SharePoint リスト×Power Automate ×Teamsで自動フォルダ分け&アップロード通知!
ごきげんよう、百合宮桜です。
今回は以前、自動化事件簿でも取り上げたフォルダ分けフローの事をお話しします。
以前の記事はこちら↓ですね。設計ミスをさらしているだけですが、ご興味ある方はぜひご覧ください。
■どんなフローなの?
SharePointのリストに項目が新規作成された時に発動するフローです。
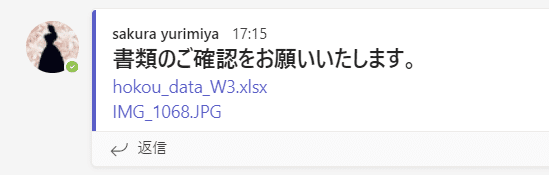
新規作成された項目に添付されているファイルを取得して、ドキュメントライブラリにアップロード→Teamsのチームにメッセージを投稿します。
スイッチ部分ではアップロードする場所(ドキュメントライブラリ内の指定フォルダー)を指定し、それぞれのフォルダーに分けていきます。

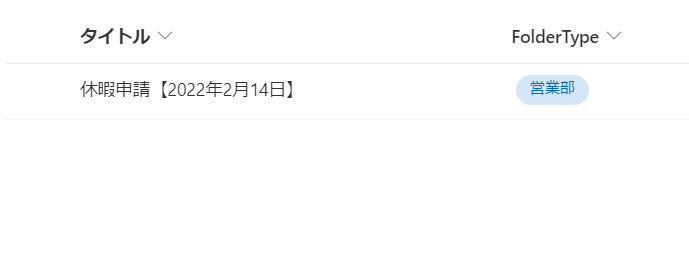
リストでは選択肢列で「FolderType」列を作成しています。
FolderType列で選択された選択肢で自動的にフォルダ分けされていく仕様です。


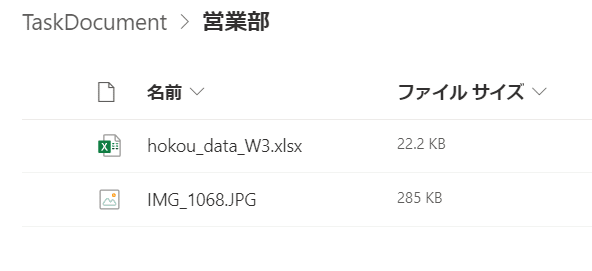
「添付ファイル」に追加されたファイルがドキュメントライブラリにアップロードされていきます。
ドキュメントライブラリ側には選択肢と同じ名前のフォルダーがあります。

今回は、Teamsのチームに連動したSharePointのドキュメントライブラリにフォルダを作成し、ファイルをアップロードしていきます。
こうすることで、Teamsのファイルタブからも閲覧が可能となり、ITスキルが低い人へも閲覧方法をレクチャーしやすくなります。
■こんな時におすすめ!
不特定多数の人にある一定の条件でフォルダ分けをしながら、ファイルをアップロードしてもらう必要がある時。
Teamsでメンションを忘れがちな人がプロジェクトメンバーにいる時。
Teamsの「ファイル」がSharePointだと理解していない人がいる時。
Teamsの「ファイル」へのアップロードの方法が分からない人がいる時。
■目的
アップロード完了通知をTeamsに投稿すること。

自動でフォルダ分けをし、管理しやすいドキュメントライブラリを作る。

上記2点がゴールです。
■Teamのチームを作成する
Teamsにチームがない場合は、まずチームを作成してください。
チームの作成方法はdocsをご参照ください。
一般チャネルはメンバーが雑談などの小ネタも含めて投稿しがちです。
なので、フローを使用する時は専用のチャネルを作って、そのチャネルに連動するドキュメントライブラリを使用した方が管理しやすいと思います。
チャネルの作り方が分からない方はこちらのdocsを参照してください。
プライベートチャネルだとフローを使えないので、必ず標準チャネルで作成してくださいね!
■自動振り分け用のフォルダーを作成する
今回は部署ごとにファイルの保管フォルダーを分けていきたいと思います。
なので、ここでは「営業部」と「総務部」という名前のフォルダーを作成します。
1.「+新規」>「フォルダー」をクリック。

2.フォルダーの名前を入力し、「作成」ボタンをクリック。

フォルダーを2つ作成したら、画像のようになります。

■SharePointでリストを作成する
チームと連携したSharePoint内(自動振り分け用フォルダーを作成したドキュメントライブラリがあるSharePoint)でリストを作成した方が管理しやすいです。
その為、今回はまずファイルタブをSharePointで開き、そこから「ホーム」画面に飛んで、リストを作成します。
あくまでもSharePointに触った経験が少ない人に向けて、書いているのでこんなことしなくてもSharePointでリスト作れるよって人は読み飛ばしてくださいね。
1.SharePointをブラウザで開く。
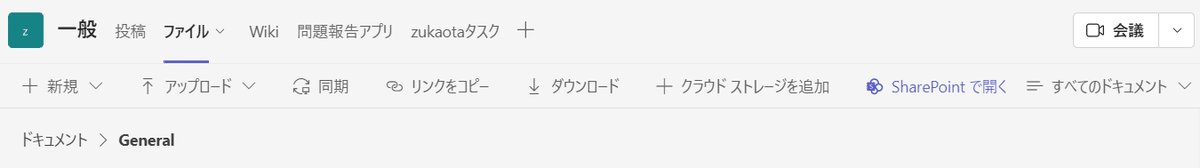
自動振り分け用のフォルダーを作成した「ファイル」タブを開き、「SharePointで開く」をクリック。

既定のブラウザでSharePointが開きます。
万が一、既定のブラウザがInternetExplorer(通称:IE)になっている場合はSharePointがうまく動作しないことがあります。
その場合は既定のブラウザをMicrosoftEdgeに変更して、再度「SharePointで開く」をクリックしてください。
変更方法が分からない場合は以下のヘルプを参照してください。
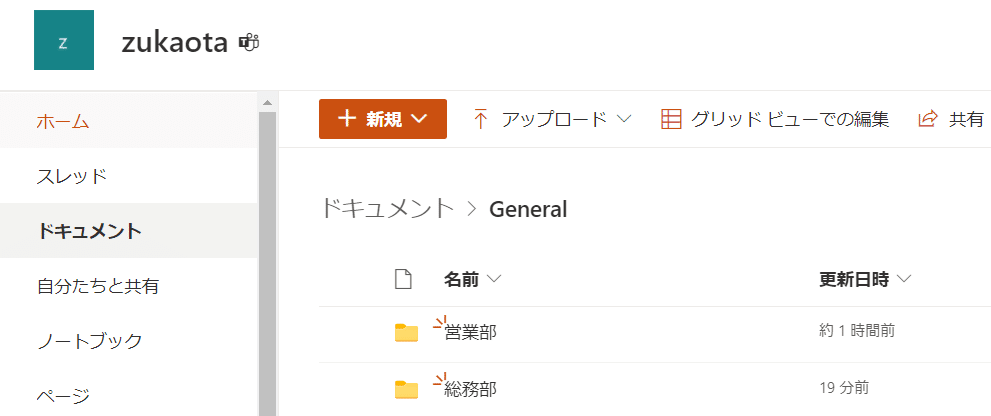
左側にあるナビゲーションから「ホーム」をクリック。


2.リストを作成する
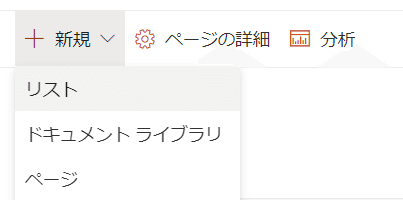
「+新規」>「リスト」をクリック。

「リストを作成」ウィンドウが開くので、左上の「空白のリスト」をクリック。

リストの名前を入力し、「作成」ボタンをクリックします。
ここでは英語で「FolderDivision」としました。

リスト名をアルファベットで入力すると、URLにリスト名が反映されて可読性が高まります。あとでリスト名を日本語に変更してもURLはアルファベットのリスト名が保持されるので、最初はアルファベットで入力した方が良いと思います。
※日本語だとよくわからない文字列に変換されます。

「サイトナビゲーションに表示」にチェックを入れると、画面左側のナビゲーションに追加されます。チェックを入れるかどうかは好みなので、どちらでもいいですが、私はチェックを入れています。

リストが作成されました。
3.列を追加する
リストにデフォルトで作成されている列はタイトル列だけです。
これだとフォルダー分けが出来ないので、フォルダー分けが可能なように改変していきます。
「+列の追加」>「選択肢」をクリック。

画面右側に「列の作成」ウィンドウが出てきます。
名前と選択肢項目を入力していきます。
名前は英語で「FolderType」です。
選択肢は「営業部」「総務部」としました。
選択肢はデフォルトで3つ用意されていますが、必要なのは2つだけですので、3つ目は×をクリックして削除しました。

名前・選択しの入力が完了したら、「保存」ボタンをクリックします。

必要な列が揃いました。これで準備完了です。
フローのテスト用にサンプルデータをいくつか登録しておきましょう。
タイトル列はTeamsのメッセージに入れられるようにメールの件名のような一言で用件が分かる言葉を入れています。

■Power Automate でフローを作成する
フローの全体図をもう一度載せておきますね。
これを見ただけで「あ~」と思える人は適当に作っちゃってください。
そうでない人は下にスクロール!
1アクションずつ解説していきます。

なお、今から作成するフローはOffice365のライセンスの範囲内で動作するものです。プレミアムコネクタが使えるユーザーごとのプランとか他のプランを使えば、もっと色々出来るよーとか思っても、そこは皆さんのブログでやり方シェアしてくださいね!
私、プレミアムコネクタ使えるようなブルジョアユーザーじゃないので💦
Power Automateのライセンスについて知りたい方はこちらのdocsをご参照ください。
1.クラウドフローを作成する
Power Automateへアクセスする。
画面左側のタブから「+作成」をクリック。
スクリーンショットと同じ画面に遷移するので「自動化したクラウド フロー」というタイルをクリック。

2.トリガーを選択する。
フロー名を入力し、トリガーを選択し、「作成」ボタンをクリック。
フロー名とトリガーは以下のように設定しています。
フロー名:フォルダ分けフロー
トリガー:項目が作成されたとき
※フロー名は何でも良いので、ご自身が分かりやすい名前にしてください。

「作成」ボタンをクリックすると、このような画面になります。

3.トリガーの詳細を設定する
サイトのアドレス→リスト名の順で設定していきます。
サイトのアドレスの「v」マークをクリックすると、アクセス権のあるSharePointサイトが出てきます。
今回はTeamsのチームと連動したSharePointを使用しているので、サイト名がチーム名と同じものをクリックして、選択してください。
リスト名も同じく「V」マークをクリックすると、選択したSharePointサイトの中にあるリストが表示されます。その中からフォルダ分け様に作成されたリストをクリックしてください。私と同じならリスト名は「FolderDivision」です。

4.「変数を初期化する」アクションを設定する
トリガーのすぐ下にある「新しいステップ」ボタンをクリック。
今回に限らず、アクションを追加する時は「新しいステップ」ボタンをクリックします。この後は表記がなくても「新しいステップ」ボタンをクリックして、進めていってくださいね。

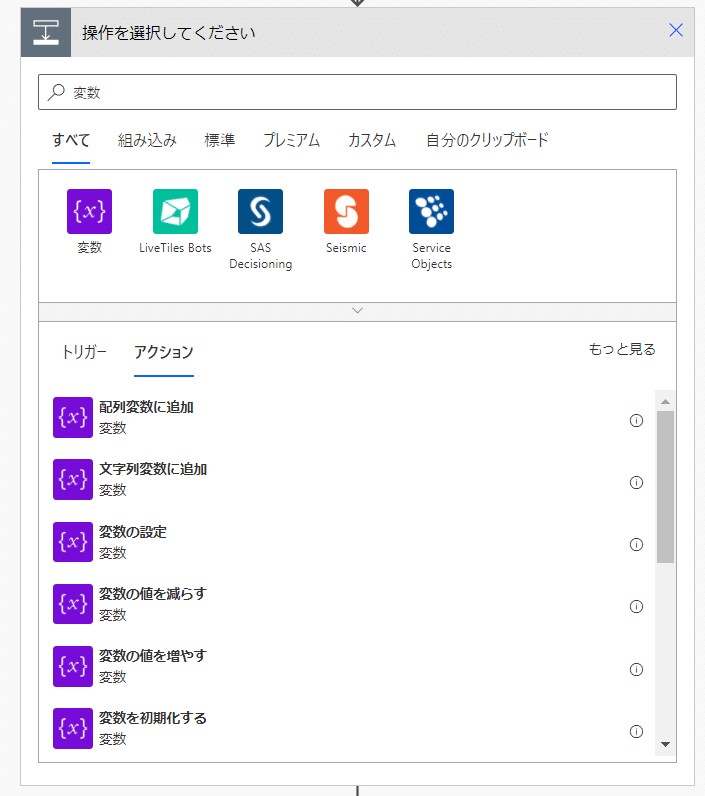
検索ウィンドウに「変数」と入力すると、「変数を初期化する」アクションが出てきますので、クリックしてください。

名前・種類を入力します。
名前:リンク
種類:アレイ
※名前は何でも良いのでご自身が分かりやすいように設定してください。

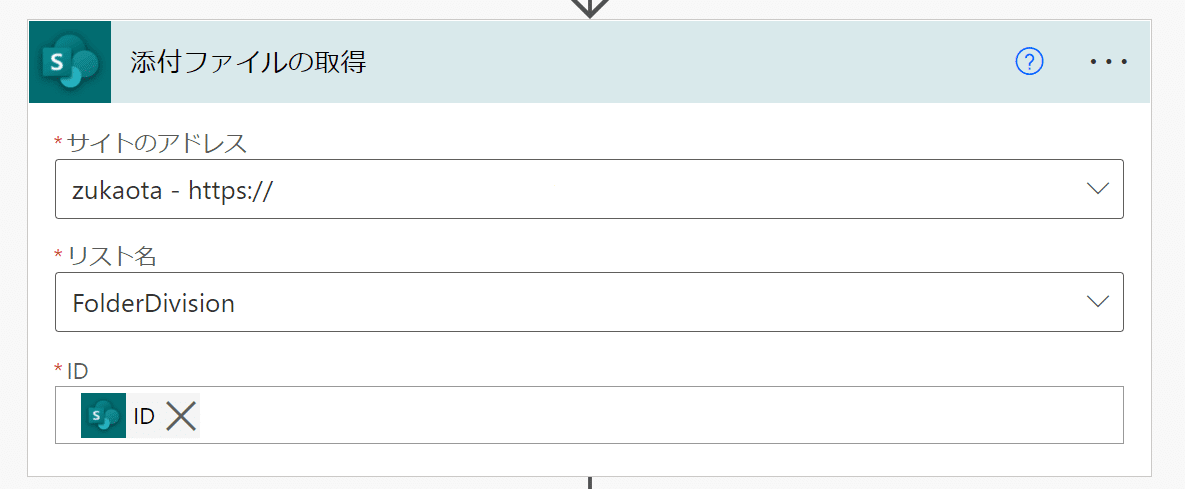
5.「添付ファイルの取得」アクションを設定する
「新しいステップ」ボタンをクリックし、検索ウィンドウに「添付」を入力すると出てきます。
サイトのアドレス・リスト名はトリガーと同じものを選択してください。

IDはIDの入力欄にカーソルを置くと、「以前の手順からパラメーターを挿入」というのが出てくるので、その中から「項目が作成されたとき」の「ID」を選択してください。

6.スイッチを設定する
まずはスイッチの全体図を見てみましょう。
スイッチというのは条件分岐アクションの1つです。
もし「○○が××と等しかったら」というケース分岐をします。

今回の場合は「FolderTyoe」列で『「営業部」を選択した場合』、『「総務部を選択した場合』など、「FolderType」列の選択肢で分岐するようにします。
その為「オン」を「項目が作成されたとき」の「FolderType Value」にします。文字数が多くて省略されていますが、「FolderTy…」というのが「FolderType value」です。

7.ケースを増やす
今回は選択肢が「営業部」だった時と「総務部」だった時の2パターンのケースが必要です。その為、ケースを増やす必要があります。
ケースと既定の間にある小さなプラスマークを押してください。
ケースが増やせます。

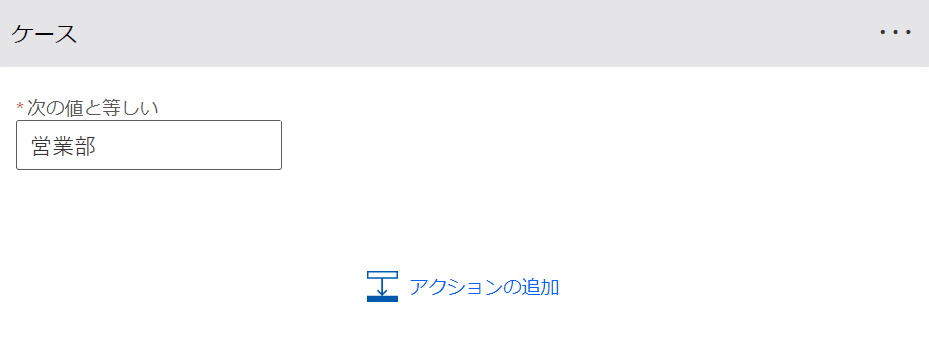
8.ケースの設定をする
ケースの中のアクションは営業部も総務部も同じです。
なので、今回は営業部のケースだけを説明します。総務部のケースを設定する時は「次の値と等しい」の値だけ変えてくださいね。
まずはケースの中のアクションの全体図を見てみましょう。

まずは条件を設定します。
「次の値と等しい」に「営業部」と入力してください。

9.ケース内アクション:「添付ファイルのコンテンツの取得」を設定する
次にアクションを設定していきます。
ケースの中のアクションはこれまでとは異なり、「アクションの追加」をクリックして設定します。
最初は「添付ファイルのコンテンツ」アクションです。
このアクションでリストに添付されたファイルのコンテンツ(データ)を取得していきます。このアクションがないと、ドキュメントライブラリにアップロード出来ませんので非常に重要です。
「添付ファイルのコンテンツ」アクションは検索ウィンドウで「添付ファイル」を検索すると出てきます。

以下のように設定します。
サイトのアドレス:トリガーと同様
リスト名:トリガーと同様
ID:「項目が作成されたとき」の「ID」
ファイル識別子:「添付ファイルの取得」アクションの「Id」
添付ファイルが複数あった場合に備えて、自動的に繰り返し処理である「Apply to each」がかかりますが、これはそういうものですので、気にしないでください。
10.ケース内アクション:「ファイルの作成」を設定する
次は「ファイルの作成」アクションです。
このアクションでリストの添付ファイルをドキュメントライブラリにアップロードします。これによって、Teamsのチームの「ファイル」タブからも閲覧が可能になります。
「ファイルの作成」アクションは検索ウィンドウに「ファイル」と入れると出てきます。

ここでは入力項目が4つあります。
サイトのアドレス:トリガーと同様
フォルダーのパス:ご自身で作成した「営業部」フォルダーまでのパス
ファイル名:「添付ファイルの取得」の「DisplayName」
ファイルコンテンツ:「添付ファイルのコンテンツの取得」の「添付ファイルのコンテンツ」
フォルダーのパスは取得方法が分かりにくいので、詳しく説明しますね。
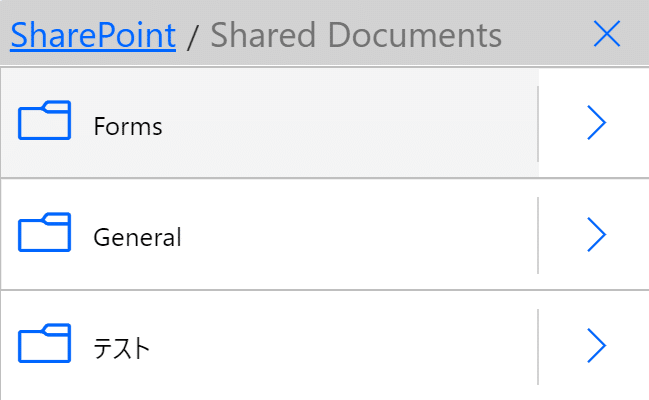
フォルダーのパスは「📁」マークをクリックすると、こんな感じでサイトのアドレスで指定したSharePointにあるコンテンツが表示されます。
Teamsの「ファイル」タブで表示されているドキュメントライブラリは「Shared Documents」なので、まずは「Shared Documents」の横にある「>」マークをクリックしてください。

そうすると、「Shared Documents」内にあるフォルダーが表示されますので、その中から自分が「営業部」フォルダーを作ったチャネルの名前の横の「>」マークをクリックしてください。
なお、一般チャネルの場合は英語で「General」と表記されますが、その他のチャネルはすべて名付けた名前で表記されています。

そうすると、次はこんな画面が出てきます。

ここでは「営業部」というフォルダー名をクリックしてください。
これでフォルダーのパスの取得が完了します。
11.ケース内アクション:「ファイルのプロパティの取得」を設定する
「ファイルのプロパティの取得」アクションではプロパティを取得します。今回はTeamsのチームにアップロード完了通知を投稿する為にファイルの共有リンクを取得したいので、こちらのアクションを使用します。

ここでの入力項目は3つです。
サイトのアドレス:トリガーと同様
ライブラリ名:Tesmsのチームのチャネル名
ID:「ファイルの作成」の「ItemId」
ライブラリ名は初めて見ますね。説明します。
サイトのアドレス→ライブラリ名の順で選択してください。
トリガーのリスト名と同じで、サイトのアドレスでどのサイトを選択するかでライブラリ名の選択肢が変わるからです。
ライブラリ名を選択する時は「V」マークをクリックして、表示される選択肢の中から選びます。
この時に表示される選択肢はSharePointサイト内にあるドキュメントライブラリです。Teamsのチームにチャネルが複数ある場合はそれぞれのチャネル名=ドキュメントライブラリ名になっています。が!一般チャネルだけは例外でドキュメントライブラリ名が「ドキュメント」になっています。
なので、ご自身が営業部フォルダーを作成した「ファイル」タブがあるチャネルの名称を選んでいただければOKです。
12.ケース内アクション:「配列変数に追加」を設定する
先ほど「ファイルのプロパティの取得」アクションで取得したファイルの共有リンクをトリガーの直後で作成した変数に入れていきます。
これはアップロードファイルが複数ある場合、変数に入れておかないと、全部のファイルの共有リンクをTeamsのチームへ投稿に貼れないからですね。

名前:「変数を初期化する」でつけた名前
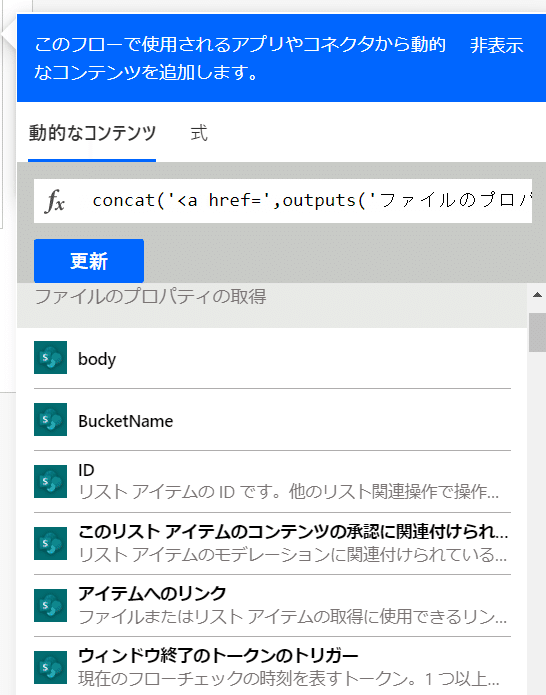
値:以下の式を入れる
値にカーソルを置くと上記スクショの右側に移っている吹き出しが出てきます。「式」のタブを選択して、「fx」の部分に以下の式を入れてください。
concat('<a href=',outputs('ファイルのプロパティの取得')?['body/{Link}'],'>',outputs('ファイルの作成')?['body/Name'],'</a>')
この式の意味をざっくりと説明します。
まず「concat」は文字列を結合する関数です。
結合したい文字を「,」で区切って入れていくと結合してくれます。
今回はTeamsのメッセージにリンクを入れたいので、concat関数を使用して、htmlタグとURLを結合して、ハイパーリンクを作っていきます。
Power AutomateでTeamsのチームへURLを含んだメッセージを投稿すると、URLも文字列判定されてしまうので、クリックしてもリンクが開きません。なので、予めhtmlタグと結合させてハイパーリンク化させておきます。
ここでは以下の5つを結合しています。
「<a href=」
「outputs('ファイルのプロパティの取得')?['body/{Link}']」
「>」
「outputs('ファイルの作成')?['body/Name']」
「</a>」
しかしこのうち、純粋な文字列は1・3・5の3つのみです。
2・4は動的なコンテンツで、繰り返し処理の1回目と2回目では値が異なります。
まずは2が何かを詳しく説明していきます。
2は「ファイルのプロパティの取得」アクションで取得したプロパティの1つで、ファイルの共有リンクです。つまりアップロードしたファイルのURLが格納されます。
4は「ファイルの作成」アクションで指定したファイルの名前が格納されています。
この2・4は入力時に「動的なコンテンツ」にタブを切り替えて、該当項目をクリックしていくと非常に入力しやすいです。

さて、当たり前のようにhtmlタグとURLを結合するって話をしましたが、そもそもhtmlタグって何?という方もいるかもしれません。
そういう方は下記をご覧になるとわかりやすいと思います。
ケース内アクションの設定はこれで終わりです。
あと2アクション、頑張りましょう!
13.「結合」アクションを設定する
先ほど、ケース内アクションがすべて終了しました。
ここからはケースの外なので、「+新しいステップ」ボタンをクリックして進めていきましょう。
「結合」アクションの設定をします。
検索ウィンドウでは「結合」と入力すると出てきますよ。
配列変数に入っているURLを結合して、1つにまとめていきます。
なぜ結合するかというと、配列変数のままだとTeamsのチームにメッセージとして投稿出来ないからです。
入力項目は以下2つです。
結合する配列:「変数」の「リンク(変数を初期化するアクションで設定した変数)」
次を使用して結合:<br>

「次を使用して結合」に入れた「<br>」はhtmlタグの1つで改行を表すものです。Teamsのメッセージに入れる時にリンク1つ毎に改行した方が見やすいと思って、このタグを入れています。
改行する必要がない場合は「:」とかでもいいと思います。
14.「チャットまたはチャネルでメッセージを投稿する」アクションを設定する
いよいよ最後のアクションです。
ここは用途によって、お好みで変えた方が良い場合もあります。
とりあえず実験的にやってみたいという場合はスクショを参考に設定してください。
Message欄に「結合」アクションの「出力」結果を表示しています。

投稿者はユーザーだとフロー作成者になります。
メッセージの編集や削除が行えること
件名がつけられる
上記2点がメリットになります。
逆にデメリットとしては以下があげられます。
メンションされた人=フロー作成者の場合、Teamsに通知が来ない。
投稿者がフローボットの場合はユーザーとメリット・デメリットが逆になります。これらのメリット・デメリットを理解したうえで判断してください。
■終わりに
やっと終わりましたね!! 長かった!
ただ、このやり方だと重いファイルのアップロードにめちゃくちゃ時間がかかるので、今度はApply to eachを撲滅できるようにしたいですね。
