
Workout Wednesdayやってみた② #WOW2023 Week22
1.選択した問題
2度目のWOWは少し難易度を上げて挑戦してみよう、ということで#WOW2023 Week22(Filtering and Highlighting)を選択しました。今の私にとっては非常に難しく学びが沢山ありました。
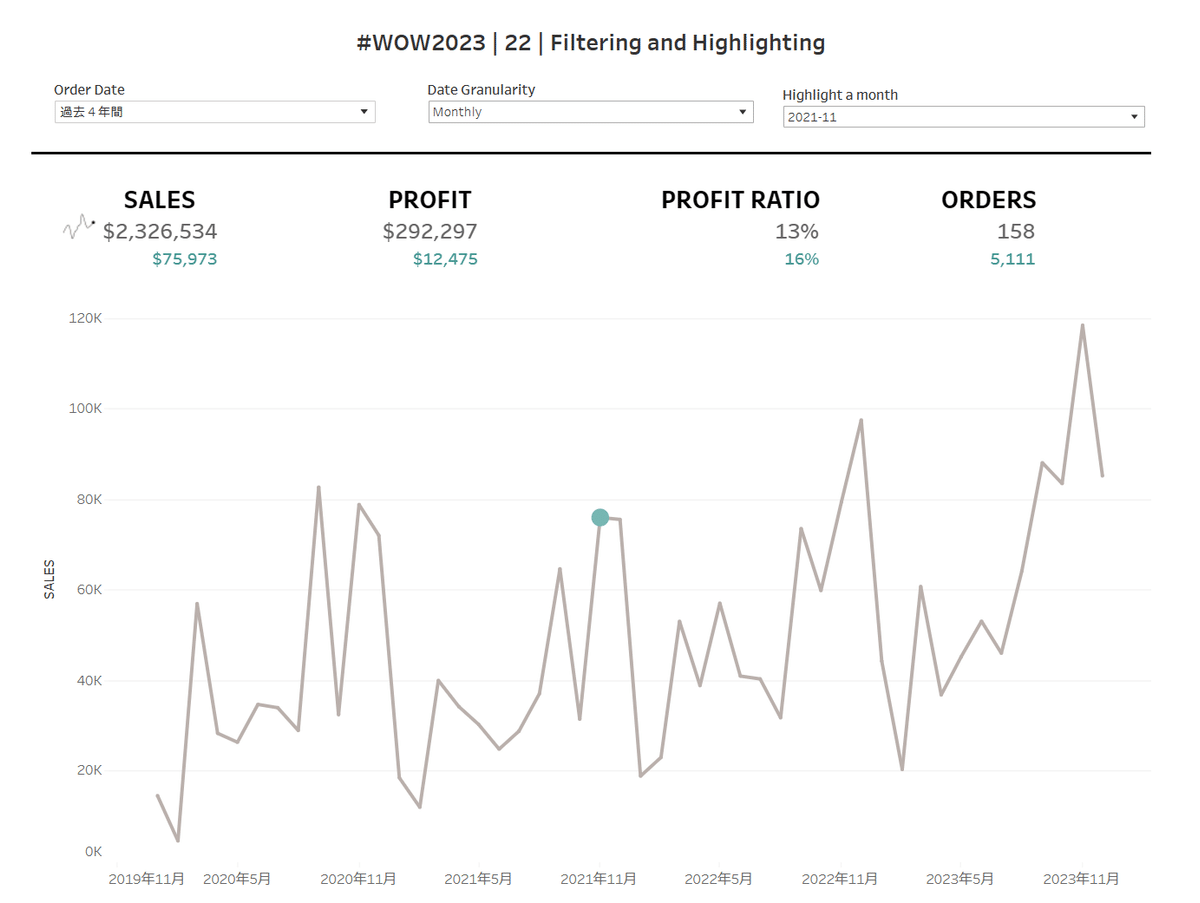
KPIダッシュボードを作成する内容で、このVizでは日付粒度の選択や日付期間の変更、その期間内の日付を選択しハイライト表示させる等の操作ができます。

2.挑戦結果
まずは何も見ずに自力で挑戦してみました。その結果がこちら。。

Date Granularityを選択してグラフを切り替える、ハイライトの●を付けるなどはできましたが、自力ではここまでで限界でした…。左上Order Dateを選択するパーツはわからず作れていないし、Highlightを選択するパラメーターも3つ出てしまっているし、計算フィールドやパラメーターが無駄に増えているし、絶対もっとスマートなやり方がある。。ということでSolutionに頼りました。
今回の問題では以下ブログで作成方法が紹介されています。

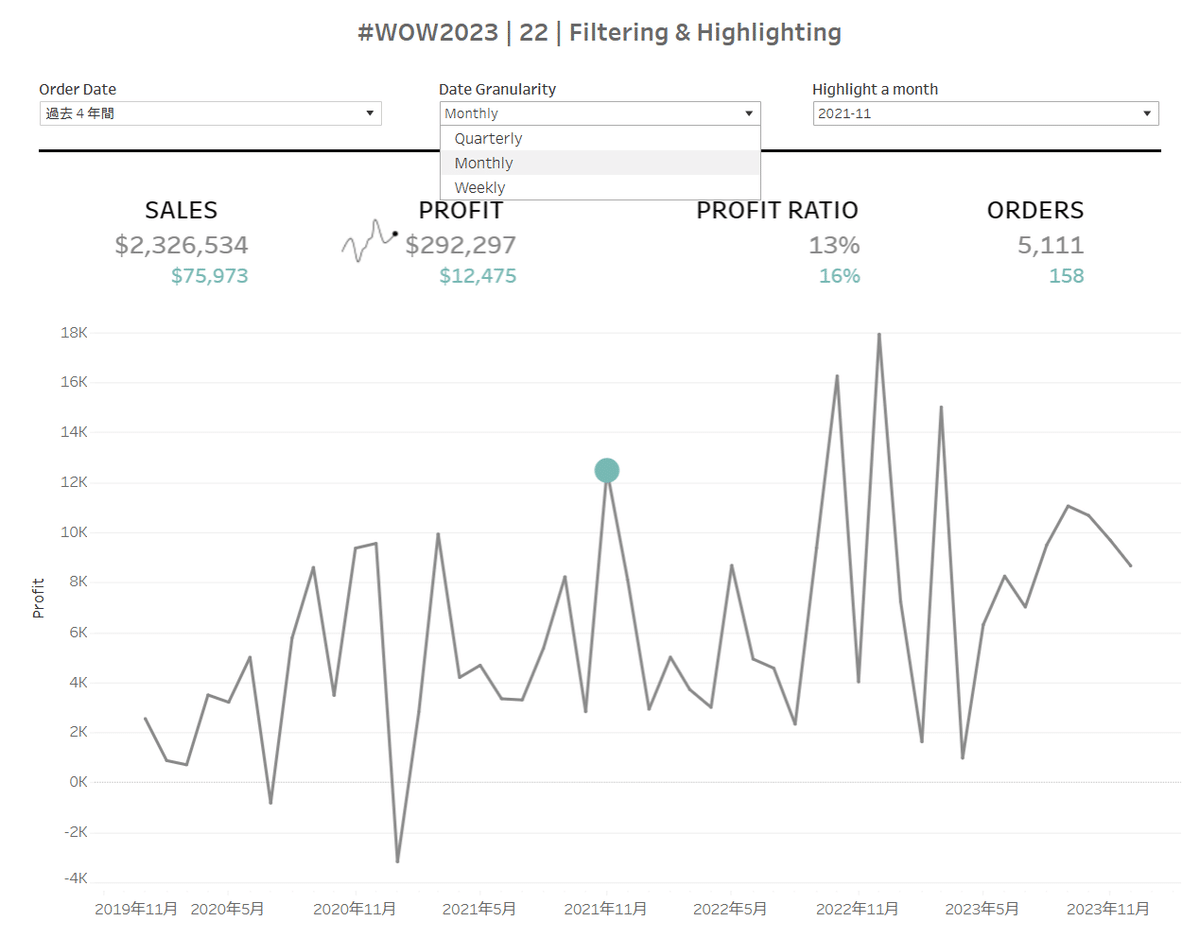
ブログに記載されている手順で1から作成してみた結果が以下です。見本とかなり近い感じで作成できたのではないでしょうか。

3.ポイント解説
今回の問題はSolutionとして作成手順が1から紹介されているため、私がわからなかった箇所や初知りポイントを4点に絞ってまとめてみます。
相対日付フィルター
ハイライト日付フィルターの作成
ATTR関数
ダッシュボードレイアウト「値を使用して表示を制御する」
①相対日付フィルター
お恥ずかしながら相対日付フィルターをまともに使ったことがなく、見本Vizを見て「何これ!?」と思っていました。

相対日付とは、基準日(デフォルトでは現在の日付)から「過去○年間」や「次の○か月間」等相対的な日付でフィルターができる機能です。
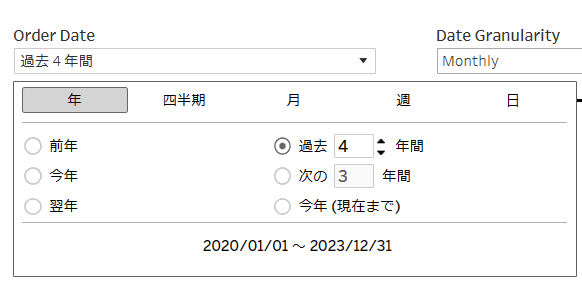
Order Dateをフィルターに入れて「相対日付」を選択すると出てくる以下画面で設定が可能です。
基準日を現在の日付以外の日付にしたい場合は「基準アンカー」にチェックを入れて変更します。

今回のVizでは、ハイライトする日付を選択する「Highlight a month」「Highlight a quarter」「Highlight a week」の選択肢を相対日付フィルターで選択された範囲内で表示する必要があるため、Order Dateの相対日付フィルターをコンテキストに追加しています。
ちなみに技術課題Ord.7によると、相対日付フィルターは項目がデータに依存しないため通常のクイックフィルターより処理が早いです。
②ハイライト日付フィルターの作成
monthlyグラフの場合、ダッシュボード右上にあるハイライトする日付選択のフィルターには、月フィールド(Order Date (month))から作成したセットが使われています。自力で作成している時には「セットを使う」という発想が全くありませんでした。

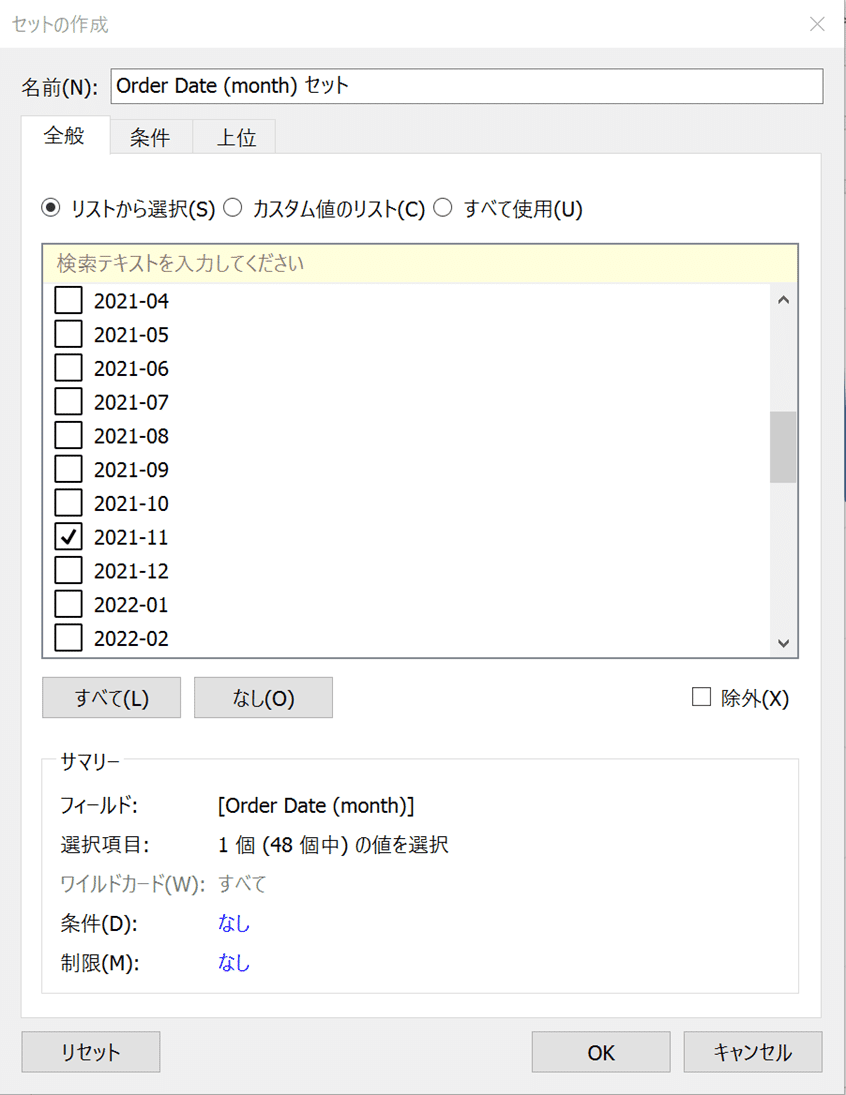
まず、DATE(DATETRUNC('month',[Order Date]))で作成された月フィールドからセットを作成し、適当な月を選択します。

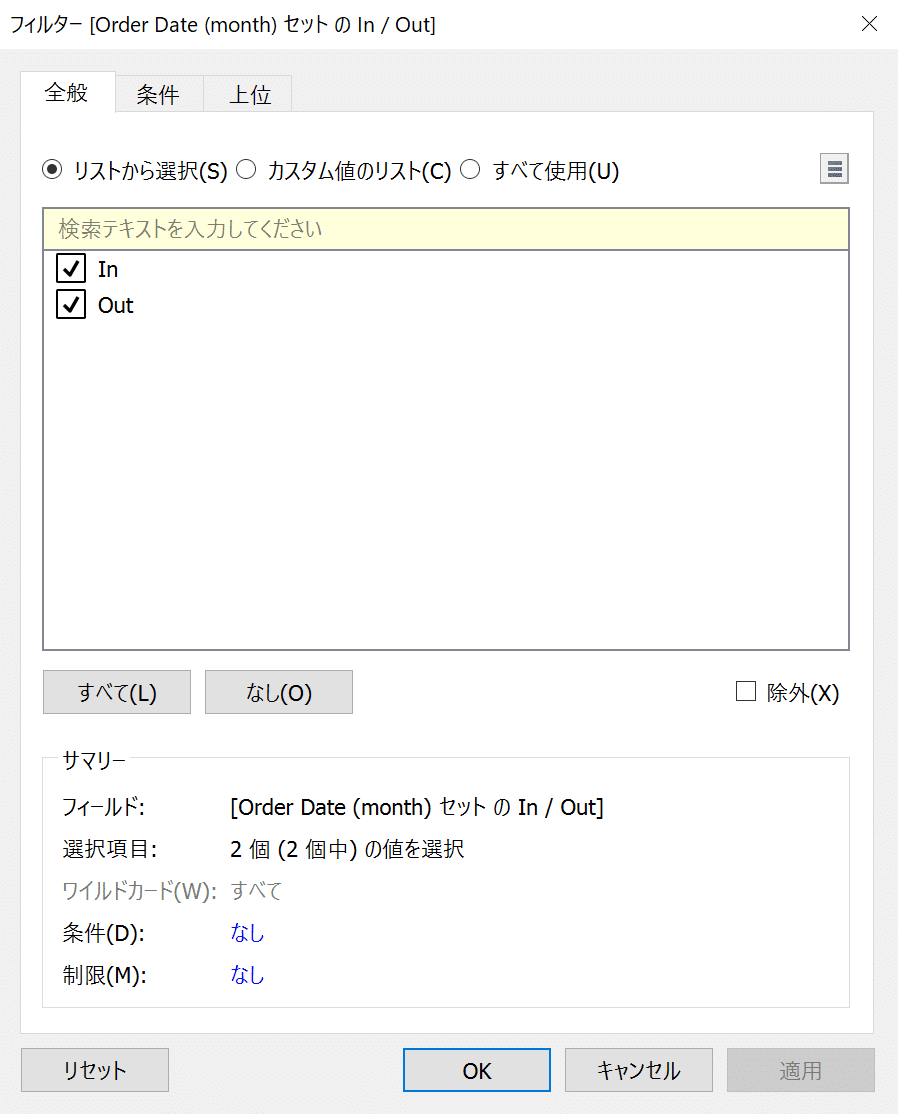
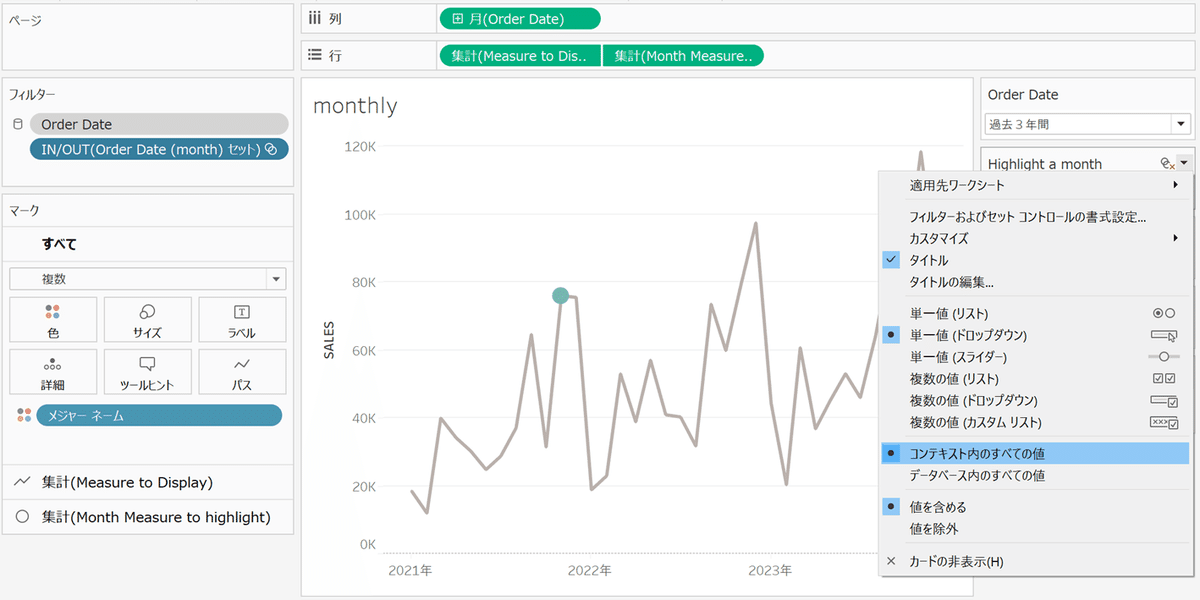
次に、作成したセットをフィルターに入れます。この時、セットの上で右クリックし「セットの In/Out を表示」を選択すると出てくるフィルター設定画面で、 In/Out 両方にチェックを入れます。


このように、月をセットにしてからフィルターに入れる(かつ、IN/OUTにチェックを入れる)ことで、メインの折れ線グラフ(グレー)にはフィルターの影響を受けさせずにハイライトする月を選ぶプルダウンを表示することができます。
その後、表示したセットの▼から「コンテキスト内のすべての値」を選択すると、Order Dateの相対日付フィルターで選択された範囲のみ表示されるように設定できます。これでハイライト日付フィルターの作成は完了です。(quarterly, weeklyグラフでもそれぞれ同様に作成する)

③ATTR関数
前述のハイライト日付フィルター(Order Date (month) セット)で選択した日付をグラフ上の緑●で表すために「Month Measure to highlight」という計算フィールドを作成するのですが、ここでATTR関数が出てきます。

※ちなみに[Measure to Display]は、メジャー選択のパラメーター[Measure]で選択されるメジャー種類によってメジャー値を出しわける計算フィールドです。(中身は以下)
CASE [Measure]
WHEN 'SALES' THEN SUM([Sales])
WHEN 'PROFIT' THEN SUM([Profit])
WHEN 'PROFIT RATIO' THEN [Profit Ratio]
WHEN 'ORDERS' THEN [Orders (COUNTD)]
ENDATTR関数は集計関数の一種です。特にディメンションを集計する場合に役立ちます。
すべての行に単一の値がある場合に式の値を返します。それ以外の場合はアスタリスクを返します。NULL 値は無視されます。
ATTR関数を使用する場面は様々ですが、今回はIF文の中で「非集計値を集計値に変更する」ために使用されています。
計算フィールド「Month Measure to highlight」をATTR関数を使用しないで作成するとどうなるでしょうか?

[Order Date (month) セット]が非集計値で[Measure to Display]が集計値であるため、上記のようにIF文の中で集計と非集計が混在しているというエラーが出てしまいます。
そこで、ATTR関数を使用し [Order Date (month) セット]を集計値に直すことでエラーを解消でき、正しい計算フィールドが作成できるのです。
④ダッシュボードレイアウト「値を使用して表示を制御する」
今回のVizでは「monthly」「quarterly」「weekly」の3シートをパラメーター「Date Granularity」で選択した値によって出しわけています。

てっきり以前の記事↓↓のように表示切替フィルターと垂直コンテナーで実装するのかと思っていましたが、違いました。
このようなやり方もあるんだなぁと勉強になったので、ご紹介します。
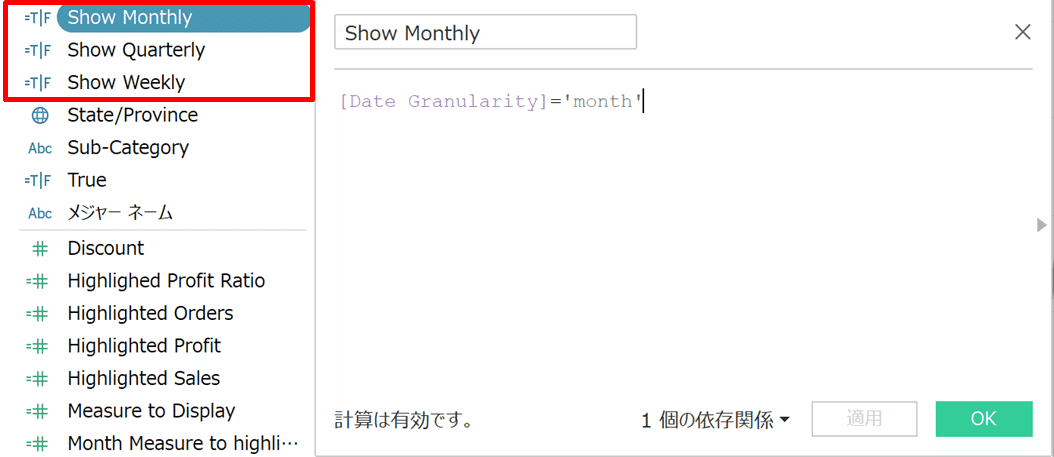
まず、以下のようなT/F計算フィールドを作成します。(「quarterly」「weekly」分も同様)

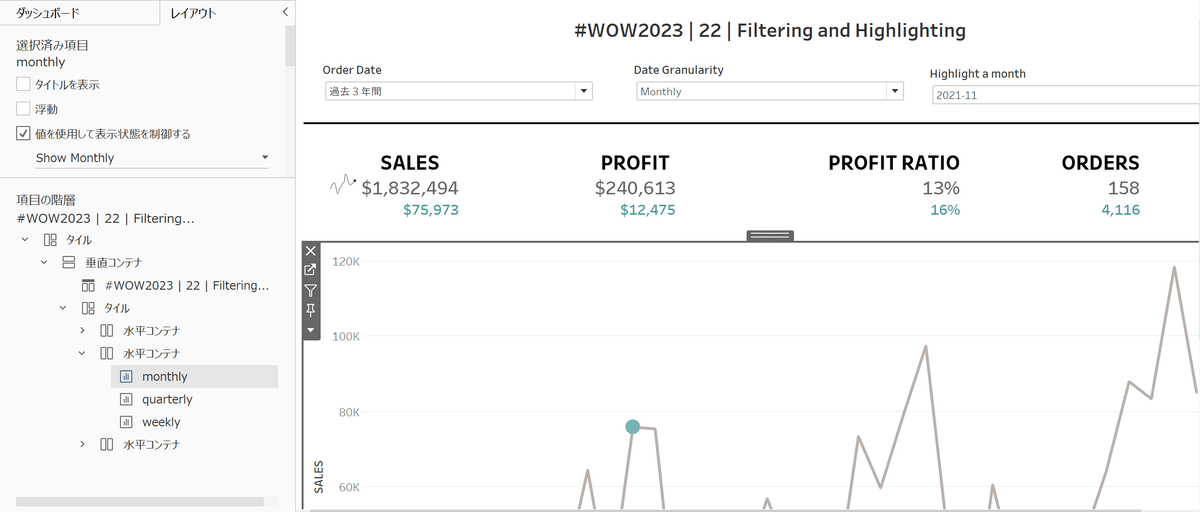
次に、ダッシュボードのレイアウトタブでmonthlyグラフを選択し、「値を使用して表示状態を制御する」にチェックを入れ、先ほど作成した「Show Monthly」を選択します。こうすることでパラメーター「Date Granularity」の値が "Monthly" の場合にのみmonthlyグラフを表示させる設定ができました!

4.今回の学び
正直、今回は手順すべてが学びでした。その中からかいつまんで挙げてみます。
日付を「Viz閲覧日から○日後まで」等でフィルターしたい場合は相対日付フィルターを使用する。
ATTR関数はIF文の中で「非集計値を集計値に変更」し、エラーを回避する際に有効。
ダッシュボードのレイアウトタブ「値を使用して表示を制御する」でシートの出し分けが可能。
パラメーターアクションを使用することで、指定の値をパラメーターに設定することが可能。
日付形式の書式設定は「カスタム」で自由に変更可能。 など…

5.振り返り
様々な技が盛り込まれている問題であり、非常にやりごたえがありました。学びも多く、今回のポイント解説では取り上げられなかった事項もあったため、また余裕ができたらNote作成したいと思います!
