
Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.3 【/views編】
今回は、前回の/bars編に引き続き、Human Interface Guidelinesの/views編をまとめました。
加えて今回は、練習がてらに実際にFigmaでトレースしてみました。※一部トレースしていない箇所あり
Action Sheets
学び&トレース)
アクションシートは、2つ以上の選択肢を提示するアラート。削除などのアクションを要求する際に使用し、そのような破壊的アクションのボタンは赤色で上部に設置し目立たせること。またアクションシートは簡潔にし、スクロールをさせないこと。

Activity Views
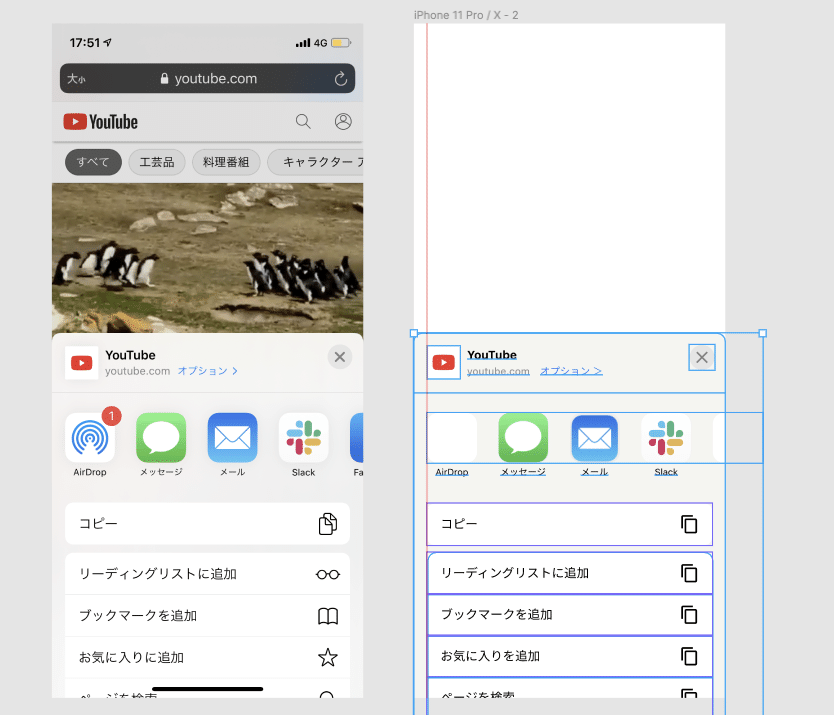
学び&トレース)
アクティビティは、コピーやお気に入りなどを表示するコンポーネント。アクティビティには印刷、メッセージ、AirPlayなどをデフォルトで組み込み、並べ替えることはできない、所与のものとされる。会社名やサービス名など追記することはNG。
背景色は白黒を使った?最適な透明度を採用すること。また、アクティビティの情報は簡潔にすること。もし長い場合にはテキストを切り捨てること。

Alerts
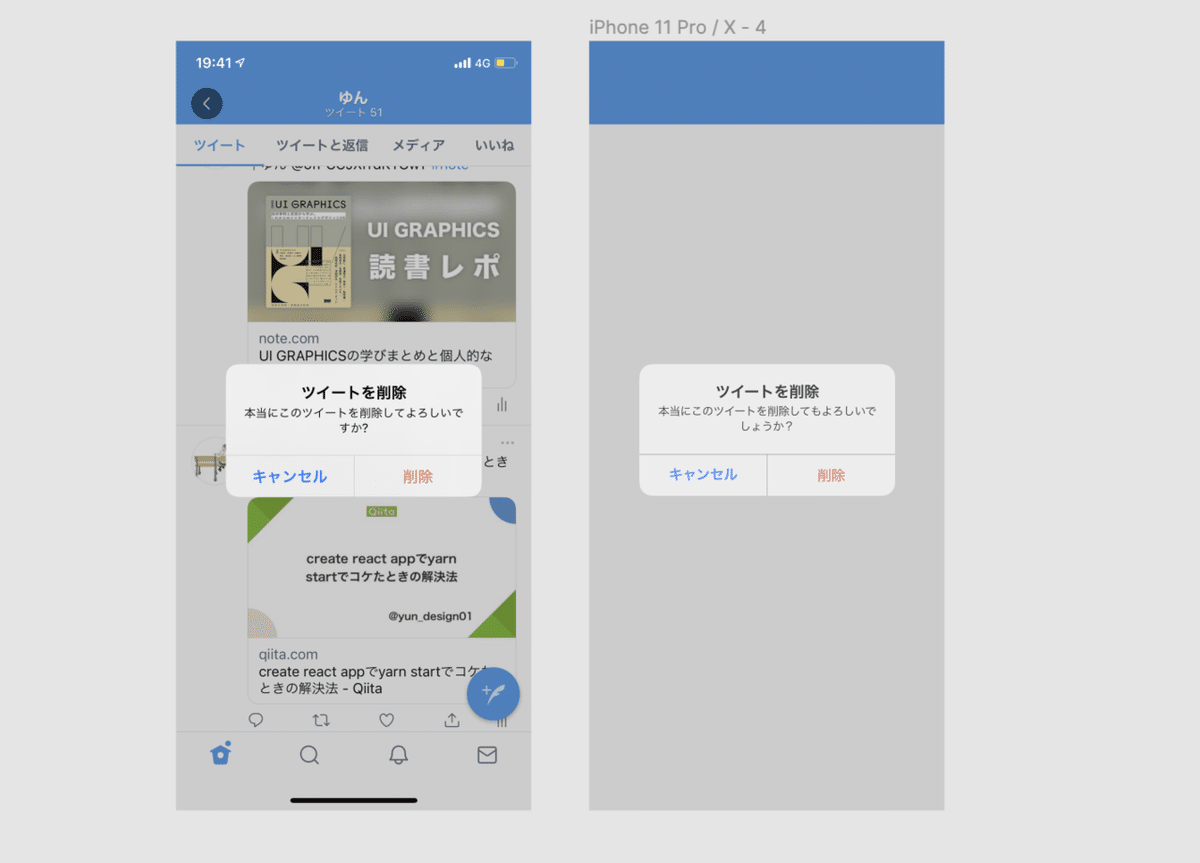
学び&トレース)
アラートは状態に関連する重要な情報を伝えるためのコンポーネント。「タイトル」、「オプションのメッセージ」、「1つ以上のボタン」、および「入力を収集するためのオプションのテキストフィールド」で構成されカスタマイズ不可能。
アラートは破壊的アクションといった重要なとき表示し、表示頻度が少ないほど、アラートの存在感が強くなり、重要性が増す。縦向きでも横向きでも見れるようにUIをテストしましょう。
文字数に関しては、メッセージのタイトルは短く、可能な限り1行にする。タイトルは大きく、末尾に句読点は不要。メッセージは2行以内で、スクロールすることを防ぐ。
>告発的、批判的、または侮辱的な発言は避けてください。
上記くだりに関してはイメージができなかった。参考のデザインを見つけたら追記する
警告ボタンの"説明"はしないようにする。説明がなくてもいいように明確にすること。
ボタンの構成に関して、アラートボタンは2つにすること。3つ以上だと複雑になり、スクロールする可能性が生まれる。3つ以上になった場合はアクションシートを使うこと。逆に1つだと状況をコントロールできないのでNG。
警告ボタンの文言は簡潔に。1つか2つの単語で構成させ、句読点不要。[すべて表示]、[返信]、[無視]など動詞や動詞句を使う。YesとNoの使用は避けること(→確かにYes/Noだと文章を読解しないといけなくなり、誤操作が生まれる可能性がある)。
また[キャンセル]というボタンを必ず設置すること。ユーザーの多くがタップする可能性が高いボタンは右側に設置すること。一方キャンセルボタンは常に左側に。

Collections
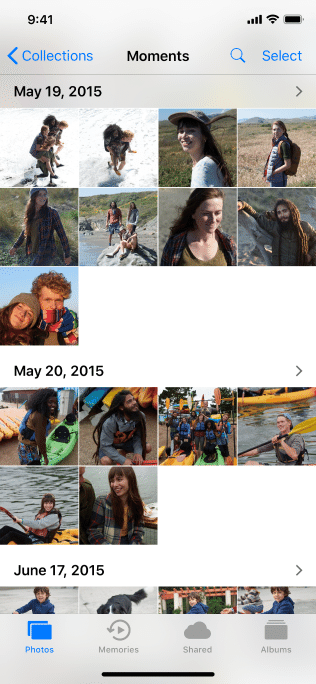
学び&トレース)
コレクションは画像コンテンツを並べるのに相性の良いレイアウト。線形の形式を強制しないため、異なるサイズの画像を表示するのにも適する。レイアウトは、コンテンツの周囲に適切なパディングを使用する(ゆえにサイズを柔軟に対応できる?)。

(原文引用)
https://developer.apple.com/design/human-interface-guidelines/ios/views/collections/
Image Views
学び&トレース)
このパートは全然理解できなかったので、でき次第追記する。何が理解できなかったかというと、「~サイズ変更、または固定することができます」の主語が開発者側なのかユーザー側なのか不明だった。これが仮にユーザー側だとしたら、画面を表示しているときにピンチアウトとかでサイズを調整できるということなら納得できる。

(原文引用)
https://developer.apple.com/design/human-interface-guidelines/ios/views/image-views/
Pages
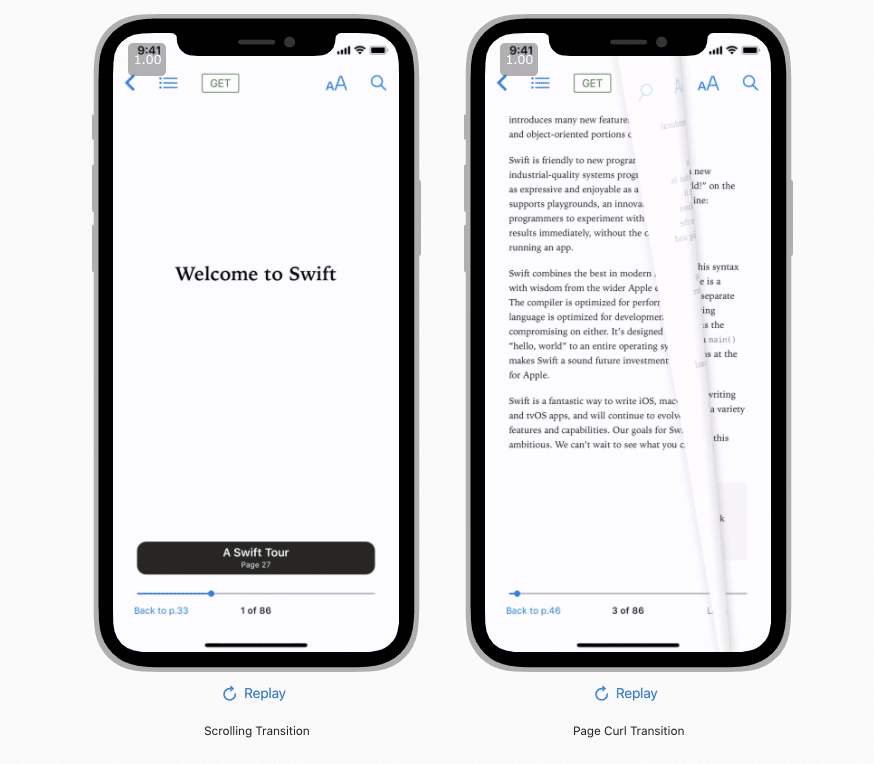
学び&トレース)
ページビューコントローラは線形ナビゲーション、ページカールトランジションはスワイプすることで実際の本をめくるようなビジュアルに。ドキュメント、ブック、メモ帳、カレンダーなどで使用されている。

(原文引用)
https://developer.apple.com/design/human-interface-guidelines/ios/views/pages/
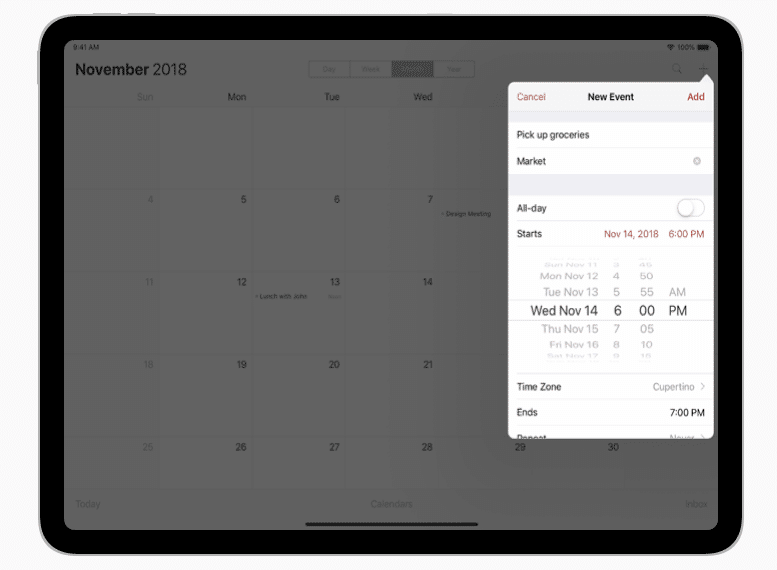
Popovers
学び&トレース)
ポップオーバーは、ある箇所をタップしたときに現在の画面上に他のコンテンツが一時的に表示されるビュー。
表示方法は非モーダルまたはモーダルの2パターン。非モーダルだと、画面の別の部分またはポップオーバーのボタンをタップすることで閉じられる。モーダルだと、[キャンセル]またはその他のボタンをタップすると閉じられる。
ポップオーバーはiPadのような?大画面に向いていて、ナビゲーションバー、ツールバー、タブバー、テーブル、コレクション、画像、マップ、カスタムビューなどのさまざまな要素を含めることができる。
一方で、iPhoneでポップオーバーはNG(おそらく表示サイズに対して情報量が多くなるから?)。iPhoneではポップオーバーではなくフルスクリーンのモーダルビューで情報を表示すること。
ポップオーバーを画面上に適切に配置。ポップオーバーは画面上でドラッグできないため、重要なコンテンツを遮ってはいけない。

(原文引用)
https://developer.apple.com/design/human-interface-guidelines/ios/views/popovers/
Scroll Views
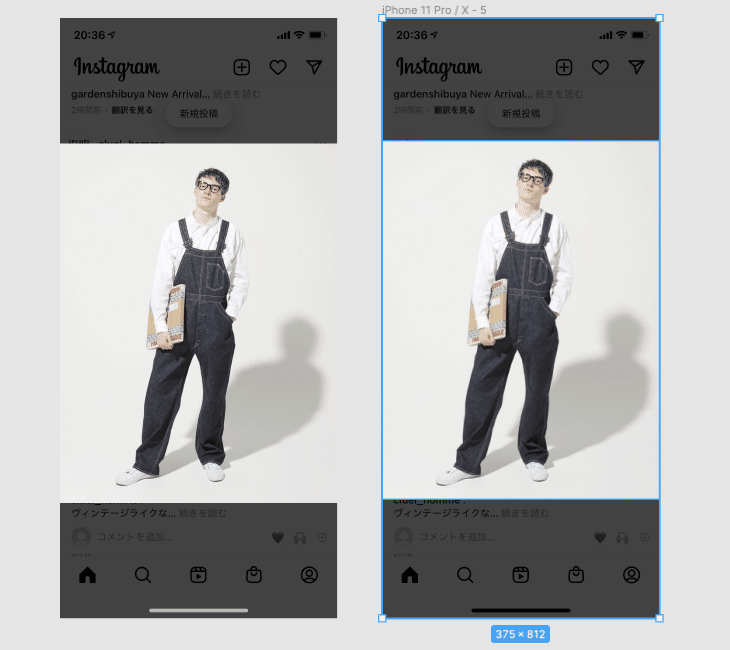
学び&トレース)
スクロールビューはスワイプ、フリック、ドラッグ、タップ、ピンチなどができ、ユーザーの動作によってユーザーがみたい大きさで閲覧が可能。あるいは表示されている領域よりもコンテンツを大きく閲覧することも可能にする。
個人的な解釈でいうと、インスタのフィードの画像をピンチアウトすることで、自分がみたいサイズで見れるようなイメージです。

※メインの画像以外はスクリーンショットです
Split Views
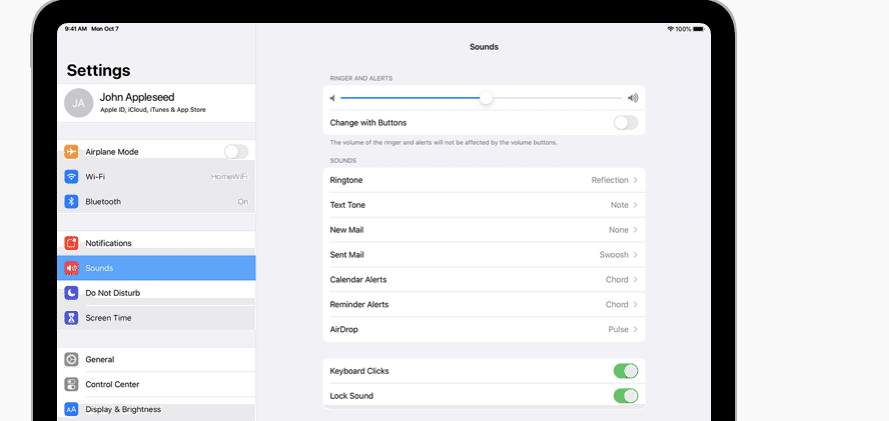
学び&トレース)
分割ビューはプライマリ列、オプションの補足列、およびコンテンツのセカンダリペイン?といったもので全画面を2~3列に分割したもの。(おそらく左のサイドバーにて)アプリのトップレベルでの階層コンテンツの表示する。
サイドバーにプライマリ列を設置し、オプションの補足列にリストビューが表示され、(セカンダリコンテンツペインに)選択したコンテンツの詳細を表示する。
確かsidebarのところに記載あったが、この手のUI(分割ビュー)は、iPad・desktopなどデバイスが大きいもの(横長)で使われ、スマホでは使われない印象。

※必要最低限のみ、またサイズ比等は一旦無視しています
Tables
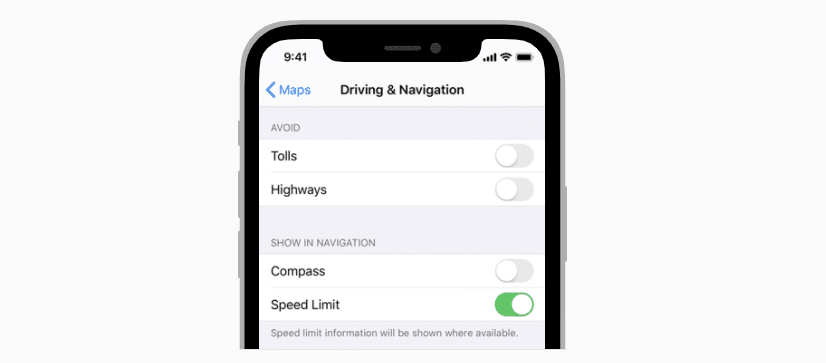
学び)
テーブルはリスト形式でクリーンかつ効率的に表示するもの。理想的な表示はテキストベースのコンテンツ。
そしてiOSには、プレーン、グループ化、およびInset groupedの3つが存在する。
プレーンの行はラベル付きのセクションに分割し、右端にオプションのインデックスを表示する。

グループの行はグループで表示、常に少なくとも1つのグループが含まれ、各グループには常に少なくとも1つの行が含まれる。

Inset groupedの行は、角が丸く、親ビューの端から挿入されたグループで表示。グループと同じく常に少なくとも1つのグループが含まれ、各グループには常に少なくとも1つの行が含まれる。

テーブルの幅は慎重に、長いとコンテンツからスペースを奪ったり、短いと読んだりボタンのアクセスが難しかったりする?
インデックスを右揃えの要素を含むテーブル行と組み合わせないこと。大きなスワイプジェスチャでコントロールするため、他のインタラクティブな要素が近くにあると識別が難しかったり、誤操作されたりする。
Table Rows
標準のテーブルセルスタイル
1. 基本(デフォルト)
行の左側にあるオプションの画像とタイトルを左揃えにしたもの。補足情報を必要ないものに適したもの。
2. 字幕
左揃えのタイトル、その次の行に左揃えのサブタイトル。タイトルとサブタイトルにコントラストがあるので、一つの行の視認性が上がり、他の行と区別化ができる?

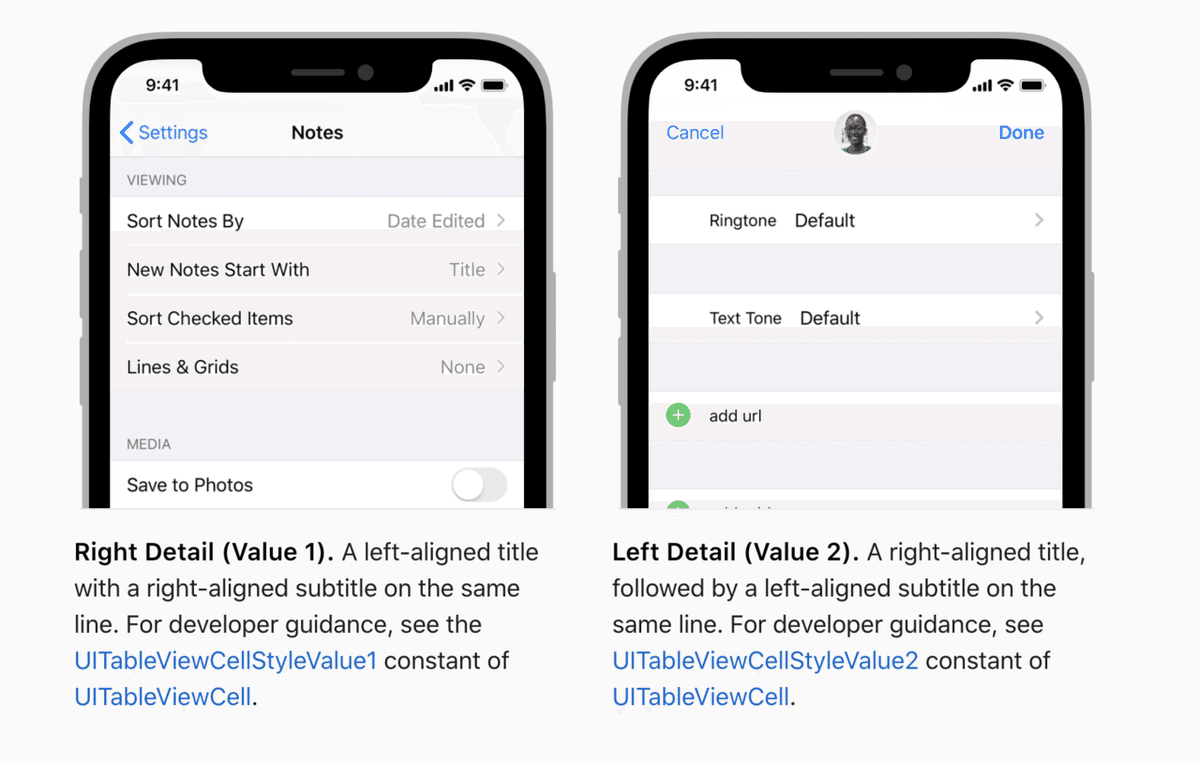
詳細画面1
同じ行に左揃えのタイトルと右揃えのサブタイトル
詳細画面2
同じ行に右揃えのタイトルと左揃えの字幕

切り捨てを避けるためにテキストは簡潔にしてください。切り捨てられた単語やフレーズを解読するのは困難。
アクションに対し適切なフィードバックを。例えばコンテンツがタップされたときに行が簡単に強調表示されたり、新しいビューが表示やチェックマークが表示されるなど、選択が行われたことを示す何かが変更されたりするようにデザインする。
トレース)
・プレーン

・グループ化

※少しおかしいとこがありますが、お許しください
・字幕

Text Views
学び&トレース)
テキストビューは、複数行のスタイル付きテキストコンテンツが表示。そのテキストビューの高さは任意で調整可能。テキストは黒で左揃えが原則。ビューをタップするとキーボードを表示させること。

(原文引用)
https://developer.apple.com/design/human-interface-guidelines/ios/views/text-views/
Web Views
学び&トレース)
WebビューはメッセージなどにHTMLコンテンツを埋め込みリッチに表現したもの。Webビューを使用してWebサイトに簡単にアクセスする際は、iOSではSafariを使用すること。
※トレースなし
振り返り
各種色々学びがありましたが、特にアラートのボタンの文言でYesとNoの使用は避けるについては注意しないといけないと思った。動詞や動詞句を使うようにすること。
次回は/visual-design編を公開します。
