アプリ「出前館」の分析
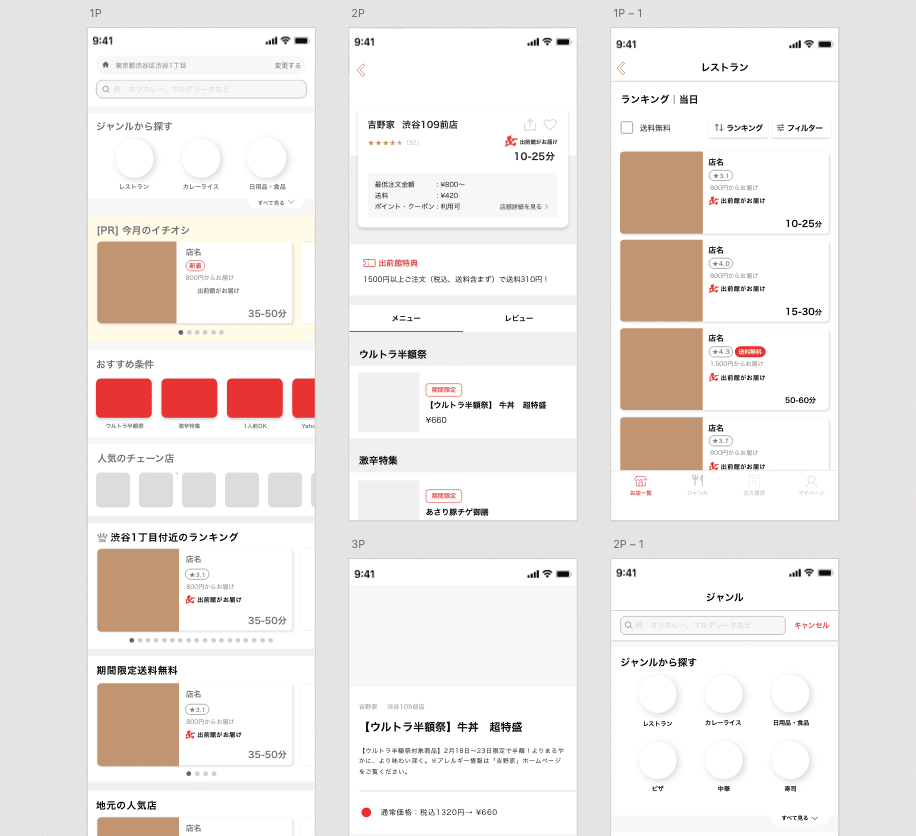
今回は、Adobe XDで「出前館」のアプリを2階層目までトレースしたので、
UI観点で分析をします。

出前館について

出前館とは、関東を中心にTVCMなどの広告をしていて
サービスは全国に展開している出前サービスの会社です。
近年増えてきたデリバリーアプリの一つですが、1999年に設立された
比較的歴史のある会社です。
そんな出前館アプリの分析をします。
配色について
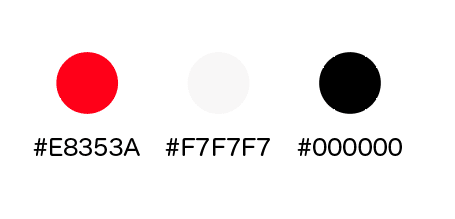
基本的に3色で構成されており、ロゴカラーにもなっている赤色は
アプリ内ではアクセントカラーのように使用されています。

「出前館特典」だったり「送料無料」「新着」などの
ここぞというときに使われています。シンプルなベースに映えて見やすいですね。


良い点
・全体的にシンプルなUIで直感で使えるため、かなりわかりやすい。アプリに慣れていない人であってもそこまで迷うことなく使えそう。
赤色をポイントポイントで効果的に使用されている。
・ジャンルは種類が多い。写真でわかりやすい上、食欲をそそる。

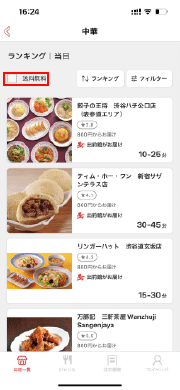
・需要が多いと思われる「送料無料」フィルターは、「フィルター項目」とは別に単独で項目が作られている。

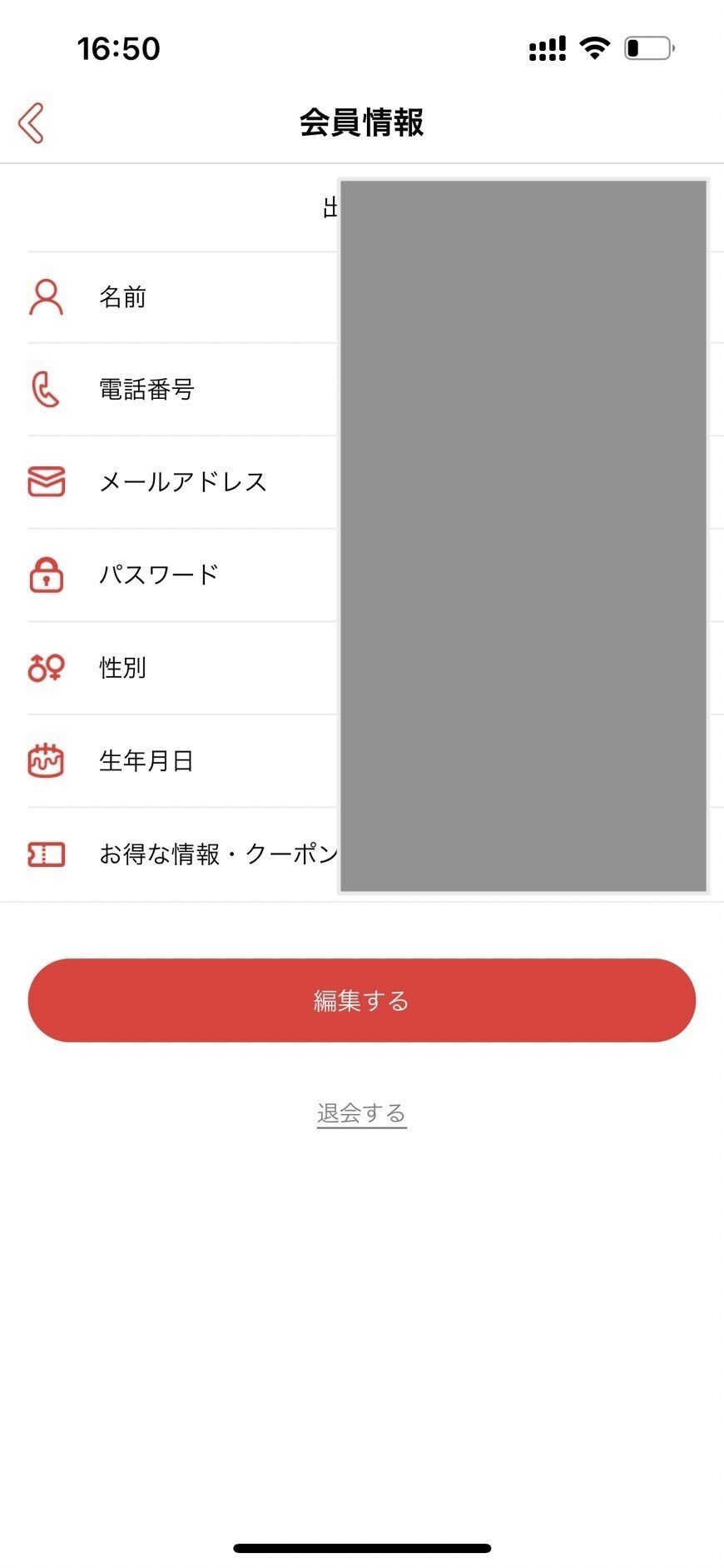
・退会方法がわかりづらいサイトやアプリは多いが、
出前館は マイページ>会員情報 に退会欄があるためユーザーにとって良心的。

個人的に気になった点
・2スクロールしたあたりで「お得なキャンペーン中」とあるが、
トップの上部にバナーで表示してもっとわかりやすくしても良いかも?
(クライアントが何を大事にしたいかで変わってくる気がしますが)

・シェアボタンが、ダウンロードボタンに見えなくもないので
確実にシェアだとわかるマークの方が良いかと思った。
(Appleのガイドラインでは「シェア」アイコンとしてこちらが
紹介されていますが、個人的にはダウンロードアイコンと
区別が付かないかなと思っています)

・「ランキング」だと分かりづらいので「人気順」、
並べ替え機能は「並べ替え」と書いた方が分かりやすそう。

感想
出前館は「誰でも」使えて直感的で機能性があり、キャラクターを用いた
親しみのある楽しいデザインが両立されていると感じました。
こちら以外にも、気になるデザインがあれば共有いただけると嬉しいです。
私もまだまだ勉強中なので、出前館のアプリのように良いデザインが
作れるように頑張ります。
=====================
デザインやWeb全般に関するご相談を承ります!
https://twitter.com/YUMI111b
