
Human Interface Guidelinesの学びとデデザイン例をまとめてみた Vol.2【/bars編】
今回は、前回の/app-architecture部分に引き続き、Human Interface Guidelinesの/barsをまとめました。
加えて今回は、練習がてらに実際にFigmaでトレースしてみました。
Navigation Bars
学び・トレース)
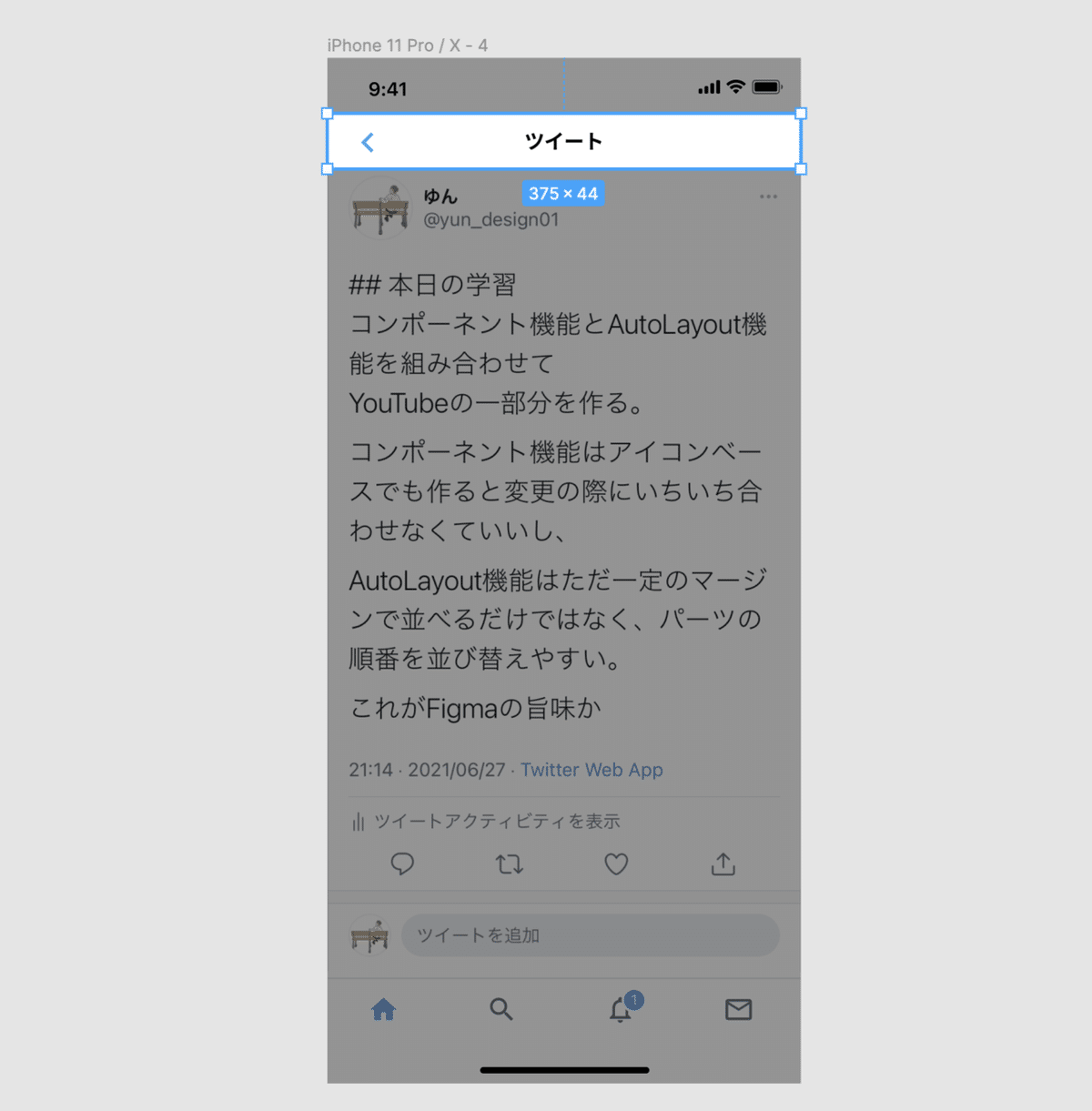
ナビゲーションバーは、ステータスバー下に位置し、階層画面を行き来できるもの。また写真など没入感を持たせたいときは非表示にすることも可能。

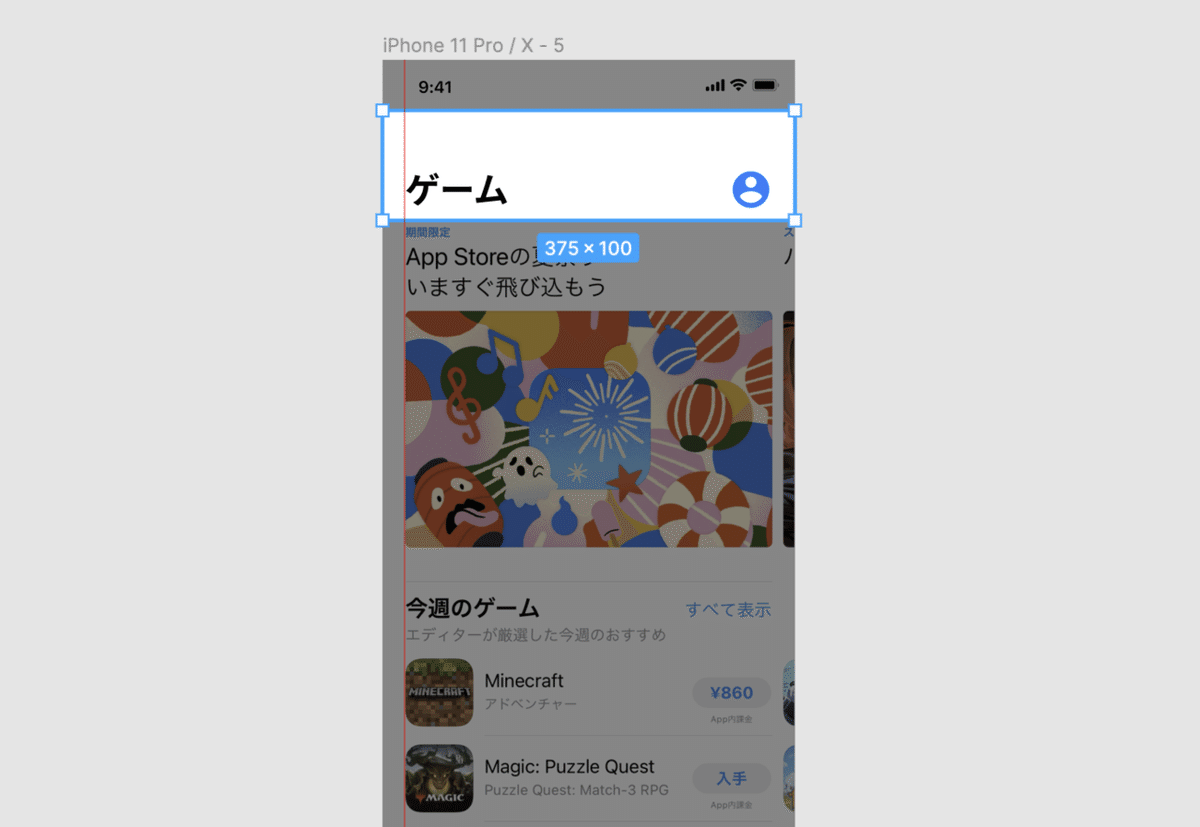
また今いる階層を理解するの手助けするために、ナビゲーションバーのタイトルを表示する。強調したい場合は、タイトルは大きくすることも可能。コンテンツのつながりの感覚を高めるため、大きなタイトルのナビゲーションバーの境界線を非表示にすること。
※下記はlarge title例

ナビゲーションバーの要素は簡潔にすること。画面の「現在のタイトル」、「戻るボタン」、「ビューのコンテンツを管理する1つのコントロール」に収めること。そして戻るボタンは標準の戻るボタンを使用すること。標準の戻るボタンを使用すると、階層をたどれることに馴染みあるため。
Search Bars
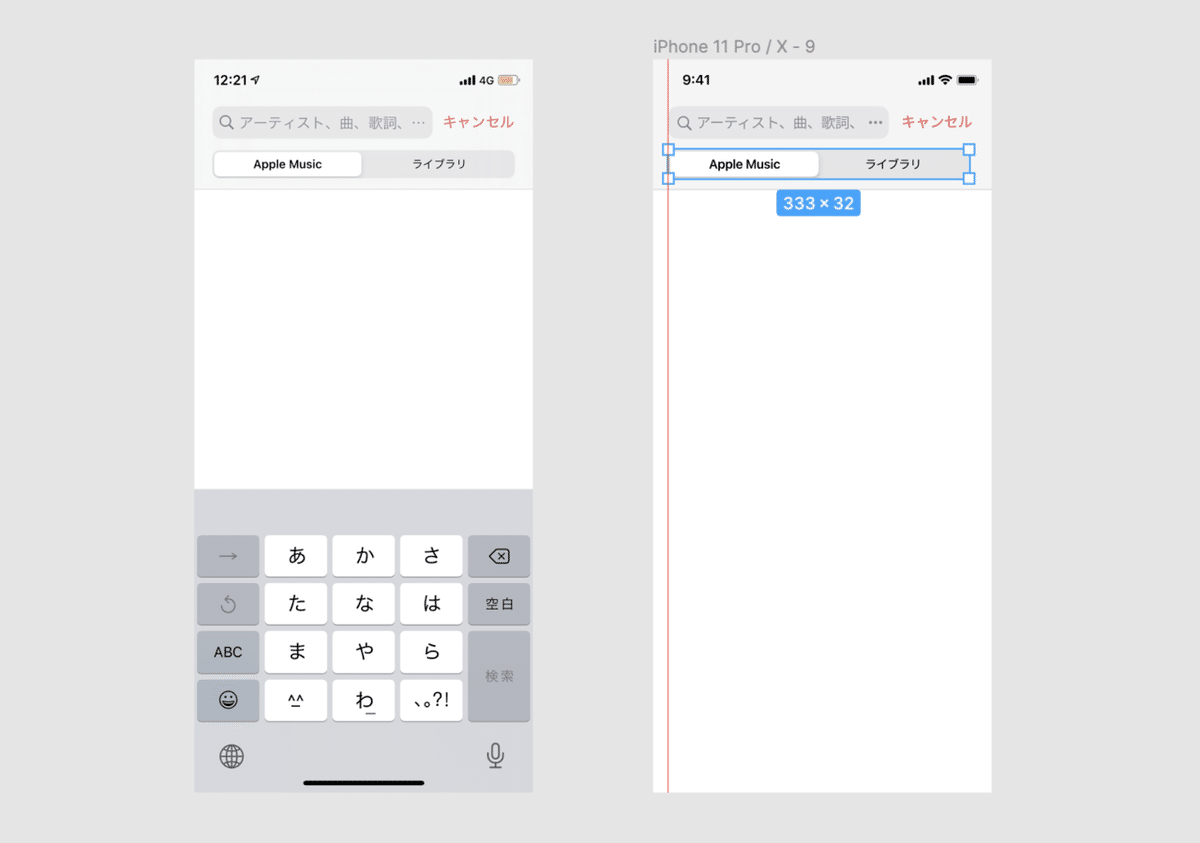
学び&トレース)
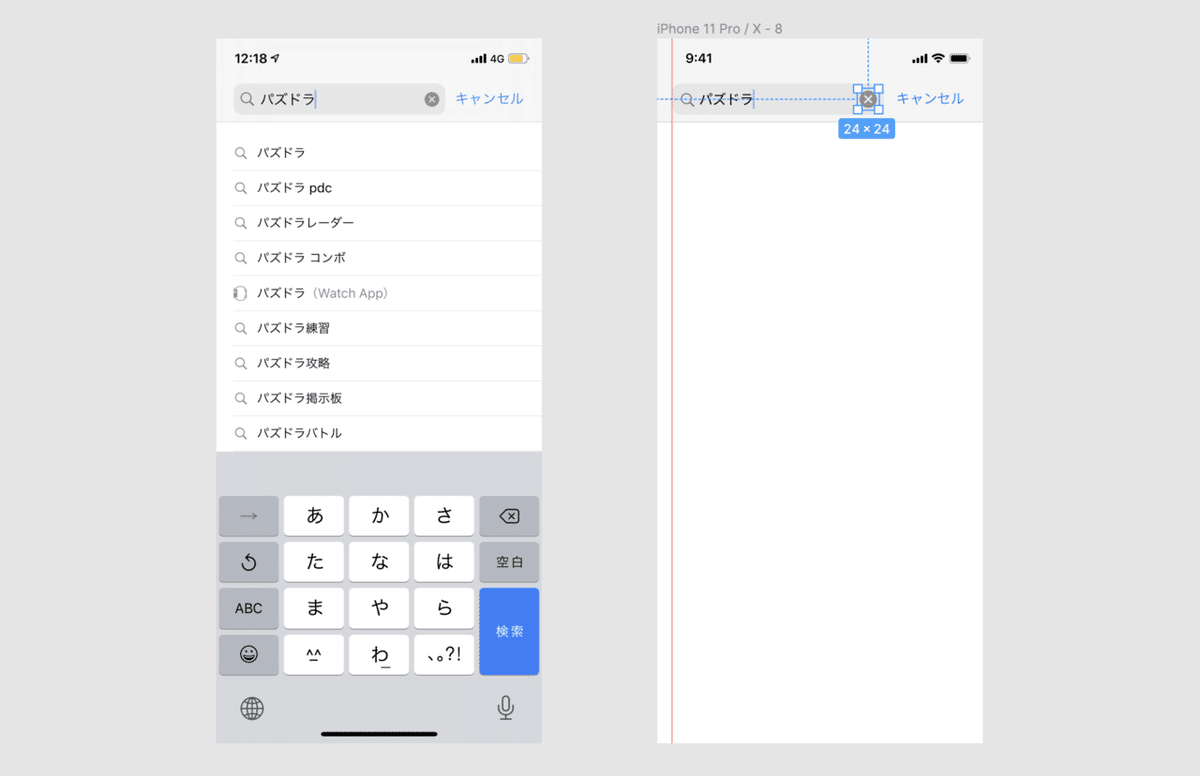
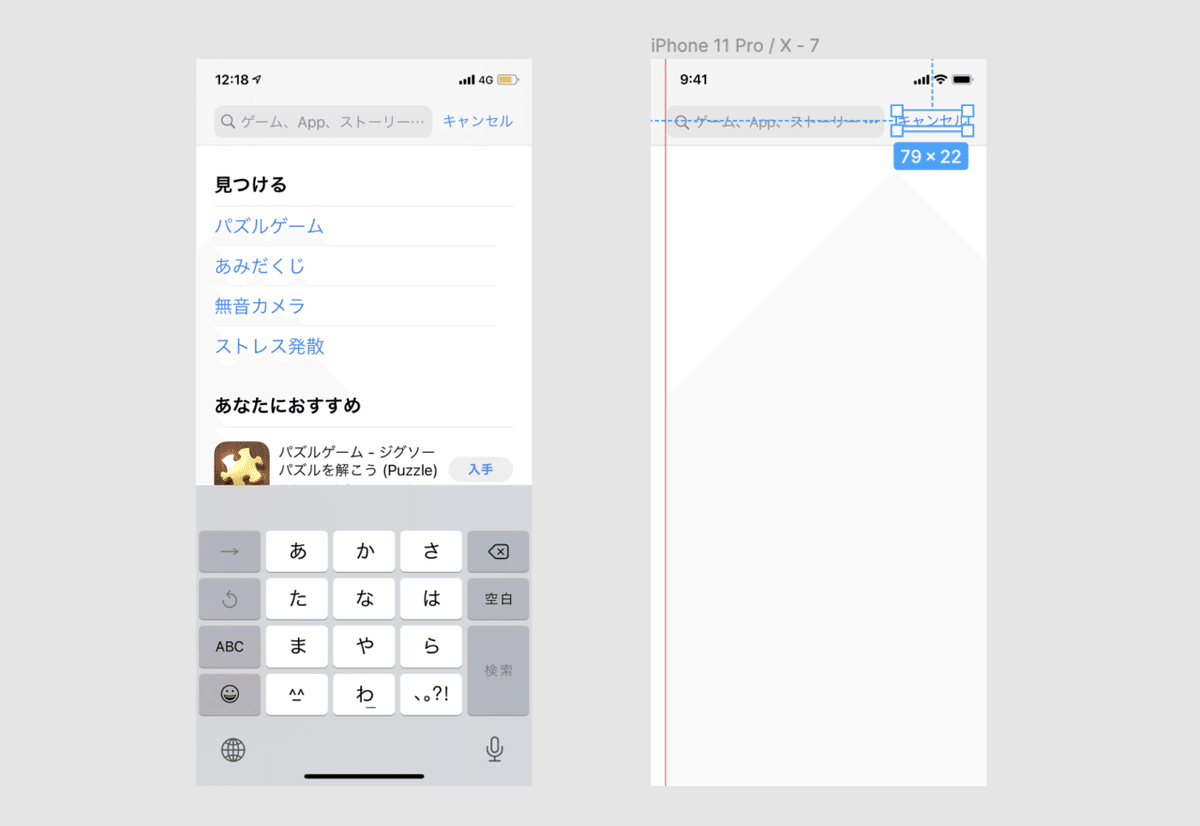
検索バーは、フィールドにテキストを入力して検索できるコンポーネントのこと。検索バーのフィールドには、「衣類、靴、アクセサリーの検索」などのプレースホルダーテキストを含めることができる。→検索をアクションするハードルが下がり、検索を体験してもらうには有効そう。

検索バーには、フィールドの内容を消去する[クリア]ボタンや検索をすぐに終了する[キャンセル]ボタンを設置すること。


また検索範囲の絞り込みにScope Barsを設置することが有効になる。

Sidebars
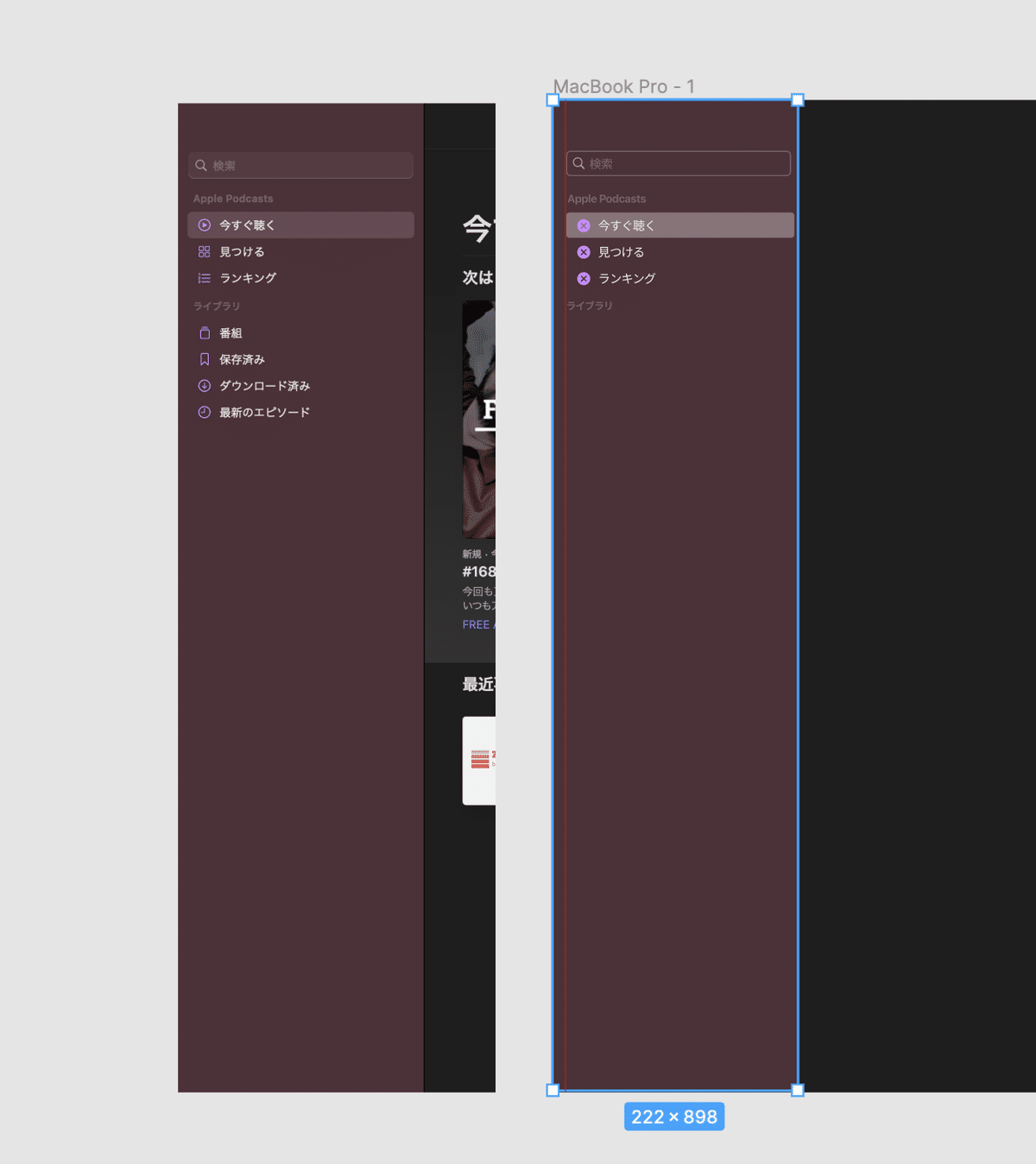
学び&トレース)
サイドバーは特定のコンテンツに素早くアクセスするのに役立つコンポーネント。
サイドバーのルールに関して。
コンテンツスペースを取れるようにサイドバーを非表示にできるようにする。ただ注意点としてはデフォルトで非表示にしないこと。
次にサイドバーのタイトルの命名規則に関して。簡潔にすること。
最後に階層は2階層まで。3階層はNG。

※↑アイコンとカラーは適応させていません
Status Bars
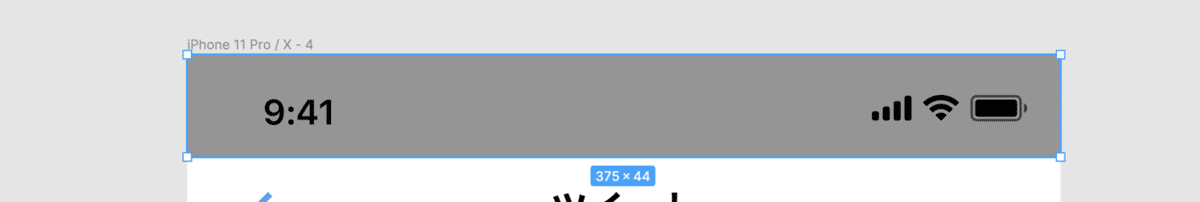
学び&トレース)
ステータスバーは、画面の上端に位置し、時間やバッテリー、Wi-Fi接続などを表示する。原則どの画面でも一貫させ、kitとして提供されているものを使用すること。

また写真などフルスクリーンで表示するときのみ、ステータスバーを一時的に非表示にすることが可能。没入感のある体験をもたらせる。
上記以外ではステータスバーを非表示にしないこと。ステータスバーがないと、ユーザーはアプリを離れて時刻を確認したり、Wi-Fi接続があるかどうかを確認したり、困らせるリスクがあるため。
Tab Bars
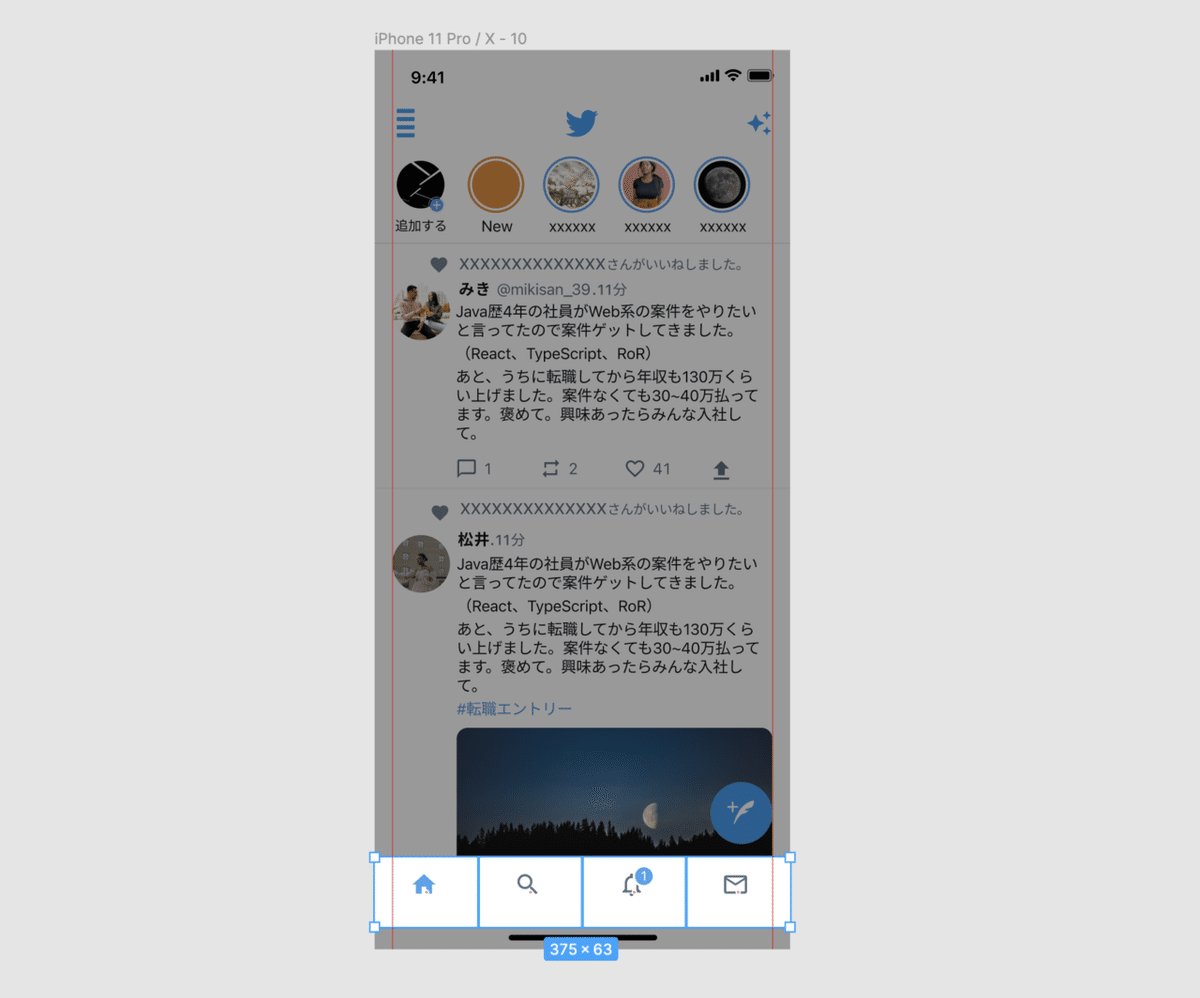
学び&トレース)
タブバーは画面下部に位置し、セクションの切り替えに使われるコンポーネント。タブバーの色は半透明で、背景の色合いがが反映される。サイズはすべての画面の向きで同じ高さで統一すること。

タブバーはあくまでセクションの行き来(ナビゲーション)に使うものであって、画面の特定のアクションをするものではない(それはツールバーになる)。
iPhoneであれば3~5個、多すぎても少なすぎてもだめ。仮に多い場合は「その他」のタブを用意することで代替できる。ただし、その他の配下にまた遷移しないといけず、1タップアクションが増えてしまうことに注意。
※参考UIを発見できなかったため、発見次第追記する
またタブバーは非表示にしないこと。ただしキーボードが表示されると非表示にする。機能が利用できないときにタブを削除したり無効にしたりしてはいけない。そもそも使用できない状況を作ってはいけない。
Toolbars
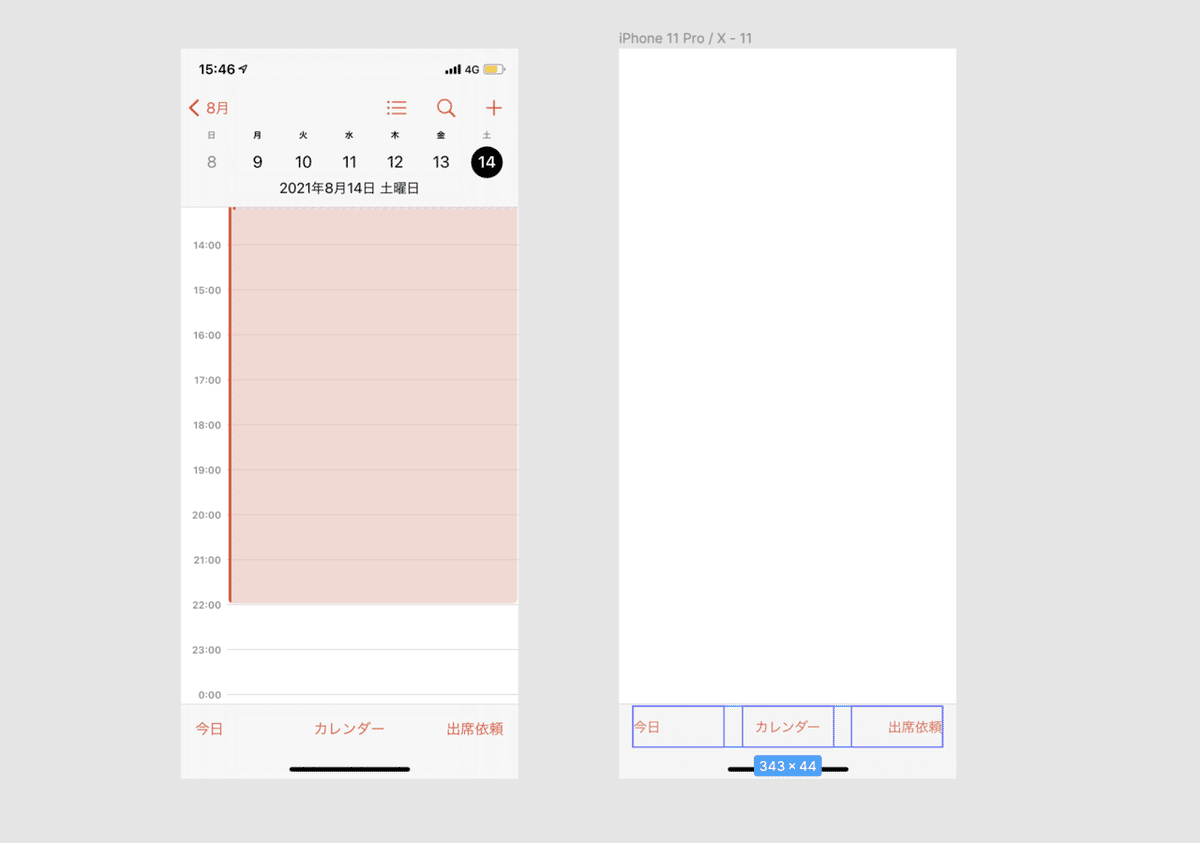
学び&トレース)
ツールバーは画面下部に位置し、開いている画面に関連するアクションを行うためのコンポーネント。色は半透明で、背景の色合いが反映される。スクロール最中やキーボードが表示されている場面では非表示にすること。またボタンの数は3つ以下にすること。

振り返り
ドキュメントにも書いていましたが、ツールバーとタブバーの違いには気をつけないといけなさそうです。
次回はViews編をまとめます。
