
【VTubeStudio】キーバインド設定(初級)
キーバインドとは…?
キー「キーボードのキー」にバインド「関連づける事」です。

例えば・・・あらかじめ決められたキーに
・モーション(表情変更など)
・アニメーション(手を振ったり、エフェクトを出したり)
・アイテムや背景の切り替え
などを割り振っておき、配信などで手早くアクションを起こす事が可能です。
【🚩ご注意】初めから設定してあるけど??
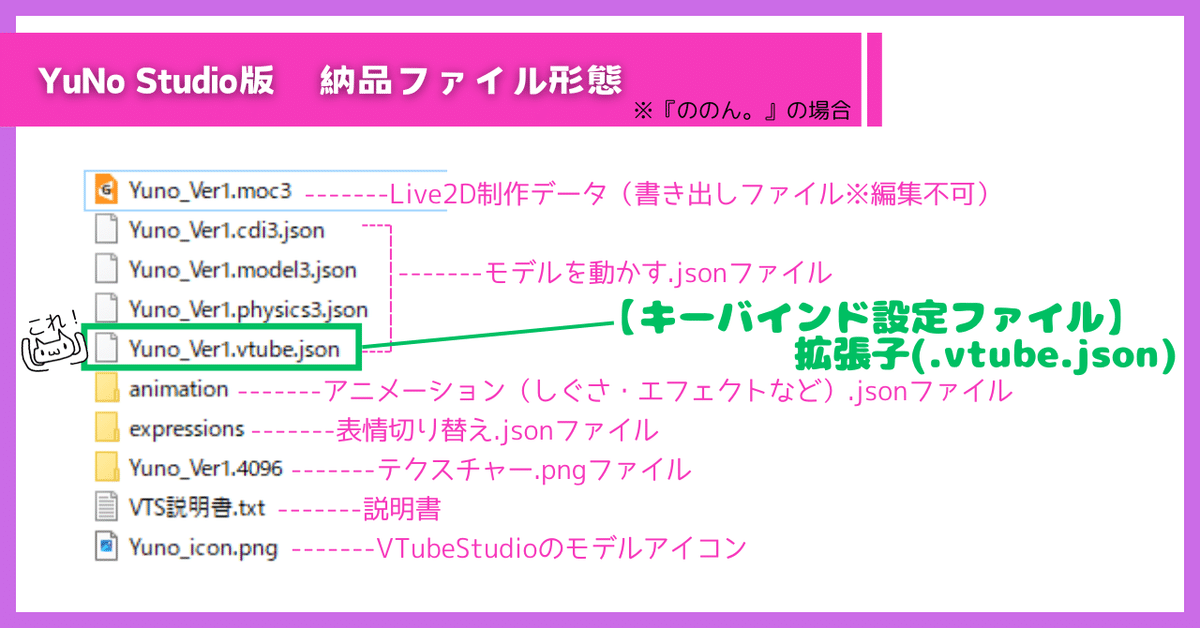
クリエイター様から納品されたデータには、予めキーバインド設定がされている場合があります。
VTubeStudio上で自身で変更してしまうと、納品されたjsonファイルにリアルタイムで『上書き保存』されてしまうので、ご注意ください!!!
削除などしてしまうと、自身では元に戻すのが難しい場合もあります。
✅必ず『元データは別途保管』をする事をおすすめします!

※「.vtube.json」はVTSの設定などのセーブデータのようなものです。
キーバインド設定方法
■準備
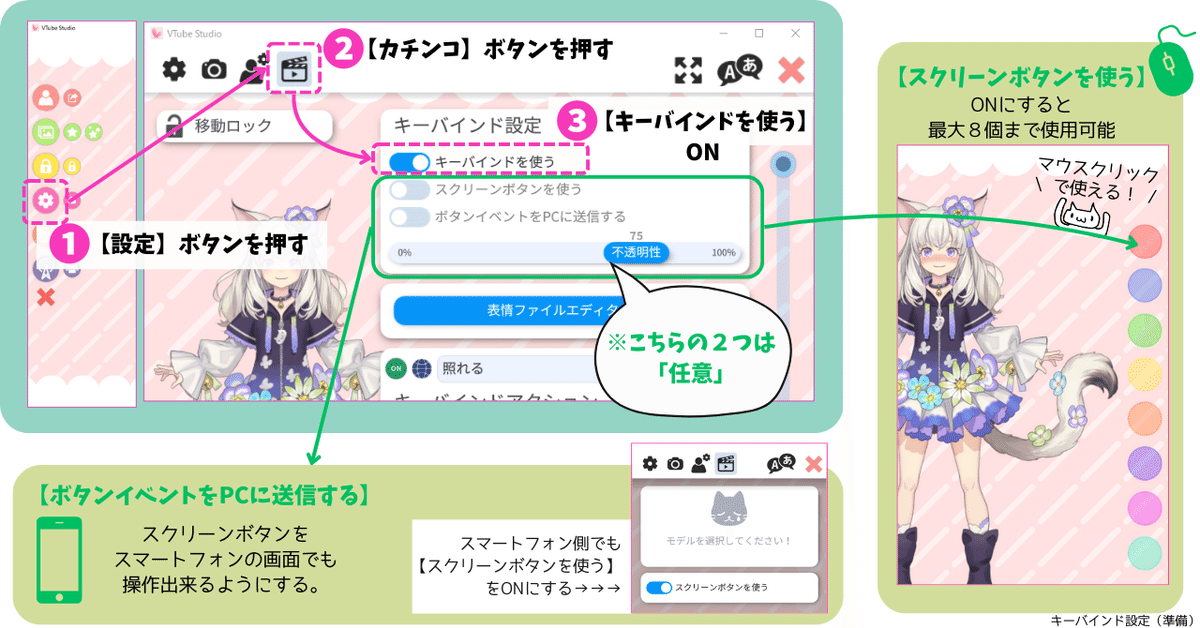
まずはキーバインドが使える様に準備していきます。


①左にあるメニューボタンの【設定】アイコンを選択
②左上の【キーバインド&表情ファイル設定(カチンコ)】ボタン→『キーバインド設定』を表示
③【キーバインド使う】をONにする(必須)
下記の二つは任意▼
【スクリーンボタンを使う】画面にショートカットボタンを表示
【ボタンイベントをPCに送信する】スマホのアプリにも「スクリーンボタン」を表示させる。
これでキーバインドが使用可能です
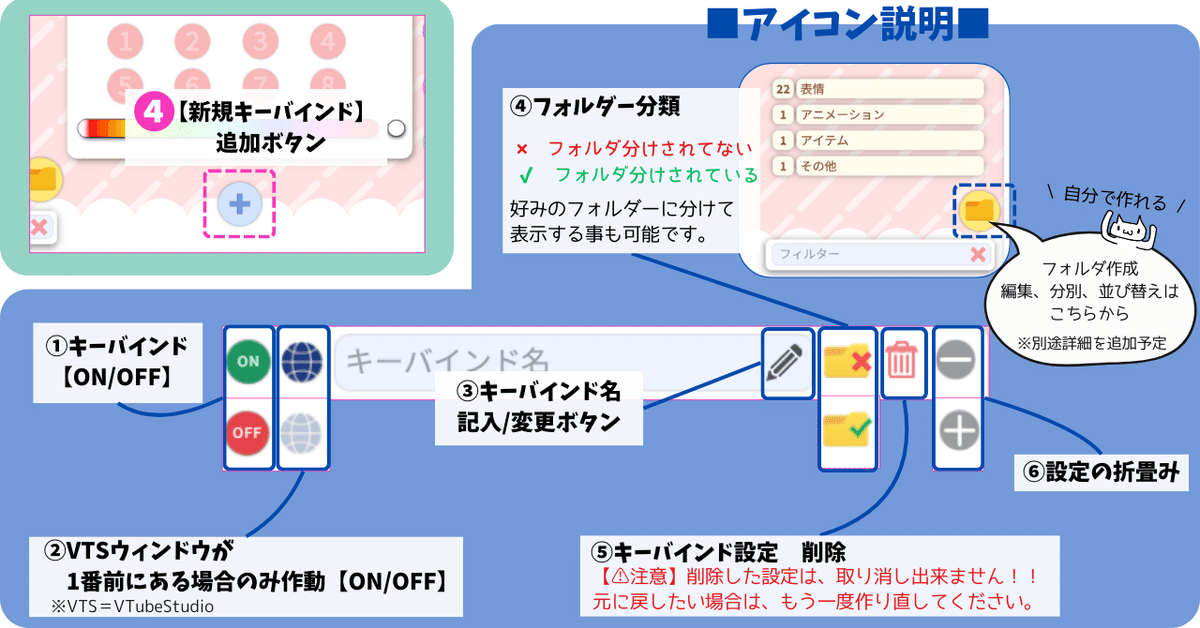
④【新規のキーバインド】設定を追加
■キーバインド設定
個々のキーバインドを設定していきます。
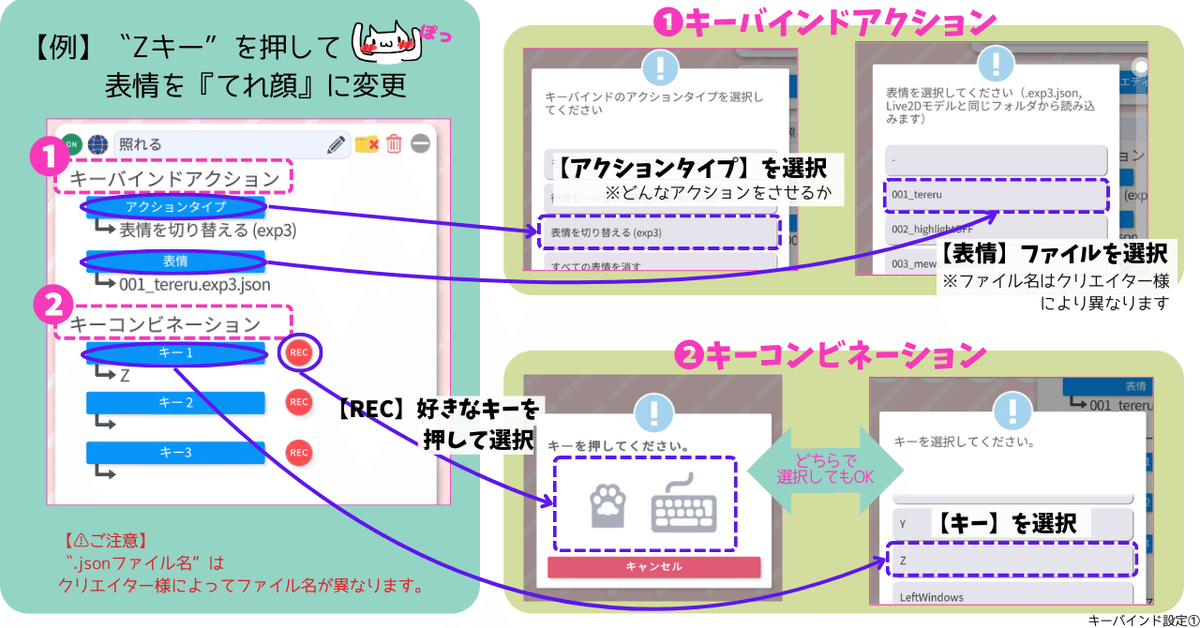
今回は『表情(てれ顔)に変更する』を例に進めていきます。


①キーバインドアクション
【アクションタイプ】どんなアクションをさせるかを選択します。
→表情を切り替える(exp3)
【表情】どんな表情をするのか選択します。
→例:001_tereru (※クリエイター様によってファイル名が異なります。)
②キーコンビネーション
押すキーを選びます。一個でも可能ですし、最大3つ同時押しでも設定できます。
【キー1】例:Z
【キー2】例:なし
【キー3】例:なし
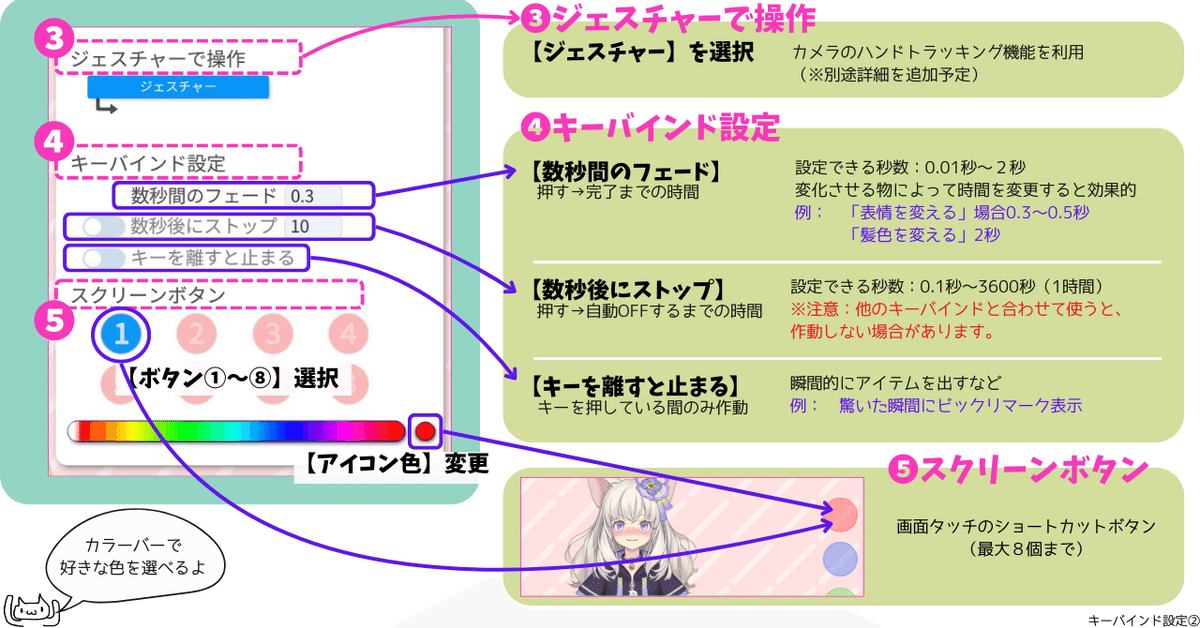
③ジェスチャーで操作
カメラのハンドトラッキング機能を利用して実行させます。
※今回ここでは割愛させて頂き、別記事で改めてご紹介させていただこうかと思っています。
④キーバインド設定
【数秒間のフェード】押してから完了までの時間
設定できる秒数:0.01秒~2秒
※「表情を変える」0.3~0.5秒、「髪色を変える」2秒
などと変化させる物によって時間を縮めたり延ばしたりすると効果的です。
【数秒後にストップ】押してから自動OFFするまでの時間
設定できる秒数:0.1秒~3600秒(1時間)
※注意:他のキーバインドと合わせて使うと、作動しない場合があります。
【キーを離すと止まる】キーを押している間のみ作動します
※驚いた瞬間にビックリマークを出すときなどに使えます。
⑤スクリーンボタン
最大8個まで画面右側にショートカットボタンを表示できます。
下のカラーバーでアイコンの色を変更可能です。
これで『キーバインド設定(初級)』は完了です!
※ジェスチャー操作・ファイル設定・キーバインド復元方法などは、また後日まとめさせてもらいます。
