ダッシュボードのコンテナ利用
前書き
このDATASaberプログラムを受けて多く師匠からな学んだこと・・・それはダッシュボードのメンテナンス性・見やすさをグンと上げるアイテム「コンテナ」の活用です!
コンテナ便利なんですけど少々なれるまでに、コツがいりまして、私のみたブログは皆さん高度な配置を想定されているので、まずは、簡単なダッシュボード配置を例に書いていきたいと思います。
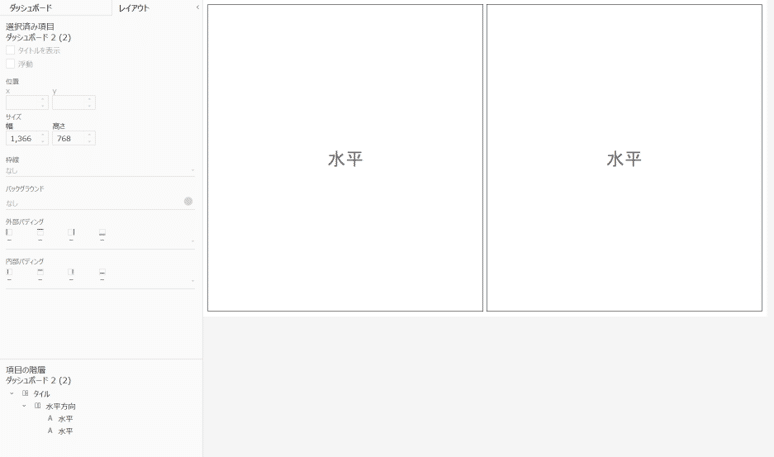
Tableauさんは非常に使いやすいUIなので、作ったシートをポチポチと入れるだけで自動的に「タイル」「垂直・水平コンテナ」が配置されダッシュボードができます。

しかしそれでは、複雑な構成のダッシュボードを作ろうとすると1つ1つのシートの大きさがうまくそろえなかったり…デザイン性に欠けます。
コンテナを考えて適切に配置して活用することで下記が調節可能になります
高さ・幅の調整
均等配置
これらを調整でいる事で、デザイン性が良いダッシュボードが出来ます。
では具体的に見てきます!
コンテナの操作と種類
コンテナの場所
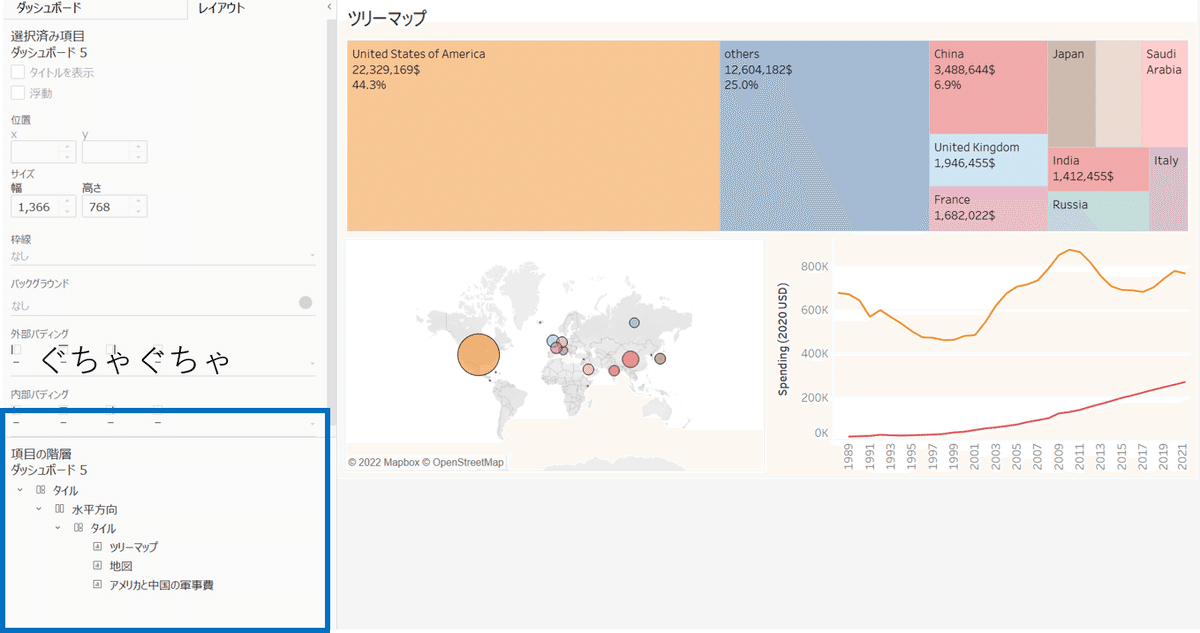
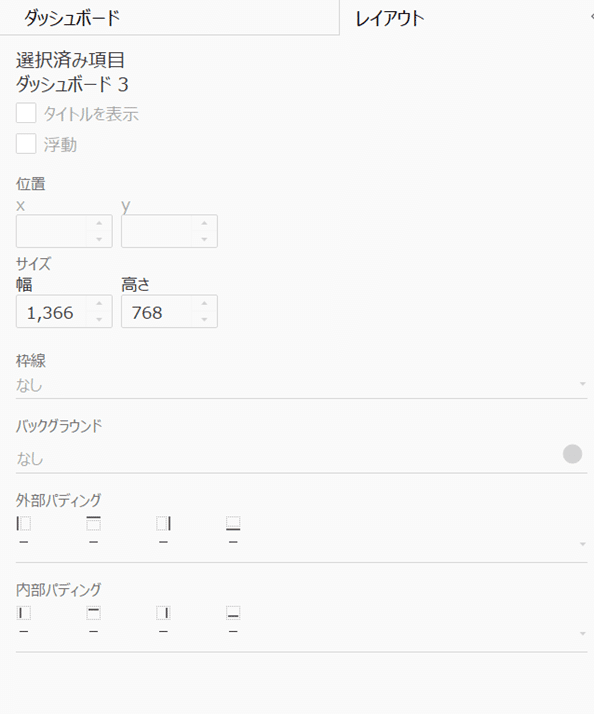
コンテナは、図2のダッシュボード上で存在するタブで操作・確認します。
ダッシュボード:コンテナが存在する場所
レイアウト:入れたコンテナの配置を確認する場所(コンテナに対して枠線、色塗りもできるよ。)

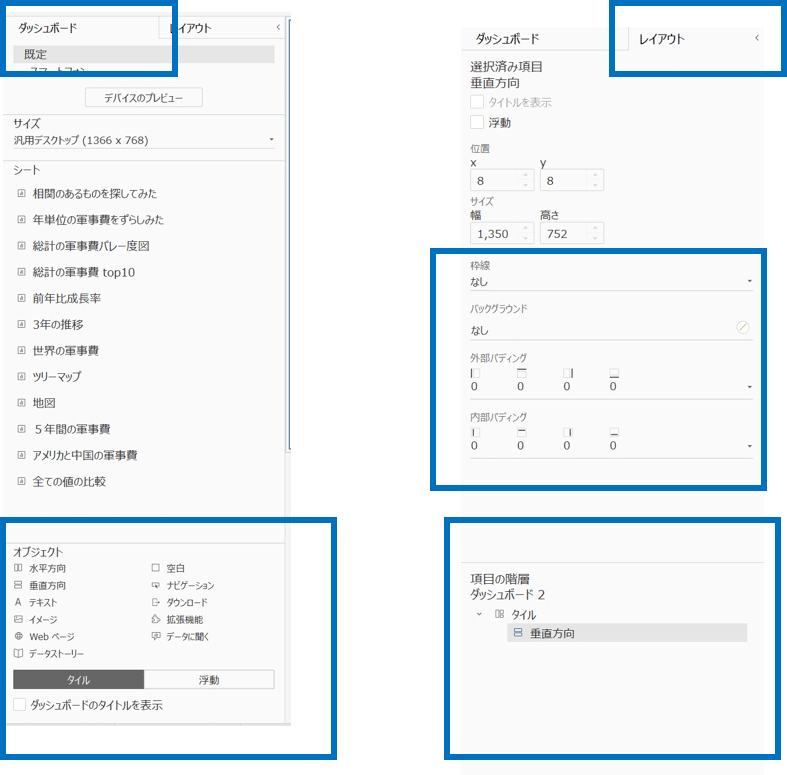
コンテナはダッシュボードタブの下にある、図3のオブジェクトから選択ができます。オブジェクトには、大きく
タイル:固定された枠にはめていく
浮動:自由に大きさが変えれられて動かせるの2種類があります。
基本的にはタイルにしたまま、コンテナを配置していきます。

種類
大きく2つの種類のコンテナがあります。
垂直コンテナ
水平コンテナ


今回作る配置
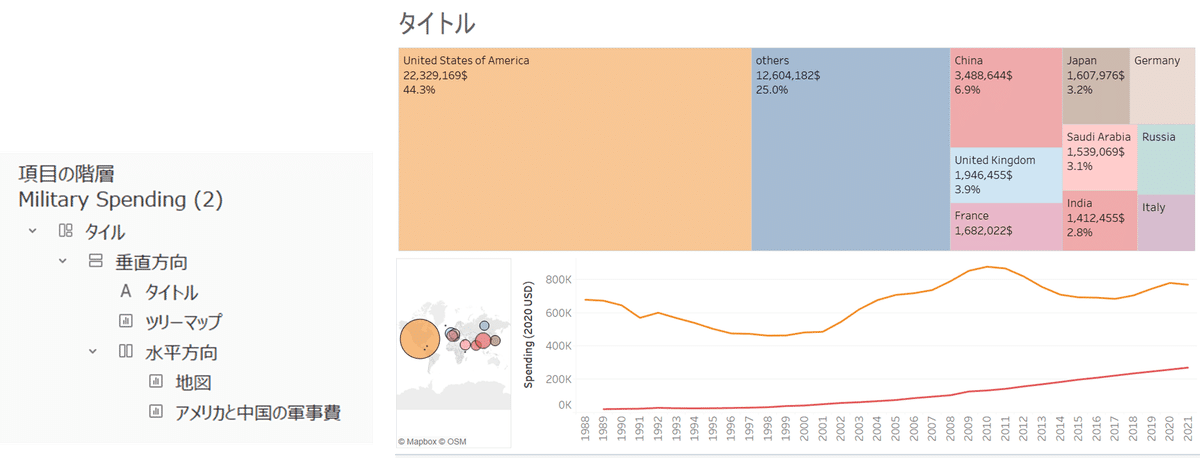
今回まず説明するのは、下記のダッシュボードです。
1.垂直コンテナ
1-1.テキスト
1-2. ツリーマップ
2.水平コンテナ
2-1.地図
2-2.アメリカと中国の軍事費


コンテナの配置の仕方
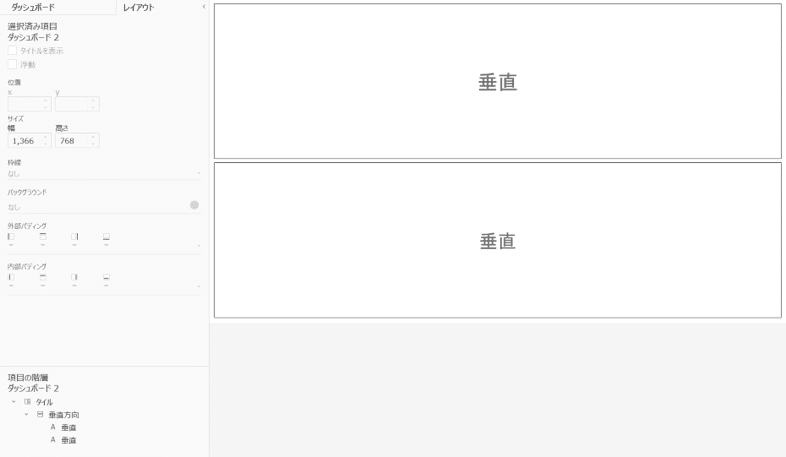
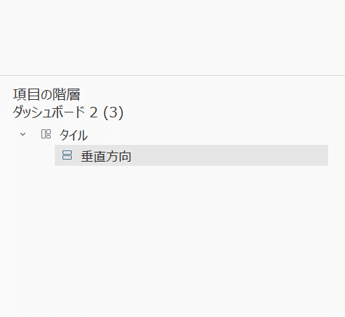
1.垂直コンテナの配置
まず、オブジェクトの垂直コンテナをドラッグ&ドロップで配置します。
この時、タイル配下に入りますがそこは自動の設定なので気にしなくてよいみたいです。
ちなみに、このタイルをなくして最初のコンテナは垂直方向のタイルを浮動でおいているブログもあります。

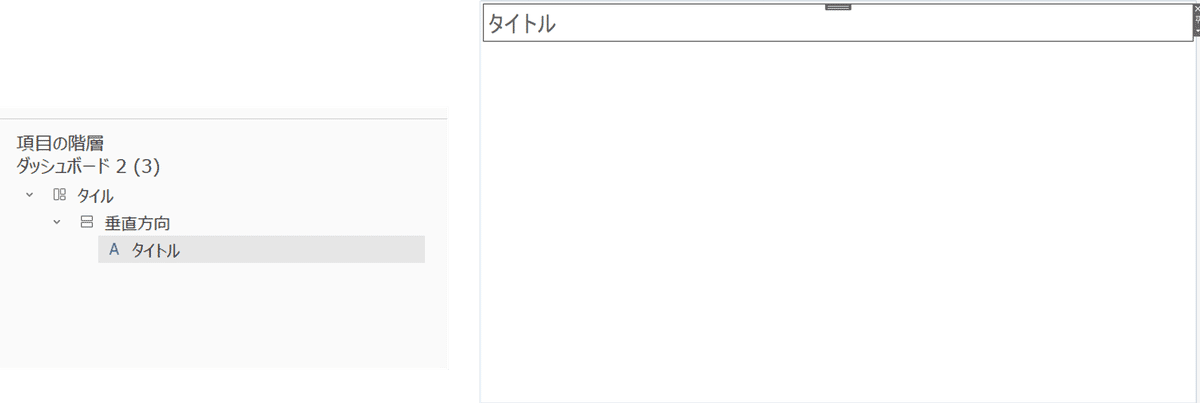
1-1.テキスト(タイトル)の配置
次に、オブジェクトのテキストをドラッグ&ドロップで配置しタイトルを記入します。

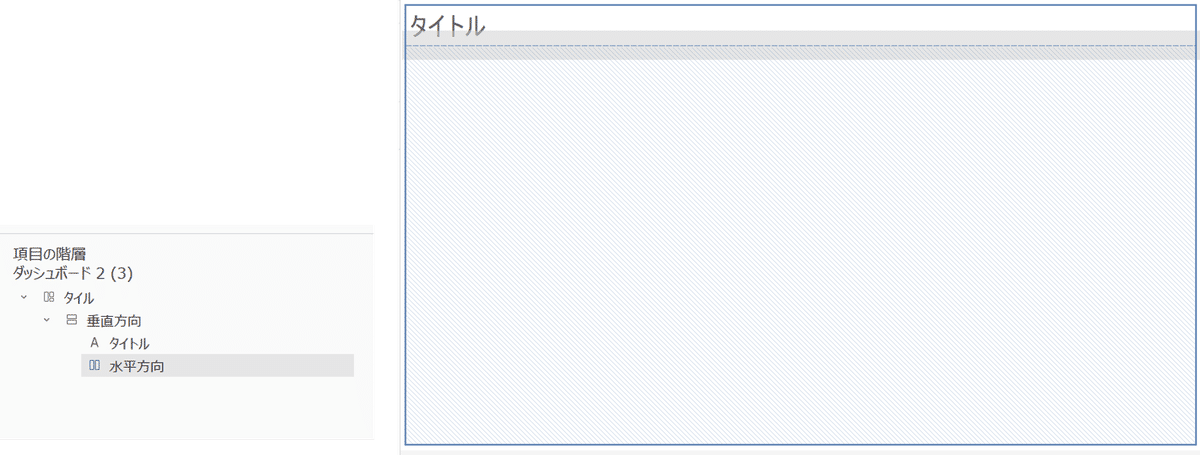
2.水平コンテナの配置
タイトルの下に水平コンテナをドラッグ&ドロップで配置します。
この時、コンテナを入れる事が可能な部分がグレーアウトするので自分の入れたい場所を調整しながら入れます。

それでは中身のシートを配置していきます。
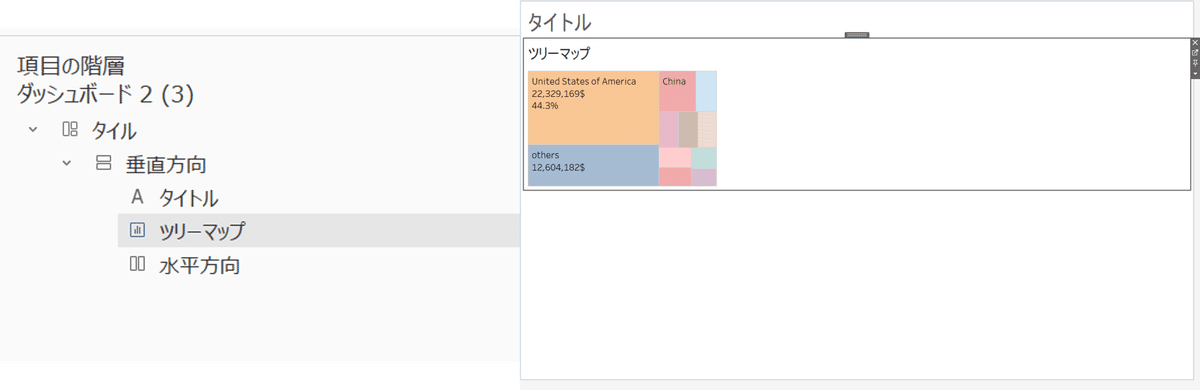
1-2.ツリーマップの配置
ツリーマップをタイトルの下に配置します。


配置したツリーマップを整えます
タイトルを非表示(左)
ビュー全体(右)

2-1. シート(地図)の挿入
地図のシートを水平コンテナの中に挿入します。


2-2.シート(アメリカと中国の軍事費)の挿入
アメリカと中国の軍事費のシートを、地図のシートの右隣に配置します。


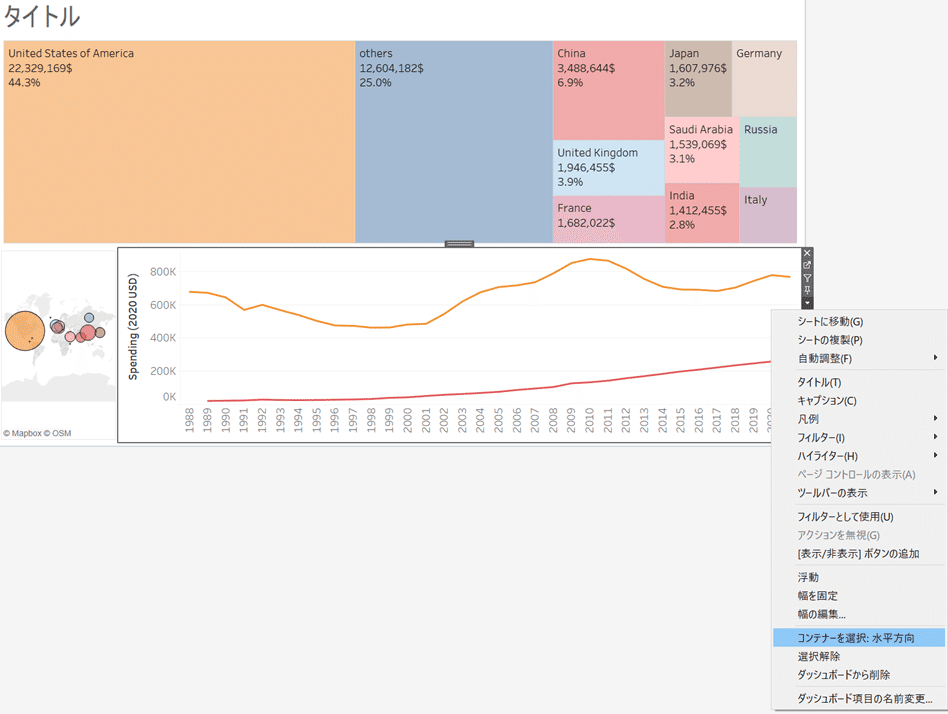
最後に、水平コンテナに入っている、2-1.地図と 2-2.アメリカと中国の軍事費のシートを均等に配置します。
手順は以下です。シートを選択した時のドリルダウンのボタン▼をクリックして
1.水平コンテナを選択(図7)
2.コンテナを均等に配置する(図8)



あとはレイアウトで枠線や、外部パディングを活用して整えていきます。

最後に
コンテナの中にコンテナをうまく入れる方法を紹介します。
図11のように、コンテナの中にコンテナを入れる方法を紹介します。

これが意外と図12のようになったり、上手くいかない事が多いのです。

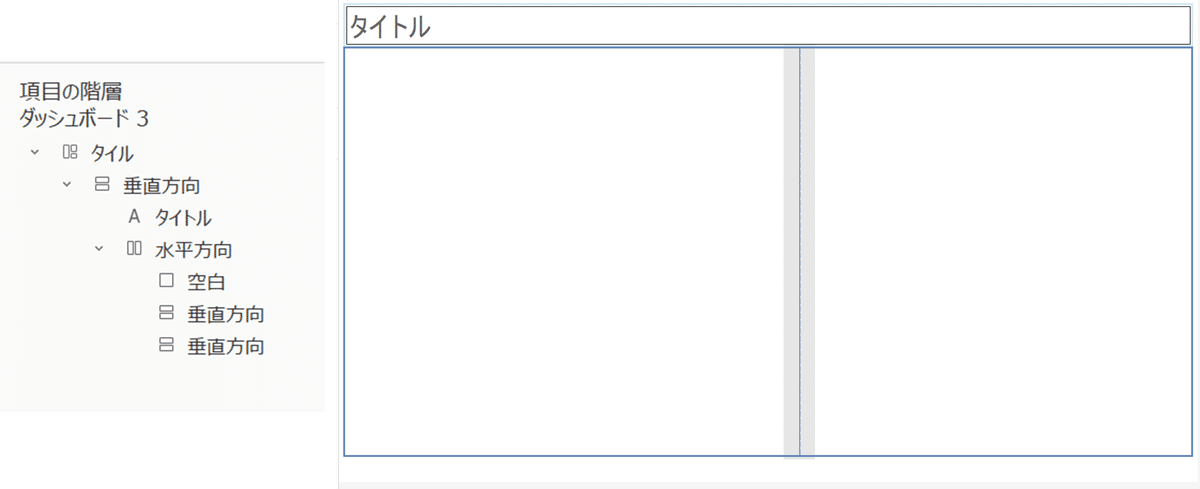
解決方法は、入れたいコンテナの中に空白を入れる事です。空白の挿入によって、どこに次のコンテナをいれるのが、よいか位置が把握でいるようになります。
また空白を入れた後は、その空白を大きく拡大します。

1つ目の垂直コンテナの挿入
そして、図14のように、空白をいれることで、垂直コンテナをどこに挿入すればいいかがわかりやすくなります。

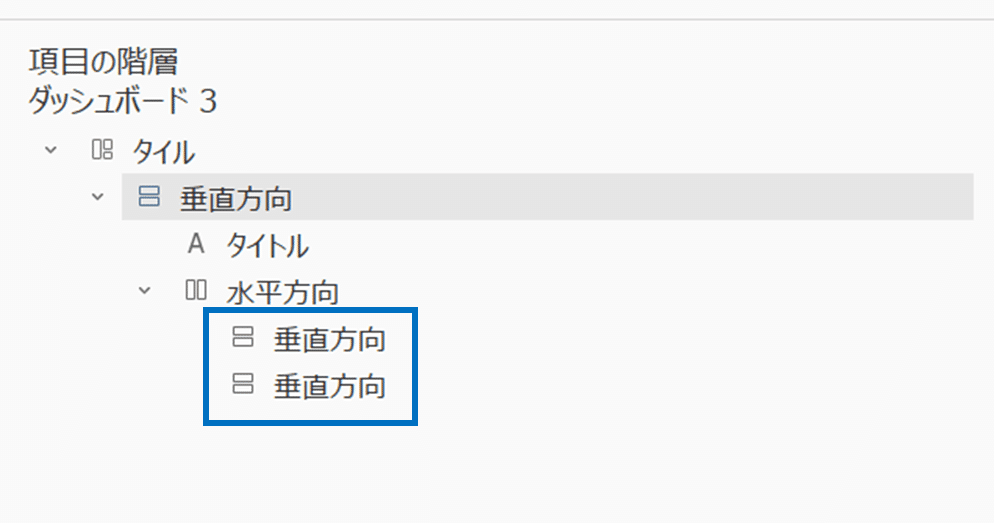
2つ目の垂直コンテナの挿入
2つ目の垂直コンテナを空白と垂直コンテナの間に挿入します。すると水平コンテナの中に、垂直コンテナが2つ入ります。
最後に、空白コンテナを削除します。

簡単な構成から、ぐちゃぐちゃと触っているうちにコンテナは慣れてきました!
