーorアクションをクリック。

右側にある「未加工出力の表示」をクリック。

こちら↑からJSONをコピー&ペーストすることでJSONゲットだぜ!
目的の値をゲットする方法
JSON解析編
「データ操作」-「作成」もしくは「変数を初期化する(アレイ)」でJSONを作成したら、そのあとはそのJSONから目的の値を引き出していかねばなりません。だって、そもそも効率的に値を引き出したくて、JSON書いているんだもの。
目的の値を引き出すアクションは「データ操作」-「JSONの解析」です。

コンテンツには先ほど作ったJSONを入れます。
私は「データ操作」-「作成」で作ったので「出力」と入っています。
「変数を初期化する(アレイ)」で作った場合はこの「出力」の部分が変数名になっているはずです。
スキーマはまず「サンプルから生成」ボタンを押します。
「データ操作」-「作成」の「入力」欄
「変数を初期化する(アレイ)」の「値」欄
で入力したJSONをコピー&ペーストします。

そして「完了」ボタンを押せばOKです。
「動的なコンテンツ」でJSONの値が使えるようになります。

スキーマにJSONをコピー&ペーストする時に同じものをまた入力するの? 意味なくない? ていうか、スキーマって何?と思った、あなたは私の仲間です。
こちらの記事によると、スキーマとは「データをどのような構造で格納するか定義したもの」だそうです。
スライドの「変数を初期化する(アレイ)」のスクショを見てみますと、「”名前”」キーに対して、「”日本”」という値が入っていることが分かります。

でもスキーマに入ったJSONを見てみると、「”名前”」キーの値は「{ "type": "string" }」つまり文字列ですよーとしか書かれていないんですよね。
つまり「”名前”」キーの値は「文字列」と定義する。これがスキーマなんだと思います。
{
"type": "array",
"items": {
"type": "object",
"properties": {
"名前": {
"type": "string"
},
"地区": {
"type": "string"
},
"情報": {
"type": "object",
"properties": {
"首都": {
"type": "string"
},
"面積": {
"type": "number"
},
"人口": {
"type": "integer"
}
}
},
"言語": {
"type": "array",
"items": {
"type": "string"
}
},
"渡航歴": {
"type": "boolean"
}
},
"required": [
"名前",
"地区",
"情報",
"言語",
"渡航歴"
]
}
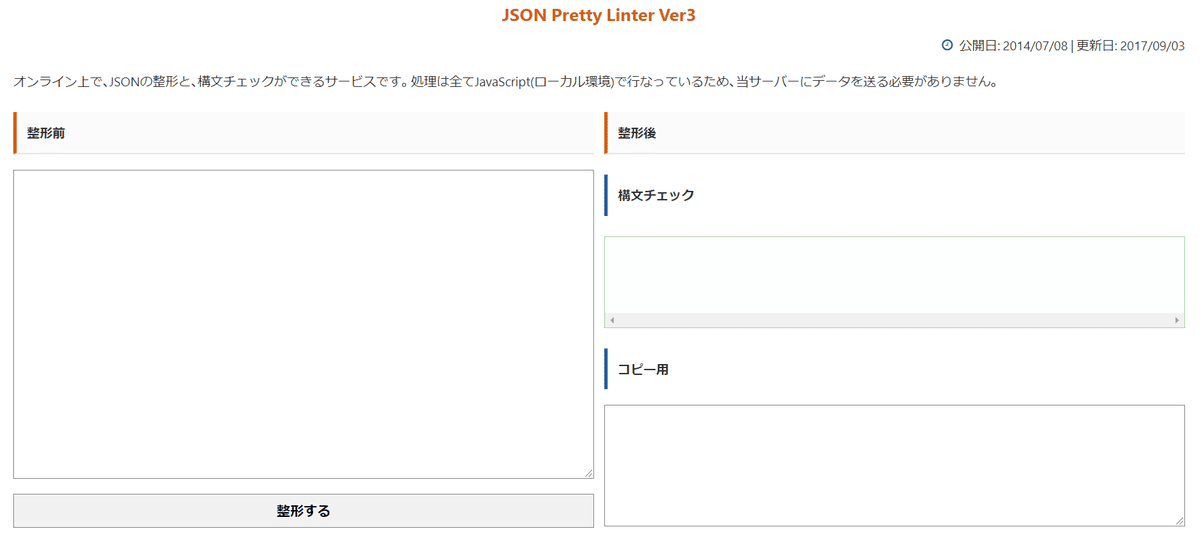
}JSON Pretty Linterの使い方

アクションやトリガーから目的の値をゲットする時は「JSON Pretty Linter」がめちゃくちゃ便利!とのこと。その方法をご紹介します。
まず実行履歴の「未加工出力の表示」からJSONをゲット!
「未加工出力の表示」が分からない方はこの記事の「パワ美ちゃんからJSONを貰おう!」まで戻ってくださいね。

整形前の欄にパワ美ちゃんから貰ったJSONを貼り付けます。

ここから下にスクロールしていって……

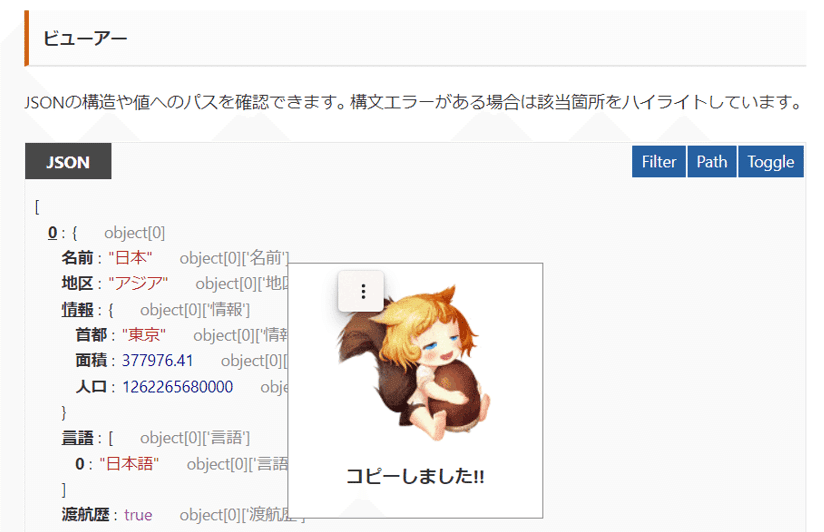
ビューアー部分の右側にある3つの青いボタン、真ん中の「Path」ボタンを押すと、画像のようにグレーでPathが表示されます。
目的の値のパスをクリックすると、自動的にコピー出来ます。

Pathボタンを押すだけで各項目へのPathが全部出るのはすごいですね。
複雑な構造のJSONでは重宝しますね✨
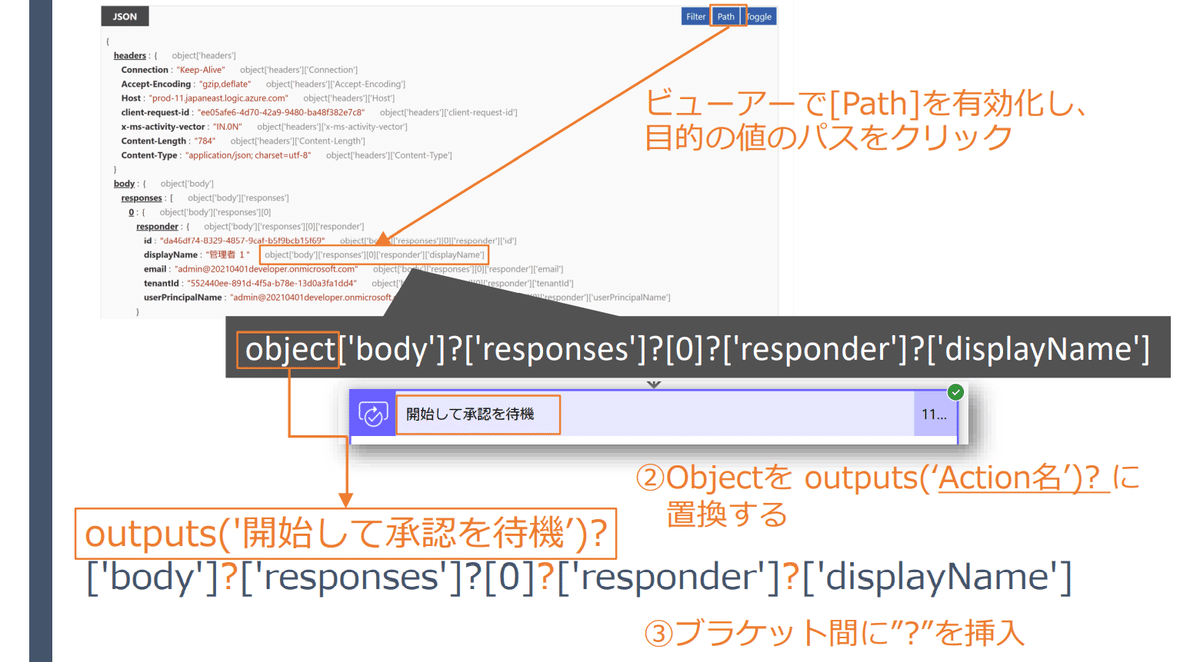
アクション編
「JSON Pretty Linter」からPathをコピーした後はたった2ステップです。

Pathの「object」を「outputs(’アクション名’)」に置き換える。
ブラケット([])の間に半角で?マークを挿入する。
トリガー編

トリガーも「JSON Pretty Linter」からPathをコピーした後はたった2ステップです。でもアクションよりも更にシンプルで簡単です。
「object」を「trigger()?」に置き換える。
ブラケット([])間に半角で?マークを挿入する。
アクションよりも入力文字数が少なくて楽ちんですね!
変数編

徐々にこなれ感が出てまいりました。
変数もアクションやトリガーと同じで、「JSON Pretty Linter」の後は2ステップです。
「object」を「variables('変数名')?」に置き換える。
ブラケット([])間に半角で?マークを挿入する。
もうばっちりですね!
終わりに
勉強会ではこの後に発展編があったのですが……
オセロはスマホアプリでPlayする専門なので、レポはここまでにします。
JSONアンマリコワクナイヨに進歩したので、これからも頑張っていこうと思います。
ありがとうございました♪
