
ボタン・テキスト入力ボックスを配置する #気ままに勉強会32
ごきげんよう💞
百合宮桜です。
前回までのあらすじ
「気ままに勉強会 #32」のレポートをしつつ、復習を兼ねたアプリを作成していきます。
勉強会の資料と過去記事のリンクを貼っておきますので、併せてお読みください。
作成するアプリはタカラジェンヌのお名前確認アプリです。
JSON作成ボタンを押すと、テキスト入力ボックスにJSONが表示され、推しの写真の下にはそれぞれのお名前が表示されます。

前回までに材料を揃え、空のアプリを作成ました。
今回はいよいよ画面を上図のようにしていきます。
このアプリの作成で出来るようになること
Power Appsを起動させ、空のアプリを作る
ボタン・テキスト入力ボックスの配置←今ココ!!
画像・ラベルの配置と背景の挿入
PowerAppsのコレクションをJSONに変換する
JSONに変換したデータをテキストラベルに表示させる
今回も個人用のメモですので、間違いなどありましたら、優しくご指摘お願いいたします。
ボタンを作る
1.ボタンを挿入する
「+挿入」→「ボタン」をクリックします。

2.ボタンの位置を整える
ボタンの座標は横軸をXプロパティ、縦軸をYプロパティで決めます。
ボタンを選択したまま、プロパティをクリックします。

XプロパティとYプロパティを以下の数値にしてください。
X:100
Y:58
※これはあくまでも一例で、推しの画像サイズなどによって最適な位置は異なると思います。程よきところにしてください。

3.ボタンの表示テキストを変更する
デフォルトでは「ボタン」と表示されていますが、これでは何のためのボタンなのか分かりにくいです。
その為、TEXTプロパティで表示テキストを以下のように変更します。
Text:"JSON作成"


4.ボタンの色を変更する
ボタンのデフォルトは青色になっています。
推しのイメージカラーが青系ならば、このままでも構いませんが、私の贔屓(宝塚歌劇界隈では推しの事を贔屓と言います)がいる花組の組カラーは「赤またはピンク」です。
よって、ボタンの色も組カラーに合わせたいと思います。
ボタンの色はFillプロパティで変更出来ます。
以下のように変更してください。
Fill:RGBA(184, 0, 0, 1)


推し色がRGBAでどのように表記されるのか、分からない方は変換サイトをご利用ください。
テキスト入力ボックスを作る
1.テキスト入力ボックスを挿入する
挿入>テキスト入力をクリックします。

2.位置を整える
位置を整える方はボタンと同様です。
XプロパティとYプロパティの2つを次のように変更してください。
X:100
Y:118

3.テキスト入力ボックスの設定を変更する
テキスト入力ボックスのデフォルトモードは「単一行」です。
これだとJSONを入力する上で不便なので、複数行の入力と改行が出来るようにします。
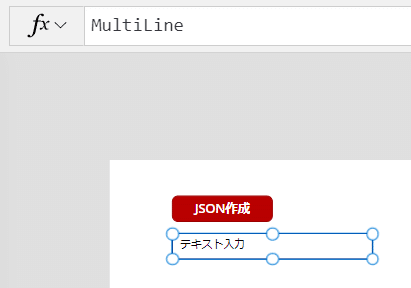
これにはModeプロパティを使用します。
Mode:MultiLine

4.テキスト入力ボックスの大きさを変更する
モードを変更しても、テキスト入力ボックスの大きさは変更されません。
相変わらず、1行程度の幅と高さです。
これだとJSONを表示しても見づらいかと思いますので、大きさを変更します。

大きさのプロパティはHeightとWidthです。
以下のように変更します。
Height:438
Width:320

少し長くなりすぎたので、ここで一区切りとしたいと思います。
次回は、画像とラベルと背景を作っていきたいと思います。
それでは、ごきげんよう💞
