
Makeover Mondayやってみた ~ワッフルチャートの作り方~
1.Makeover Mondayに初挑戦
WOWにも少し慣れてきたので、Makeover Mondayに挑戦してみました!
Makeover Mondayは、既に作成されているビジュアライズ結果と同様のデータを使用して「もっと良くなるように作り直してみよう!」というチャレンジです。
Workout Wednesdayと違って正解(見本のViz)がないため、自分でどのように可視化したら有益なVizになるか考えながら作成していく必要があります。
選択した問題
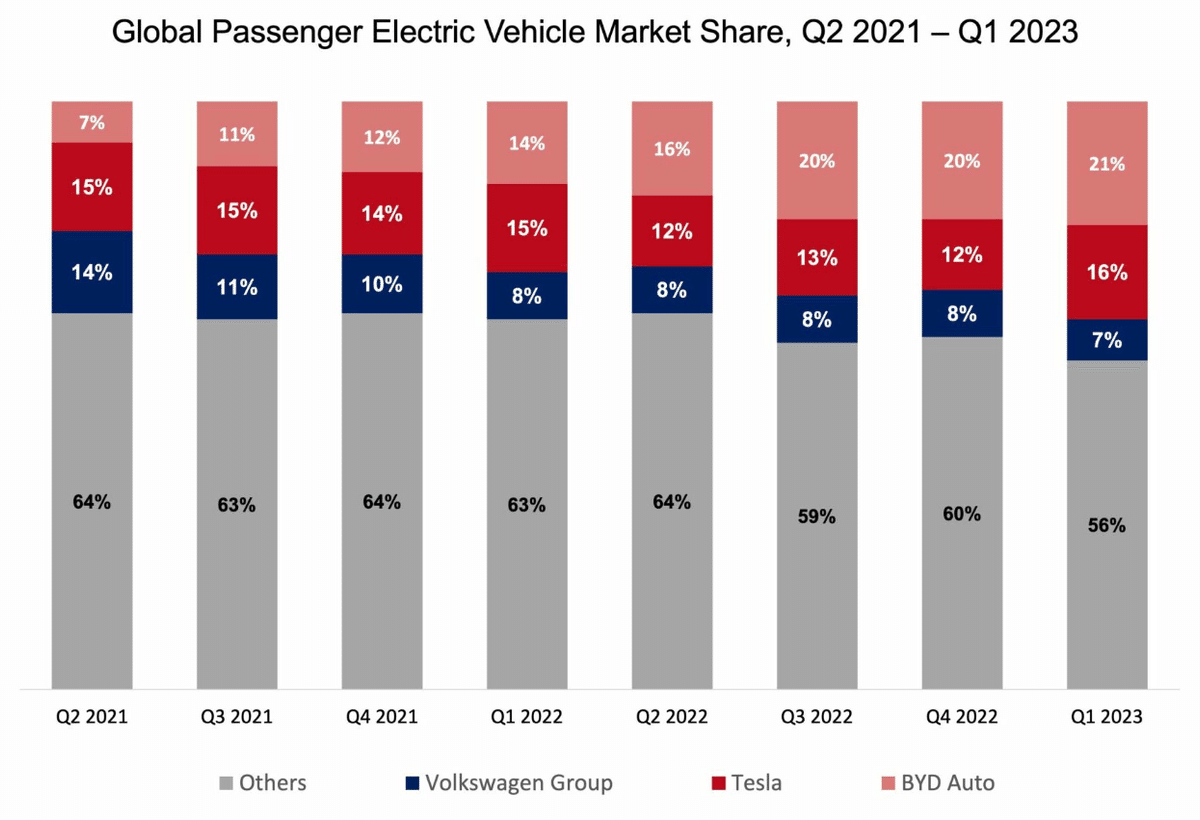
今回は、MOM2023 Week7 「世界のEV市場シェア」(Global Electric Vehicle Market Share, Q2 2021 – Q1 2023 (counterpointresearch.com))を選択しました。元のVizやデータセットが非常にシンプルで情報量も少ないため、ここからどう違う表現ができるかを考えるのが難しかったです。


挑戦結果
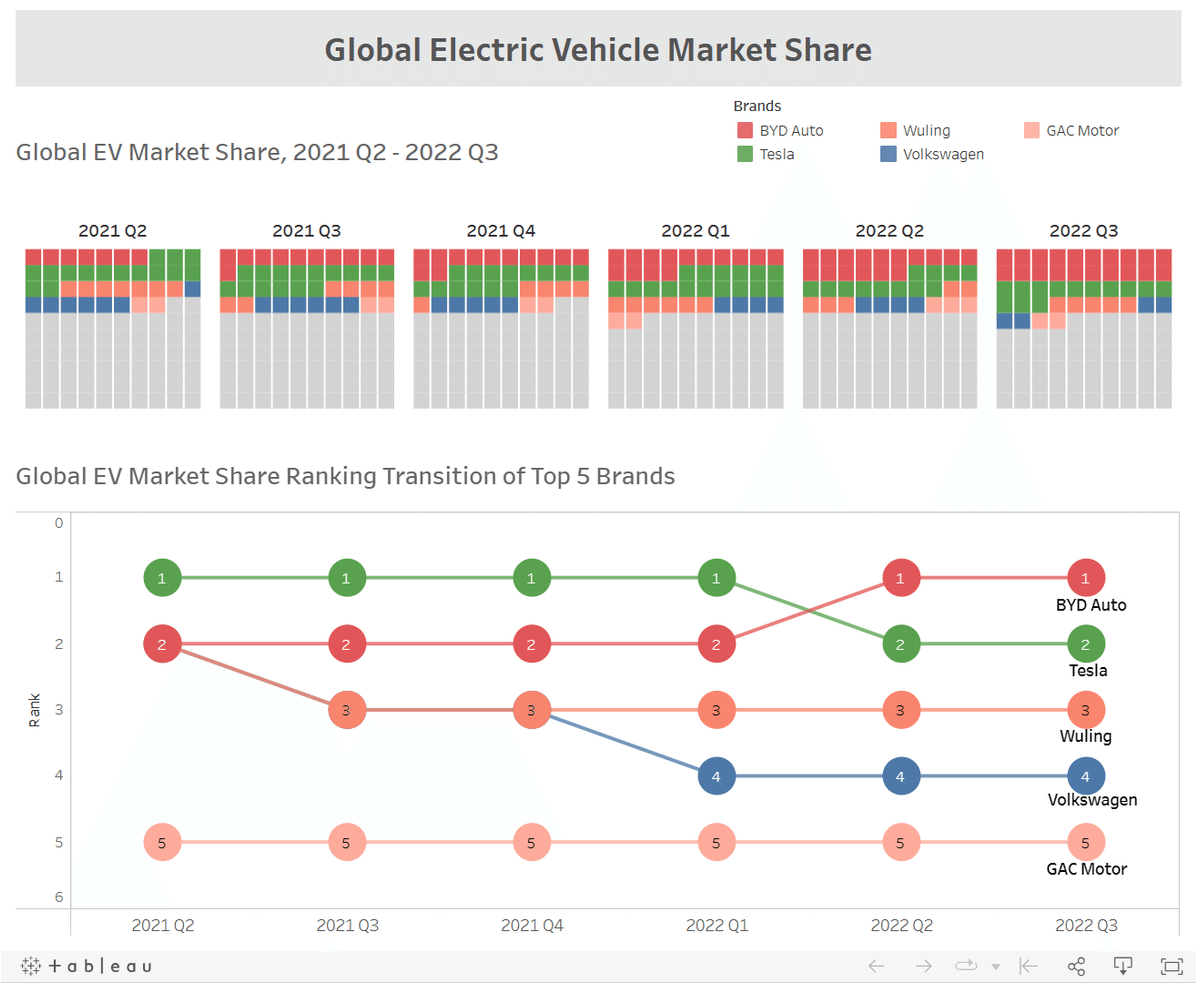
私がMOM2023 Week7に挑戦した結果がこちらです。
拙いVizなのですが、ワッフルチャートとランクチャートを使用してEVシェアの推移を表現してみました。
今回ワッフルチャートを初めて作成してみて少し苦戦したので、作成方法をNoteにまとめておこうと思います。

2.ワッフルチャート作成方法
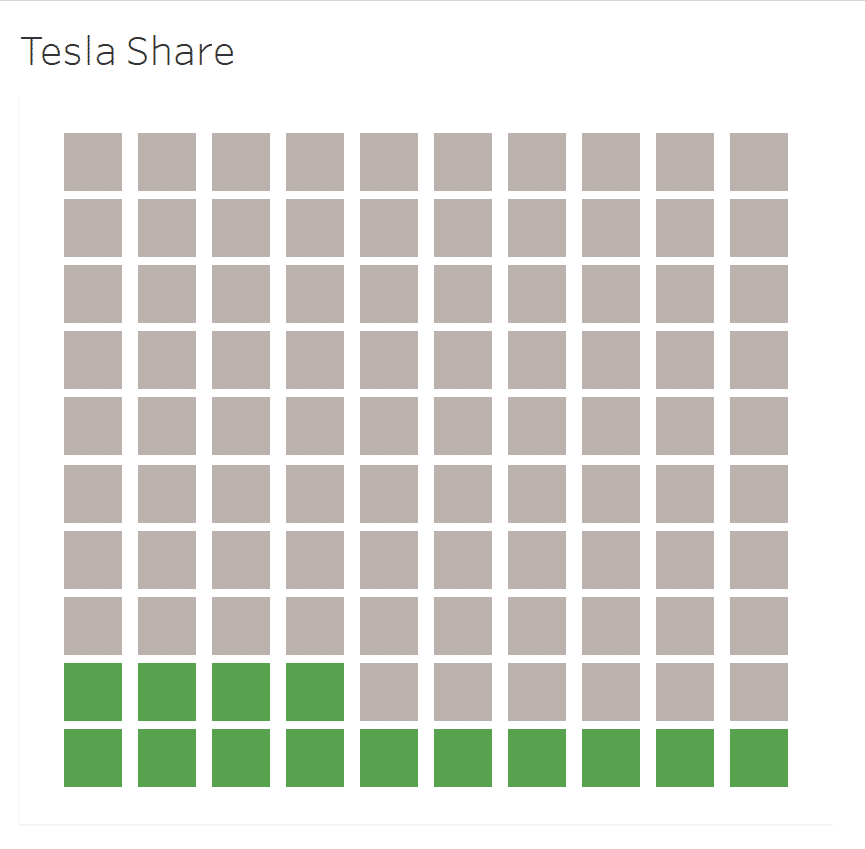
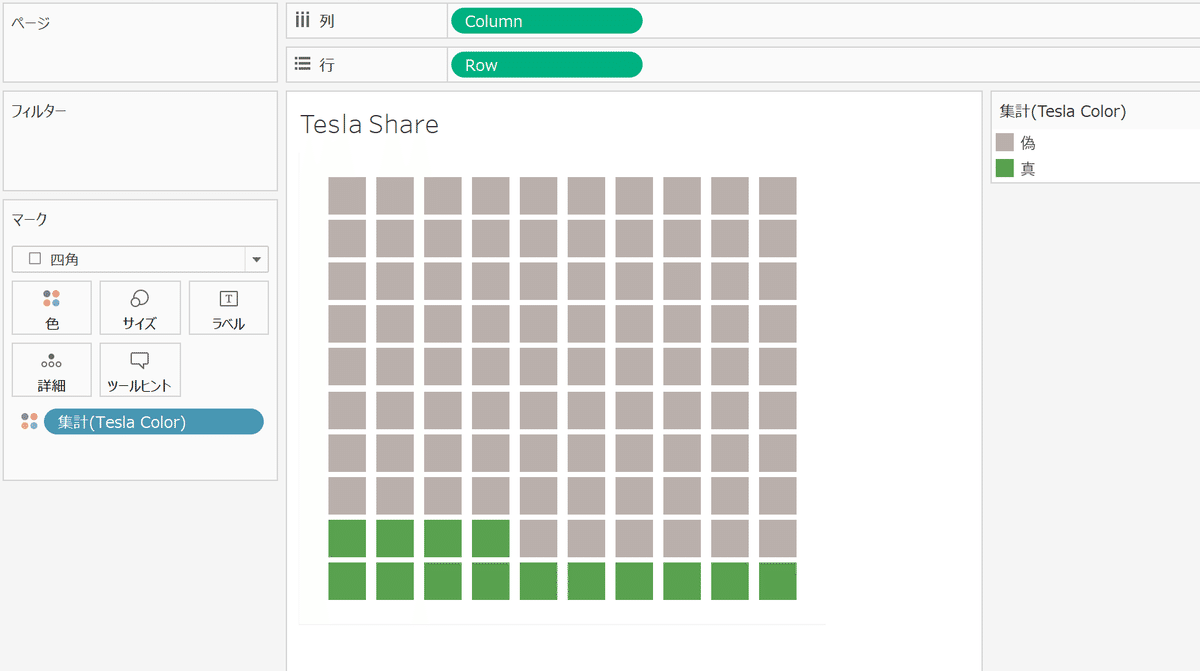
まずは基本形の以下ワッフルチャートを作ってみたいと思います。

①ワッフルチャート用データの作成
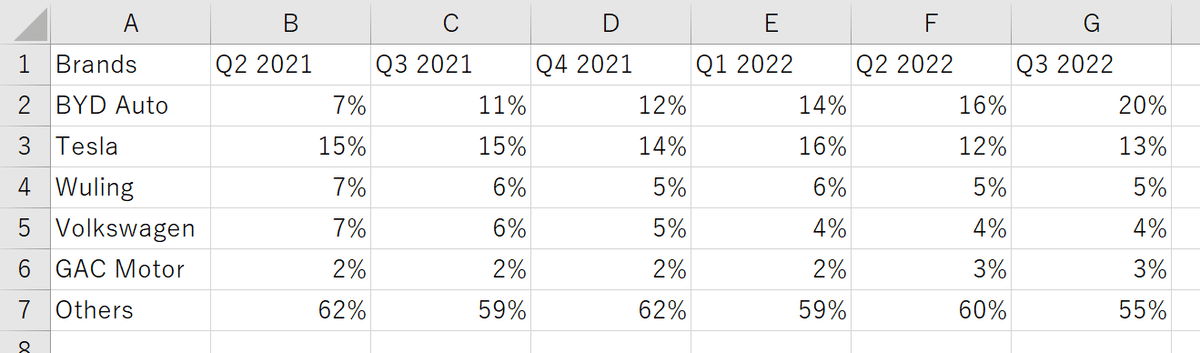
元データだけではワッフルチャートを作成できないため、ワッフルチャート用のデータをExcelで作成します。
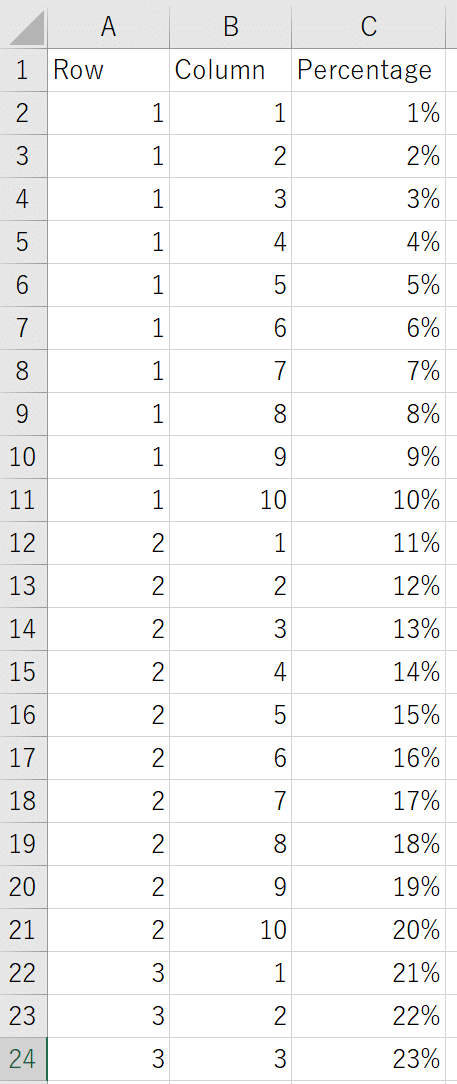
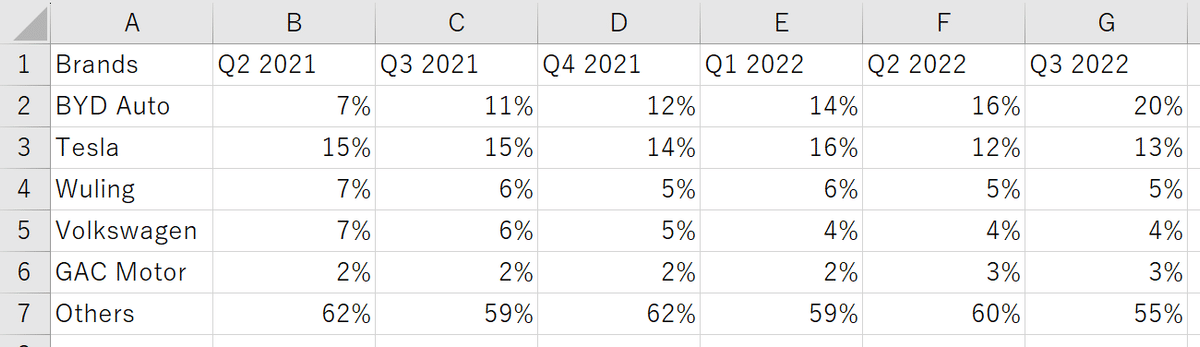
10×10で100個の■を作成するために、以下のような3列100行(Percentage100%まで)のデータを作成しましょう。

②Tableauでデータ接続
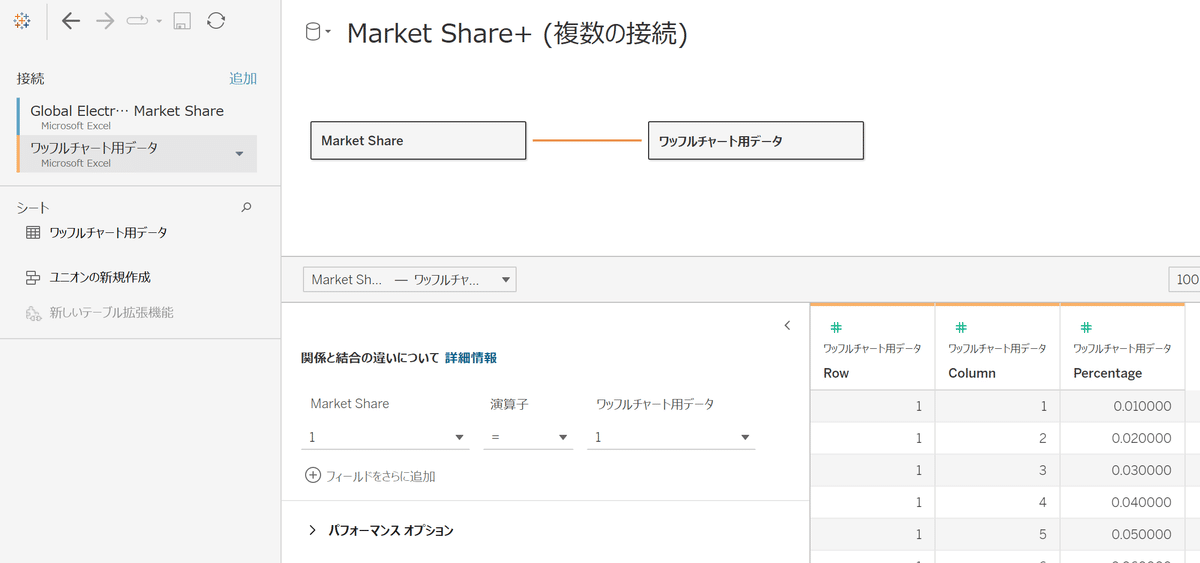
TableauでGlobal Electric Vehicle Market Shareのデータと①で作成したワッフルチャート用データを接続します。
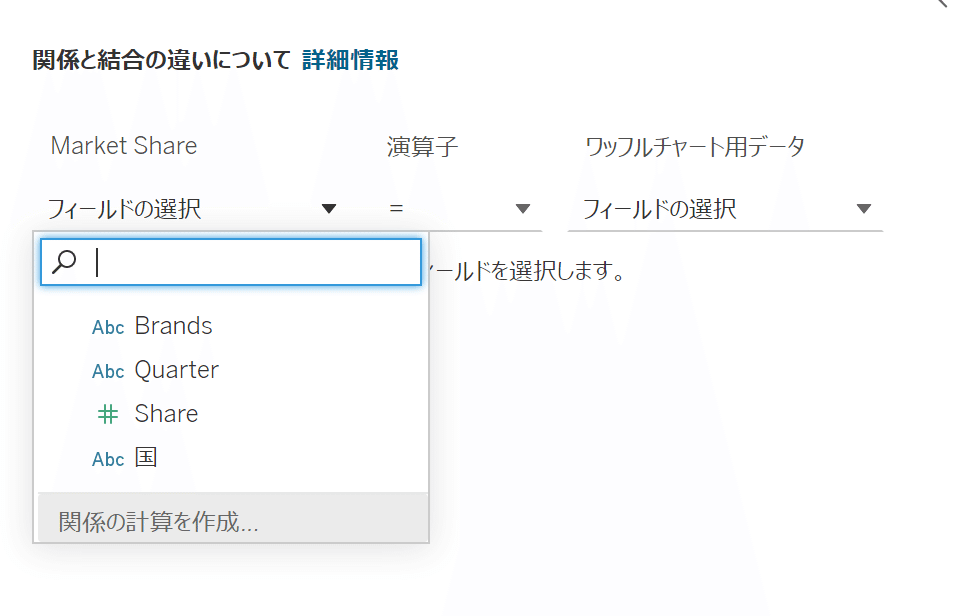
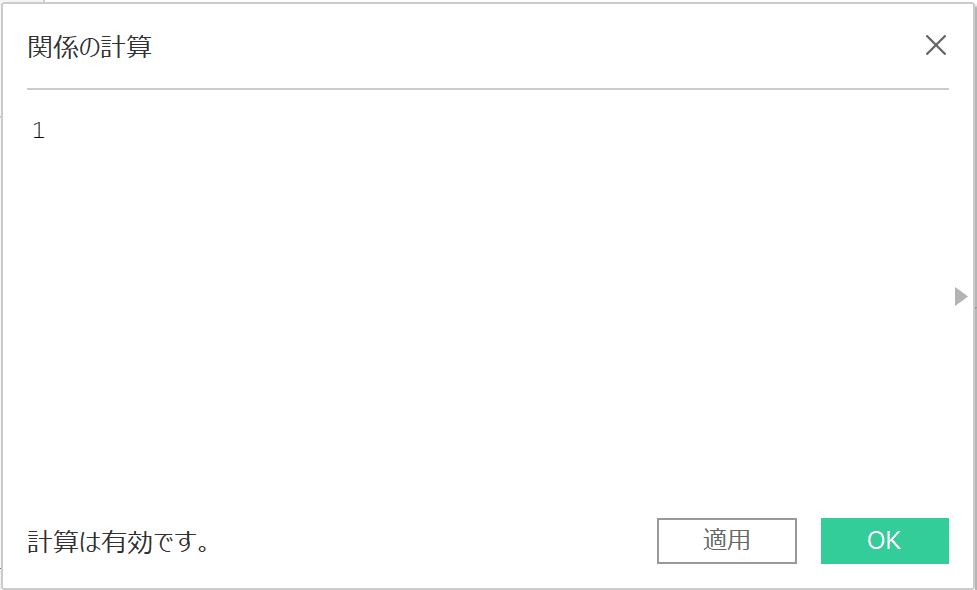
そのままだとエラーが出てしまいますが、フィールドの選択から「関係の計算を作成」でどちらにも"1"を設定するとリレーションが構築できます。
※Global Electric Vehicle Market Shareのデータは事前にピポットでデータ整形済みです。



③ワッフルチャートのベースを作成
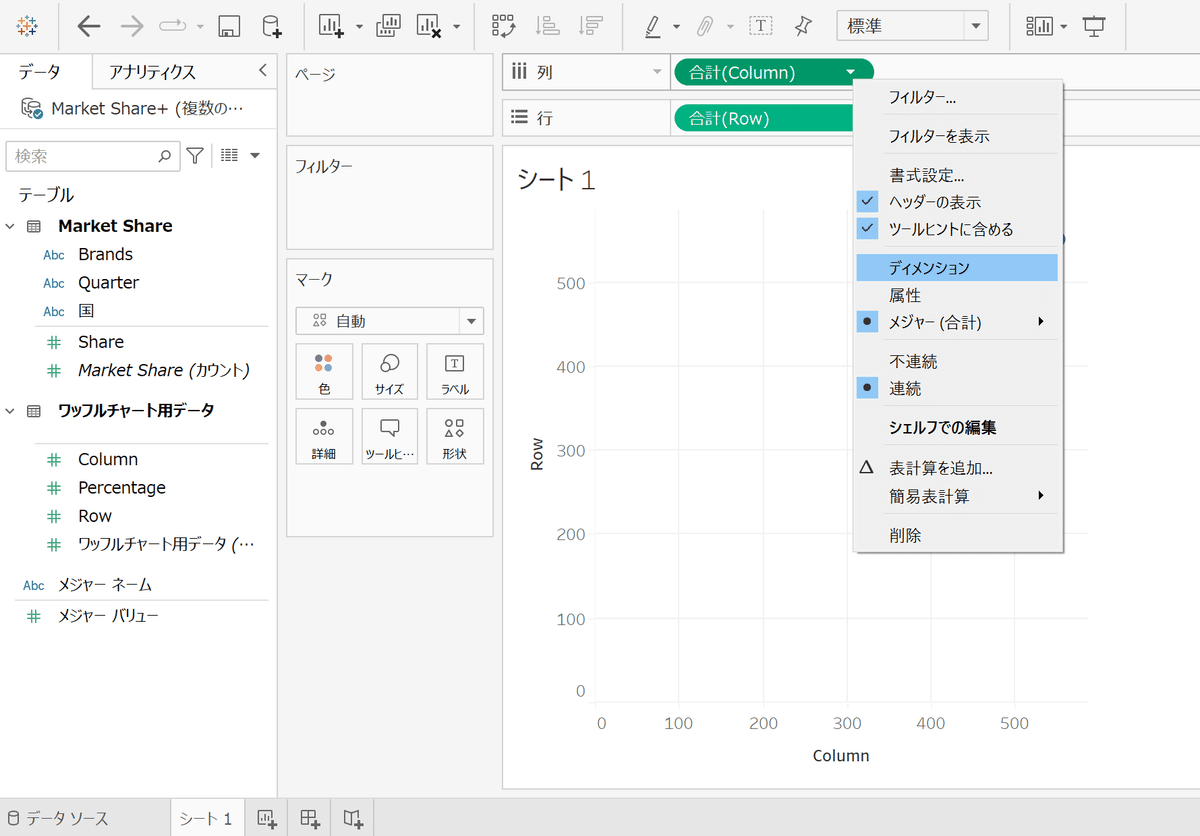
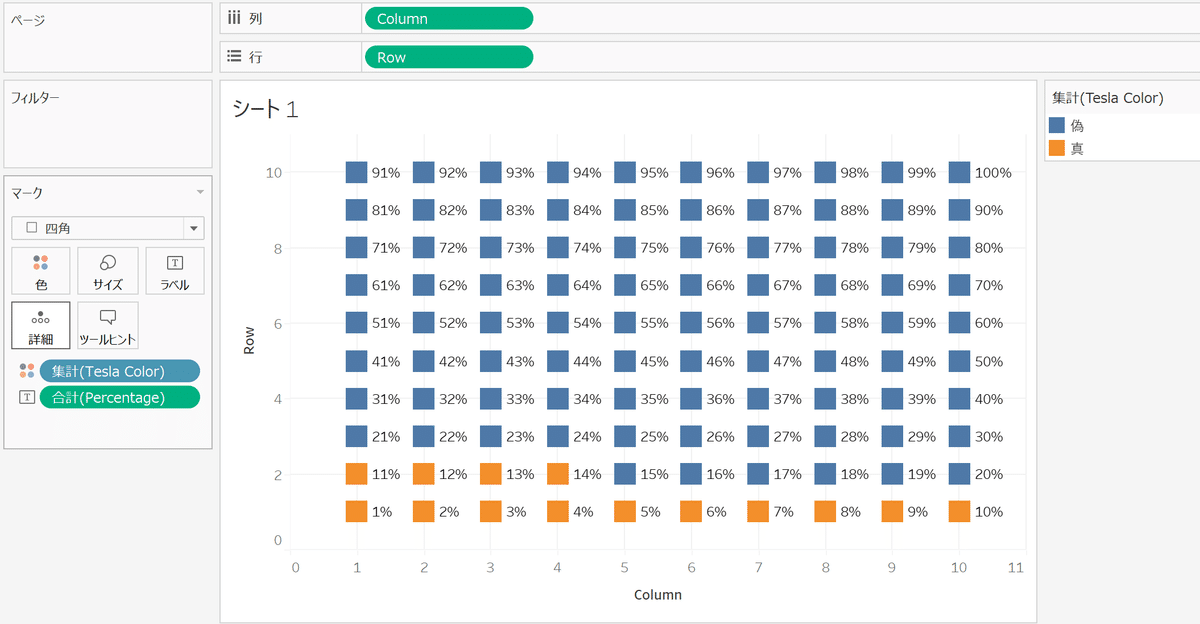
列に「Column」、行に「Row」を入れ、右クリックで「ディメンション」に変更します。

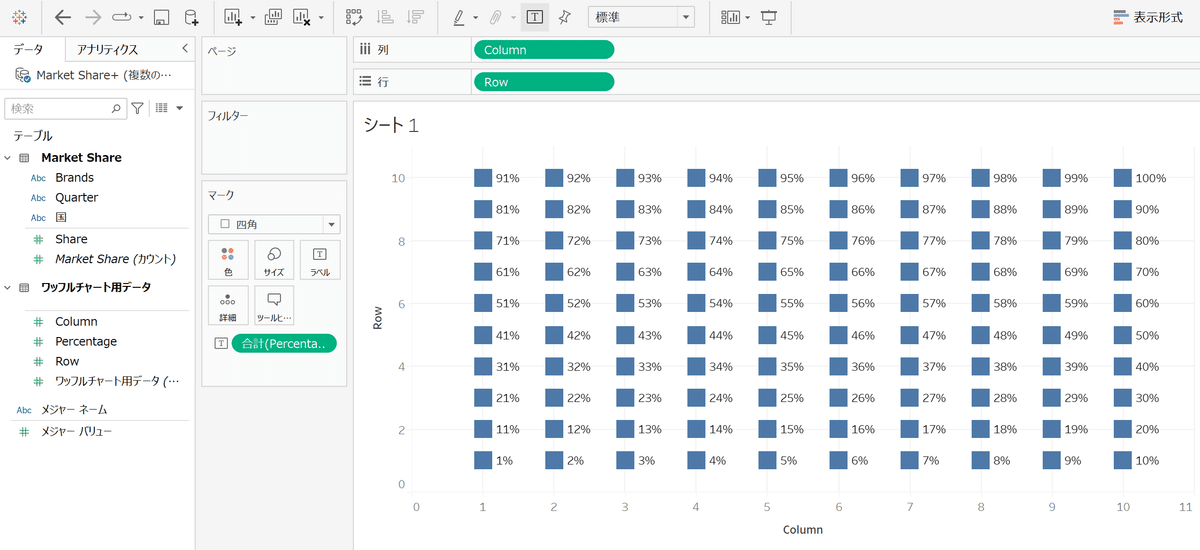
その後、マークを四角に設定すると以下のようになります。これでベースの完成です。(今回は分かりやすいように「Percentage」をラベルに入れています)

④色付け
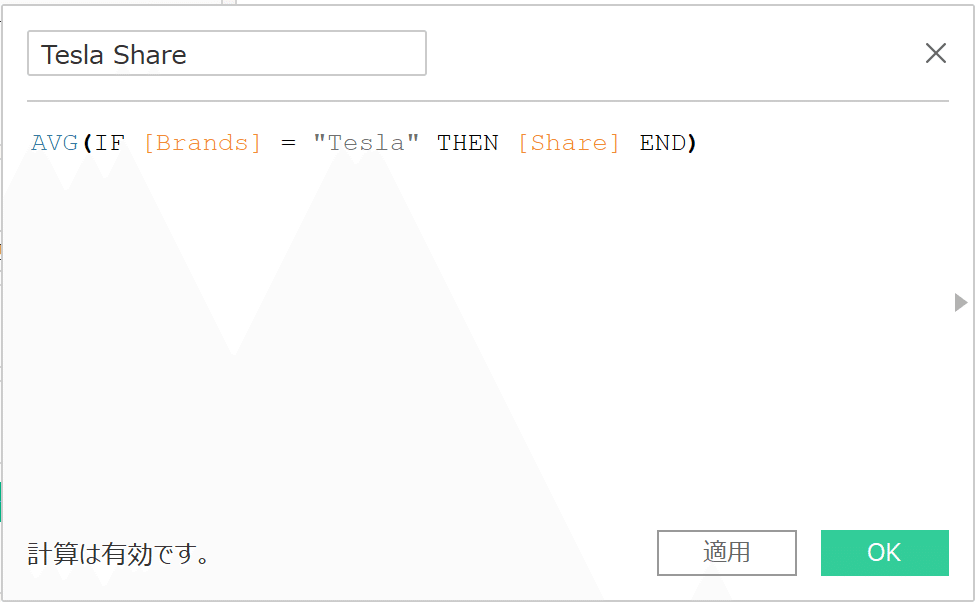
今回はEVブランド「Tesla」の市場シェアを可視化したいため、Teslaの市場シェアを表す以下のような計算フィールドを作成します。

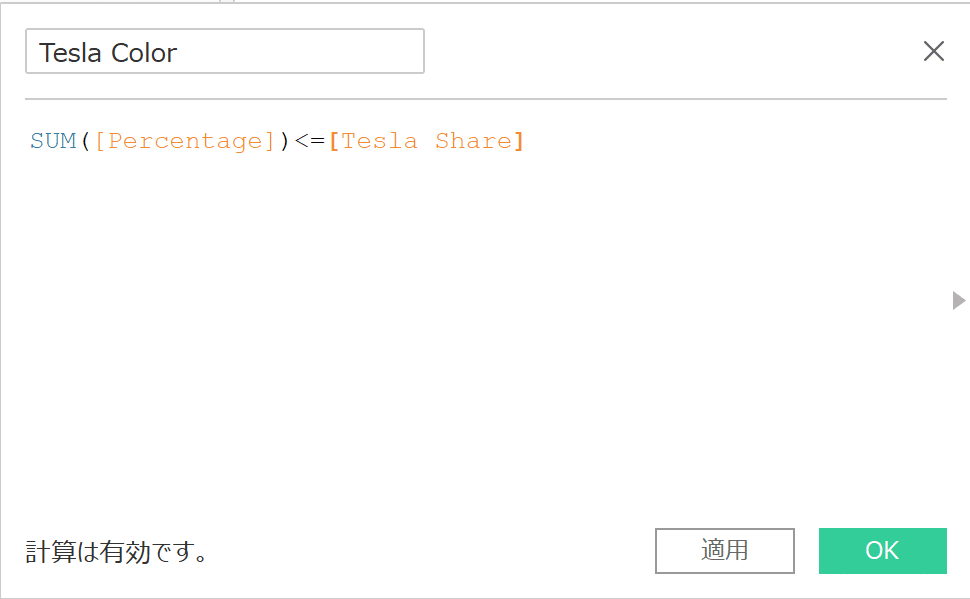
次に、Tesla Share分を色付けするための以下計算フィールドを作成します。Tesla Shareの%よりも小さいPercentageの■を色付けする、というイメージです。

これをマークカード「色」に入れると、Tesla Shareの%で色付けがされます。
※Percentageの数字が1%のところから色が塗られていくため、色付けのスタート位置を変えたい場合は軸の編集で軸を反転させるとよいです。

最後に細かい修正を行えば完成です!
・色の変更
・サイズの調整
・グリッド線等を削除
・軸ヘッダーの非表示 など…

3.複数の色を付けるには?
今回わからず苦戦したのはこの部分です。
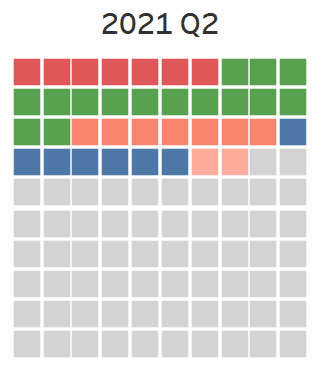
世界のEVシェアを100%として、使用データにある5ブランド+Othersを色分けして一つのワッフルチャートで表現したかったのです。
その方法をご紹介します。


(補足)ワッフルチャートも円グラフと同様、多くの色を使うことは推奨されません。2,3色にとどめた方がよさそうです。
①市場シェア計算フィールドの作成(ブランド数分)
2.④で作成した「Tesla」の市場シェアを表す計算フィールドを複製し、5ブランド分作成します。(Othersは不要です)

②色分け用計算フィールドの作成
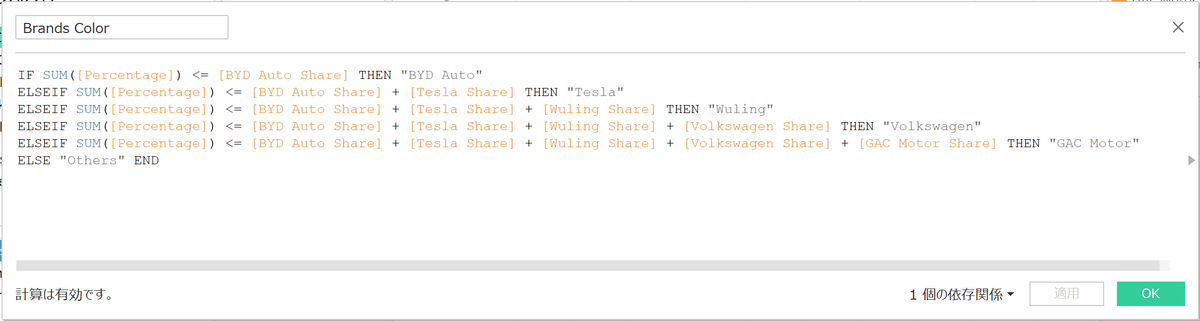
次に、色を分けるための以下計算フィールドを作成します。
計算フィールドで定義するブランドの順番に気を付けてください。このままの順番で色付けされていきます。
IF SUM([Percentage]) <= [BYD Auto Share] THEN "BYD Auto"
ELSEIF SUM([Percentage]) <= [BYD Auto Share] + [Tesla Share] THEN "Tesla"
ELSEIF SUM([Percentage]) <= [BYD Auto Share] + [Tesla Share] + [Wuling Share] THEN "Wuling"
ELSEIF SUM([Percentage]) <= [BYD Auto Share] + [Tesla Share] + [Wuling Share] + [Volkswagen Share] THEN "Volkswagen"
ELSEIF SUM([Percentage]) <= [BYD Auto Share] + [Tesla Share] + [Wuling Share] + [Volkswagen Share] + [GAC Motor Share] THEN "GAC Motor"
ELSE "Others" END
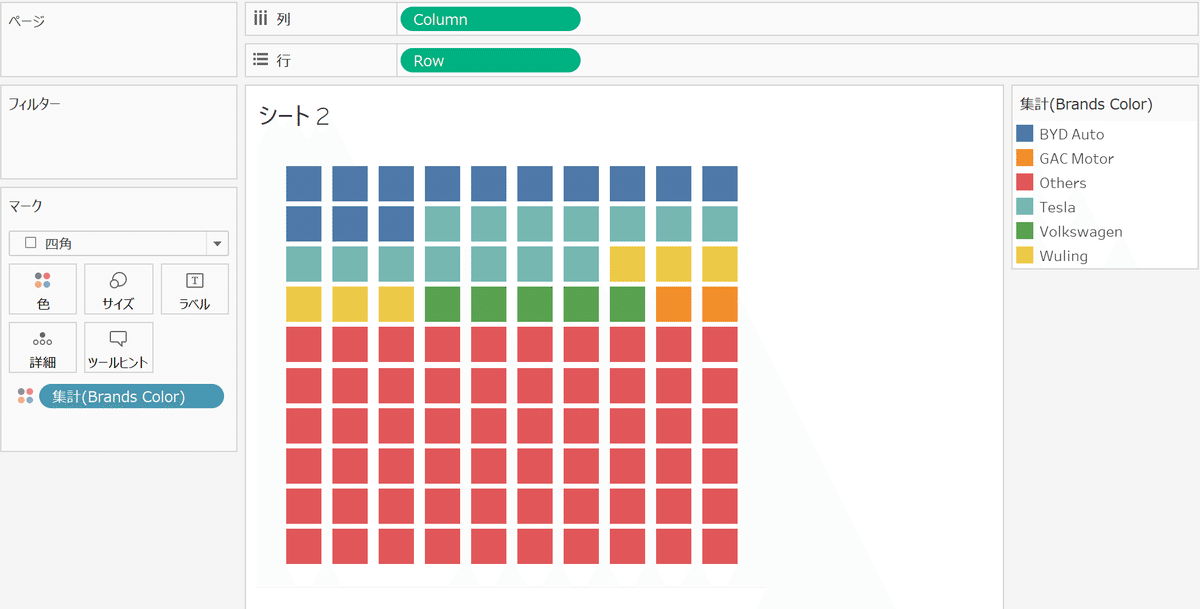
③マークカード「色」に追加
最後に、作成したBrands Colorをマークカード「色」に入れると色の出し分けができました!

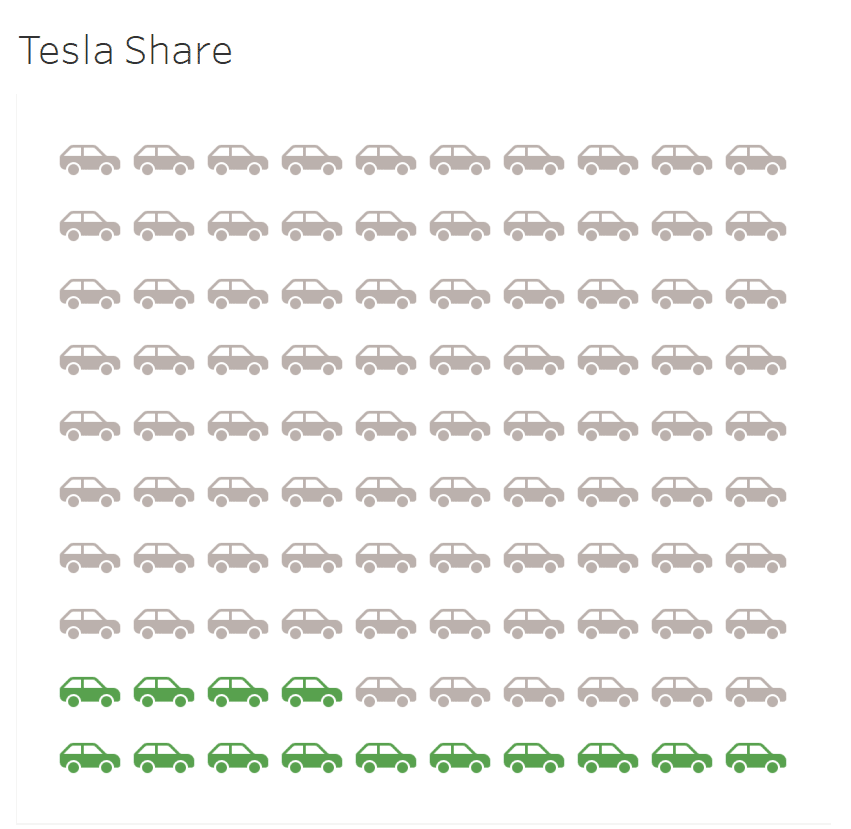
4.おまけ ~好きな図形を使おう~
以下のように、好きな画像を使用してワッフルチャートを作成することもできます!

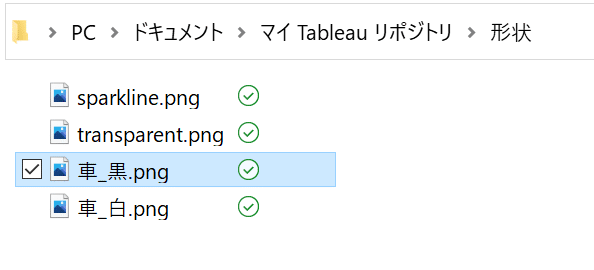
エクスプローラーを開いて、ドキュメント - マイTableauリポジトリまで行くと「形状」というフォルダがあります。ここに表示したい画像を格納してください。色を塗るため、背景は透明であることが望ましいです。

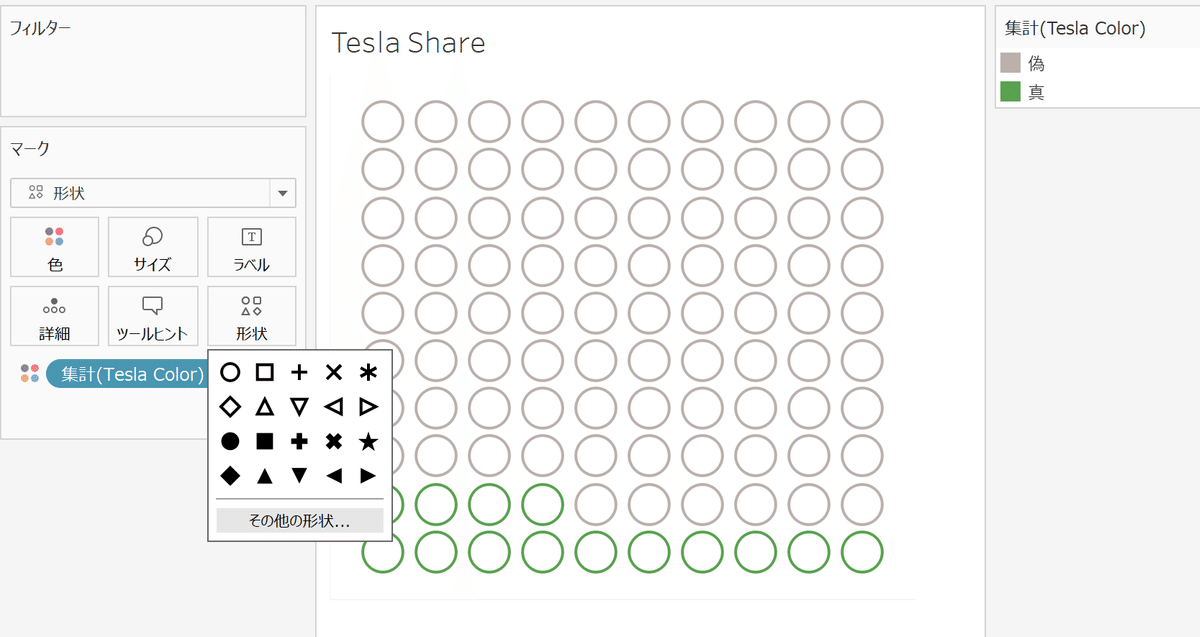
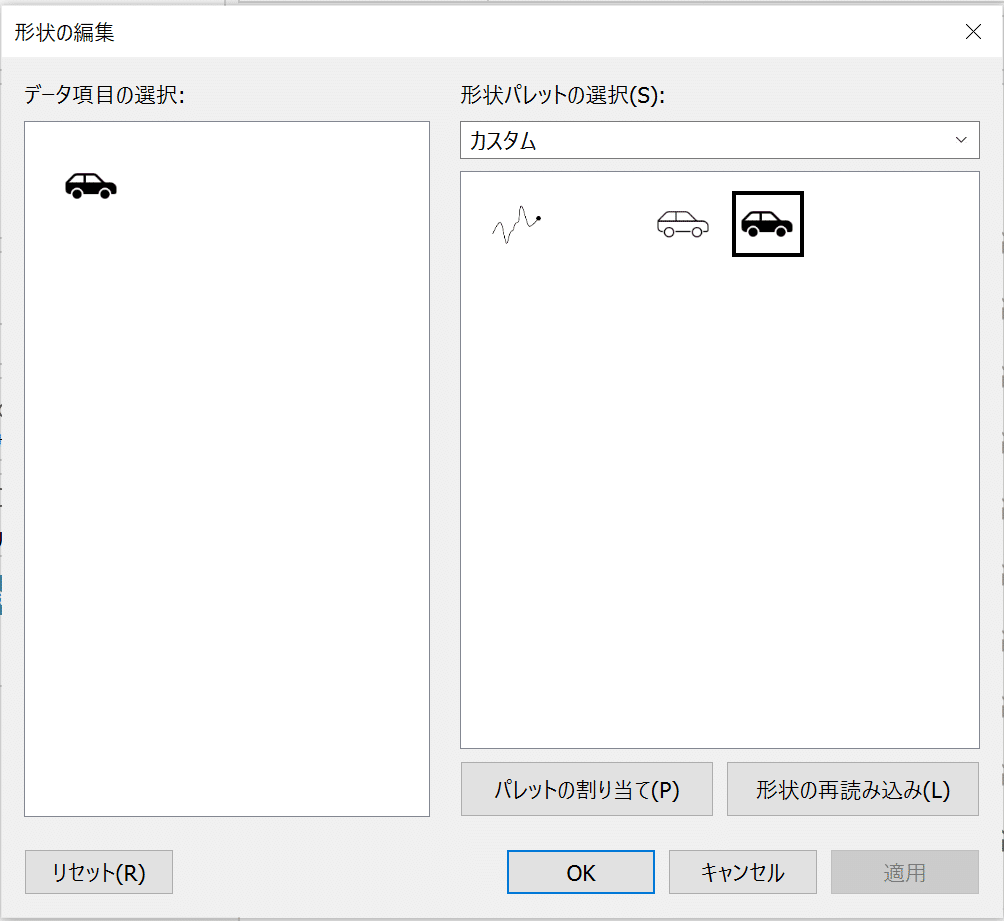
ワッフルチャートのマークを「四角」から「形状」に変更します。そして、「その他の形状」を選択すると表示される「形状の編集」ダイアログでカスタムパレットを開くと、「形状」フォルダに保存した画像が出てきます。
ここで好きな形状を選択することでマークを変えることができます。


5.振り返り
今回はワッフルチャートをマスターできたので良かったです。
Makeover Mondayは答えがないためどう作ろうか考えるのが楽しかった一方、自分のスキル不足を改めて感じました。
他の方の回答をTableau PublicやTwitterで探してみると、アニメーション操作ができるVizやデザイン性に富んだVizが多々upされていました。自分はまだまだ表現の幅が狭いな~と感じたので、他の素晴らしいVizから沢山学んでいきたいと思います。
