
【画像で解説!】 Figmaのprototype機能でアニメーションを作成してみた
最近オープニングアニメーションやサイトのFVを作成するにあたって、動的なデザインを作成することがありました。
この際に、色々なツールで作成する手法がありますが、今回Figmaのprototype機能を駆使して作成することにしました。
理由はこんな感じ↓
・Figmaのprototype機能ですべての動きが通して見れることで、ステークホルダー全員の認識がずれない
・今回のサイトの届けたい世界観や時間・工数面、サイトの負荷的にもゴリゴリ動的アニメーションを作成するわけではない
・After Effects を開くのが腰が重い…笑
After Effectsなどで作成すると、Figmaで作成しているサイトのデザインデータとは分離してしまうため、オープニングアニメーションからTOPへの入り方や、テキストや要素がその上に乗っかった時に、非デザイナーが想像しにくかったり、乖離が生まれてしまう懸念が出てきます。
また最近ではLottieをFigmaとプラグインで作成もできるようになり、慣れているFigmaで色々なアニメーションを表現できるようになるに越したことはないのでは….!と思います。
そんなわけで、今回はFigmaで「オープニングアニメーション」を作成したときのやり方を、画像で解説していきます
Figma prototypeの基本的な使い方
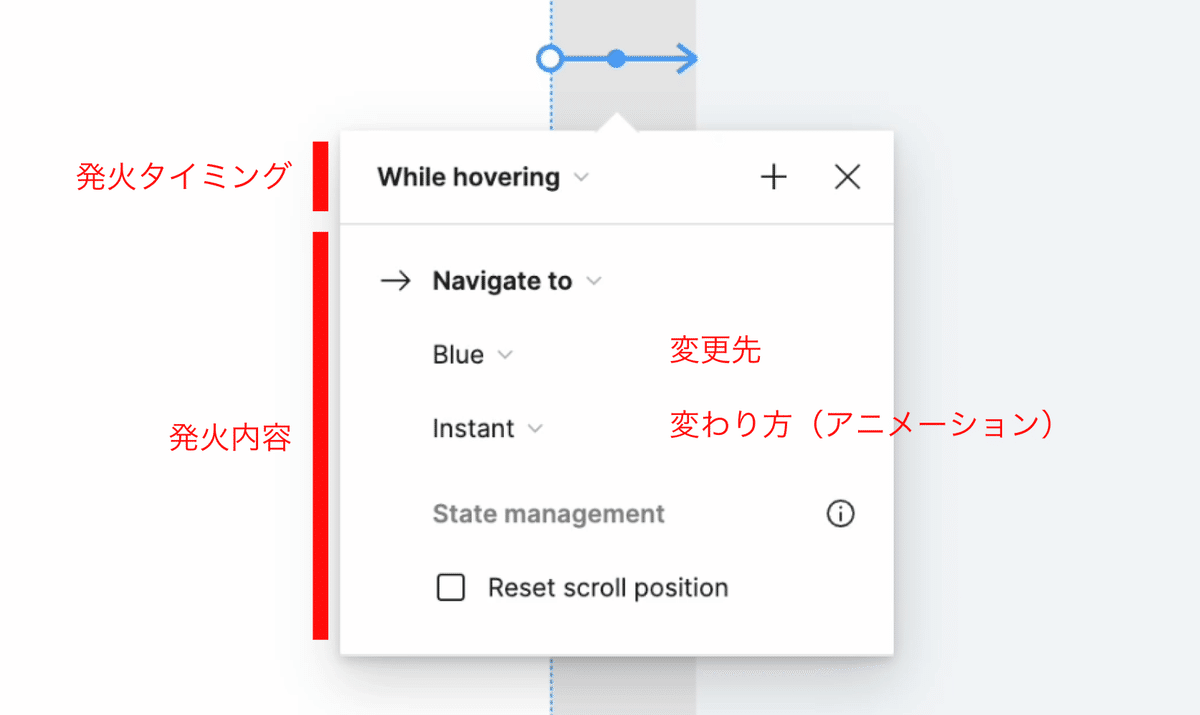
右のprototypeモードに変換してからFrame同士を繋げると下のようなものが表出します↓

基本的には、「タイミング」と「内容」を掛け合わせてアニメーションを作成します。
ここで注意したいことは「Frame・Autolayout同士を繋げることしかできない」という点です。詳しくは後ほどわかるので、この点だけを覚えて読み進めてください。
オープニングアニメーションを作る
オープニングアニメーションとは、サイトが開く前のLoading中の画面です。世界観を表現する一つとして、サイトを開く前から感じてもらえるのがメリットですね。
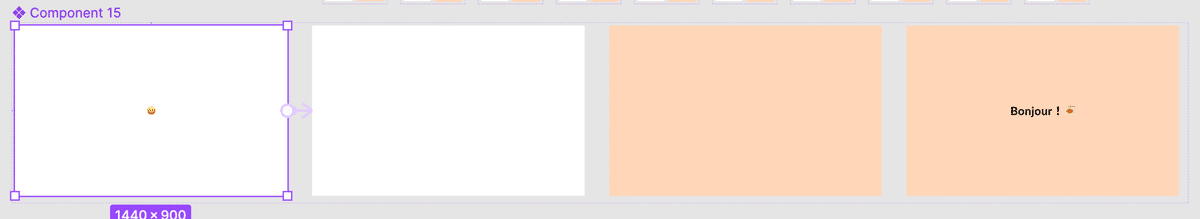
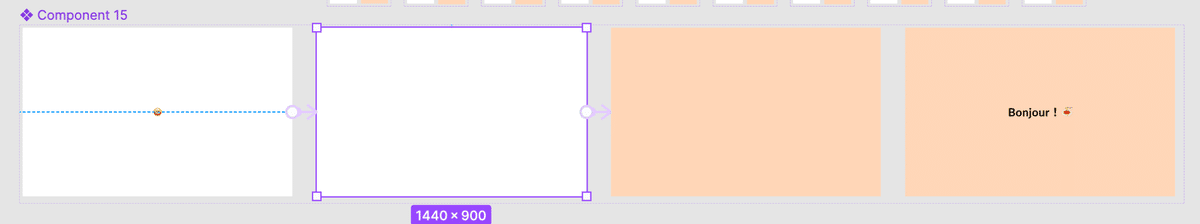
今回はこちらを例に説明します。


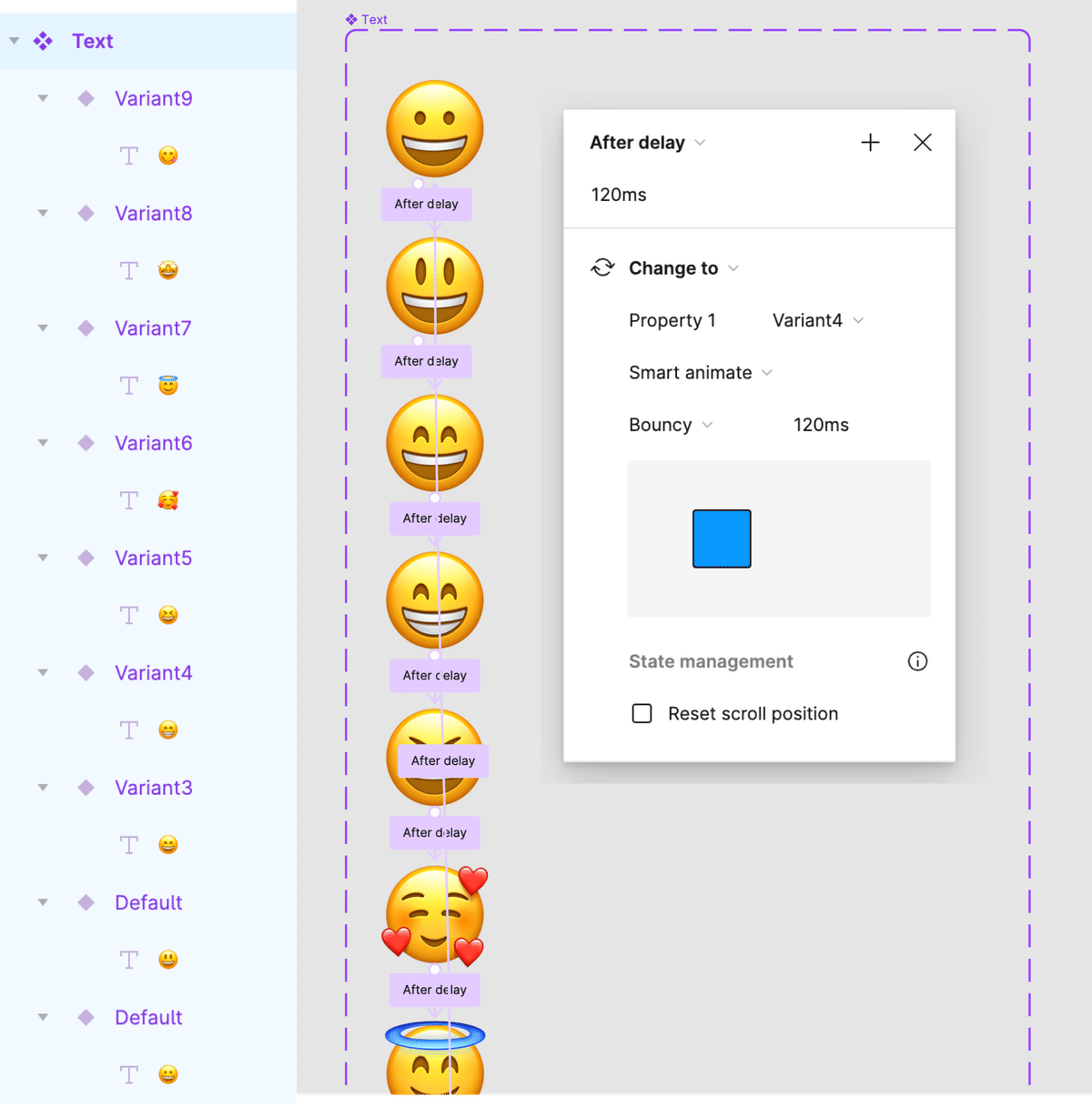
①ニコちゃんをコロコロ変化させる


普段UIを作成する際、prototype機能を使用することは基本的に
・ボタンなどの挙動があるコンポーネントの作成
・画面の切り替わり
があると思いますが、前者はvariant、後者はFrame同士で繋げます。
アニメーションも同様に、位置や大きさが変わらない、かつ多くの切り替えやパターンがある場合は、Frameごとに作成していくよりも、variantで作成することをオススメします。

②背景色を滑らかに変えていく

背景色を白からオレンジに、上から下へ、時間の経過とともに左から右へ変わっていくやり方を紹介します。
こちらも1つの要素に対して時間をずらして設定することで、variantで作成することができます。


1つの要素にフォーカスすると表現することは、白→オレンジに、上→下に滑らかに変えることです。
・・・・
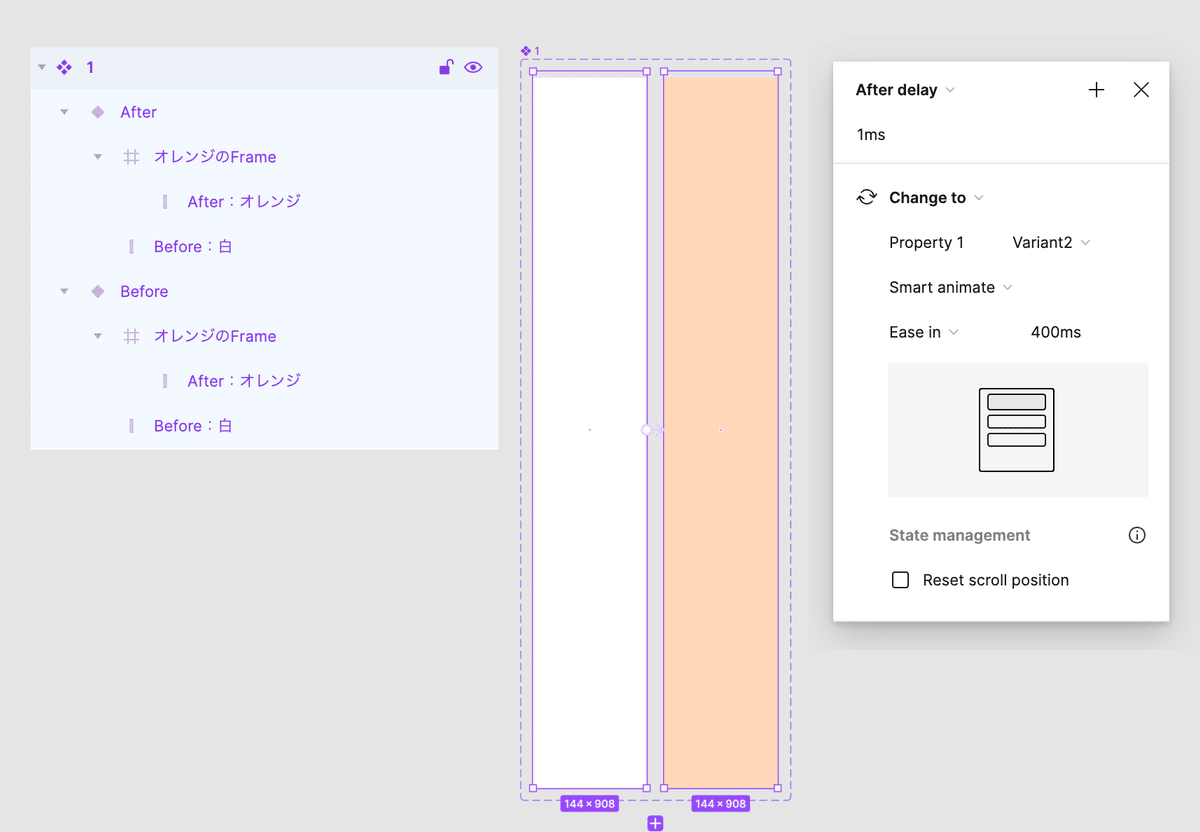
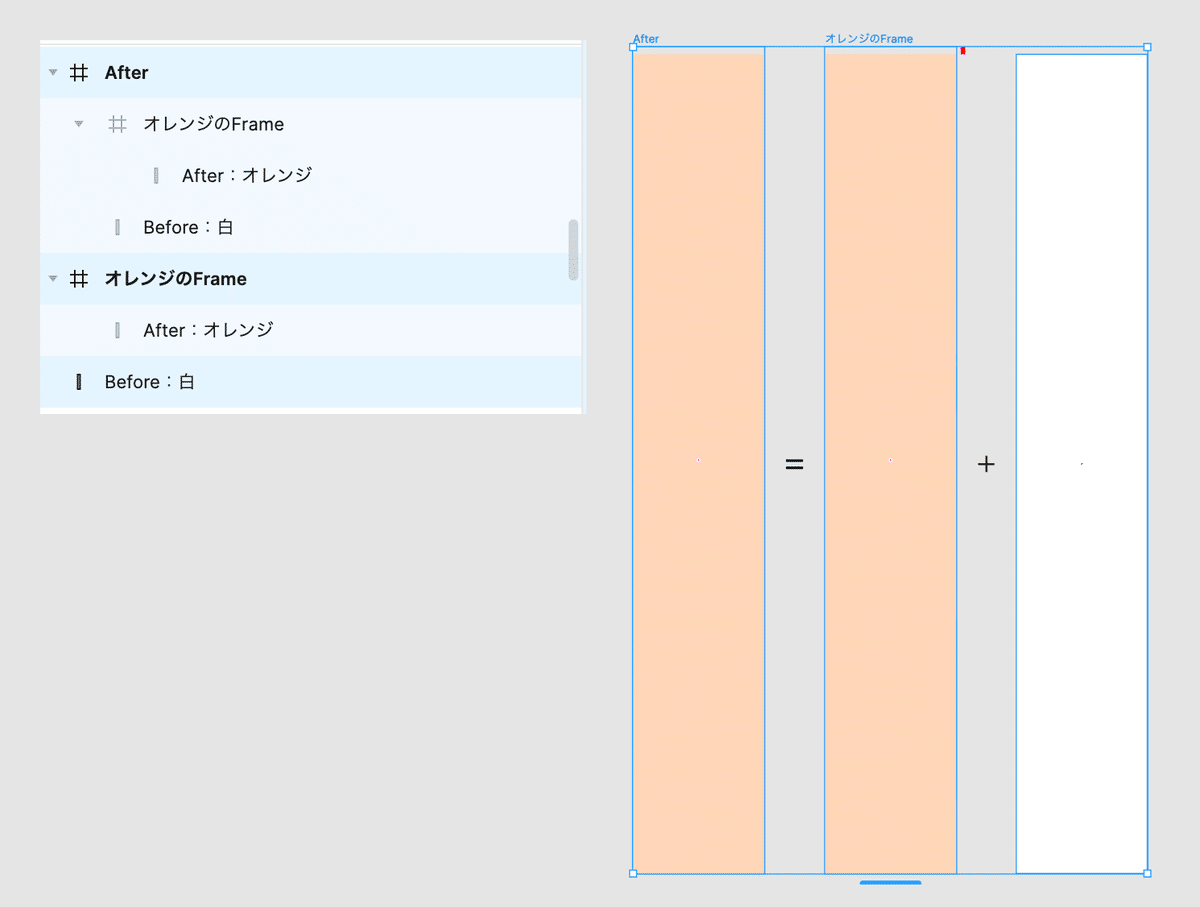
まずAfter(上の写真のオレンジ色の方)の構成はこんな感じ↓

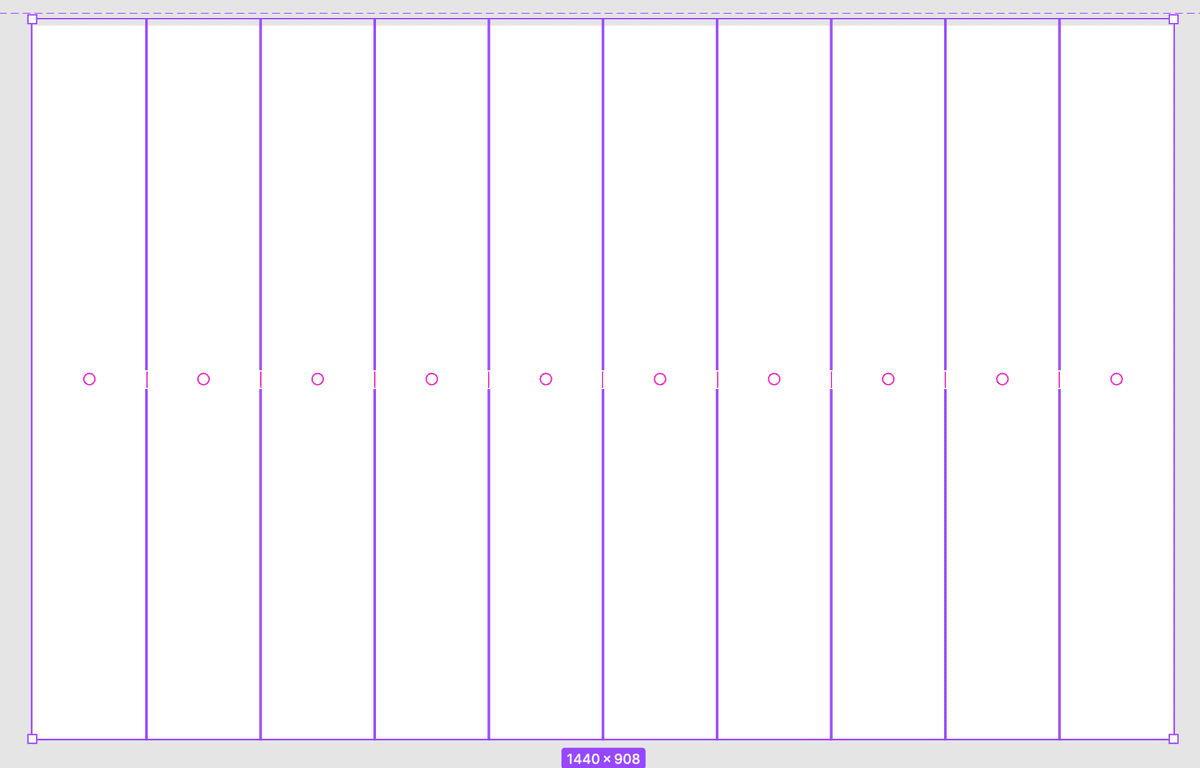
【オレンジのFrame】
オレンジの長方形(After:オレンジ)を用意して、それをFrameに入れる
→この際にFrameの上部に余白を残す
💡Point💡
スライドの高さにプラスして余白を作る
(長方形自体はスライドの高さ、Frameはスライドの高さ+余白分)

【Before:白】
オレンジの長方形と同じサイズで用意する
【オレンジのFrame】の下に【Before:白】を重ねる
💡Point💡
※【Before:白】を【オレンジのFrame】に入れないように!
※カーソルで重ねるとFrameに入ってしまうので注意!
※白い長方形のほうが小さく、下に合わせる
2つを1つのFrame(After)にまとめる
これでAfterは完成!
・・・・
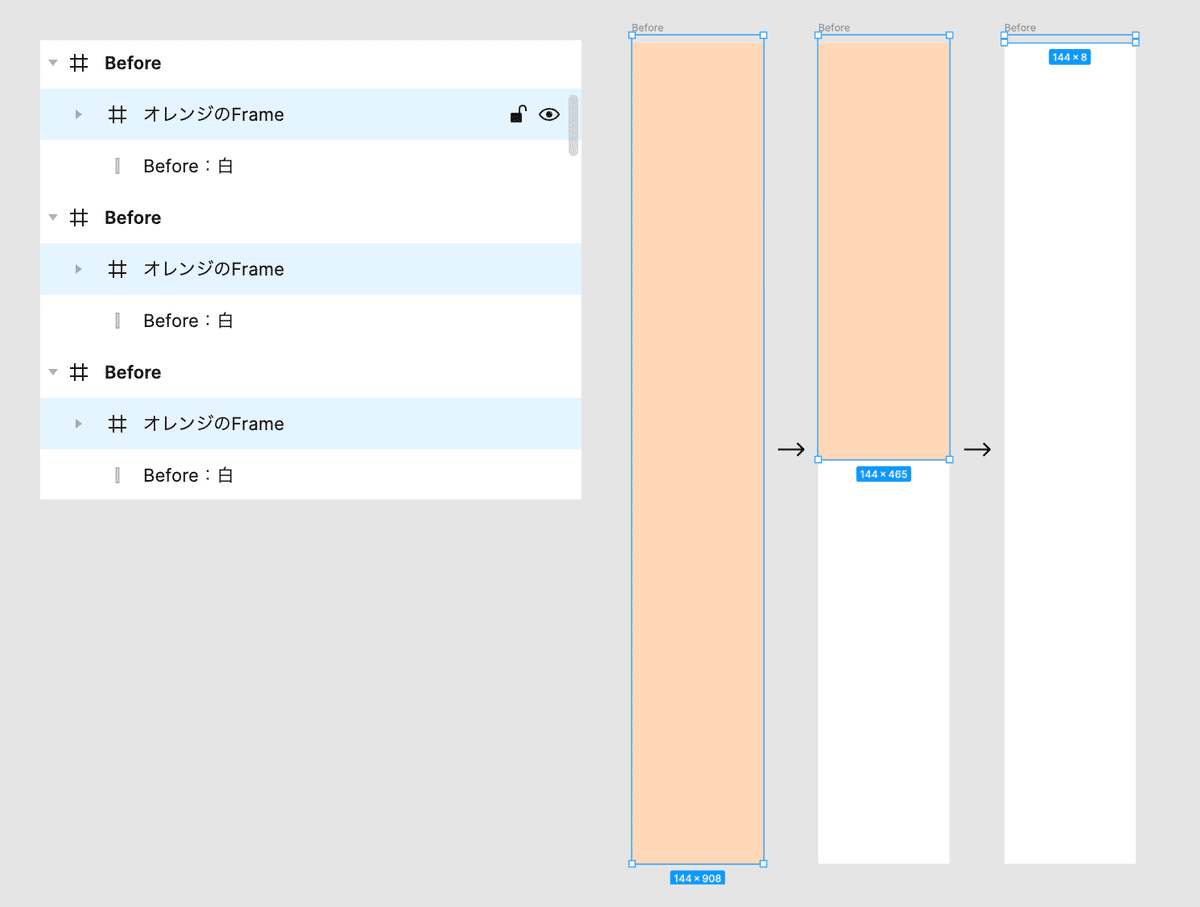
次にBefore部分のパーツ

Afterで作成したものを複製し、【オレンジのFrame】を余白部分まで上げる
・・・・
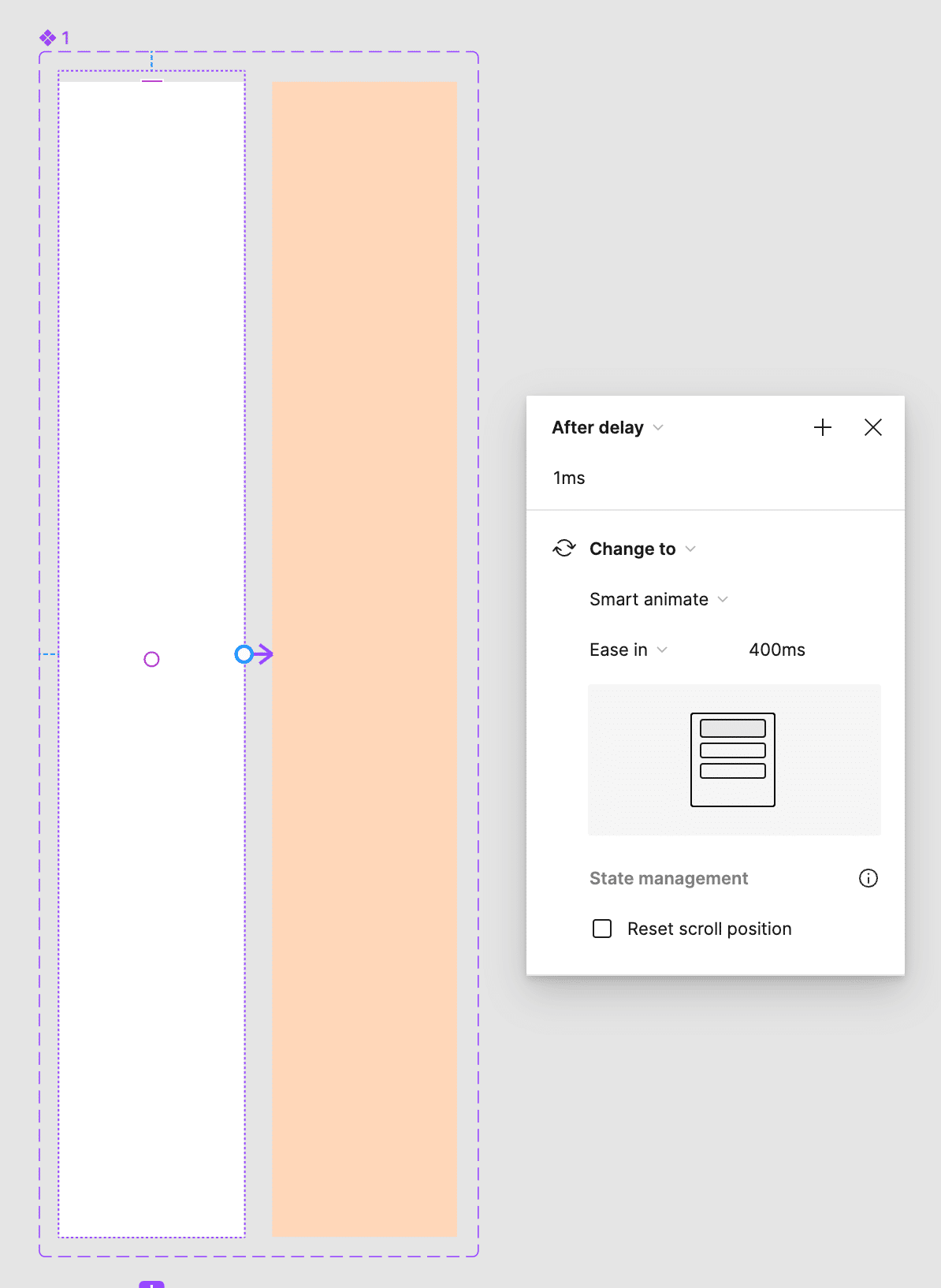
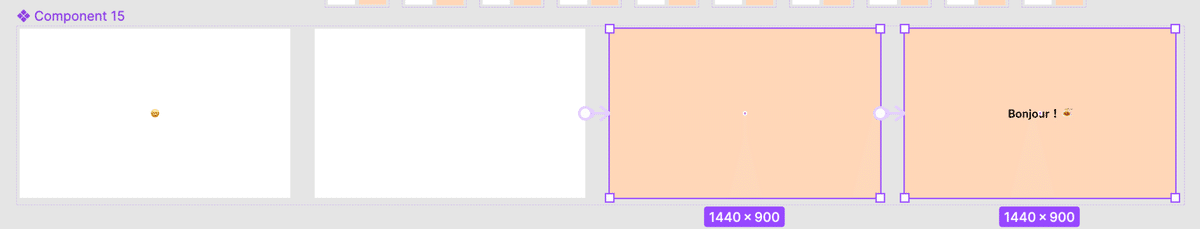
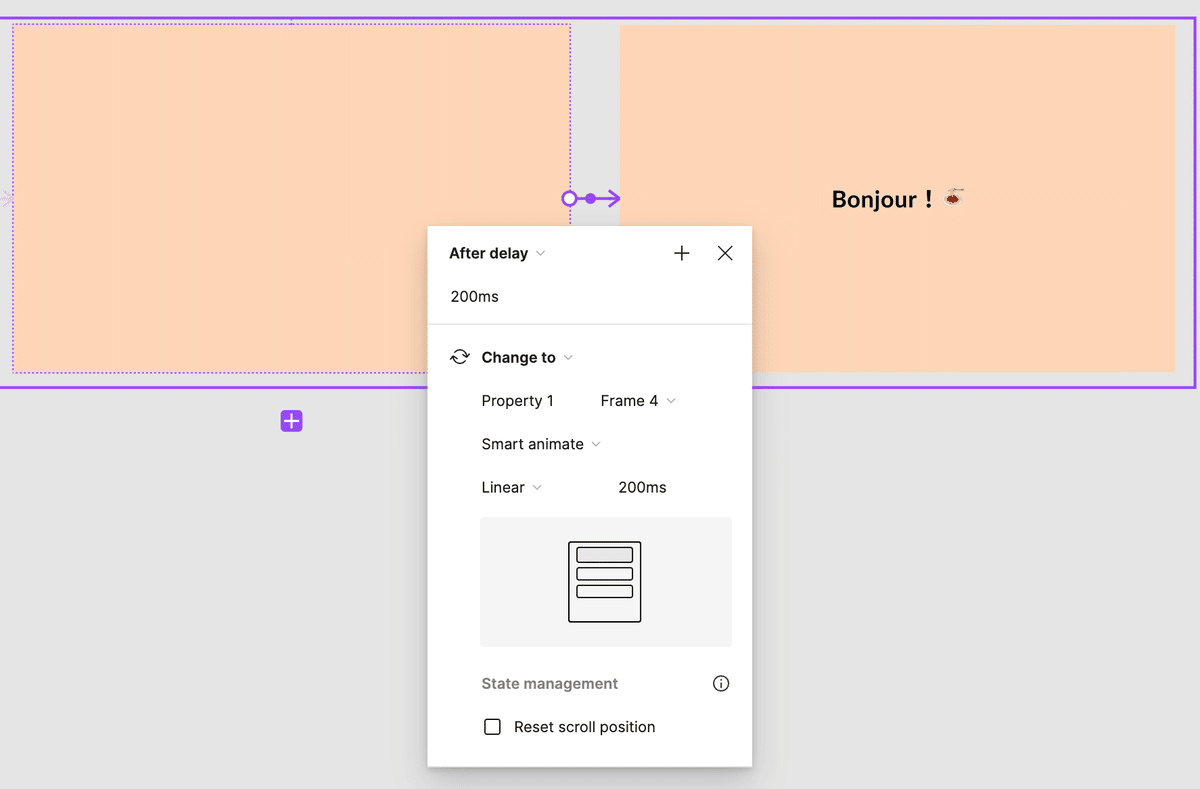
Before/Afterで作成したものをコンポーネント化して、prototypeで繋げて完成!


・・・・
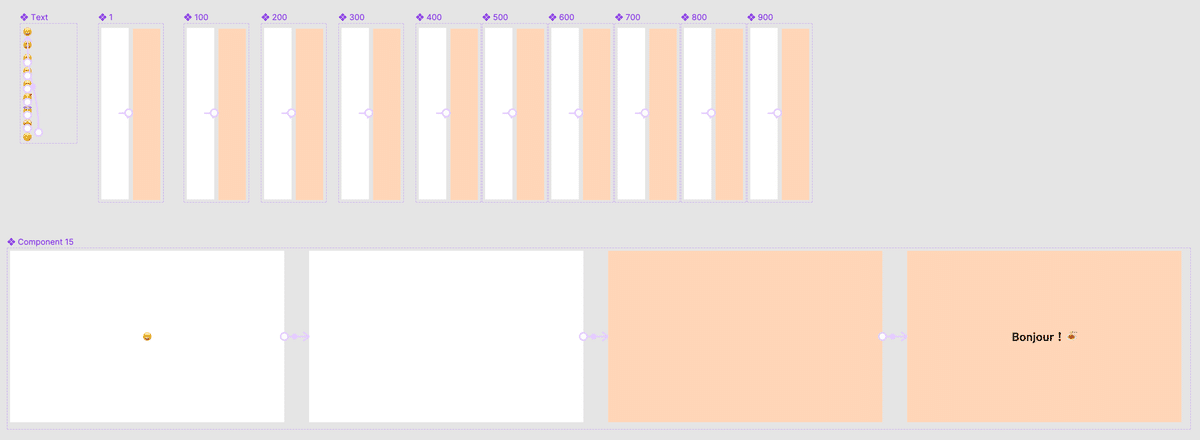
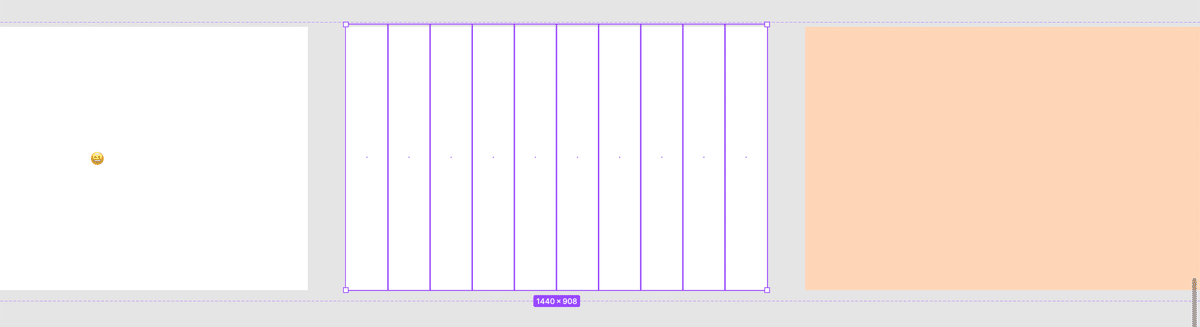
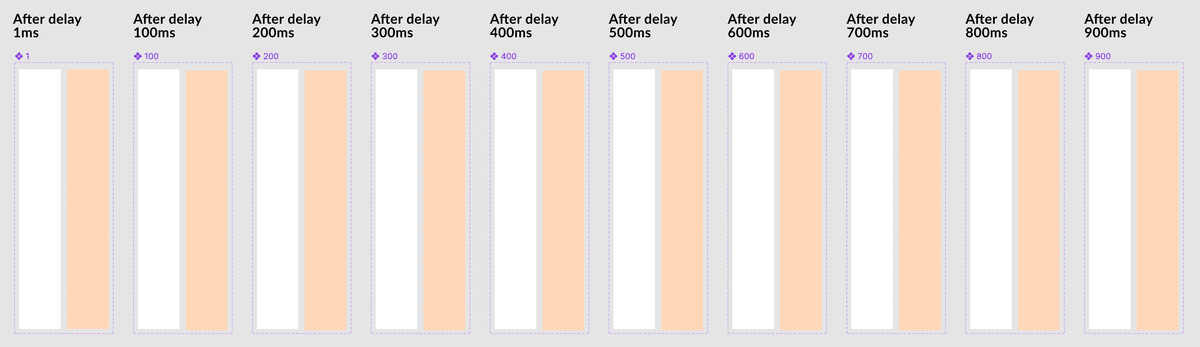
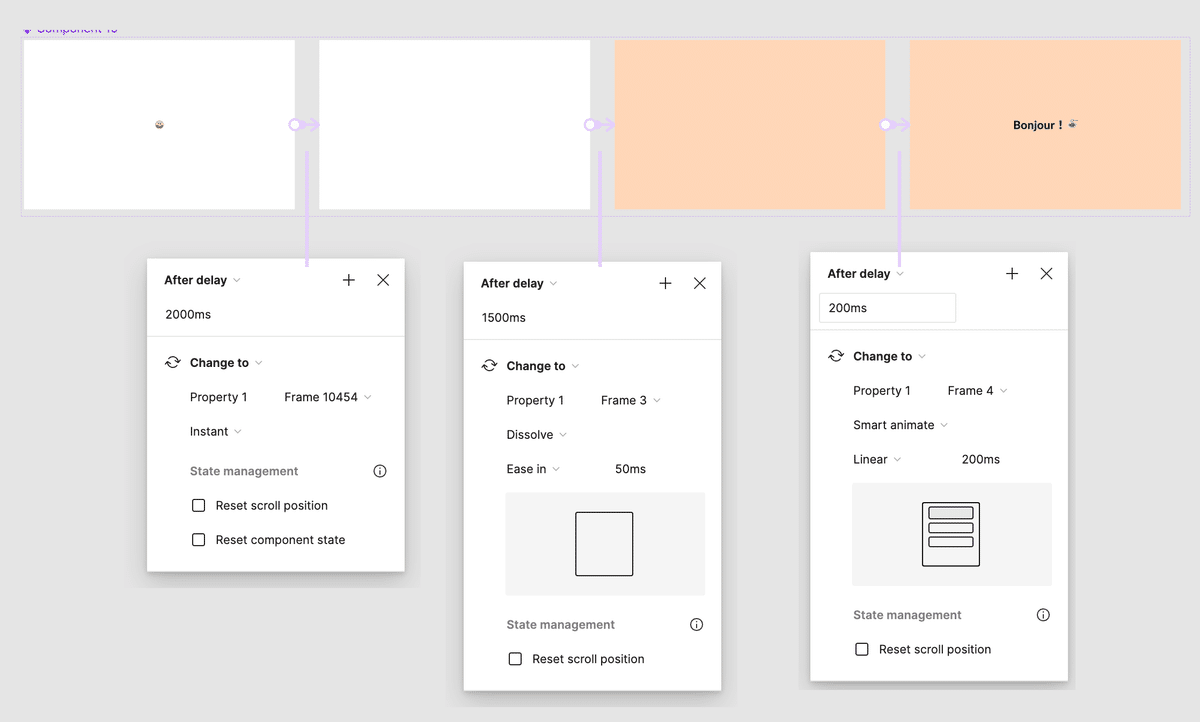
上記のコンポーネントを複製して、After delayを変えて、

1つのFrameに敷き詰めると、、、

こんな感じに✨

③文字を出現させる

②と全く同じ手法でできます
・・・・
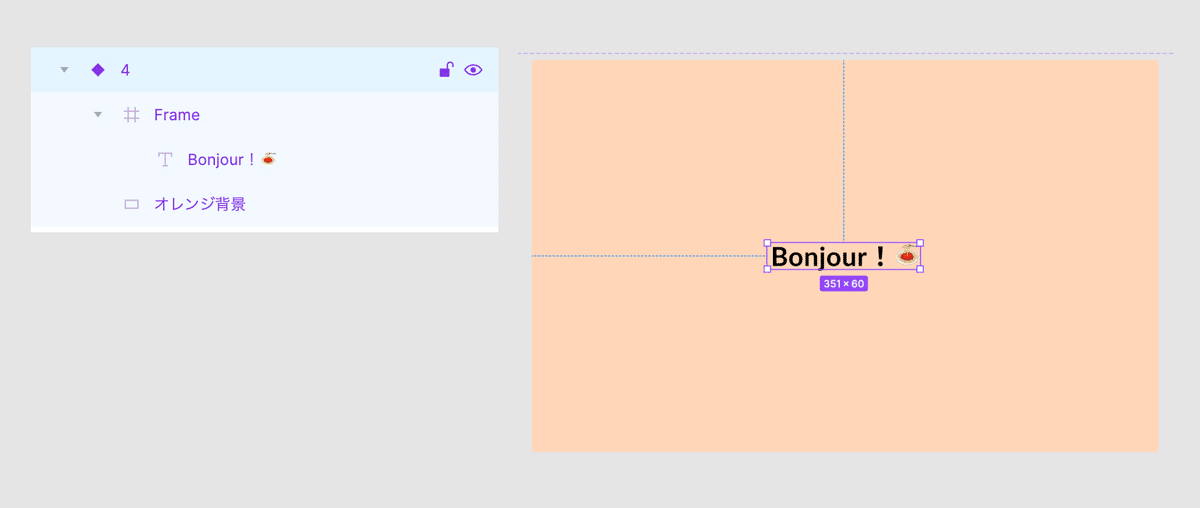
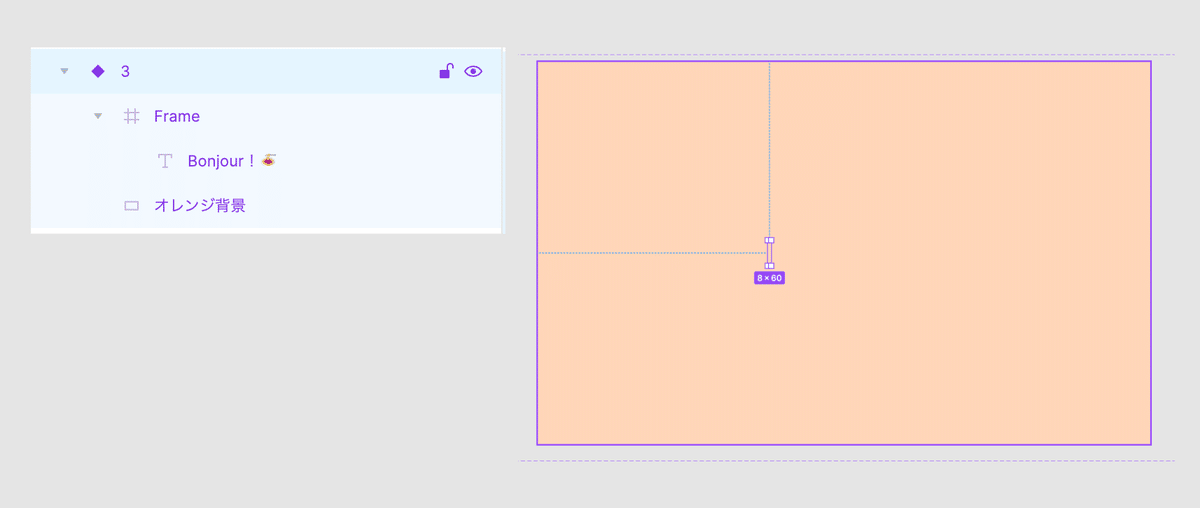
テキストが出た後の方から作成

「Bonjour!🍝」をFrame内に入れ、今回は左→右に出すので、左に余白を作る
・・・
複製して、Frameを余白部分まで縮めればOK

・・・
上で作成したものを繋げたら完成!


④すべてを繋げて完成

こんな感じで型を覚えておけば、他の形や表現にも使えると思うので、ぜひ応用して使ってみてください!
アニメーションたのし〜〜〜〜!
🍝
