Roam Researchに公式のカスタムCSS機能がついたので使ってみた
Roam Researchが標準機能でカスタムCSSに対応した。
以前からWebブラウザーの拡張機能などを活用してスタイルを変更する方法はあった。が、億劫なので、そこまではしなくてもいいかなと思っていた。しかし公式に機能が用意されたなら話は別。早速使ってみたのだった。
やり方は開発者による公式YouTube動画を観るとだいたいわかる。
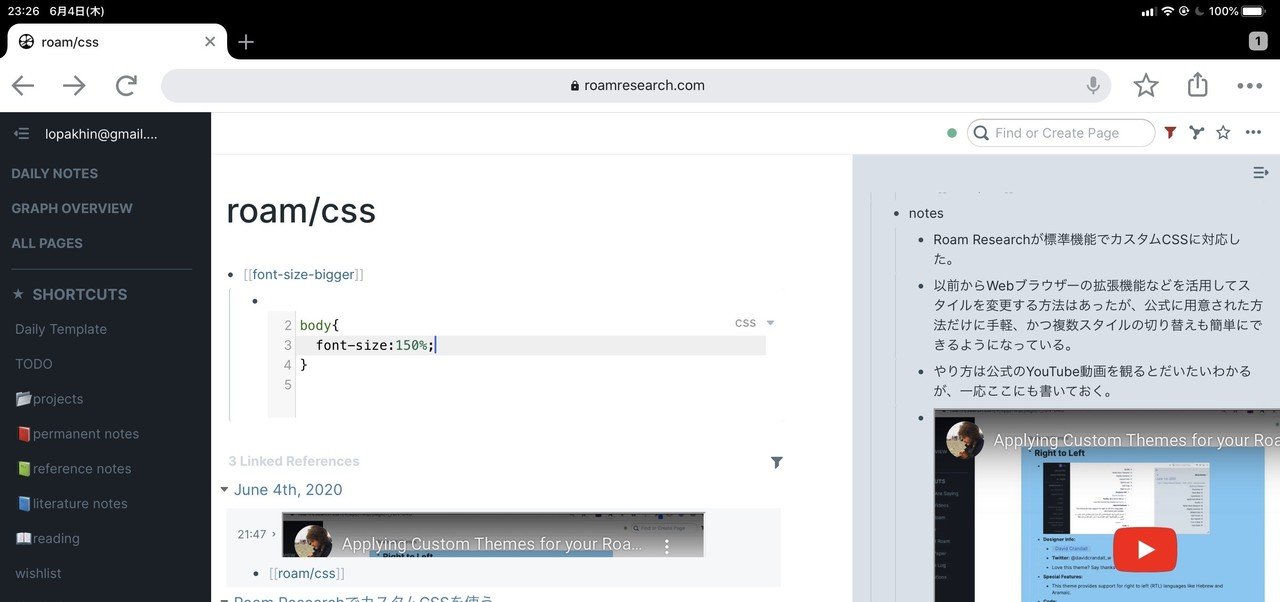
まず、 Roam Researchで `roam/css`という新規ページを作成。roam/cssページを開いたら、これから作るスタイル名をページリンク( [[hoge]] )もしくはタグ( #hoge )の形で書く。
次にそのスタイル名の下位のブロックにCode Blockを挿入し、その中にCSSを書く(Code Blockは入力中に`/`を押してCode Blockを選択すれば挿入される)。Code Blockの中で改行する場合はShift+Enterを使う。Code Blockの右端のドロップダウンボックスはcssを選択しておく。この時点で下記のような状態となっているはず。

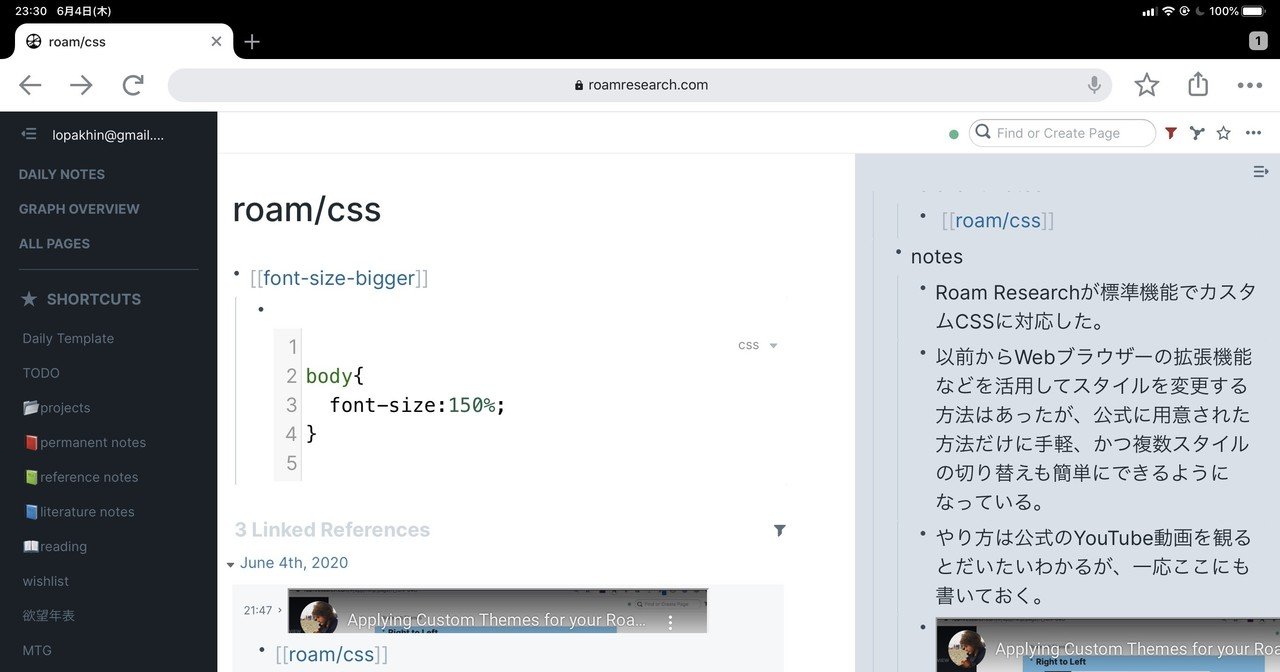
で、コードブロックからフォーカスを外すと、即座にスタイルが反映される。

とりあえずフォントをでかくしてみました。
ちなみに、roam/cssページにはいくらでもスタイルを書き込める。例えば下記のように。

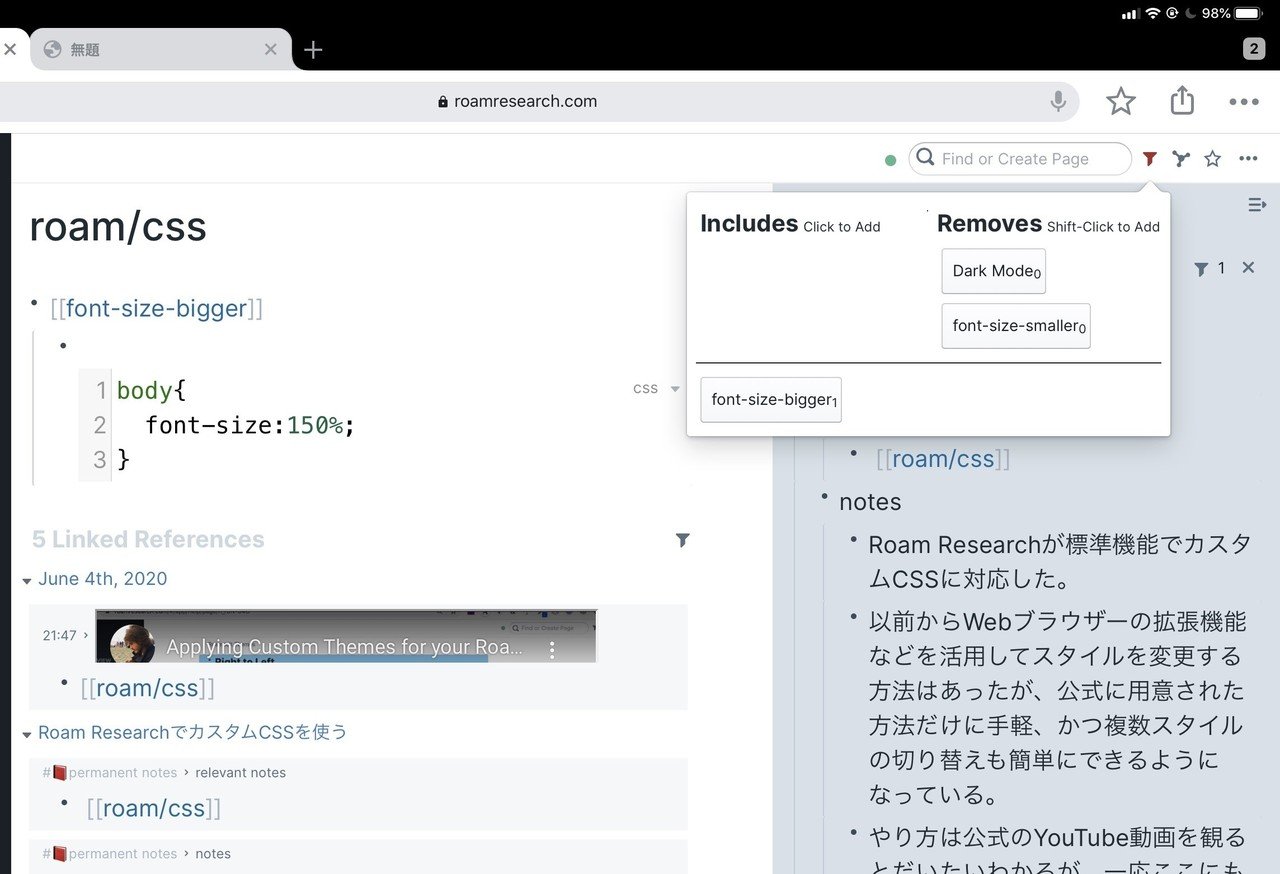
スタイルを無効にするには、画面右上のフィルタアイコンを選び、スタイル名をShift+クリックしてRemovesに加えればいい。Removesにリストアップされているスタイルは適用されない。上の画像では3つのスタイルがあるが、これらを個別に、選択的に有効/無効にできるわけだ。

配色などの最も基本となるスタイルをデフォルトで適用しておいて、その時々のデバイスのスクリーンサイズなどに応じて文字サイズなどの追加のスタイルを切り替えていく、という使い方もわりあい手軽にできそうだ。

生え抜きのroamcultたちによるスタイルも続々と作られているので、好みのものを探すのもまた良かろう。
