
勇者アレキサンダーの動画クリエイターへの道Ⅵ
おっす!俺はアレキサンダーだ!
動画クリエイトという魔法を使って世界を旅しようと思っているどこにでもいる見習い勇者だ⚔
よろしくな!
今日はChapterTwoの第六回目の講義について話して行くぜ!
みんな心して聞いてくれよな😆
ChapterTwo第六回目の講義
ChapterTwoの講義は全部で13回あるぜ!
13回中の6回目だから大体半分終わったことになるぜ!
動画編集は楽しいので、時間があっという間に過ぎてしまった😆
気持ちとしては、もう6回も終わってしまったのかといったところだ!
そんな六回目の講義では次のことについて教えてもらうぜ!
シェイプの結合
伸び縮みするシェイプ
スマホを囲うパスのトリミング
大量のシェイプの移動
CC Particle World
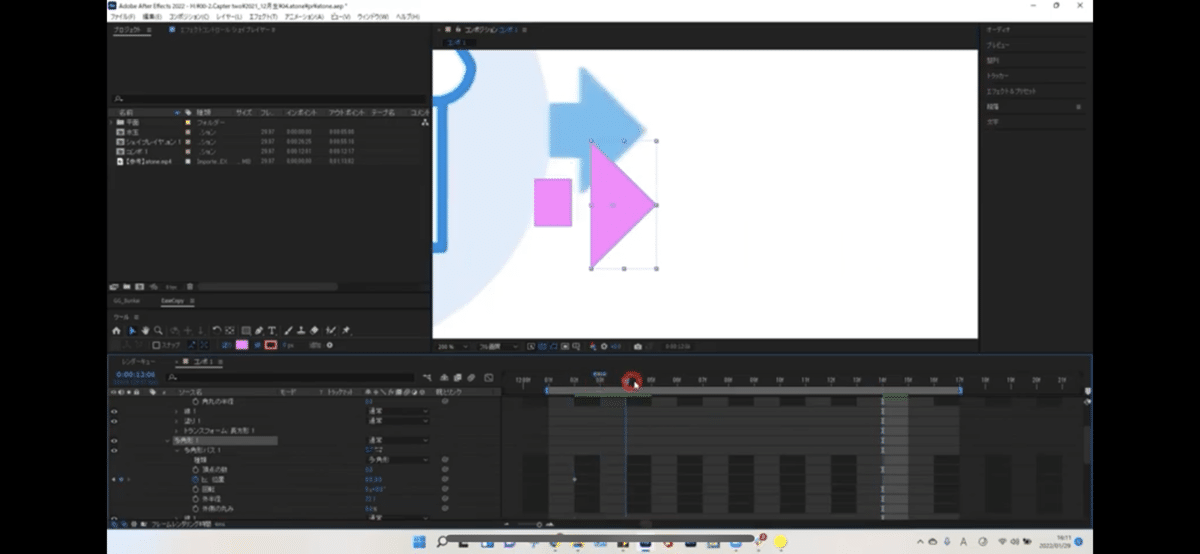
シェイプの結合

まずはシェイプの結合だ!
これは三角のシェイプと四角のシェイプを1つのシェイプ内で結合して作成する!
一見、三角のシェイプと四角のシェイプを別々で作ればいいと思うだろう😅
俺もそう思ったのだ!
ただそうしてしまうと不透明度などを調整する際に、三角のシェイプと四角のシェイプが重なったところの濃さが変わってしまう!
同じシェイプ内に2つのシェイプを作ることで、1つのシェイプとなり、不透明度の濃さが変わらなくなるのだ!
こんなことは参考書には載ってなかったぜ😆
スクール様々だぜ!
伸び縮みするシェイプ

次に伸び縮みするシェイプについて教えてもらったぜ!
まず!注意しないといけないことは、
角丸長方形をスケールで変更してはいけないと言うことだ!
スケールで変更をかけると角丸の部分が崩れてしまう😅
これについてはYouTubeなどで学んでいたら、だいたいスケールで変更してしまうだろう!
俺もそのうちの一人であった!
スケールではなく、シェイプのサイズで変更をかけると角丸が崩れずに大きさを変更できる!
ここからが本題だ!
伸び縮みするシェイプについては、
下記2つの方法を教えてくれるぞ!
サイズと位置をそれぞれ変更する方法
位置をサイズに紐づける方法
サイズと位置をそれぞれ変更する方法については、今まで我々が今までやってきた方法だ!
位置をサイズに紐づける方法についてがすごい!
エクスプレッションというプログラミングのようなものを使って調整する!

興味がある人は是非自分でやってみてくれ!
この方法だと調整するのはサイズだけでいいというメリットがある!
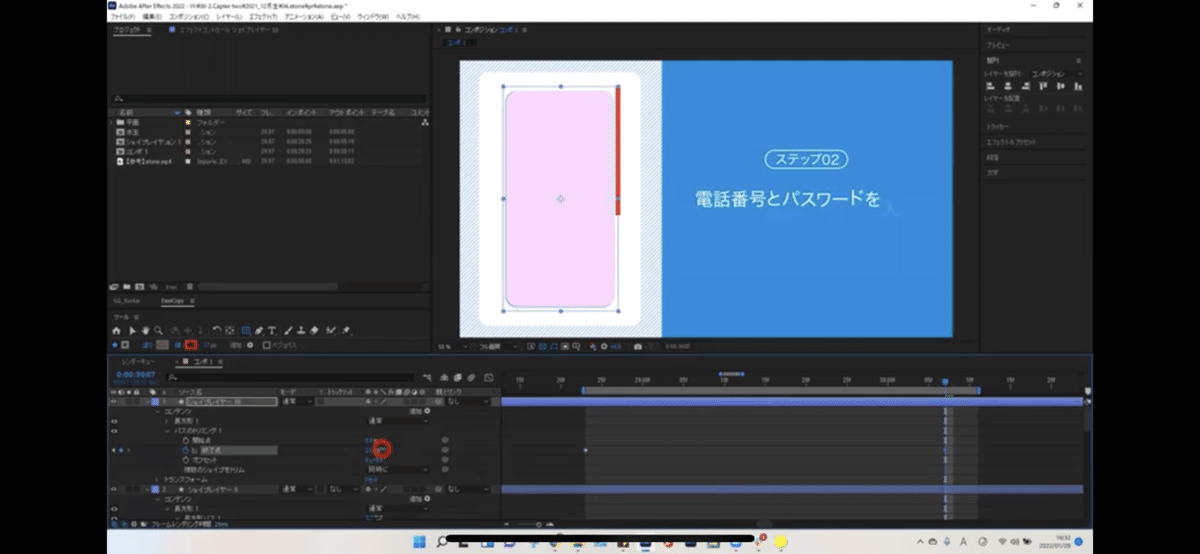
スマホを囲うパスのトリミング
パスのトリミングは前回やった!
見てない人は是非チェックしてくれ!
前回書いたパスのトリミングは、線に対して行った!

今回は四角いシェイプの塗りを透明にし、
線だけにパスのトリミングをかける!
パスのトリミングもいろいろあるようだ!
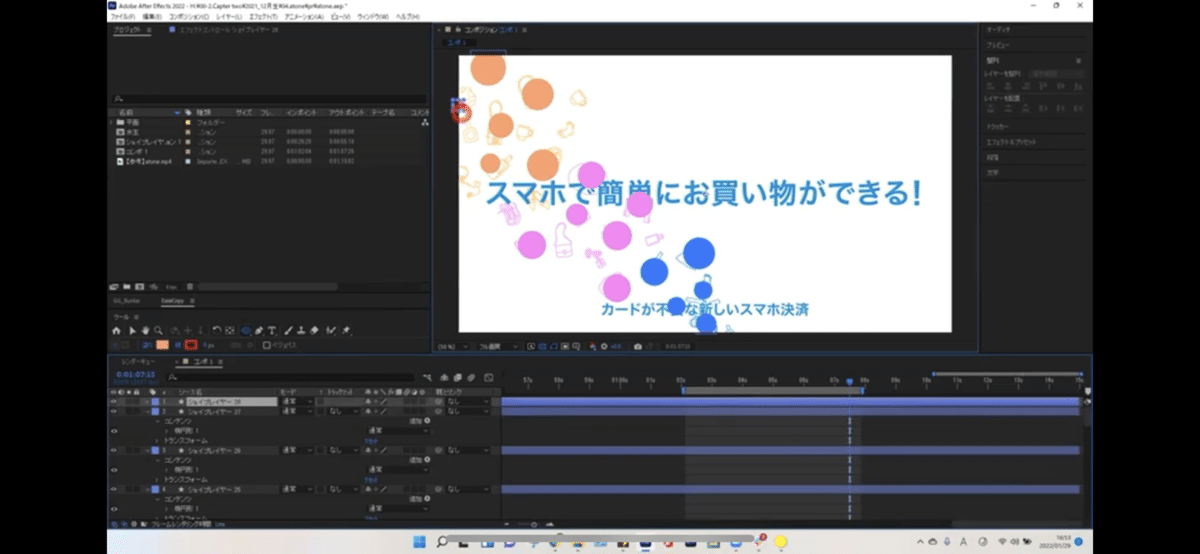
大量のシェイプの移動

次に紹介するのは大量のシェイプの移動だ!
20個近いシェイプがゆっくり動いているアニメーションを作る!
これをまず見た時、俺は思った!
「おいおいまじかよ、こんな単純なシェイプの移動を20個もやらないといけないのかよ」と。
だがこれにもやり方があったのだ!
20個近いシェイプを4つのグループに分け、nullオブジェクトで移動をするのだ!
nullオブジェクトについて説明しておこう!
nullオブジェクトとは、
複数のオブジェクトを同時にコントロールできる透明なレイヤーのことを言う!
単純計算で5分の1の作業量になる!
エクセレント!
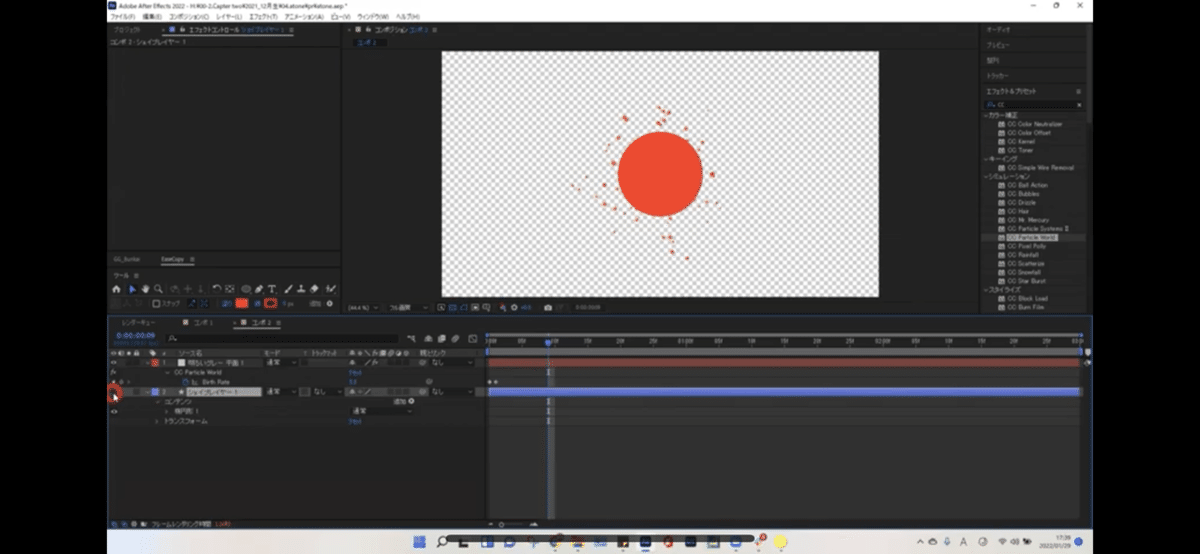
CC Particle World

最後はCC Particle Worldだ!
これまたすごい機能だ!
始点を決め、そこから無数の物体を無限に出すことができる!
その物体に対して、重力を無くしたり、出す勢いや数なども調整できる!
本当に魔法のような機能だ!
最後に
ここまで来ると講義内容が、だいぶ知識寄りなイメージを持つぜ!
基礎は第三回目くらいまでで完了し、
応用をやっているようなイメージだ!
ここまでやってきて思ったことは
AfterEffectsは本当に魔法を使うようなイメージを持つツールだということだ!
特に今回やったCC Particle Worldなどは面白い!
物体に重力を持たせたり、勢いよく噴射したりと魔法使いのような技術だ!
基礎はしっかりやってきた!
さらに応用をやっていても、難しすぎて妥協せずに、おもしろいと思えることもまた動画制作の素晴らしいところだ!
この調子で素晴らしい動画クリエイターになっていけるように頑張るぜ!
みんな応援を頼むぜ!
「スクールについて詳しく知りたい方は
↓↓↓ こちら ↓↓↓
Chapter Two
AfterEffectsto特化型高単価動画クリエイター育成スクール
https://chaptertwo-school.com/movie/
