Tableau|ドット絵を描いてみた
yukoです。Chasosoさんのアレにチャレンジした記録です。
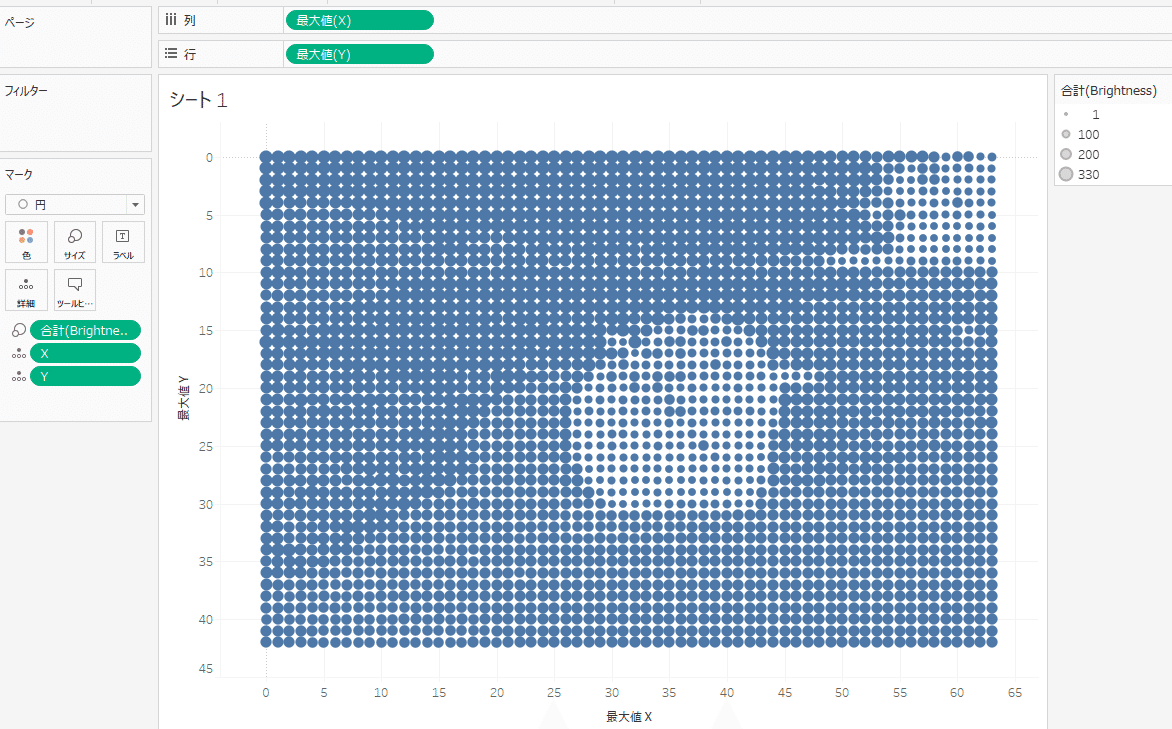
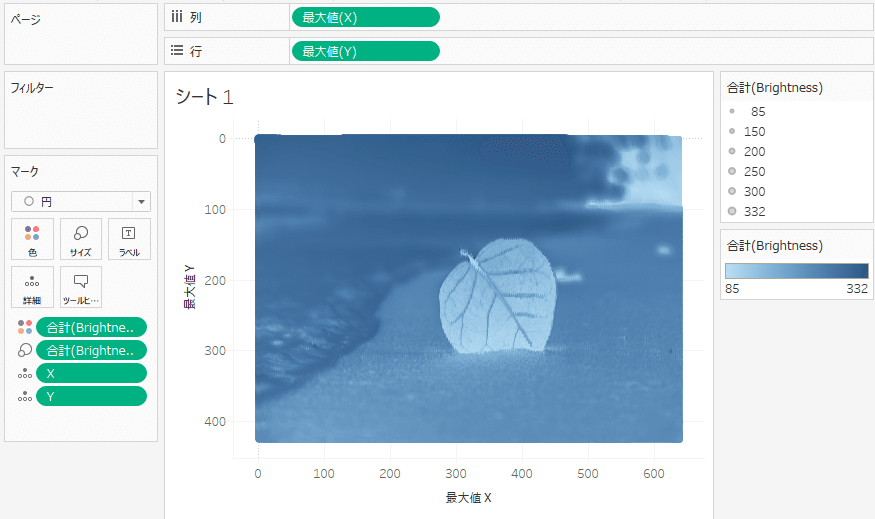
点が細かすぎてちょっと違うものになったけど、なんとか解決?
最終目標
ドット絵のデータができたら、これをやってみたい。
その前にまずはデータを作ろう!が、今回の目標です。
#B2VB 2024 Week 4
— Chasoso (@_Chasoso) February 22, 2024
Acres of Land Owned by African American in Georgia
Here's this week's B2VB submission!
I attempted to depict the portrait of the great W.E.B. Du Bois.
Thanks @ReadySetData, @ItsElisaDavis and @datavizfairy#Tableau #DuBoisChallenge2024https://t.co/om55pBhUuN pic.twitter.com/A9LrwQE54I
Pythonの環境を作る
ちょっとやってみたのは何年前だっただろう・・
こちらにお世話になって環境作りました。
では、ChatGPTに聞いてみます

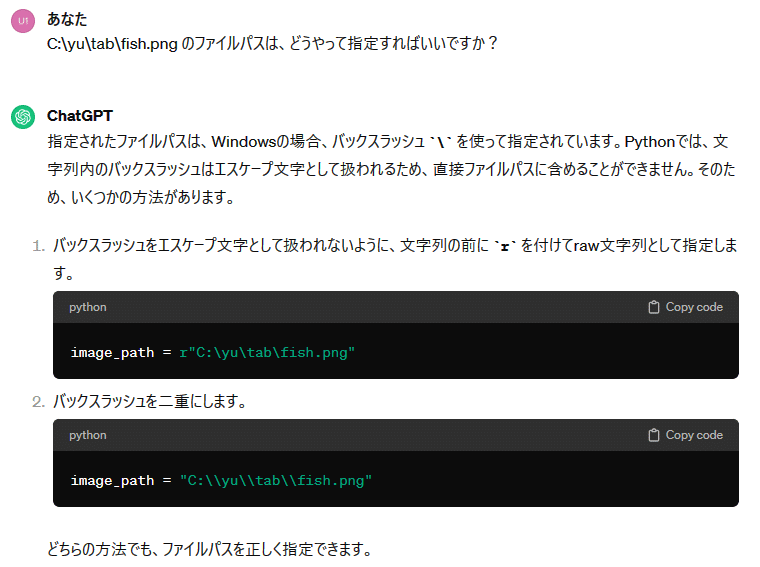
続けてコードも教えてくれたけど、ファイルパスの書き方がわからん・・
Udemyで勉強しなおすか・・・と思ったけど、試しに聞いてみた。

ChatGPTが教えてくれたコードにChasoso版を一部取り込み。
from PIL import Image
def convert_image_to_dots(image_path, output_csv):
# 画像を開く
img = Image.open(image_path)
# 画像の幅と高さを取得
width, height = img.size
# 行ID用
index=0
# CSVファイルを書き込みモードで開く
with open(output_csv, 'w') as f:
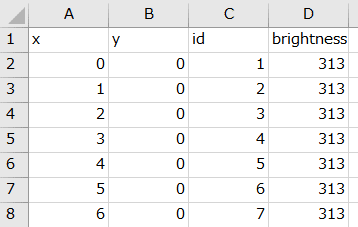
f.write("x,y,id,brightness\n") # ヘッダー行を書き込む
# 画像の各ピクセルについて処理
for y in range(height):
for x in range(width):
# ピクセルの色を取得 (R,G,B)
pixel_color = img.getpixel((x, y))
# グレースケールに変換
brightness = sum(pixel_color) // 3
# 行ID用カウント
index+=1
# CSVに書き込み
f.write(f"{x},{y},{index},{brightness}\n")
# 画像ファイルのパス
image_path = r"C:\yu\tab\leaf.png"
# 出力CSVファイルのパス
output_csv = r"C:\yu\tab\output_leaf.csv"
# 関数を呼び出して画像をドットに変換し、CSVに出力
convert_image_to_dots(image_path, output_csv)

なるほどわかった!
画像を小さくしてあげると粗くなりました。だよねー。
まだ調整は必要ですが、仕組みはわかった(たぶん)