
Tableau|Lollipop Chart
yukoです。大好きなロリポップ。
Tableauは、遊びココロのあるチャートも作れるのがうれしい。
ロリポップチャート(Lollipop Chart)とは
棒グラフの一種です。
そのままの棒グラフが一番では?という意見はごもっとも。それでも、変化が求められたり、インパクトが重視されることってありますよね。
ロリポップは、視覚的な魅力に重点をおかれたチャートの一つです。
作り方の流れ
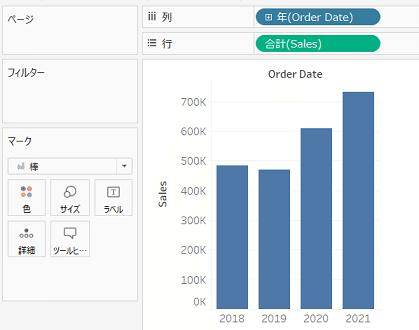
1.棒グラフを作る
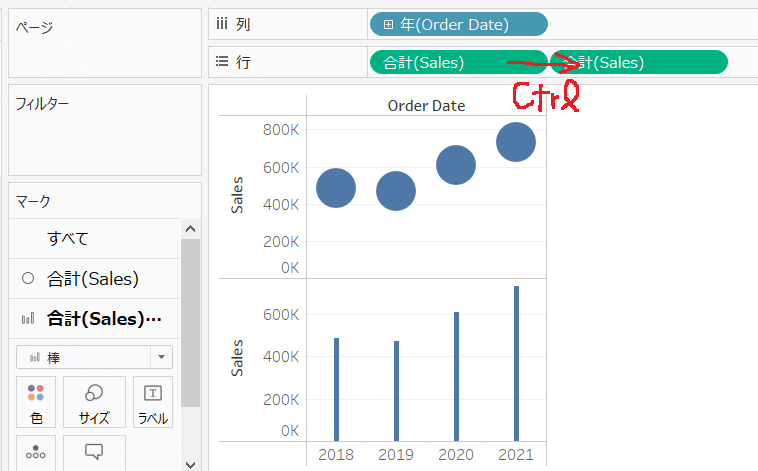
2.コピーする
3.二重軸にして、軸を同期する
1.棒グラフを作る

2.コピーする

行にあるピルをCtrlキーを押しながら横へドラッグして、コピー。
片方を「円」、もう一方を「棒」にします。
どちらも「サイズ」を変更して、バランスを整えます。
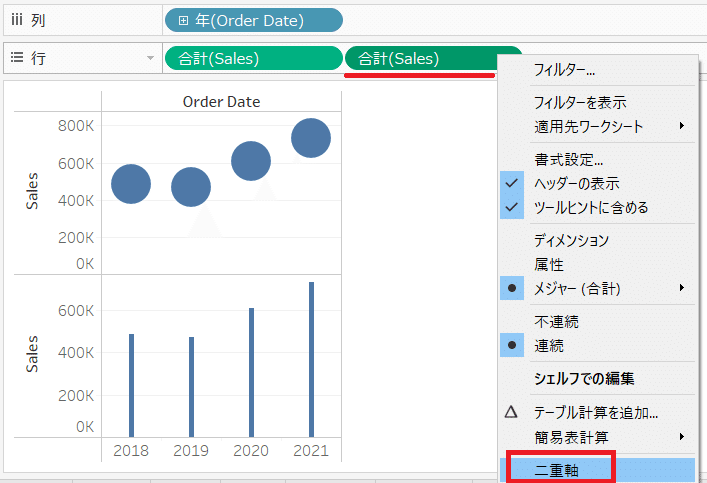
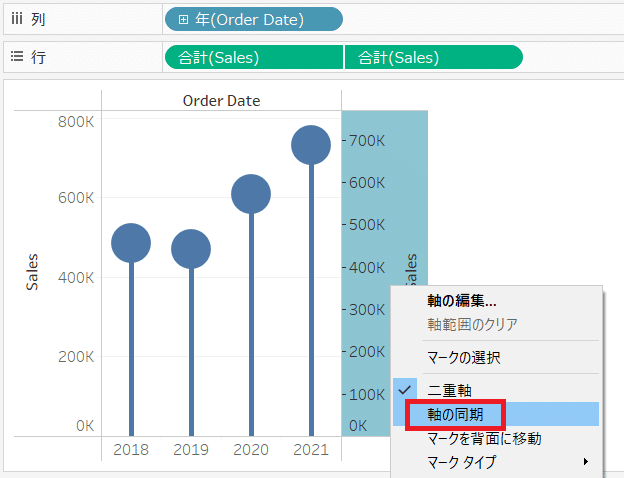
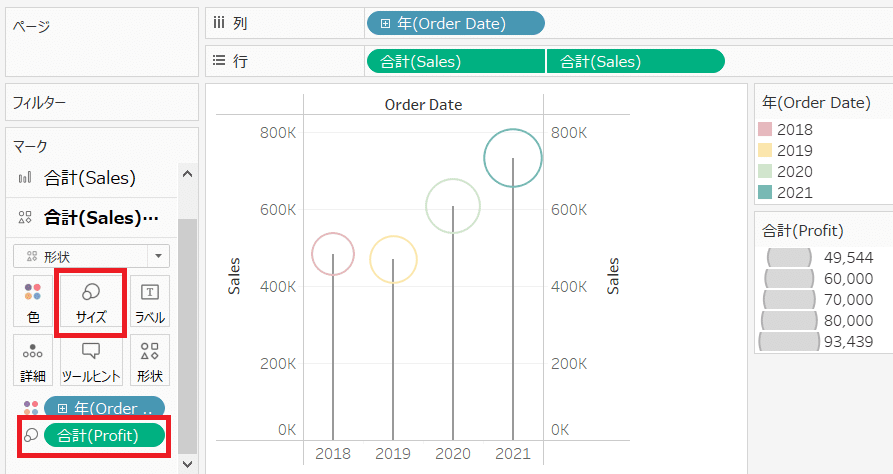
3.二重軸にして、軸を同期する

行にある右側のピルを右クリック、「二重軸」を選択。

右横の軸目盛あたりを選択、右クリックで「軸の同期」を選択。
基本のロリポップチャートができました。
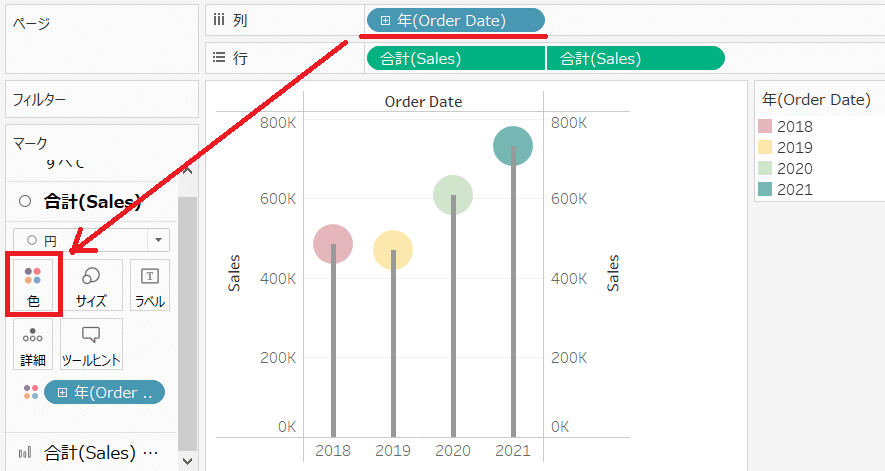
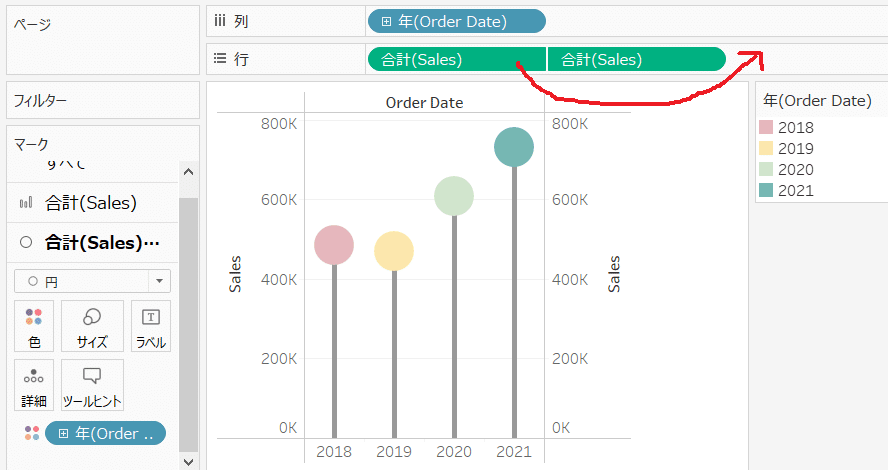
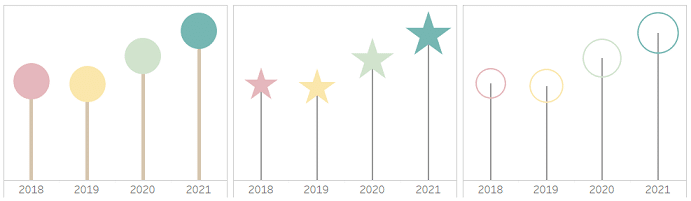
色をつけてみる


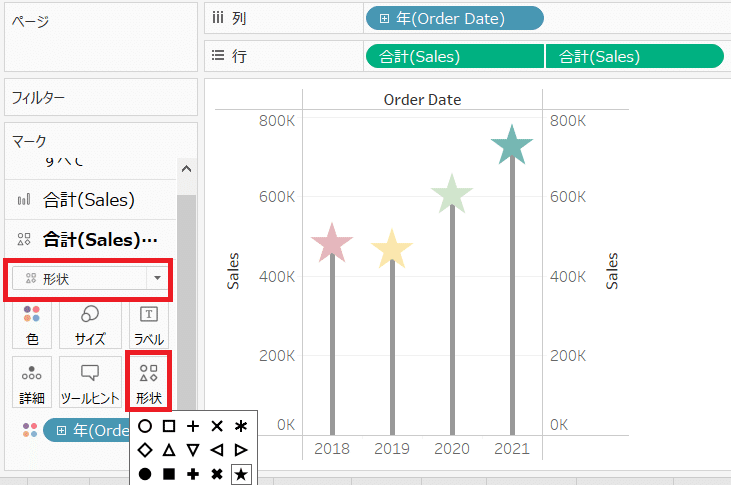
形を変えてみる

大きさを変えてみる

こんな感じで、いろいろ楽しいチャートです。
やりすぎ注意ですが、バランスを見て取り入れたいなと思います。

参考サイト
Viz Whiz: ロリポップチャートの使うべき時と作り方
