
ラーメンもこんなにカラフルだったんだね
亀の歩み#9
亀の歩みと称して、ジェネラティブアートの練習を投稿しているのですが、今回は「技術的に面白い」というよりかは「見た目がポップで広告のような作品」が出来た例となります。
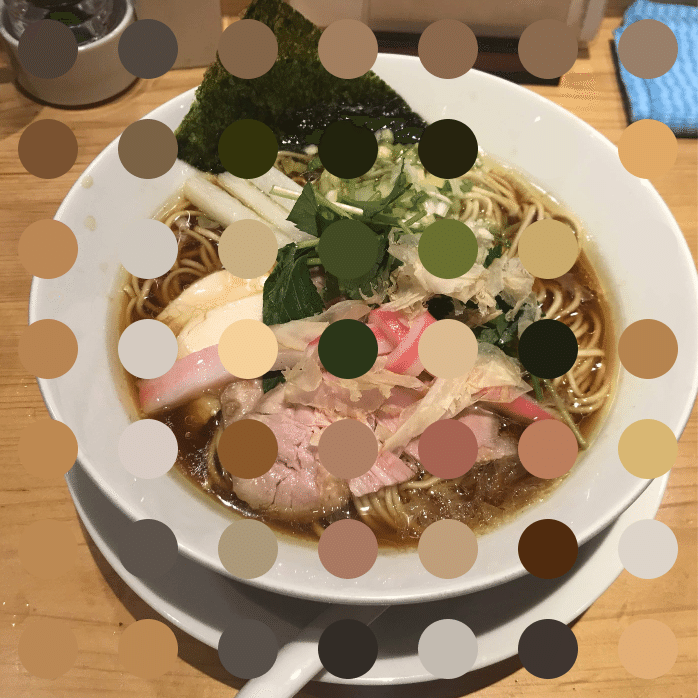
まず、元の写真は銀座のむぎとオリーブです。
(美味しかったです。)

これでもラーメン界ではピンクや緑も入っていて、なかなかにカラフルな方だとは思いますが、
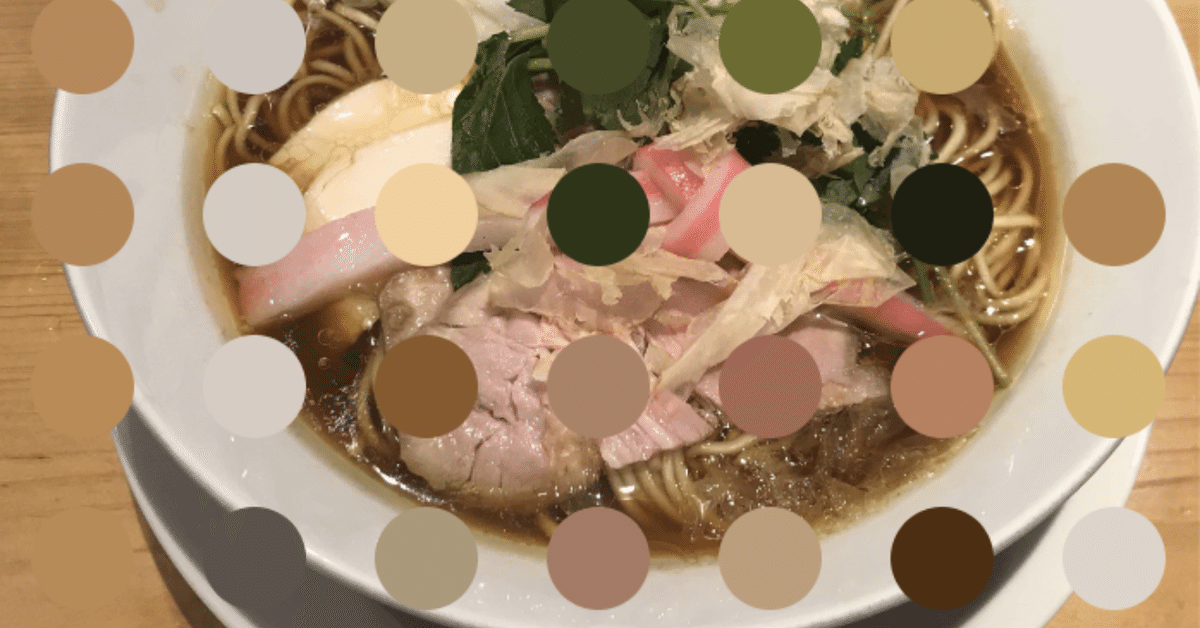
この写真を今回のプログラムを通すことで、以下ようなポップな感じになりました!

ラフォーレの広告のような感じになりました。
一口に緑やピンクといっても様々な色が入っていて、具材の豊富さが感じられます。(ヘルシーな気さえしてきます。)
今回は画像を格子状に区切って、その左上の色を使って中央に円を描く、という非常にシンプルなことをやっています。
その格子状の間隔を細かくしても面白いです。

ソースコード
import generativedesign.*;
PImage img;
color[] colors;
void setup() {
size(700, 700);
colorMode(HSB, 360, 100, 100);
ellipseMode(RADIUS);
img = loadImage("ramen.jpg");
img.resize( img.width/4, img.height/4 );
int big_rectSize = 70;
int big_tileCount = width/big_rectSize;
int small_rectSize = 1;
int small_tileCount = big_rectSize/small_rectSize;
// big boxes
for (int big_gridY=0; big_gridY<big_tileCount; big_gridY++) {
for (int big_gridX=0; big_gridX<big_tileCount; big_gridX++) {
// small boxes
int i = 0;
colors = new color[small_tileCount*small_tileCount];
for (int small_gridY=0; small_gridY<small_tileCount; small_gridY++) {
for (int small_gridX=0; small_gridX<small_tileCount; small_gridX++) {
int px = (int) (big_rectSize*big_gridX + small_gridX*small_rectSize);
int py = (int) (big_rectSize*big_gridY + small_gridY*small_rectSize);
colors[i] = img.get(px, py);
i++;
}
}
int j = 0;
for (int gridY=0; gridY<small_tileCount; gridY++) {
for (int gridX=0; gridX<small_tileCount; gridX++) {
fill(colors[j]);
noStroke();
rect(big_rectSize*big_gridX + gridX*small_rectSize, big_rectSize*big_gridY + gridY*small_rectSize, small_rectSize, small_rectSize);
j++;
}
}
pushMatrix();
translate(big_gridX * big_rectSize + big_rectSize/2,
big_gridY * big_rectSize + big_rectSize/2);
fill(colors[0]);
ellipse(0, 0, big_rectSize*0.3, big_rectSize*0.3);
popMatrix();
}
}
}
