
ダッシュボードの見た目を整えるポイント【前編】~グラフ作成~
こんにちは!DATA Saberに挑戦中のMoneです。
先日初めて自分でデータを探し、オリジナルvizを作成しました。
vizを作成する際にあたって、「相手にとってわかりやすく見やすいvizになっているかどうか」、「必要な情報がしっかり伝わるかどうか」を考えながら試行錯誤を繰り返しました。
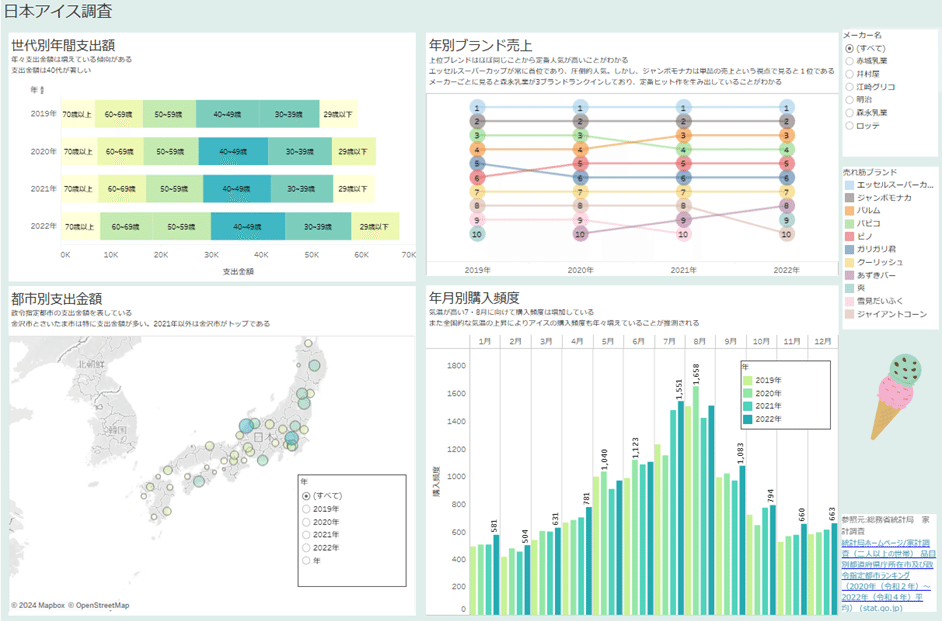
そして、このような見た目にブラッシュアップしました。


BeforeとAfterでは全体の色のまとまりやグラフの配置などが異なっており、Afterのほうが見やすくなっていると思います。
ブログではAfterまでのviz作成の過程で、意識したポイントを2回にわけてまとめていきます。大まかな内容は以下の通りです。
前編 グラフ作成編
後編 ダッシュボード作成編
ダッシュボードの見た目を整えるポイント【後編】~ダッシュボード作成~ | 記事編集 | note
今回は(前編)グラフ作成編「グラフ作成後の見た目の整え方」について書いていきます。参考になりましたら幸いです!
ブログを読んでわかること
前編 グラフ作成編
・チャートの個性に合わせた色の選択、凡例の順序の変更
・グラフ作成後に意識すること
(グリッド線、フィールドラベル、ヘッダーの取り扱い)
後編 ダッシュボード作成編
・ダッシュボードのレイアウト配置(コンテナの活用)
・色の使い方
・画像の挿入
作成したvizの紹介
本題に入る前に作成したvizを紹介します。
日本アイス調査 | Tableau Public
【テーマ】
アイス
【内容】
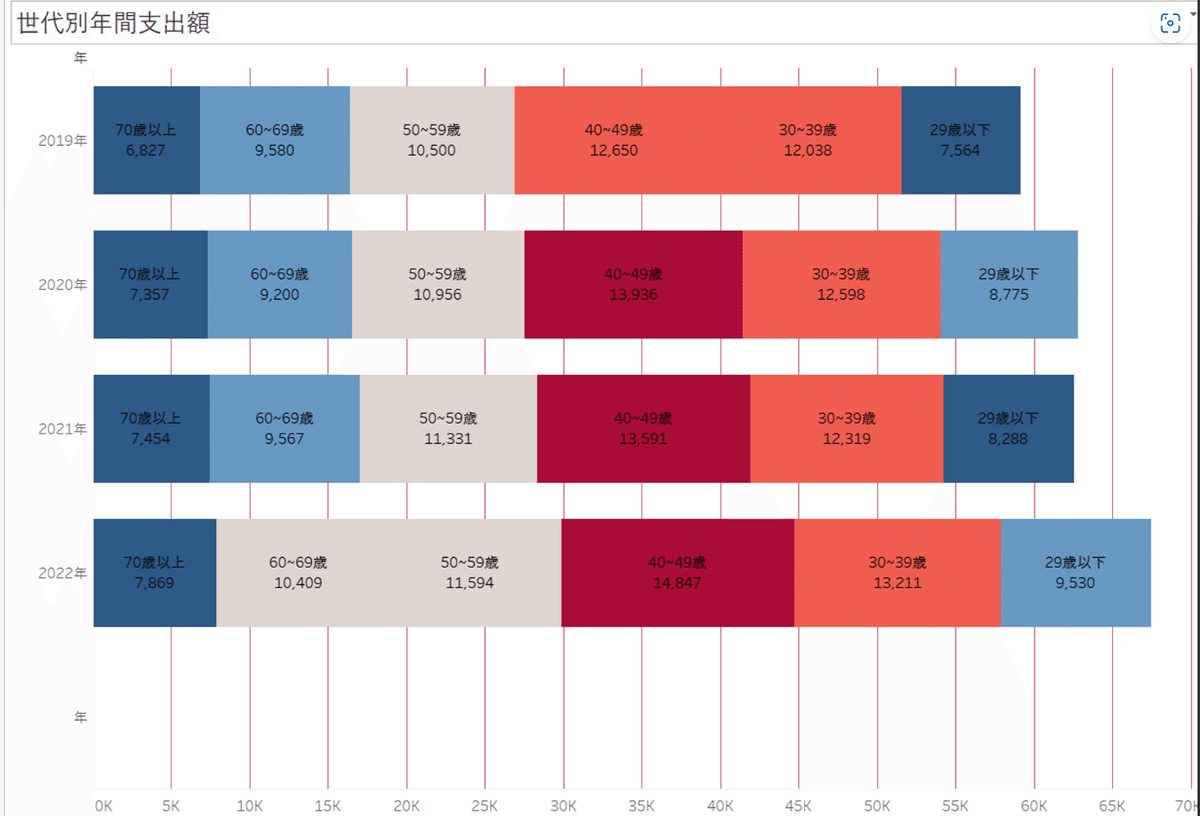
①世代別支出額
②都市別支出金額(フィルターで年ごとに切替表示可能)
③年別ブランド売上(メーカごとに切替可能)
④年月別購入頻度

vizを作った背景についての余談ですが、
私はTableauユーザーの方やapprenticeの方を見ていて、「自分もオリジナルvizを作ってみたい…!」と思っていました。そんな時にテレビでアイスクリーム万博の中継がされていて、外国から来た多くの方が日本のアイスを求め来日し、熱中する姿を見て、日本のアイスの人気に衝撃を受けました。
(ちなみに、アイスクリーム万博とは、全国の美味しいアイスが集合する祭典で、日本のアイスクリームの魅力を発信して地方の活性化を目指すことが目的だそうです。 参考:あいぱく / アイスクリーム万博 (i-89.jp))
また、軽く調べてみたところ、日本のアイスの輸出量は年々増えており、海外で日本のアイスクリームの需要が高まっていることもわかりました。
(参考: 日本のアイス、海外で人気 輸出は右肩上がり | nippon.com )
私もアイスは大好きで、思えば、ほぼ一年中冷蔵庫にストックがあります。(当たり前すぎて自覚していなかったのですが)
アイスのブランドは沢山あるけれど、どのブランドが人気なんだろう?
世代別、都市別でアイスの支出額に違いはあるのだろうか?
こんな疑問が浮かび、今回のviz作成につながりました!
ダッシュボードの見た目の整え方
お待たせしました。やっと本題です。
ダッシュボードの見た目の整え方のポイントを3つ紹介していきます!
🍨色、凡例の順序
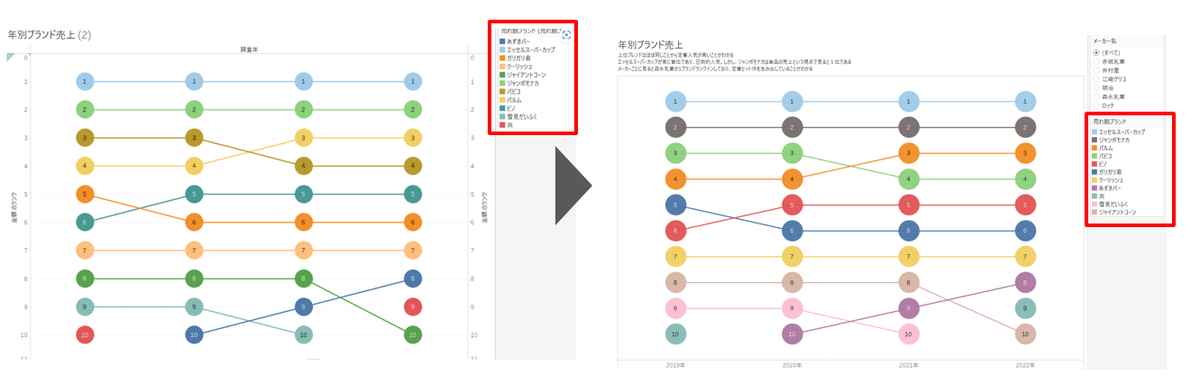
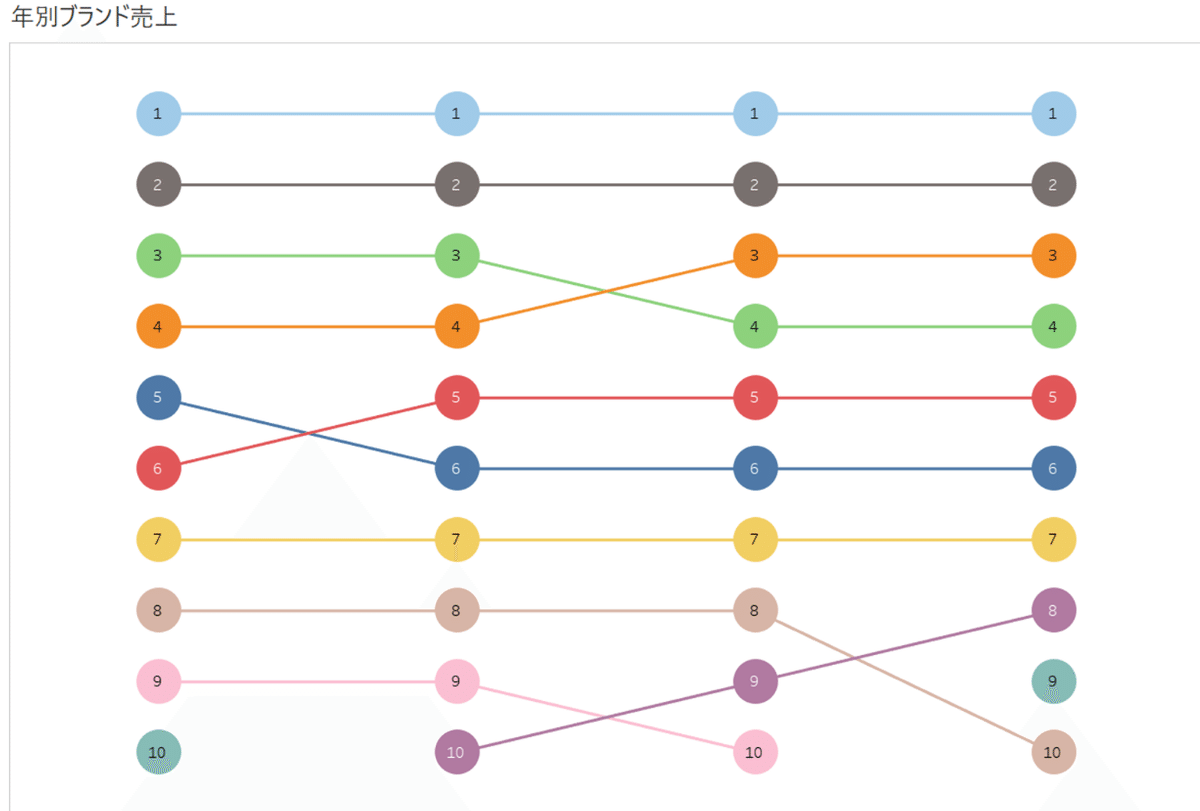
ランクチャートで表現した「年別ブランド売上」について、
色、凡例の順序はこのように変更しました。


初期案では、ランクチャートを作った時にランダム適用された色、凡例の順序があいうえお順で上から並んでいます。
色の割り当てに特に意味がなく、また、凡例とチャートのランキングの順番が対応していなくて見づらいな・・・と思いました。
特に凡例とチャートのランキングが対応していないのは個人的にすごくわかりづらい・・・!

そしてそのあずきバーのランクは8位・・・
データを目で追うのが大変です。
これらを解消するために、
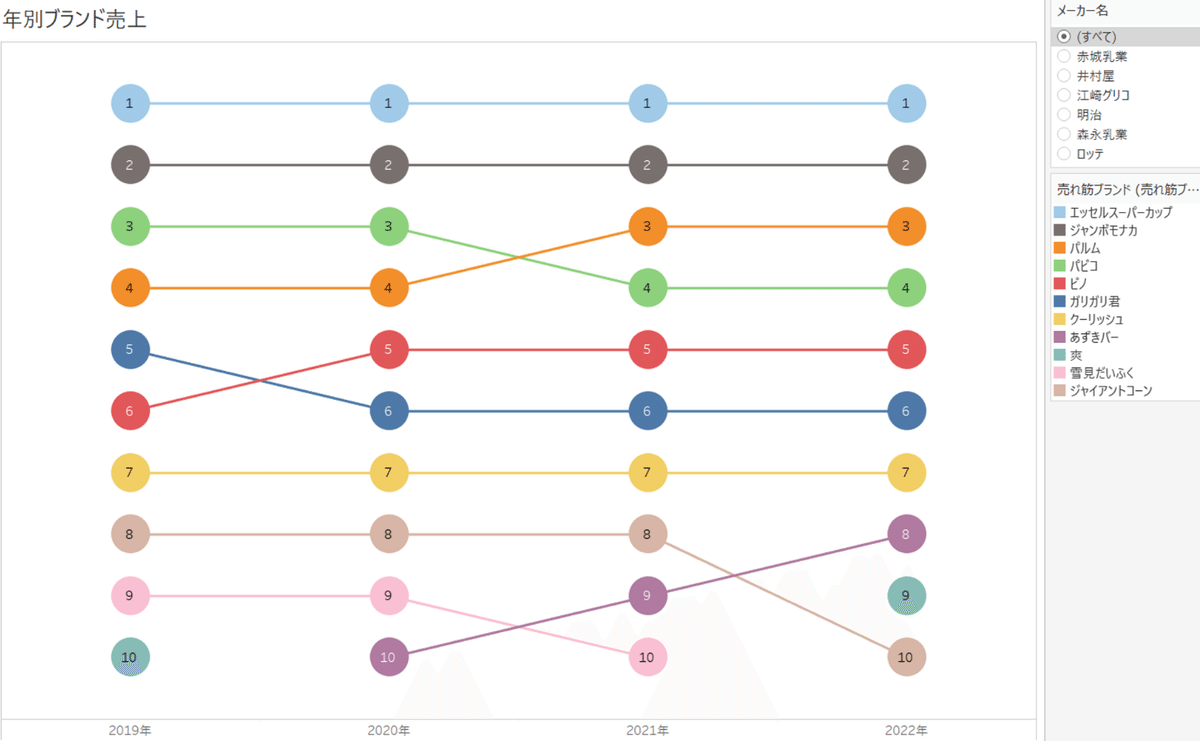
色をそのブランドのイメージカラー(定番味のパッケージの色等)に合わせ、
凡例をランクチャートと対応した順番に入れ替えました。
(凡例を右クリック「並び替え」>「手動」並び替えで変更できます)

チャートのランク順と凡例の位置がマッチし、少ない目線の動きでデータを把握できるようになりました。
(加えて、メーカーごとでブランドを見てみたくなったのでフィルターも追加してみました)
🍨グリッド線の削除
vizを作成後に見落としがちなのがグリッド線の削除なのかなと思います。
そんなに目立たないですし残しておいてもいいのですが、データへの注目を妨げることもあるので不要な線は消すことにしました。
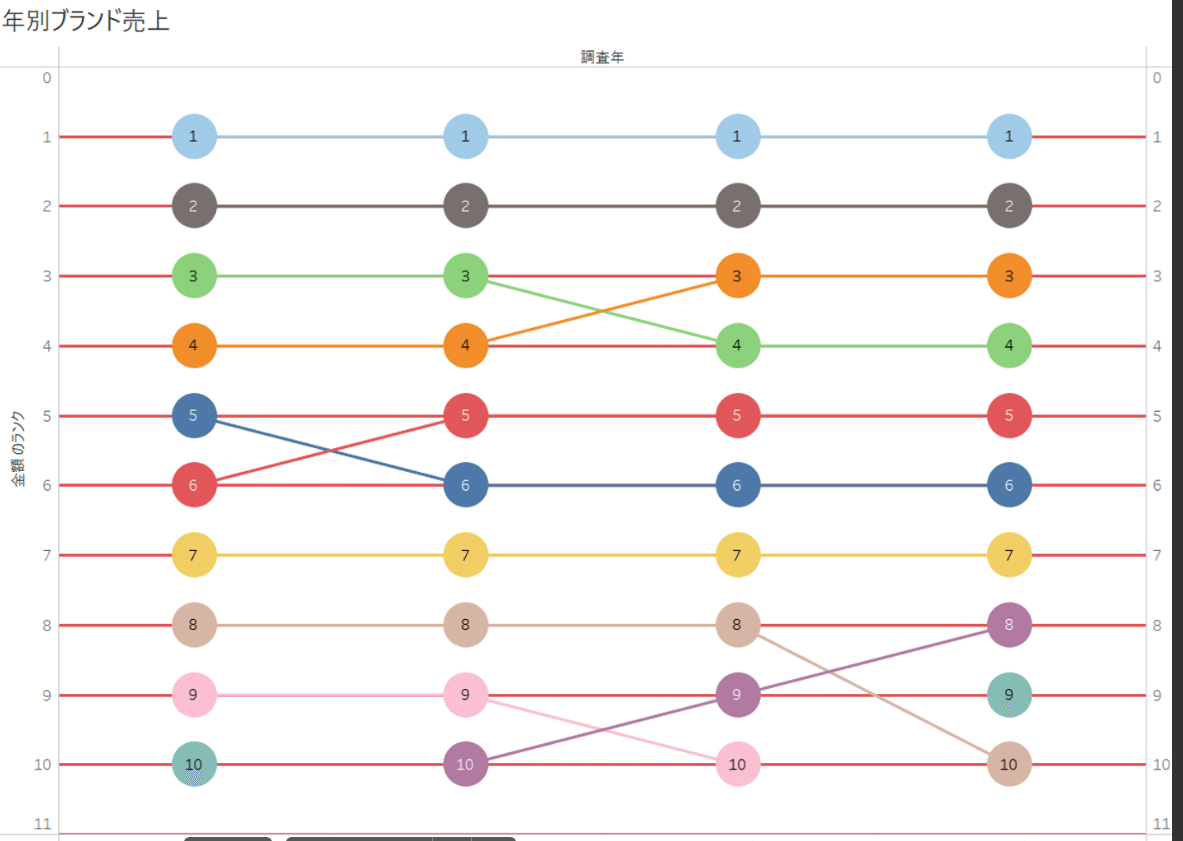
下記画像ではグリッド線が目立つようにあえて赤色にしています。
メニューから「書式設定」>「線の書式設定」>グリッド線を「なし」選択で削除できます。



↓削除後、チャートの背景がすっきりし、よりデータに目がいくようになりました!

🍨フィールドラベル、ヘッダーの非表示
見た目を整え、さぁそろそろ完成だ・・・!と思ったところで、気になる点が見つかりました。
調査年(フィールドラベル)と金額のランク(ヘッダー)っていらないのでは?

理由としては、
・具体的な年(2019年~2022年)は下に表示があるので、「調査年」と書いてなくてもわかる
・チャートにランキングが載っているので、わざわざヘッダーにも表示させなくていい
情報が重複してしまい、見る側の視点が分散するかもしれないと感じたので、消してみることにしました。
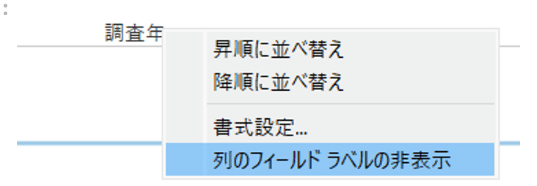
調査年の近くで右クリック>「列のフィールドラベルの非表示」

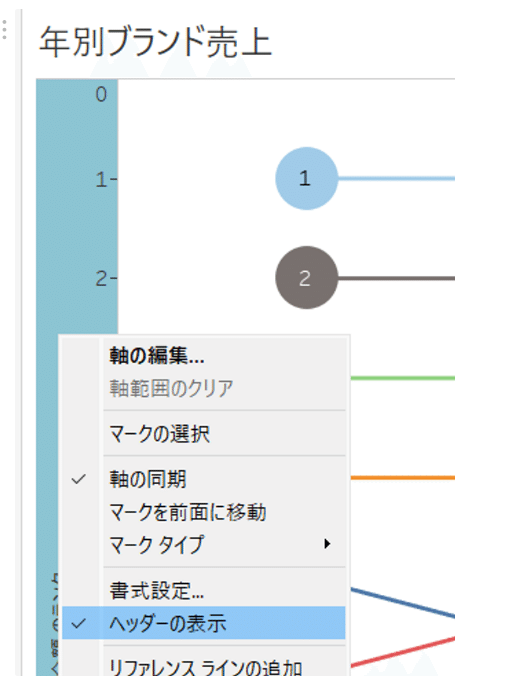
金額のランクの近くで右クリック>「ヘッダーの表示」のチェックを外す

するとこのような見た目になりました!スッキリして見やすいです。

↓比較用に一番最初に作ったチャートを載せます。
ランクチャートからの情報の読み取りやすさに違いがあると思います!

このような操作を他のシート上でも行い、(あとは不要なものを除外したり)ブラッシュアップしていきました。
もちろんチャートの形式や情報によってはフィールドラベル・ヘッダーの表示が必要なグラフは多々あります。
必要な情報は十分に含みながらも、なるべく不要な情報は削り、そのvizから相手に何が伝わるかを意識するのが重要だと思いました。
それでは、後編 ダッシュボード作成編に続きます!
ダッシュボードの見た目を整えるポイント【後編】~ダッシュボード作成~ | 記事編集 | note
【内容】
・ダッシュボードのレイアウト配置(コンテナ)
・画像の挿入
・色の使い方
