
Tableau初心者が#WOW2023 Week12に挑戦しました
こんにちは、ゆみまろです。
私は、WorkoutWednesday の2023年の12週目 「Can you build a dashboard using containers?」をやってみました。
やってみた経緯や感想などを述べていきます。。。
このテーマを選んだ理由
師匠からコンテナの勉強になるよと言われ、今回のテーマをおすすめされました。
そこで、師匠のすすめもあり、コンテナも初耳だったので、コンテナを勉強してみたいと思い、このテーマを選びました。
テーマの第一印象
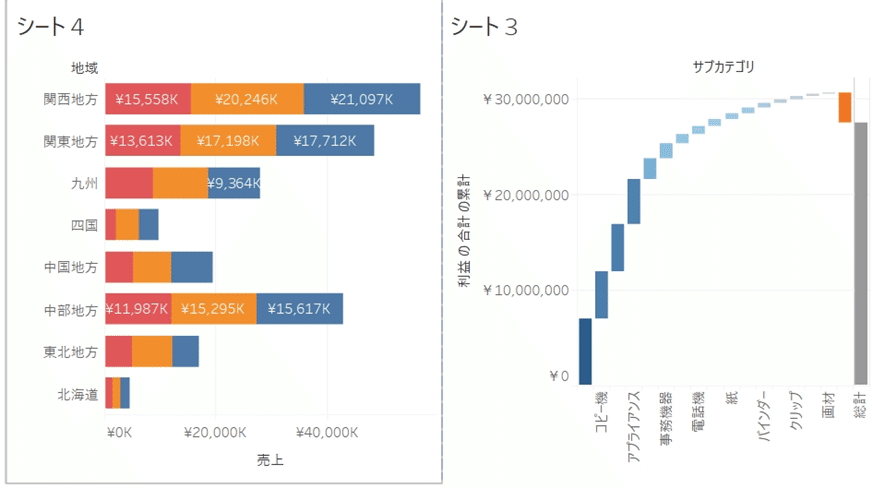
シンプルでわかりやすいダッシュボードだと思いました。
そして、項目を押すとフィルターが連動する仕組みになっていて、とてもTableauらしいダッシュボードだと思いました。
本テーマで学んだこと
学んだことは2つあります。パラメータとレイアウトコンテナです。
まず、パラメータからご紹介いたします。
パラメータとは
変数のことです。変わる値も入れることができるのですね。
パラメータの真価が発揮されるには、パラメータアクションが必須です。
パラメータアクションをつけることで、Viz を直接操作してパラメーター値を変更することができます。
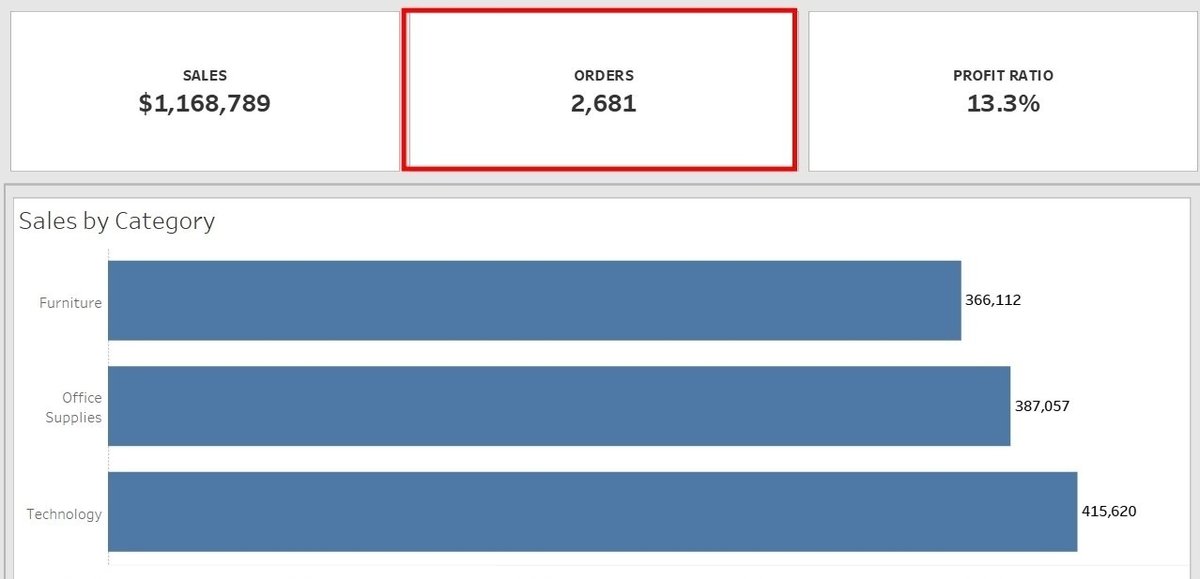
現在はSalesのグラフが表示されていますが、赤枠のORDERSを押すと

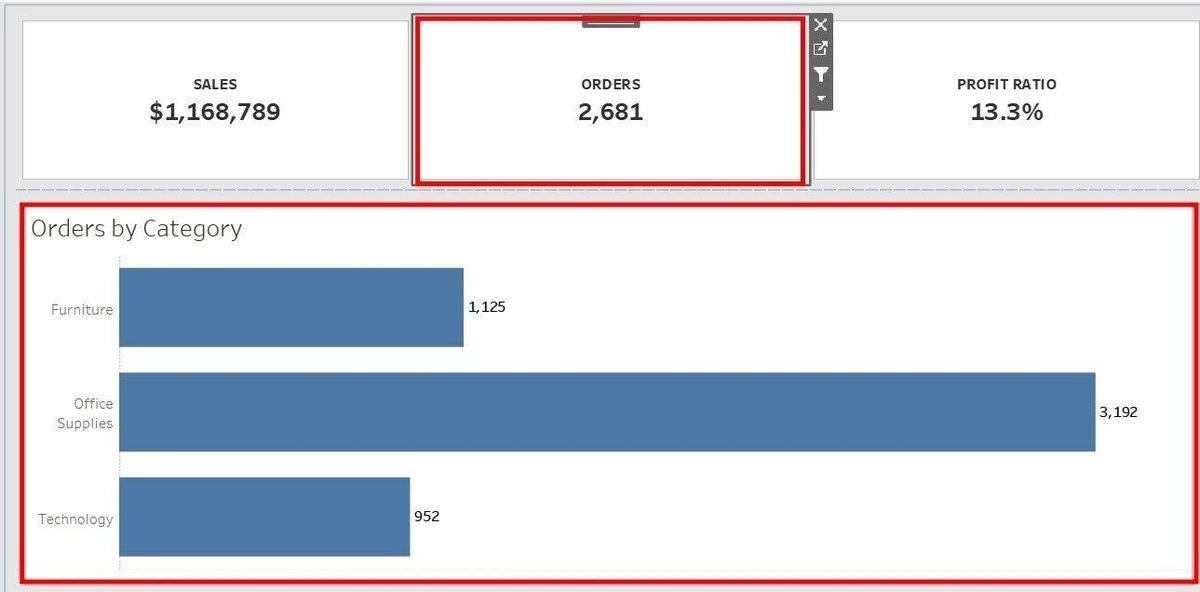
グラフがORDERSのグラフにかわります。

クリックして、vizが変わるのはExcelではできない(はず)ですよね。
感動です。感動しました。
これからもたくさん使っていこうと思いました。
レイアウトコンテナとは
複数のシートをグループ化したものをレイアウトコンテナと呼びます。
レイアウトコンテナには、水平オブジェクト、垂直オブジェクトがあります。
水平オブジェクト:複数のシートを横に並べてグループ化したもの
垂直オブジェクト:複数のシートを縦に並べてグループ化したもの
レイアウトコンテナの便利なところ
コンテナの便利な機能
① グループ化したシートを均等に並べることができる。
グループ化して作成したコンテナ内のシートを均等に並べましょう。
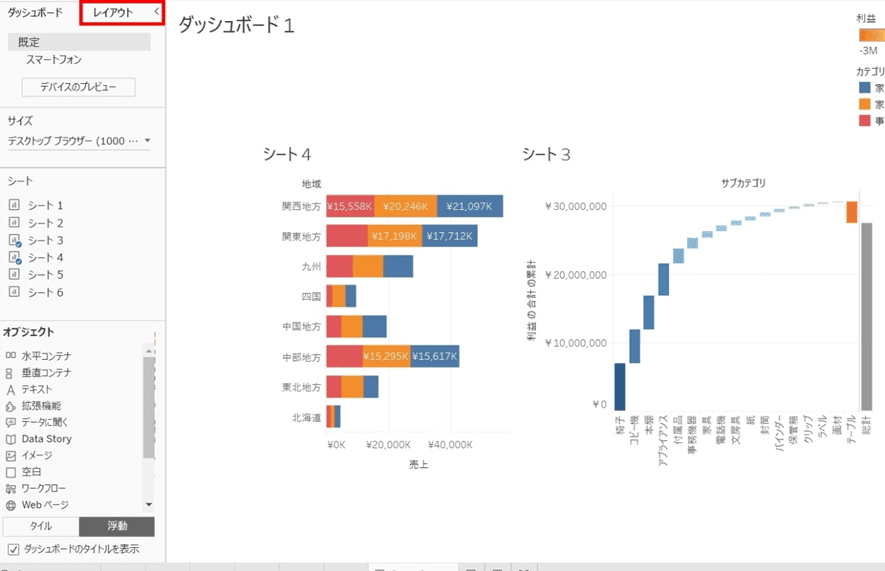
まず、レイアウトタブをクリックします。

次に今回のコンテナをレイアウトタブから選びましょう。
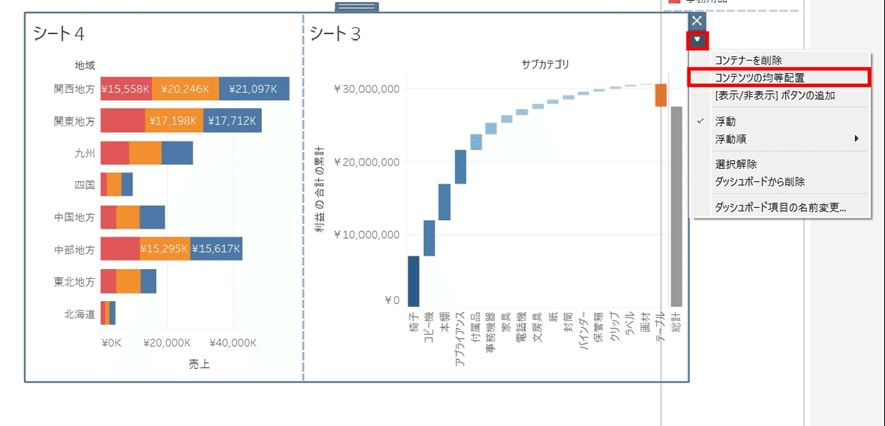
コンテナを選択したら、コンテナの右上にある▼ボタンを押すと、コンテナの均等配置と出てきます。そこをクリックしてください。

するとコンテナ内のシートの大きさが均等になります。
コンテナにしなくても手動で調整できますが、コンテナにした方が早くできます。
それに。コンテナ内のシートの数が変化してもすぐに対応できます。

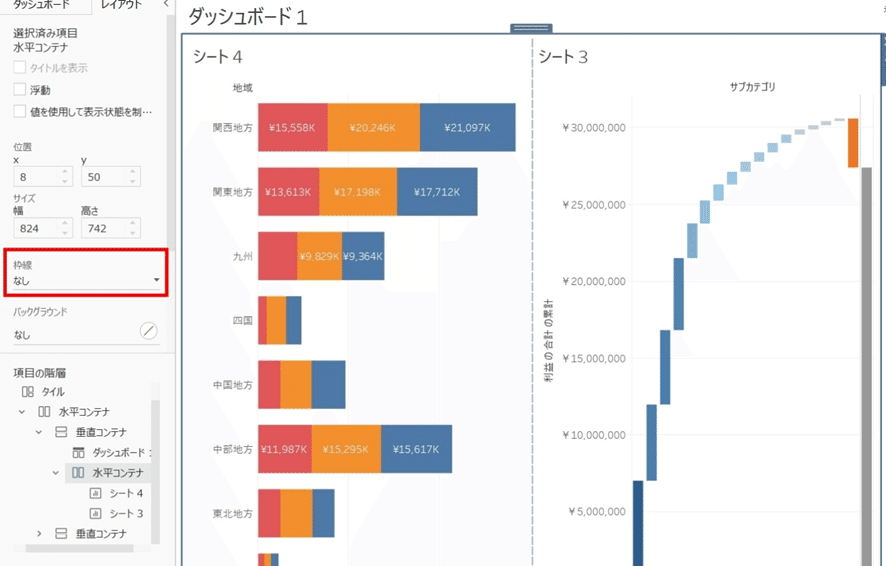
② コンテナごとに枠や背景色をつけることができる。
枠や背景色をつけるときはコンテナを選択し、レイアウトタブ内の枠線や背景色をつけることができます。

枠線をつけるのならば、空白オブジェクト(浮動)に枠線を設定して配置することもできますが、こちらの方がベターな方法です。
試行錯誤した点
コンテナを作成してみようとしたのですが、shiftキーを押しながらドラッグアンドドロップしてみてもうまく入りませんでした。
そこで試行錯誤を繰り返した結果、良い方法を見つけました。
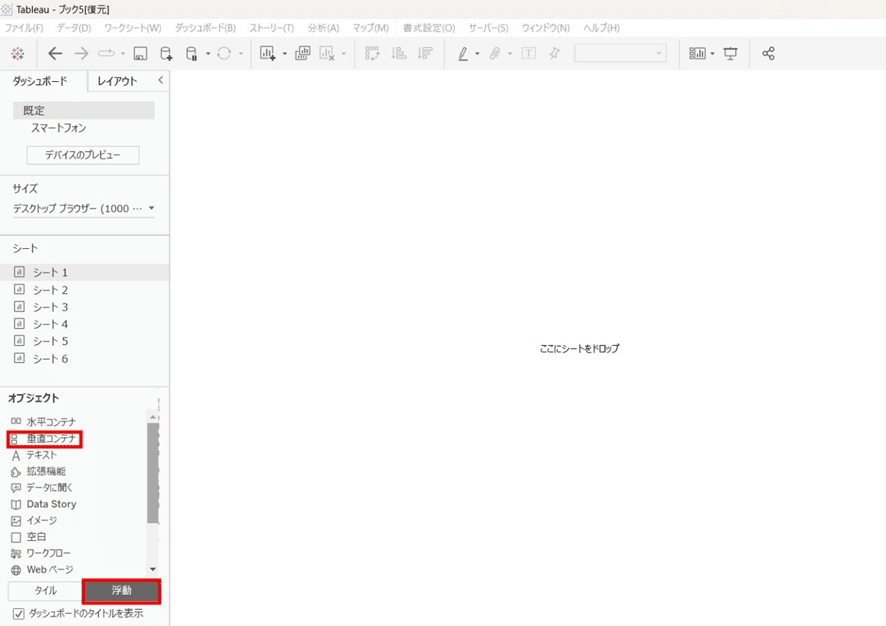
それはとりあえず“浮動オブジェクトでコンテナを作る方法”です。
まずダッシュボードタブの中で浮動をクリックし、垂直コンテナをドラッグアンドドロップします。

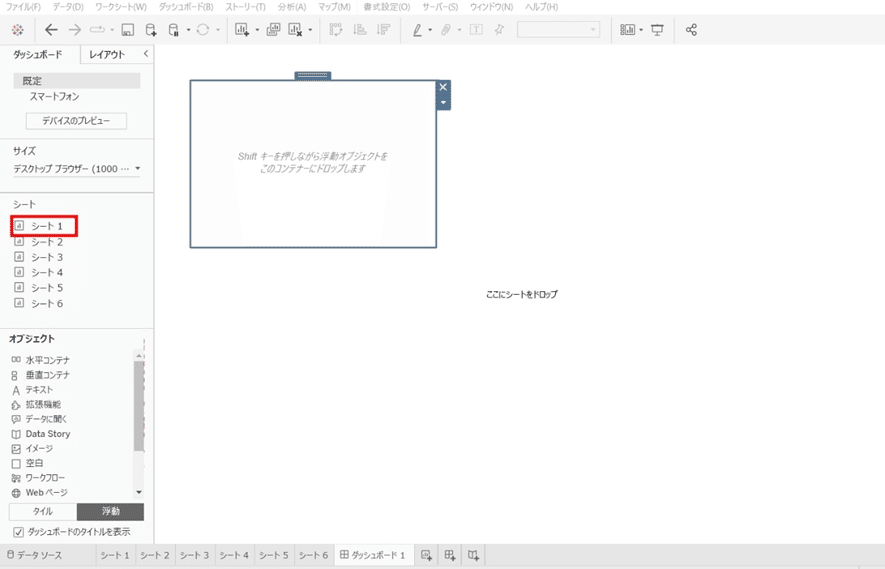
その後Shiftキーを押しながら、コンテナに入れたいシートをコンテナの上にドラッグアンドドロップします。

これを繰り返し、複数シートをコンテナ内に入れ終わったら、このコンテナは浮動オブジェクトのままです。
浮動オブジェクトでもよい場合はありますが、タイルに含めたい場合は以下のように操作をします。
レイアウトタブに行き、レイアウトタブの中で今回作成したコンテナを選び、▼マークから浮動にチェックを外します。これでタイルになります。
正攻法ではないかもしれませんが、この方法を使うことでうまくコンテナを扱うことができました。
さいごに
ご覧いただきありがとうございました。
このWOWはかなり実務で使えそうな機能をしっかりと学ぶことができたのでとても満足度が高いです。
またWOWに挑戦して、Tableauスキルの習得頑張りたいと思います🏋️♀
