
Tableau|Sankey diagram
yukoです。さんきーだいあぐらむ(≒さーたーあんだぎー)チャレンジ。
うっすらわかってきたので書いておきたい。
サンキーダイアグラムとは
サンキーダイアグラム(Sankey diagram)とは、工程間の流量を表現するチャートで、幅が流量に比例します。(どうやら)通常は先が矢印になってるらしい。
つくってみた
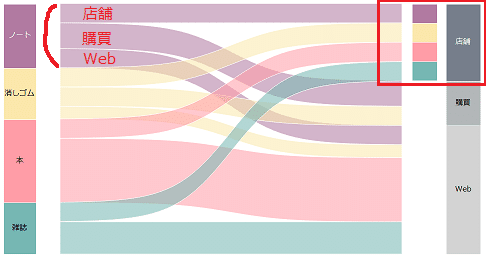
今回のサンプルは「アイテムの出荷先」
アイテム(ノート、消しゴム、本、雑誌)が、どこ(店舗、購買、Web)に卸されたか?を表現しました。

左側(ノートとか)の内訳は、右側の出荷先順と同じになるよう作ります。
右側(店舗とか)の内訳は、左側のアイテム順と同じになるよう作ります。
全体の流れ
1.データ準備
2.データ取り込み
3.計算式のコピペ
4.組み立て
5.積み上げ棒グラフ(左右)とダッシュボードを作る
1.データ準備
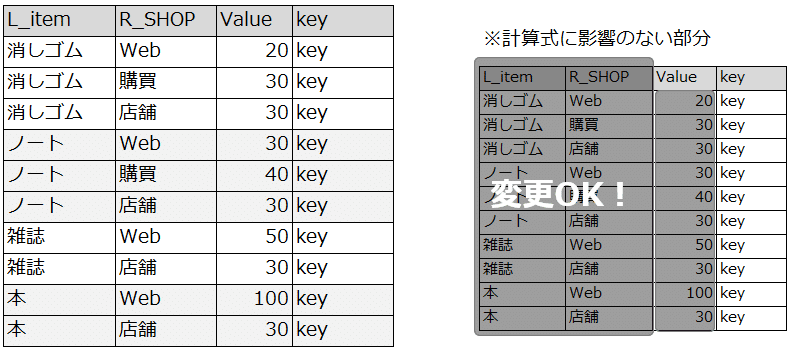
①自分の「data」

[R_SHOP]は、右側の出荷先
[Value]は、流量(個数)
[Key]は、すべて”key”(「master」とつなぐための項目)
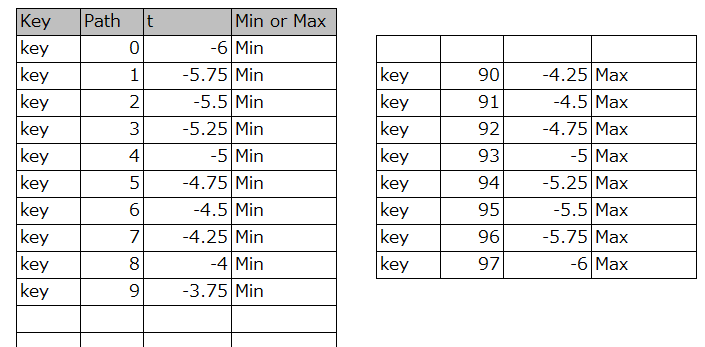
②共通的な「master」 ※いただきもの >こちら

[Path]は、0~48(Min or Max=Min)、49~97(Min or Max=Max)
[t]は、Min/Max各々0.25刻みで、-6(開始)~ 6(折り返し)~ -6(終了)
[t]の刻み幅により、曲線のなめらかさが変わります。
2.データ取り込み
データ「data」「master」を取り込み、[Key]で結合します。
3.計算式のコピペ
計算フィールドで、10の式をコピペします。(感謝!)
//Flow Size
SUM([Value])/TOTAL(SUM([Value]))
//Max Position 1
RUNNING_SUM([Flow Size])
方向の指定:「L_item」「R_Shop」
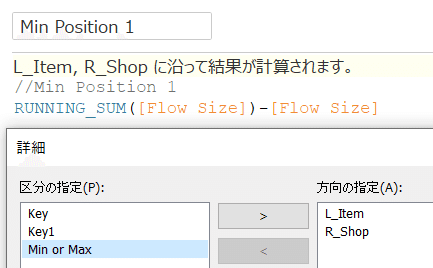
//Min Position 1
RUNNING_SUM([Flow Size])-[Flow Size]
方向の指定:「L_item」「R_Shop」
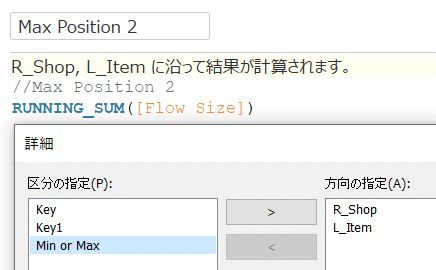
//Max Position 2
RUNNING_SUM([Flow Size])
方向の指定:「R_Shop」「L_item」
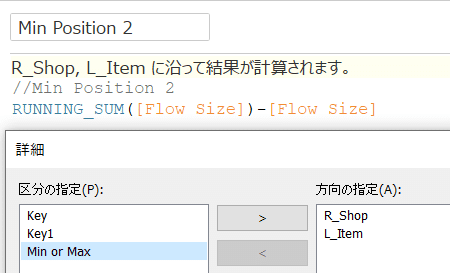
//Min Position 2
RUNNING_SUM([Flow Size])-[Flow Size]
方向の指定:「R_Shop」「L_item」
//Sigmoid
1/(1+EXP(1)^-[t])//Curve Max
[Max Position 1]+(([Max Position 2]-[Max Position 1])*ATTR([Sigmoid]))//Curve Min
[Min Position 1]+(([Min Position 2]-[Min Position 1])*ATTR([Sigmoid]))//Curve Polygon
CASE ATTR([Min or Max])
WHEN 'Min' THEN [Curve Min]
WHEN 'Max' THEN [Curve Max]
END//Step Size
SUM([Value])/TOTAL(SUM([Value]))4.組み立て
・[t]を列に入れ、右クリックして「ディメンションに変更」
・[L_Item]を「色」に入れる(色の変更もする)
・[R_Shop]を「詳細」に入れる
・[Curve Polygon]を行に入れる
・[Min or Max] を「詳細」に入れる(★曲線が出現、なければNG!)
・[Path]を「パス」に入れる

MinPosition1~MinPosition2(下側)がつながる
・マークを「多角形」に変更(色が塗られる)
・「色」をクリックし、不透明度を調整(50%前後)
・いろいろ消す(グリッド線、ゼロライン、ヘッダー)
・希望する並び順にあわせる(凡例のところでぎゅぎゅっと動かす)

5.積み上げ棒グラフ(左右)とダッシュボードを作る
サンキーダイアグラムの凡例として、アイテムの積み上げ棒グラフ(左)、出荷先の積み上げ棒グラフ(右)を作る。
積み上げ棒グラフの並び順は、サンキーダイアグラムに合わせる。
3つのVizをダッシュボードに高さを合わせて配置する。

参照サイト
・Tableau(タブロー)のサンキーダイアグラムを最短コースで実現する
※masterデータもいただきました。ありがとうございます。
・コピペで完成!Tableauでサンキーダイアグラムをつくる方法
感想などなど

「曲線のアレ」を作った報告に「こう使うのも面白い」とコメントをいただき、そもそもSankey diagramってなんだっけ?を確認(遅い)。作ってるときは2種類のディメンションをつないだものと思ってたんですが、本来は一方からもう一方へ流れていくものだったのかがわかり、タイトルを「アイテムの購入先」から「アイテムの出荷先」に変えました。サンプルデータは、アイテム(ノート、消しゴム、本、雑誌)がどれだけあって、どこ(店舗、購買、Web)で買われたのか?というつもりで作ったんですよね。元々チャートが持つ意味を確認できてよかったです。
寝ぼけたのかな・・・(2022/8/13 追記)
朝起きて記事を見直したら、肝心なところが間違ってる!!!けど、あれ??ってなって再検証してました。
計算フィールドの設定で、Max Position 1・Min Position 1(左側)は、方向の指定が「L_item」「R_Shop」(左が先)。
Max Position 2・Min Position 2(右側)は、方向の指定が「R_Shop」「L_item」(右が先)
なのにスクショ画像に ”そうなっていない” ものがあったので昨夜の作業ファイルを見直したら、すべて方向の指定が「L_item」「R_Shop」(左が先)
え????マジわからん・・・
となって一から作り直したら、ちゃんと右側は右が先、左側は左が先、で作れました。
うーん。。。と、もう一度昨夜の作業ファイルを確認したら、直ってた。どゆこと?(というのがTableauにはあるんじゃないかと以前から疑ってますが自分が間違ってる可能性大なので、こういう見直しの時は細心の注意を払ってるんだけど、開きなおしたら変わるなんて思わなかったからスクショなし。。)
追記(2023/6/3)
TABLEAUでSANKEY DIAGRAMを作る (yarakawa.com)
荒川さんのありがたいご説明。
そもそもどういう仕組みになってるのか?がよくわかる。
まだざっと読んだだけなので、これからしっかり読ませていただきます。
