
【GAS】Google Apps Script - Parserライブラリを使ってスクレイピング
今回は、GASを使ってスクレイピングをする方法をご紹介します!
ライブラリを追加する
「Parser」というライブラリを使います。
1. 「ライブラリ」横の+マークをクリック
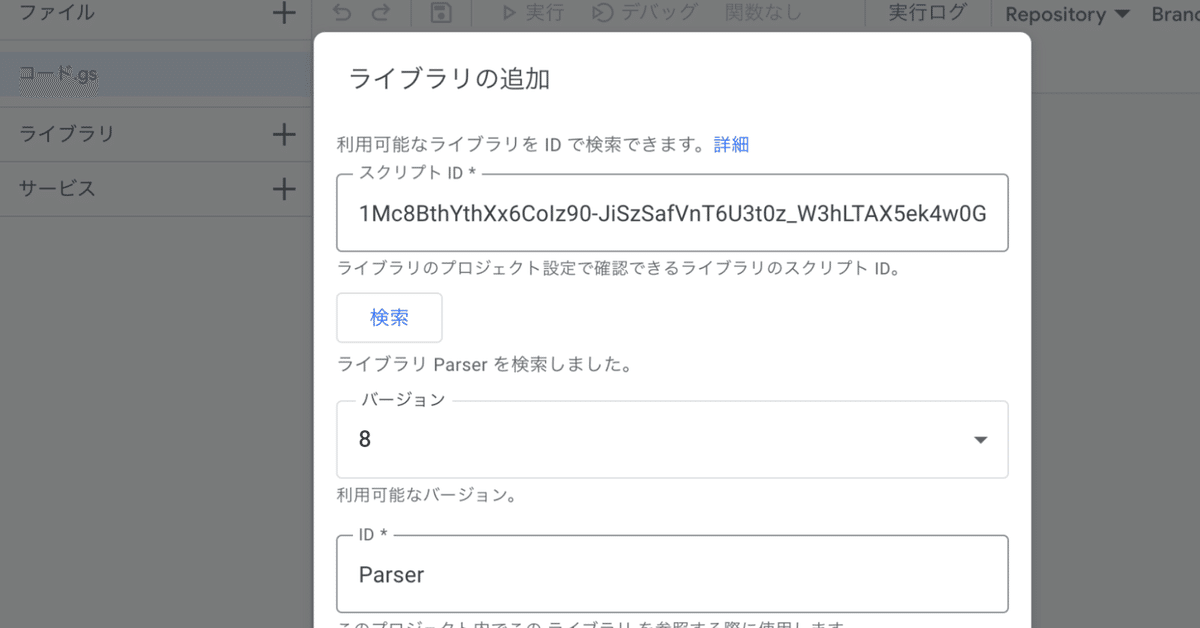
2. 「ライブラリの追加」というダイアログが開いたら、「スクリプト ID」の欄に「1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw」を入力し、「検索」をクリック
3. 最新のバージョンを選択して「追加」をクリック

スクリプトの作成
例えば以下のコードから、<li>と</li>の間の文字列を抜き出したいとします。
<ul>
<li>いぬ</li>
<li>ねこ</li>
<li>うさぎ</li>
</ul>該当するコードの最初の文字列のみを抜き出すには「.build()」を使用します。この場合、「いぬ」だけが返されます。
const html = "<ul><li>いぬ</li><li>ねこ</li><li>うさぎ</li></ul>";
const animal = Parser.data(html).from('<li>').to('</li>').build();
//返り値 ⇒ いぬ該当するコードの文字列をすべて抜き出すには「.iterate()」を使用します。こうすると、文字列の配列が返されます。
const html = "<ul><li>いぬ</li><li>ねこ</li><li>うさぎ</li></ul>";
const animal = Parser.data(html).from('<li>').to('</li>').iterate();
//返り値 ⇒ [いぬ, ねこ, うさぎ]スクレイピングの注意点
スクレイピングを禁止しているサイトが多数存在します。スクレイピングを行う際にはしっかり確認し、ネチケットに気をつけましょう!
この記事が気に入ったらサポートをしてみませんか?
