
Qiita Hackathon 2024 に参加しました!
概要
Qiita主催の『Qiita Hackathon 2024』に参加したので、そのときの動きなどを備忘録的に残しておきます。
制作物については以下の記事に書いています。
Qiita Hackathon 2024について
Qiitaが主催するハッカソンで、予選と本選があります。
学生でも社会人でも参加可能というなんとも太っ腹なハッカソン…。
予選は9/21,9/22の2日間オンラインで開催され、本選は10/19,10/20の2日間で開催されます。
今回は全80チームが参加し、8チームが本選に出場しました。
チームについて
会社の同期と3人チームで出場しました。
内訳(本業)は
ゲームクライアントエンジニア x 2
インフラエンジニア x 1
です。
スケジュール
予選のおおまかなスケジュールは以下の通りです。
Day1
10:00 ~ 10:10:オープニング(テーマ発表・諸注意、審査員紹介)
10:10 ~ 10:15:スポンサーLT
10:15 ~ 10:20:テーマ発表
10:20 ~ 18:00:ハッカソン(運営の対応可能時間帯)
Day2
10:00 ~ 10:10:オープニング(諸注意・スケジュールご案内)
10:10 ~ 13:20:ハッカソン
12:20 ~ 13:20:成果物ドキュメント提出締め切り
14:00 ~ 16:50:成果発表(1チーム3分のアイディア発表)
16:50 ~ 17:30:休憩・自由交流会(ZoomやDiscordなど)・選考
17:30 ~ 18:00:予選結果発表、クロージング
このスケジュール上で、私たちのチームはどのように動いたのかを振り返っていきます。
当日まで
申し込み~当日までの間は、事前準備として以下のようなことを行っていました
役割分担
使いそうな技術のキャッチアップ、環境構築
今回のハッカソンでは当日にテーマが発表されるので、アイデア出し+開発に全力を注ぐための準備を進めました。
役割分担
これまでの経験として、ハッカソンにおいてはクライアントサイドに工数をかける方がうま味が多くなりがちでした。
今回は3人という比較的少人数なこともあり、バックエンドには人員を割かず、できるだけBaaSなどを使うことで全員がクライアントサイドのコードを書くようにしようということを決定しました。
使いそうな技術のキャッチアップ、環境構築
デプロイが容易であること、手元で触ってもらいやすいことから、基本的にはWebアプリで制作をしようということを決めていました。
ただし、技術にアイデアを絞られたくなかったため、アイデア次第ではネイティブアプリも作れるように、FlutterやUnityを選択することは視野にいれていました。
申し込みからの時間も短かったため、とりあえず一番使う可能性が高い技術だけでも手になじませておこうということで、以下の構成をベースとして簡単なCRUD操作は悩まずにできるようにしておきたいねという話をしました。
FE: Next (App Router)
DB: Firestore
Infra: CloudRun
実際はFirestoreの操作まで手が及ばず、「まあみんな1回は使ったことあるし大丈夫でしょ✌ 」みたいなノリで当日を迎えてしまいました…
1日目
10:20 ~ 12:00 アイデア出し
ハッカソン1日目、アイデア出しの時間です。
今回のテーマは「オープン」でした。
今回は全員何かしらのアイデアが一旦出そうだったので、初手からアイデアスケッチを出し合うことにしました。
一旦出して共有し終わったあと、もう少し何か出そうだったので、テーマから思いつく単語を全員で出してみて、さらにアイデアスケッチを追加で考えました。
実現可能性で絞り込んだのちに投票を行ってアイデアを決定しました。

12:00 ~ 13:00 昼食
せっかくオフラインで集合してるし、士気を上げるためにもみんなで美味いもの食べるか~
というノリで近くの中華屋さんに行き、私は油淋鶏定食、同期2人はから揚げ定食を食べました。

13:00 ~ 16:30 開発準備
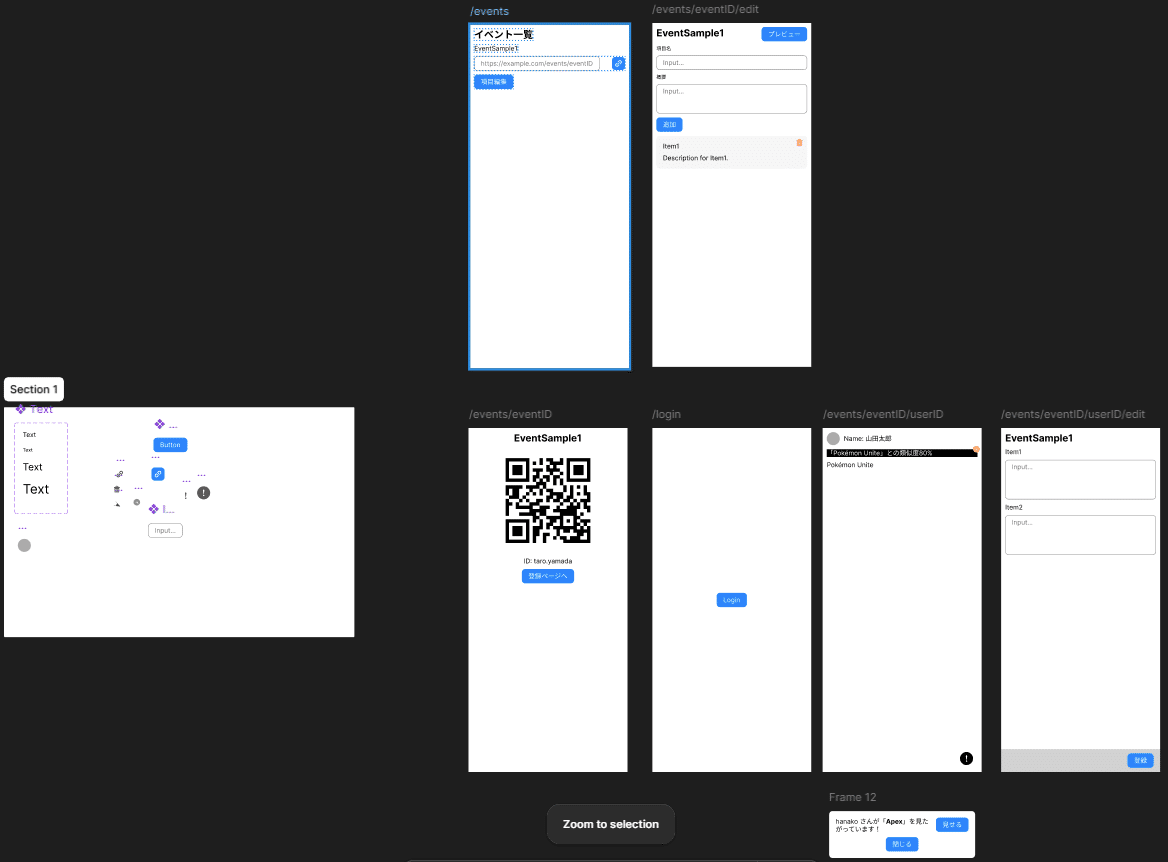
昼食後は、午前中に決めたアイデアをもとにワイヤーフレームを作ったり環境構築を行ったりしていました。
最初からデザインまで凝り始めると時間がかかってしまったり、途中でアプリのコンセプトや雰囲気を変えるのが難しくなってしまったりするので、あくまで情報設計として
どの画面でどのような項目を表示するのか
どのあたりに何を表示するのか
といったことだけを決めました。

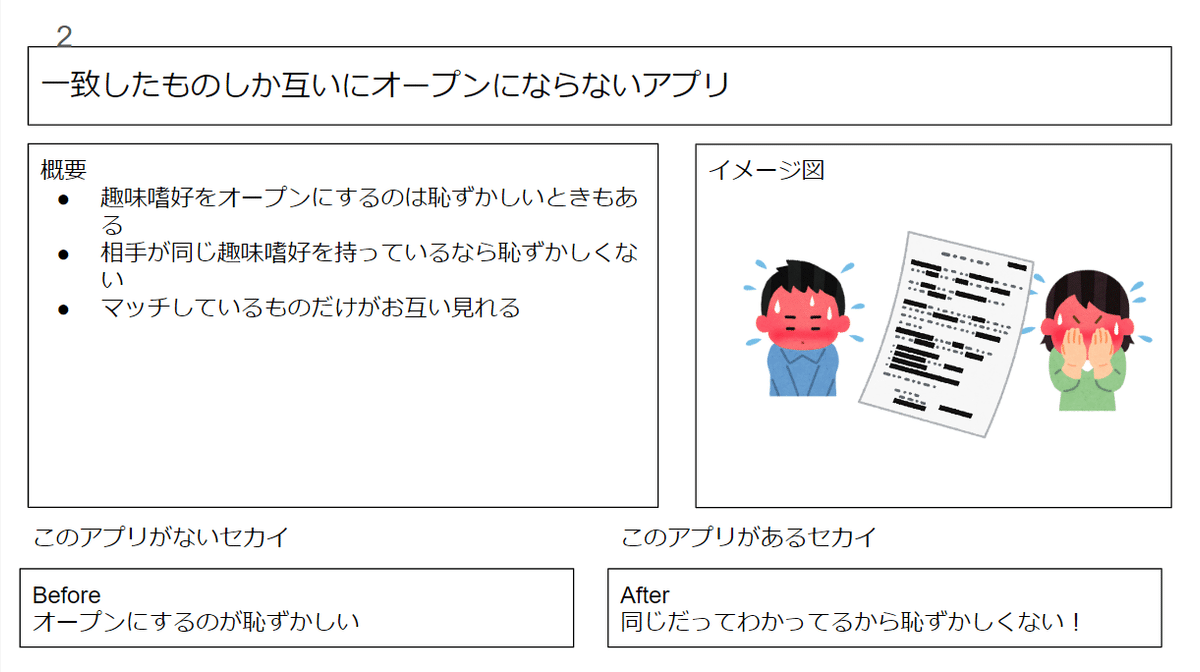
また、このときはコア画面である、「お互いに一致した単語が見れる画面」について練り切れていなかったため、
環境構築(CI/CD含む)を行う人
(コア画面以外の)情報設計を行う人
コア画面の要件を詰める人
で役割分担をして並行作業を行いました。
情報設計を進めたり、コア画面の要件を詰めたりする中で、各々が持っていたイメージがちょっとずつずれていることなどがわかったため、そこをすり合わせつつ全員で解像度を上げていきました。
16:30 ~ 21:00 開発
コア画面の要件も大体決まり、アプリの情報設計やそれらを実現するためのデータ構造なども決めたので、ここからはひたすら手を動かしていきました。
事前にキャッチアップしていなかったFirestore周りや、環境変数の管理周りで詰まったりもしつつ着々と画面を実装していきました。
実装の工夫として、画面の実装スピードは担保しつつデザインも後で色々凝りたくなったときのために、
ベースはChakra UIを使いつつ、それを一段wrapしたコンポーネントを作ってそれをページから利用する(基本的にページから直接Chakraはimportしない)
スタイルはChakraのPropsではなく、親のdivなどにstyle propsで当てる
といった方針で実装を行いました。
デフォルトで利用できるcss modulesを使うことも考えたのですが、ファイルを行き来するのがロスだと判断したためstyle propsにしています。
また、CSSで悩む時間がもったいないため、ある程度CSSが書けるメンバーにスタイルの調整は任せて、他のメンバーは1次実装として情報の表示と機能の実装をメインで行うことを最優先としました。
その結果、1日目でコア画面以外は実装がほとんど完了した状態にまでもっていくことができました。
スタイルの調整時はスタイルの調整に集中することができたのも良かったと思っています。
(デザインも凝り始めて機能がおろそかになったりすることも多くある)
21:00 ~ 22:00 夕食
メンバーの一人から、牛皿定食がいかに素晴らしいかという話を聞いたので全員で牛皿定食を食べました。
(写真は撮り忘れました)
牛丼を食べているときに、米が足りないといつも思わない?
牛皿定食は米がおかわり無料だし生卵も付いてくる。
足りないのは牛じゃなくて米なんだよ。
23:30 ~ 00:30 帰宅
作業場に戻って実装をキリの良いところまで進めたあとに各々帰宅しました。
ハッカソンにおいては睡眠も大事なので。
帰宅途中、開発はできないですが頭とスマホは使えるのでプレゼンの流れについて考えていました。
アイデアに肉付けをした現状から、このまま実装を進めた先で何ができるのかを考え、それをどう伝えるのかというところからおろしていき、原稿ベースで考えていきました。
00:30 ~ 26:00 開発
体力的に余裕があったため、不足している機能を中心に実装を進めました。
このとき無言でタスクを進めると、同じ作業をしていたといったことが起こる可能性があるため、必ず何をやるか宣言してから作業を始めるという約束をして作業をしていました。
睡眠は取ろうという盟約を結んでいたため、各々キリの良いところまで作業をして就寝しました。
2日目
08:00 ~ 12:30
起床次第、各々実装を再開しました。
オフラインでの交流会をターゲットにしたプロダクトということもあり、実際のユースケースを想定したデモ動画を撮るために、2日目もオフラインで集まりたいという話をしていました。
しかし残タスクが意外と多く、時間的にすべて消化できるかこの時点では怪しかったため、プロダクトの完成を最優先として一旦リモートで作業を進めることとしました。
実装を進めていき、作業の依存的に意外とパラパラと手が空く時間が発生することが判明したため、手が空いた人から移動を始めることにしました。
この段階から、複数人で並行して実装することが難しくなってきたため、スライドの制作にも手を付けています。
12:30 ~ 13:20 プレゼン準備
バグ修正やスライド作成、原稿修正、デモ動画撮影など、コードフリーズ直前の緊張感を味わいながら各々ができることを全力でやりました。
ハッカソンにおいては開発と同じくらい(もしくはそれ以上に)プレゼンが大事だと考えています。
せっかく良いものを作ったとしても魅力を伝えきれないと悔しいため、プロダクトをブラッシュアップしたい気持ちを抑えてプレゼンに全力を注ぎました。
以上が今回のハッカソンで私たちのチームが歩んだ記録です。
振り返り
今回の動きを振り返ってみて、良かったことと改善できそうなことを残しておきます。
良かったこと
役割分担として、クライアントサイドに人員を全振りしたのは良かった
狙い通りUI部分に力を注げたと思っている
今回はロジック部分がそこまで複雑ではなかったのも大きいとは思う
実装に入って急遽生まれた、機能実装とスタイル修正という分担もうまく機能していて良かった
オフラインで集まれたのは良かった
気軽に聞きあえたり、実際に一緒の画面を見ながら不具合調査できたりといった明確なメリットがあった
一緒にご飯を食べたり、急に他愛のない話をしたりで楽しかった
改善できそうなこと
コア画面の実装を最後に回してしまった
一番コアな部分にも関わらず、謎のしわ寄せが来て無理やり実装したところがある
データ構造も少し雑だった
コア画面の要件が決まった段階で詰めれたところだった
→どの体験が一番コアなのかをもう少しちゃんと考えてから実装始めるべきだった
感想
1年ぶりのハッカソンだったけどめちゃめちゃ楽しかったです!
しかもオフラインでメンバー同士集まってやったのは5,6年ぶりだったので、合宿みたいな雰囲気でやれたのも良かったなと思っています。
また、発表された他チームのプロダクトのアイデアも技術力もめちゃめちゃ高く、多くの刺激をもらうことができました。
このような機会を作ってくださったQiita様には大感謝です…!
次回は10月に本選があるので頑張るぞ!

このチーム揚げ物食べ過ぎ…?
