
Workout Wednesdayやってみた① #WOW2019 Week40
1.Workout Wednesdayとは?
直訳すると「水曜日のトレーニング」ですが、
毎週水曜日に出題される問題を解きTableau力を上げていこう!というTableauコミュニティの活動の一つです。
基本的な進め方は以下ブログを参考にさせていただきました。
HPが英語であわあわしていた私を助けてくれた記事です。
概要から参加ステップまで詳しくまとめてくださっているので、
初めての方は目を通しておくとやりやすいと思います。
2.選択した問題
今回はWOW2019年40周目の"Can you show and hide your sheets?"を選択しました。(Week 40: Can you show and hide your sheets? – Workout Wednesday (workout-wednesday.com))
この問題を選んだ理由は、「難易度の低い問題だった」ことと「DATA Saber技術課題の復習ができる」と思ったからです。
まず初挑戦ということで、ウォーミングアップとして簡単なものから選んでみました。
Challenge Insightsというページで、フィルターを使用して難易度を絞り込むことができます。

その中でもこの問題はDATA Saber技術課題で一部出てきた内容であり、かつ何も見ないでできるか不安だったため、技術課題の復習も兼ねてまずはこの問題に取り組もうと思いました。
3.#WOW2019 Week40に挑戦
「確かパラメータとレイアウトコンテナを使うんだったよな…」ということで、記憶を頼りに進めていきました。
①パラメーターを作成
Line、Bar、Areaグラフのシートを作成した後、「Choose Display Type」というパラメータを作成しました。

②計算フィールドを作成
次にフィルターに入れる用の計算フィールドを作成します。
中身はシンプルに「Choose Display Type」パラメータを設定するだけです。

③シートを複製
今回グラフを表示させる箇所が3つあるため、Line、Bar、Areaグラフがそれぞれ3つずつになるようにシートを複製してみました。
※本来はもっとシート数少なくて済みます。4.①「①シート数が多い」を参照。

④ダッシュボードを作成
ここでレイアウトコンテナを使うんだったよなーと思い垂直コンテナをダッシュボードに追加。
…どう使うんだっけ。。
と言うことで、DATA Saber Boot Camp Week6 "HandsOn - Advanced I"の動画(1問目)を再び視聴しました。
動画での学びを基に垂直コンテナをダッシュボードに3つ追加し、それぞれの中に3つのシート(Line、Bar、Areaグラフ)を入れました。
※問題の必要条件を満たすには上記では不十分なため、4.②「②レイアウトコンテナを使えていない」参照。
なんとなくできた!

4.答え合わせ
見本のダッシュボードをダウンロードして中身を見てみると、大体合っているが少し違う…。問題の必要条件を満たしていない箇所もあり、修正が必要な箇所は以下2点でした。
①シート数が多い
作成したダッシュボードには全部で9つのシート(Line、Bar、Areaグラフ×3つ)を使っていました。

しかし、フィルター条件を工夫すれば7シートで済んだようです。
ということで修正。下記画像黄色枠部分がまとめられます。
例えば、「Line(2)」シートはパラメーターが2と3の場合に表示したいため、「パラメーターが1の場合を除外」するフィルターをかけます。

②レイアウトコンテナを使えていない
作成したダッシュボードではレイアウトコンテナーを適切に使用できておらず、以下の要件を満たせていませんでした。
すべてのオブジェクトは、レイアウトコンテナ内にネストする
プレビューシートの高さは50ピクセル
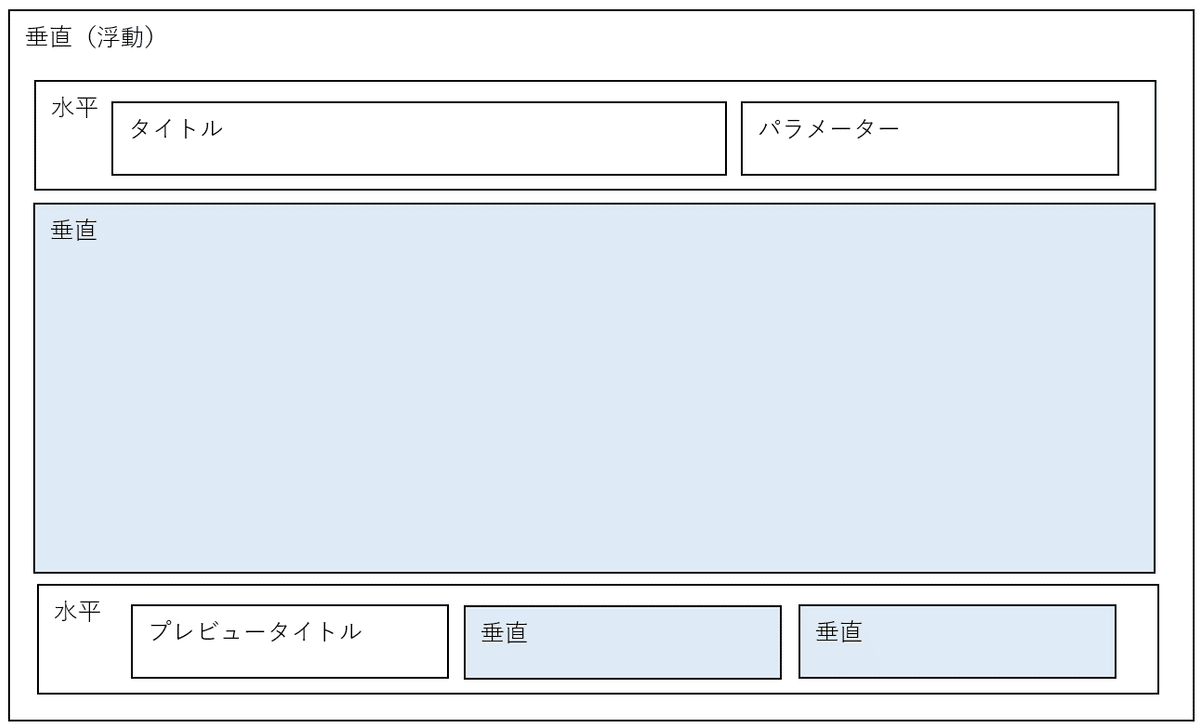
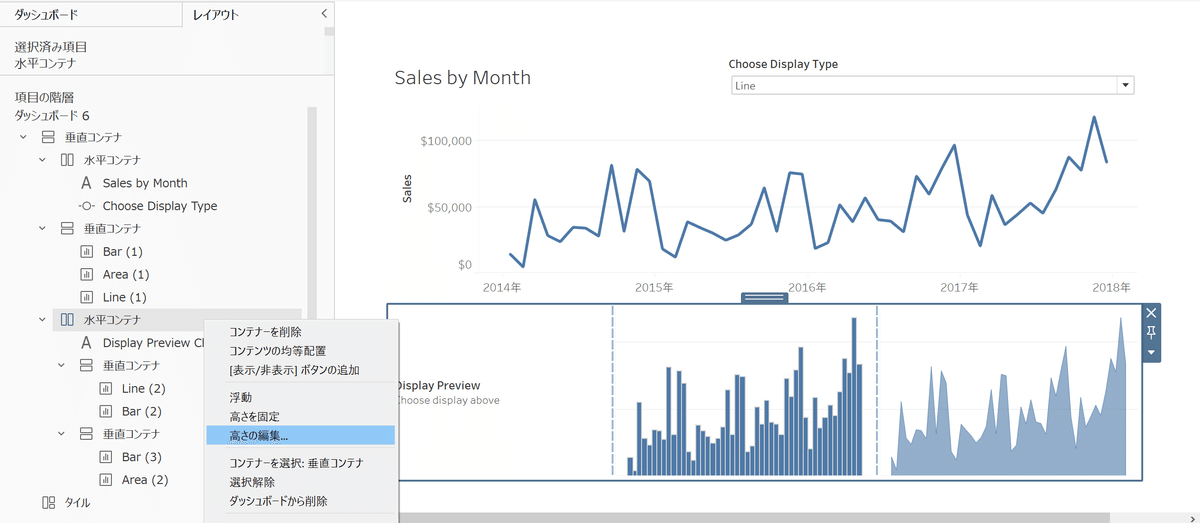
そこで、レイアウトコンテナーの使い方を調査→以下のような構成にしました。垂直コンテナ―(浮動)の上に水平・垂直・水平コンテナーを載せることでそれぞれの高さが編集できるようになり、「プレビューシートの高さは50ピクセル」という要件を満たせるようになります。(レイアウトコンテナ―を使わずに作成すると幅や高さの細かい設定ができません)


その後、上部「コンテナーの構造」画像の青い垂直コンテナーにそれぞれシートを追加していけば完成です。

5.今回の学び
シートをきれいに配置するためにはなるべくレイアウトコンテナーを使用した方が良い
ダッシュボードを作る際に事前にコンテナの構造(配置)を決めておく
高さの編集は垂直コンテナは高さの編集、水平コンテナは幅の編集ができる
コンテナの中に他のコンテナが上手く入らない時は、先に空白を入れるとスムーズに入るようになる
参考にさせていただいたWebページ↓↓
6.振り返り
今回は難易度の低い問題でしたが、レイアウトコンテナ―の使い方がよくわかっておらず難航しました。また、技術課題でやったことを忘れかけてしまっていたため、復習頑張ります😂
