
【Trailhead紹介】Trailhead サンプルアプリケーションについて知る
今回はこちら。
「Trailhead サンプルアプリケーションについて知る」です。
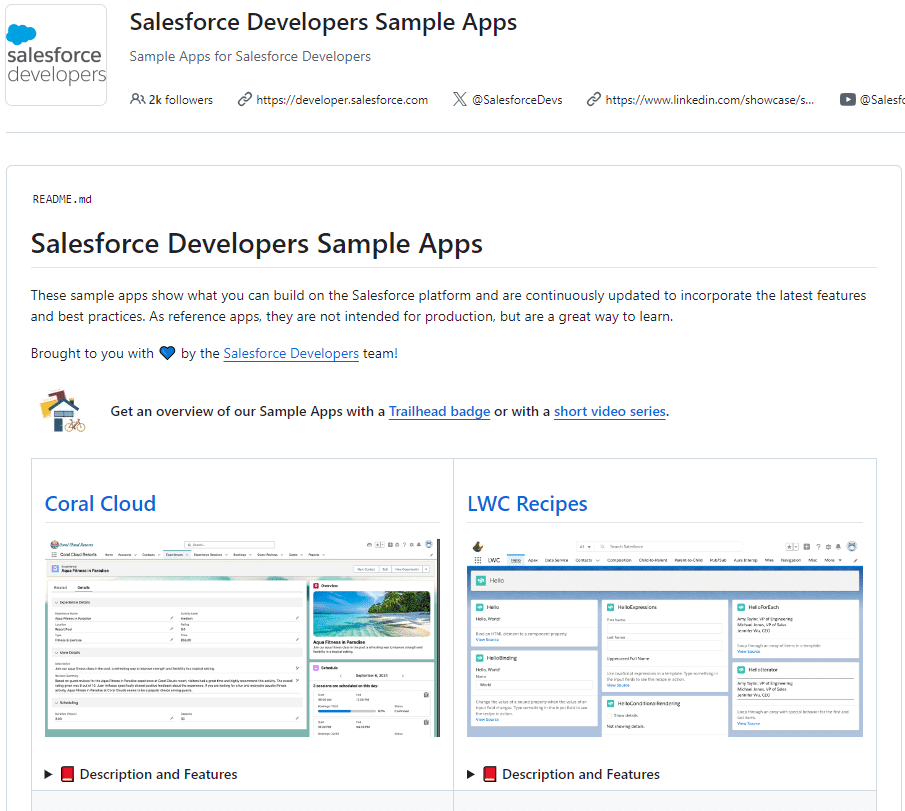
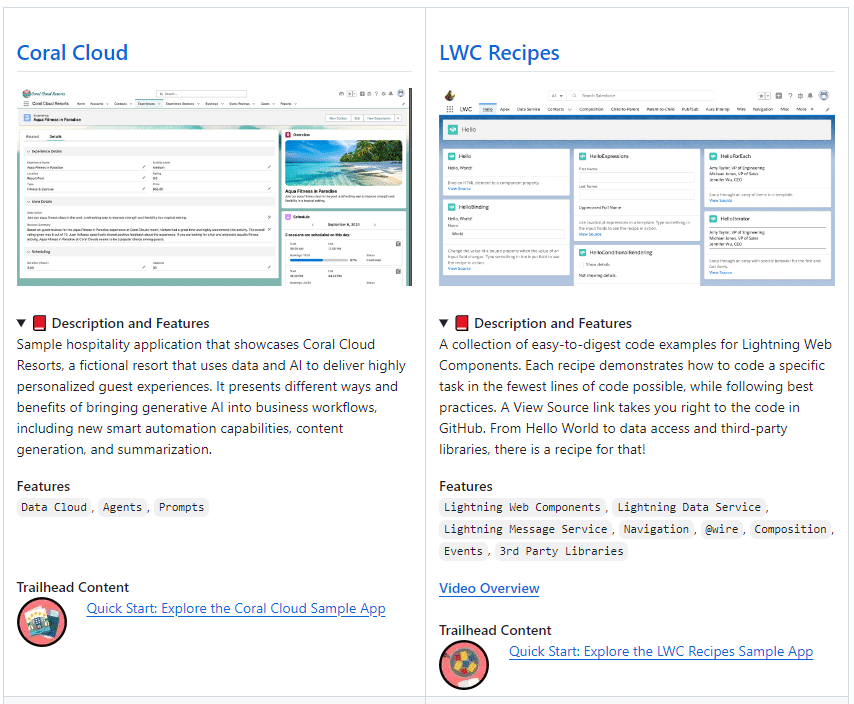
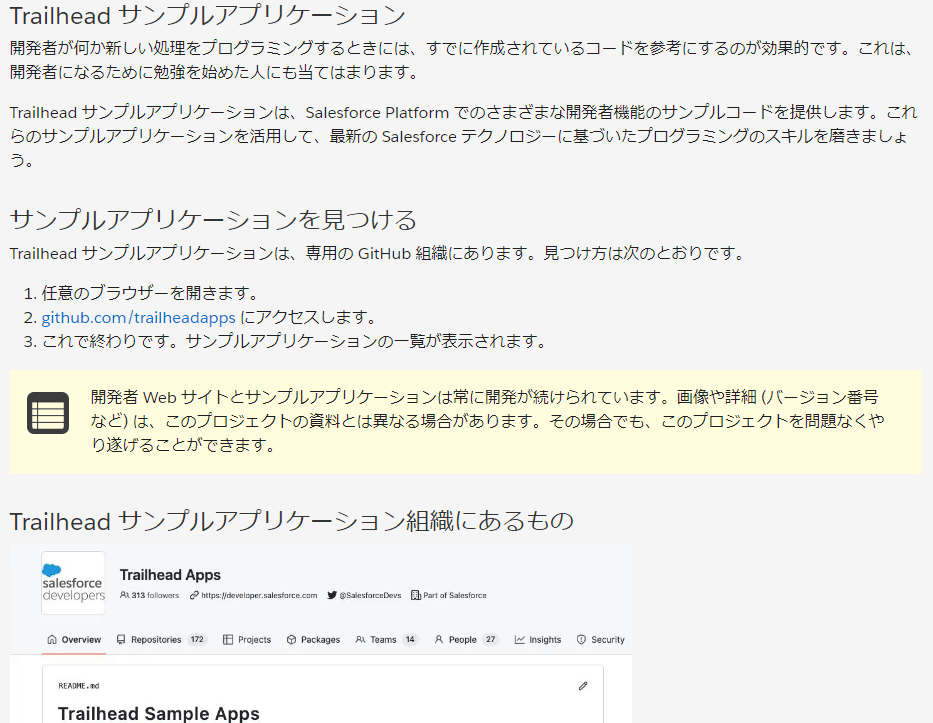
Salesforce Developer(開発者用 Web サイト)が提供しているサンプルアプリをまとめて紹介しているトレイルになります。

内容
全てハンズオンのプロジェクト形式になっており、全てのプロジェクトが
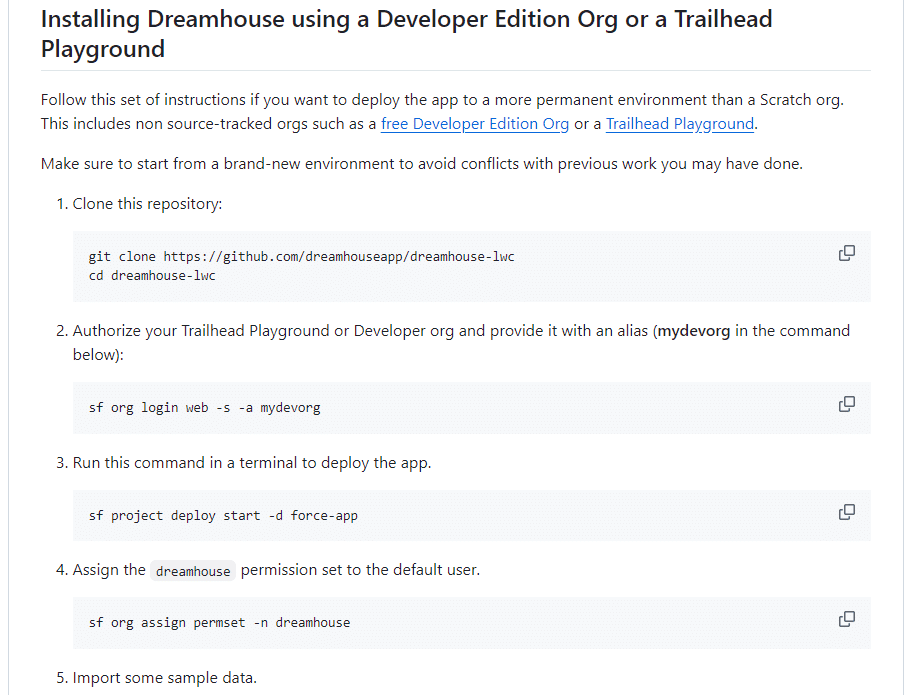
GitHubからソースをclone
自分の組織にデプロイ
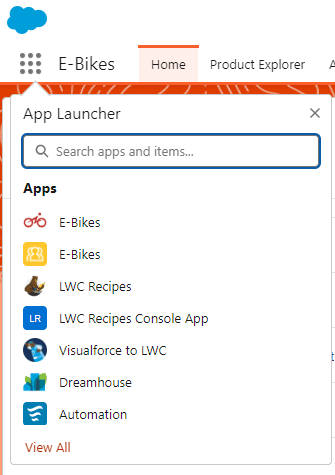
デプロイしたアプリを操作しながら紹介
の流れになっています。


至れり尽くせりです。


言われるがままにインストールできます(笑)

参考にしたい時に確認するようにしています。
また、トレイルの最初のプロジェクトは導入になっており、サンプルギャラリーの概要とサンプルアプリを実行するための手順の説明がまとめられています。




(補足)CodeTourがついています
VSCodeの拡張機能である「CodeTour」をインストールすると、それぞれのアプリをVSCode内でツアー形式で説明してくれるそうです。
私がCodeTourなるものを知らなかったので少し調べてみたリンクを貼っておきます。VSCodeは本当に便利ですね。
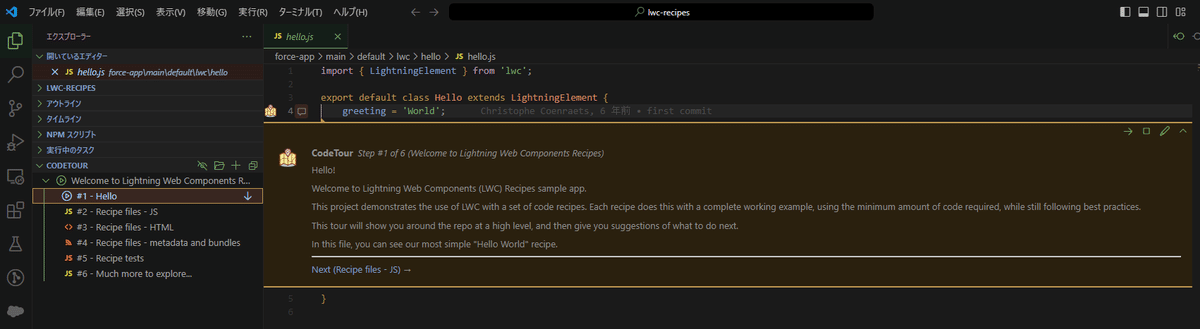
以下は私のVSCodeでCodeTourを確認してみた画像です。

英語でこのような説明が書いてありました。
CodeTour Step #1 of 6 (Welcome to Lightning Web Components Recipes)
Hello!
Welcome to Lightning Web Components (LWC) Recipes sample app.
This project demonstrates the use of LWC with a set of code recipes. Each recipe does this with a complete working example, using the minimum amount of code required, while still following best practices.
This tour will show you around the repo at a high level, and then give you suggestions of what to do next.
In this file, you can see our most simple "Hello World" recipe.
Google翻訳で直訳すると以下のようになりました。挨拶でした。
CodeTour ステップ 1/6 (Lightning Web コンポーネント レシピへようこそ)
こんにちは!
Lightning Web コンポーネント (LWC) レシピ サンプルアプリへようこそ。このプロジェクトでは、一連のコード レシピを使用した LWC の使用方法を示します。各レシピは、ベスト プラクティスに従いながら、必要な最小限のコードを使用して、完全な動作例でこれを実行します。このツアーでは、リポジトリの概要を示し、次に何をすべきかについての提案を示します。ファイルを見ると、最も簡単な「Hello World」レシピが表示されます。
他の箇所のツアーを読んでみます。

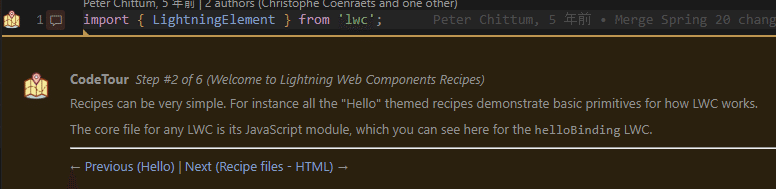
CodeTour ステップ 2/6 (Lightning Web コンポーネント レシピへようこそ)
レシピは非常に簡単なものにすることができます。たとえば、すべての「Hello」テーマのレシピは、LWC がどのように機能するかの基本的なプリミティブを示しています。
LWC のコア ファイルは JavaScript モジュールです。これは helloBinding LWC についてここで確認できます。
(原文)
Recipes can be very simple. For instance all the "Hello" themed recipes demonstrate basic primitives for how LWC works.
The core file for any LWC is its JavaScript module, which you can see here for the helloBinding LWC.

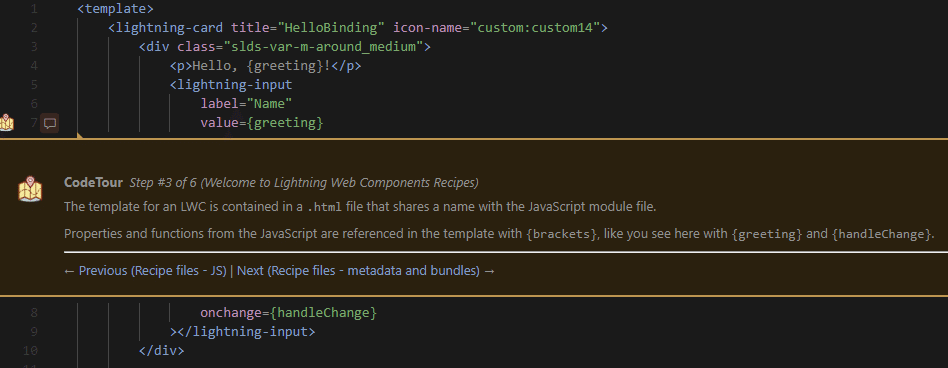
CodeTour ステップ 3/6 (Lightning Web コンポーネント レシピへようこそ)
LWC のテンプレートは、JavaScript モジュール ファイルと名前を共有する .html ファイルに含まれています。
JavaScript のプロパティと関数は、テンプレート内で {greeting} と {handleChange} を使用して参照されているように、{brackets} を使用して参照されます。
(原文)
The template for an LWC is contained in a .html file that shares a name with the JavaScript module file.
Properties and functions from the JavaScript are referenced in the template with {brackets}, like you see here with {greeting} and {handleChange}.
サンプルアプリが充実していると、学習者には本当に有り難いですし、実際の開発時にも参考になるのではないでしょうか。
ベンダー自らベストプラクティスを提供しているという安心感もあります。
こんなところにも、Salesforceの「信頼」を大事にしているという社風が出ているかなと、勝手に思ってしまいました。
今回は以上です。ご覧下さりありがとうございました!
このマガジンで他のコンテンツも紹介しています。よかったら是非!
